图像标签
输入img+enter,弹出<img src="" alt="">,src中为文件地址,alt为当文件加载不出时显示的文字
形象见代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- src 写/指定 图像存到那了,名字是什么 -->
<img src="./奈克瑟斯.png" >
<!-- . 是Linux终端命令的符号,表示当前目录 -->
<img src="./迪迦.png">
<img src="./女1.png">
<img src="./女2.png">
<img src="./早柚.gif" alt="早柚">
</body>
</html>图像标签中有各种属性,这里简单介绍常用的title(提示文本 鼠标悬停在图片上市显示文字)
width和height:图片的宽度和高度 值为数字 无单位直观见代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- alt 文本 图像无法显示时显示的文字 防止网速慢,图片加载不出来-->
<img src="./女1.png" alt="这是一个美女">
<!-- title 提示文本 鼠标悬停在图片上市显示文字 -->
<img src="./女2.png" title="这是美女2号">
<!-- width 图片的宽度 值为数字 无单位 -->
<!-- 浏览器图片默认等比例缩放 -->
<img src="./迪迦.png" width="1025" title="迪迦!!!!">
<!-- height 图片的高度 值为数字 无单位 -->
<img src="./奈克瑟斯.png" height="1025" title="奈克瑟斯 启动!!!!">
</body>
</html>超链接标签
按a+enter弹出<a href="">。。。</a>herf写链接的地址,“。。。”处写链接显示的名字(注:接下来的代码链接有些是有效的)
超链接标签中有一个属性叫target,如下,用于新窗口跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 超链接标签 a -->
<!-- target="_blank" 新窗口跳转页面 -->
<a href="https://www.bilibili.com/" target="_blank">哔哩哔哩</a>
<br>
<a href="https://www.miyoushe.com/ys/" target="_blank">米游社</a>
<br>
<a href="https://www.luogu.com.cn/" target="_blank">洛谷</a>
<br>
<a href="https://oi-wiki.org/" target="_blank">IO-WIKI</a>
<hr>
<a href="./07-换行与水平线标签.html">换行与水平线标签</a>
<a href="./06-段落标签.html">段落标签</a>
<br>
<img src="./早柚.gif" alt="早柚" title="干得漂亮">
<!-- 开发初期,不知道超链接的跳转地址,写#,不会跳转 -->
</body>
</html>音频&视频标签
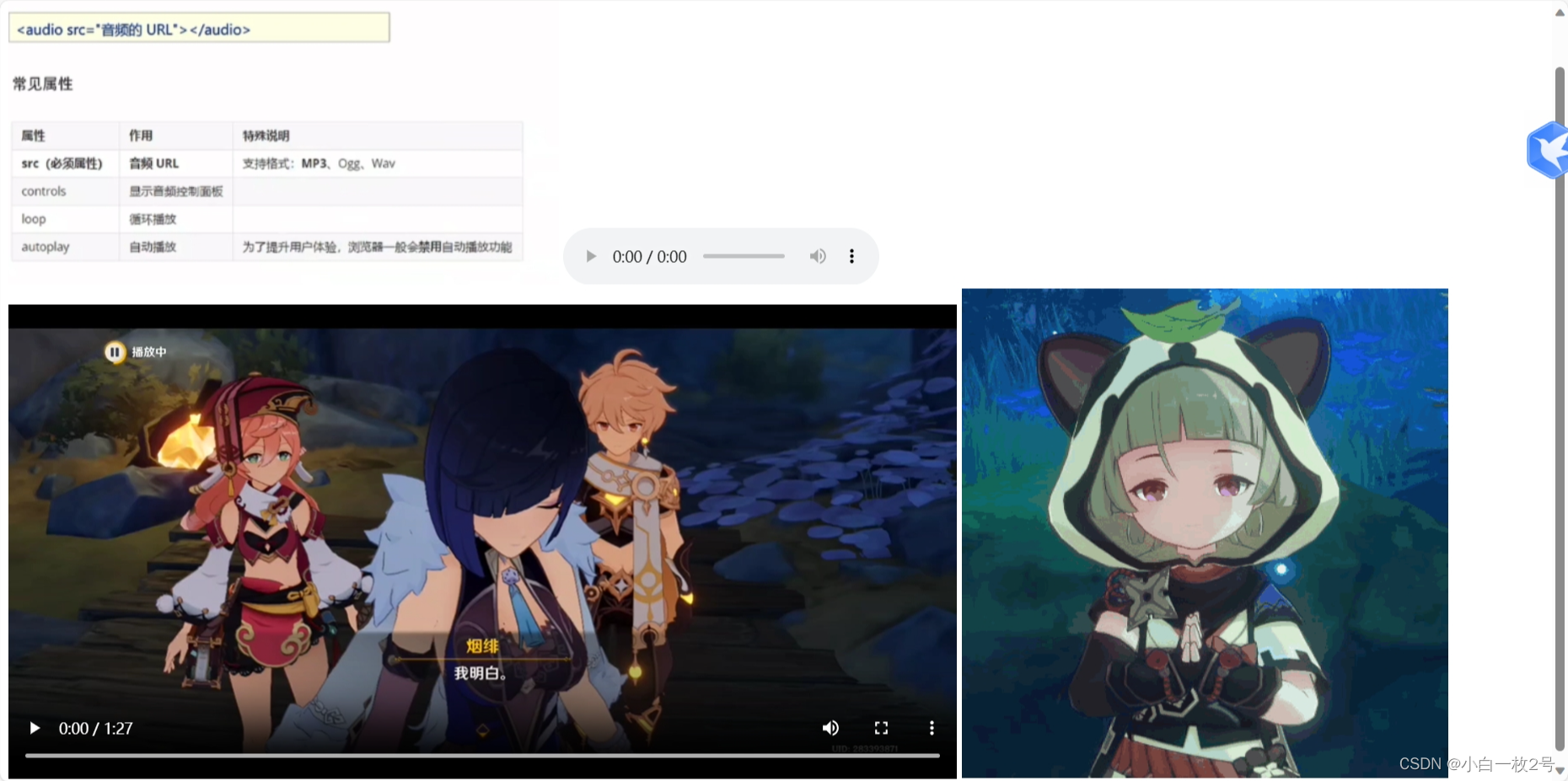
音频标签audio+enter:<audio src="">。。。</audio>同理,src中放地址,“。。。”中放加载失败的名称,音频标签包含contronls属性: 显示音频控制面板 ;loop属性: 循环播放 ;autoplay属性: 自动播放。
视频标签video+enter:<video src="">。。。</video>,src中放地址,“。。。”中放加载失败的名称,属性与audio标签几乎一样,但是多了一个“静音播放” muted ,并且autoplay必须配合muted使用,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- src 音频