
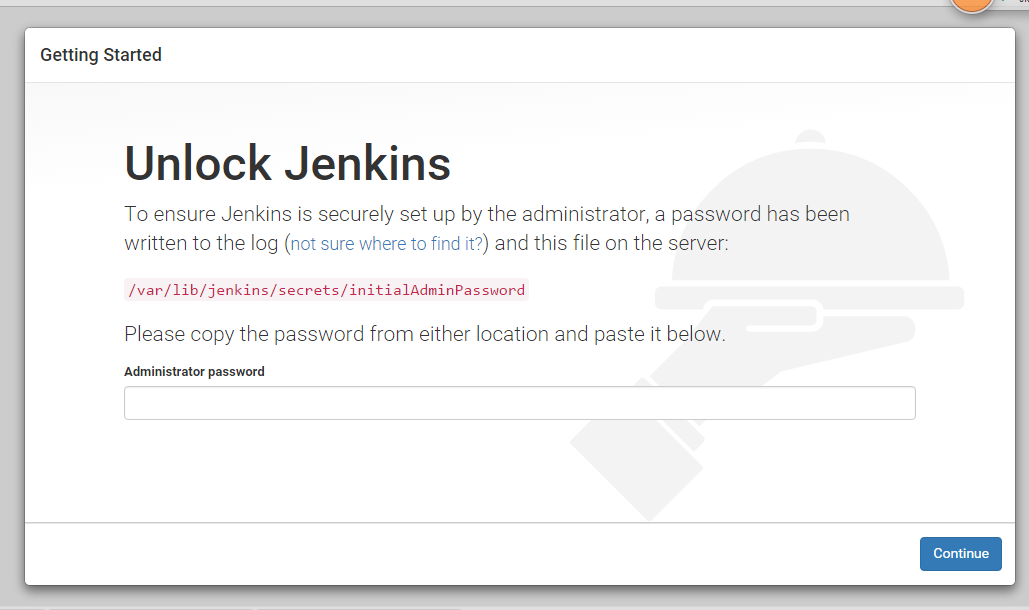
如果配置没问题:会出现下面的界面,首先提示你登录的密码的位置:
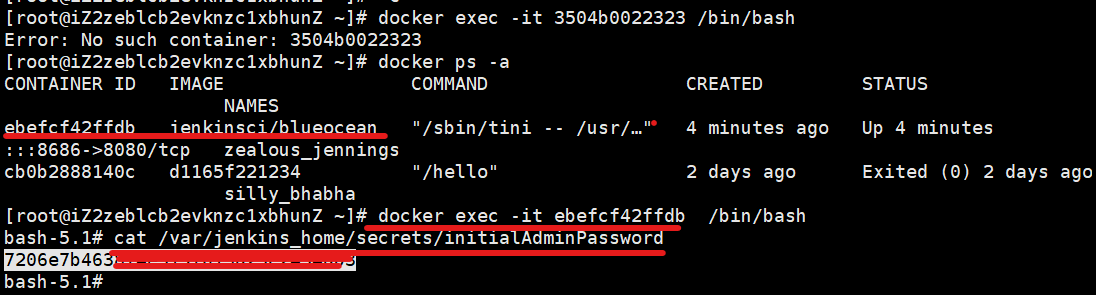
按照提示我们执行cat /var/lib/jenkins/secrets/initialAdminPassword得到密码,
注意:这里我们使用的是docker安装的镜像,这个密码的位置是在镜像里面的,此时我们需要进入到容器中执行上面的cat命令:

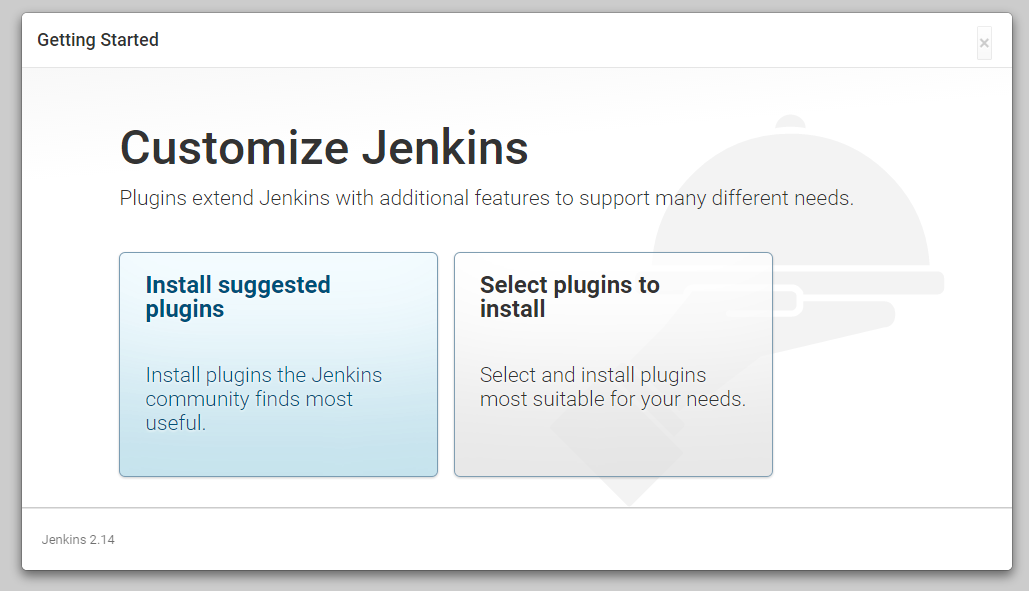
输入后点击Continue,如下:
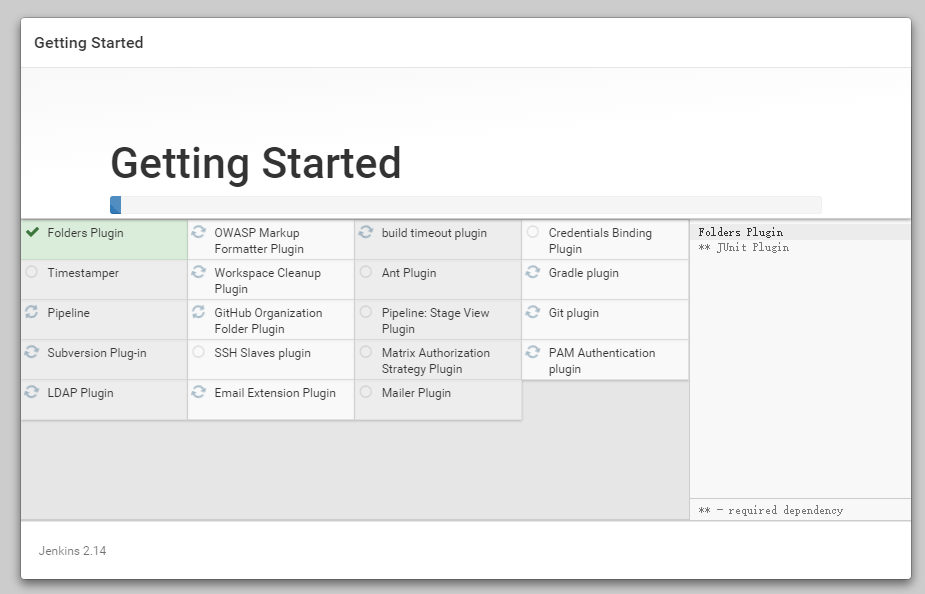
选择install suggested plugins,等待安装完毕,如果有安装失败的可以跳过,之后可以手动根据需求安装。
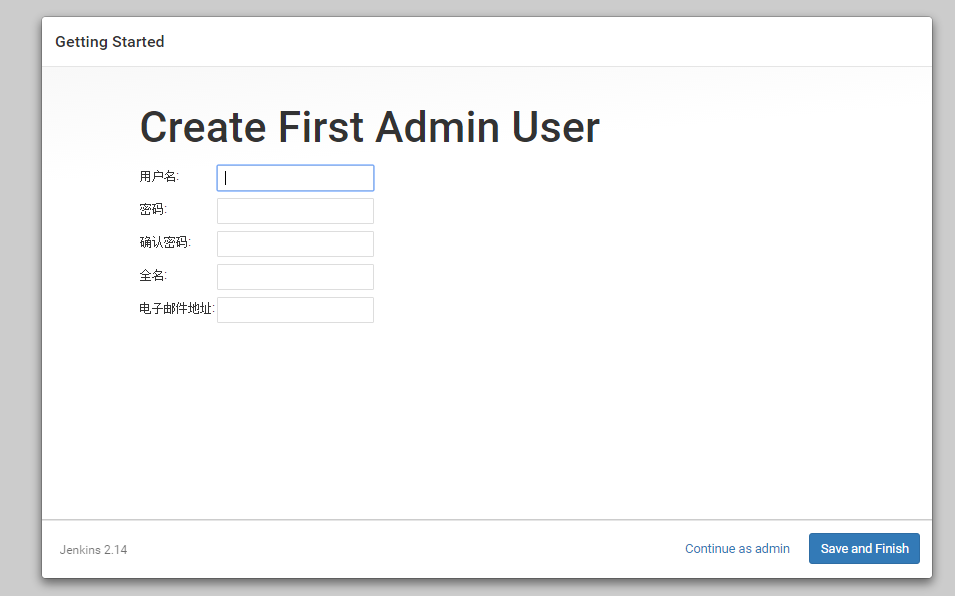
设置初始账户和密码
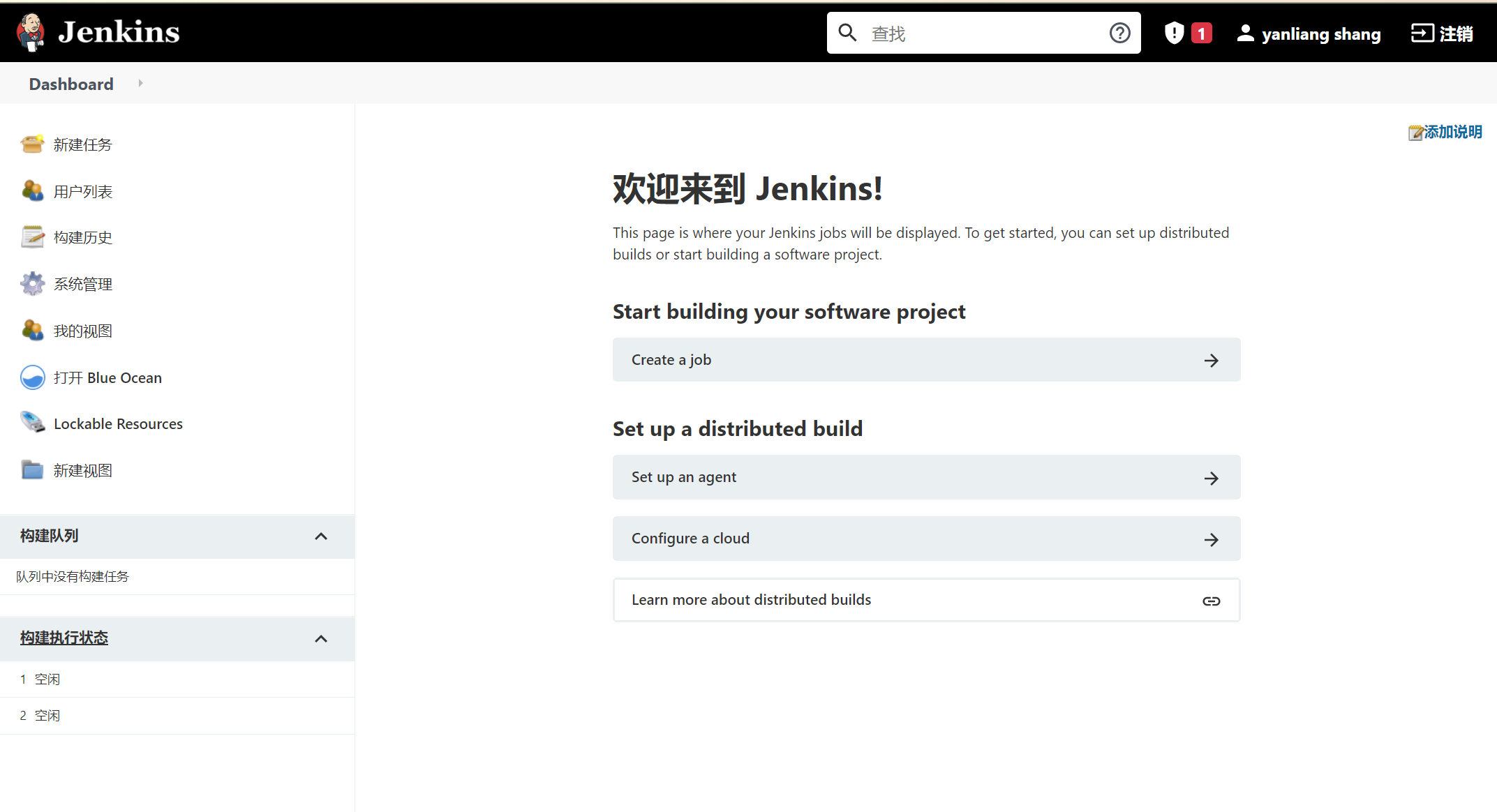
设置完成后进入:

github生成token
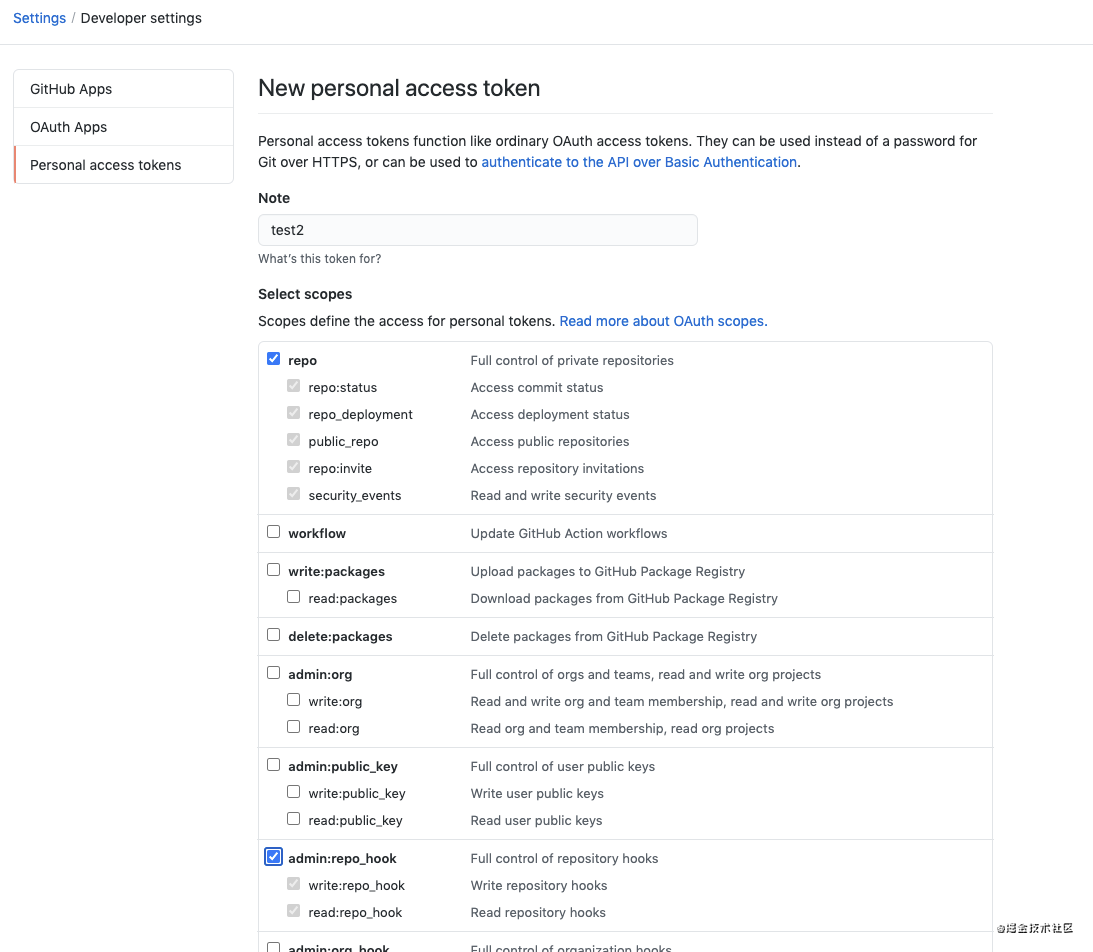
生成token
settings -> Developer settings -> Personal access tokens 点击 Generate new token

github配置Jenkins
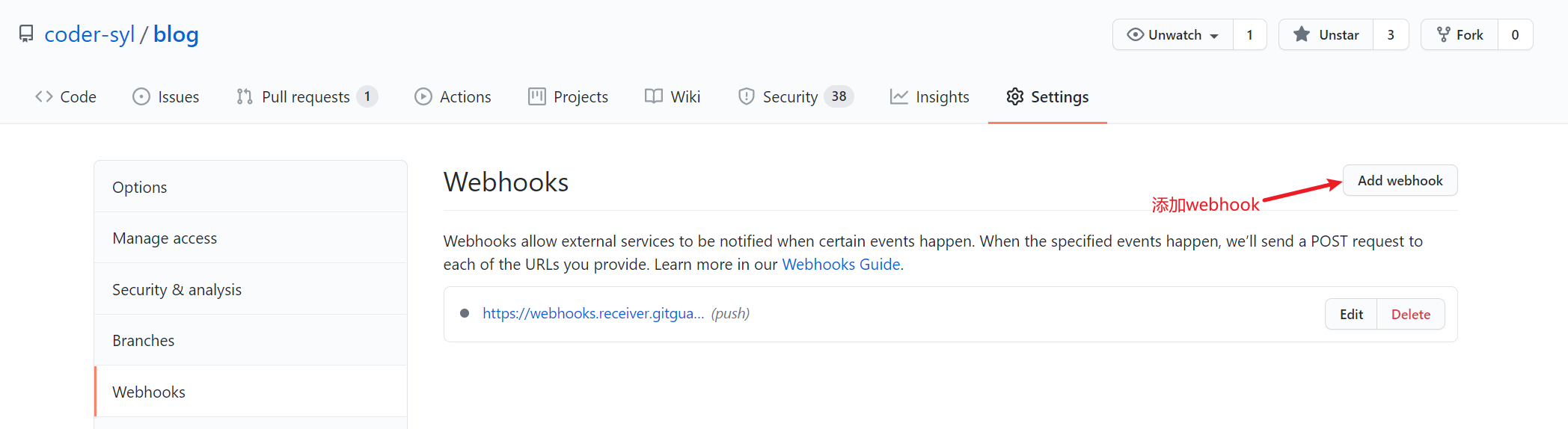
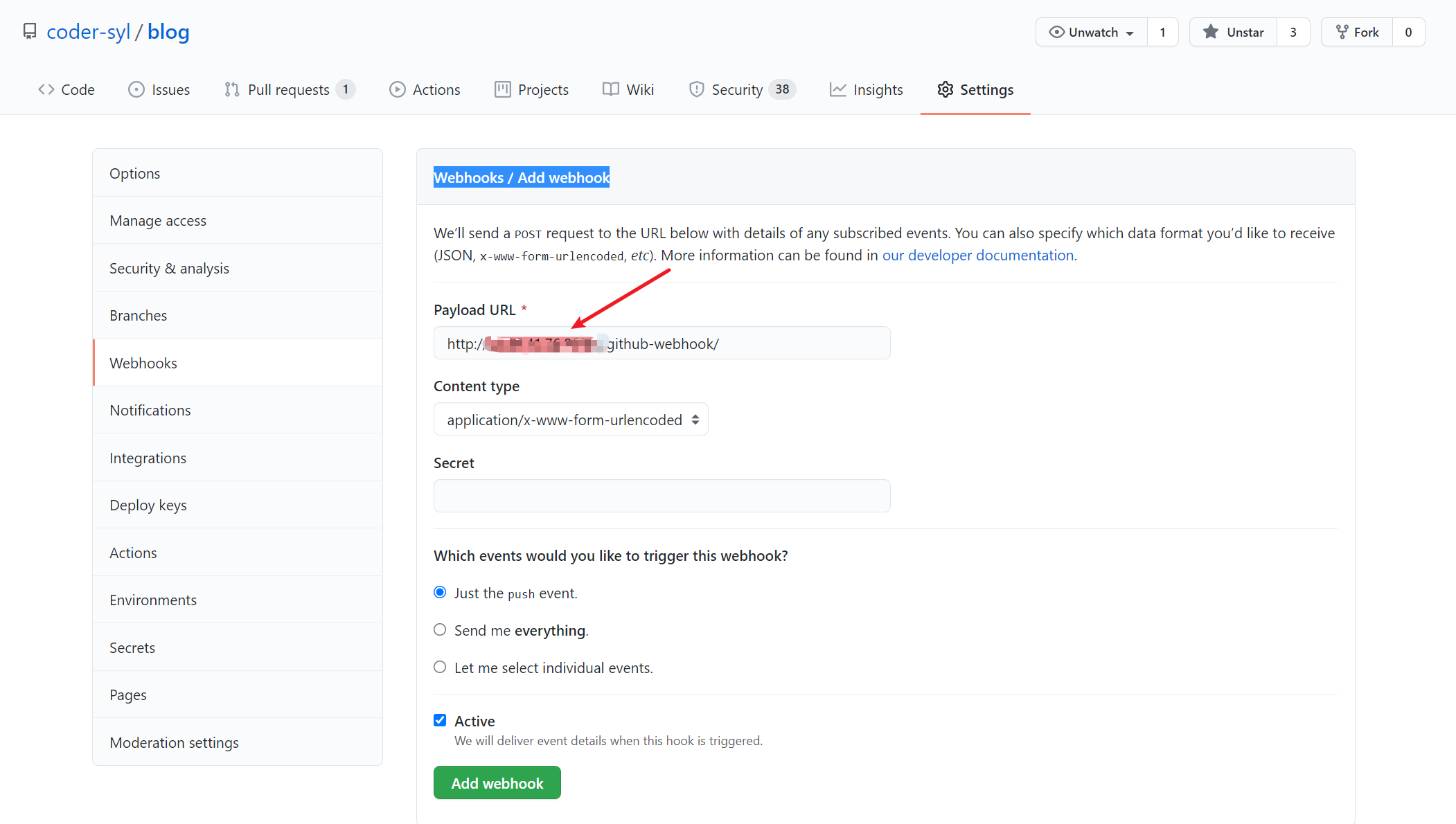
添加webhook
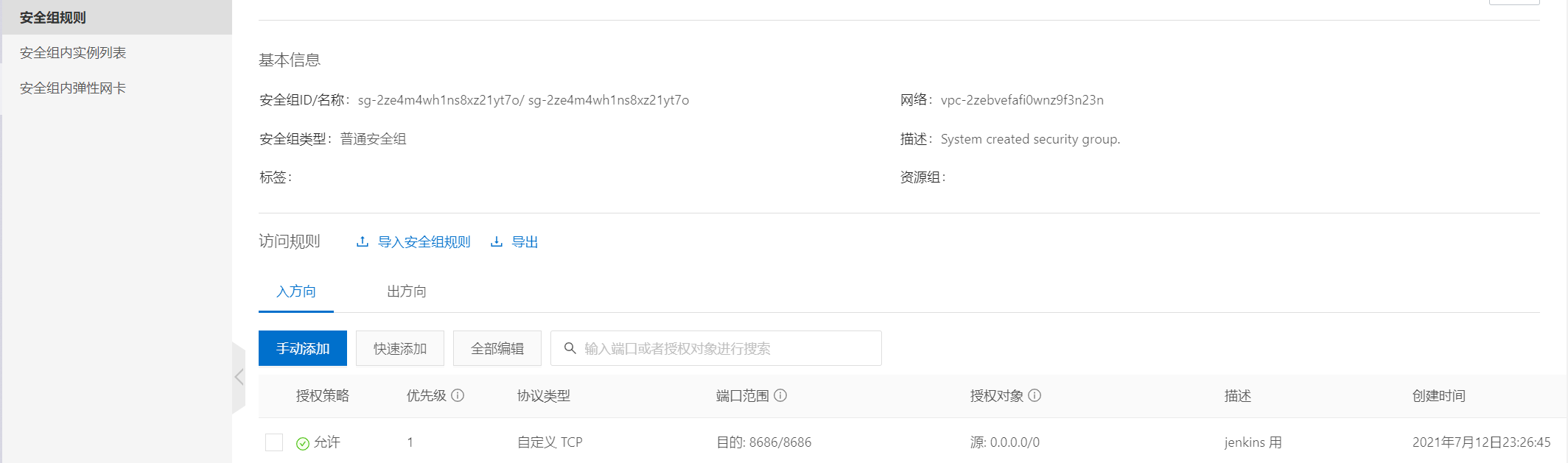
仓库 --> setting -->Webhooks --> Add webhook --> 输入刚刚部署Jenkins的服务器的IP
IP地址后加上/github-webhook/


Jenkins配置github(中文版Jenkins)
安装GitHub plugin(直接搜索此名称)
系统管理–>插件管理–>可选插件
直接安装Github Plugin, jenkins会自动帮你解决其他插件的依赖,直接安装该插件Jenkins会自动帮你安装plain-credentials 、Git 、 credentials 、 github-api
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体获取




2874536731)]
[外链图片转存中…(img-3c9MdqEW-1712874536732)]
[外链图片转存中…(img-Xv5kvZHB-1712874536732)]
[外链图片转存中…(img-ogDxp5N6-1712874536732)]


























 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








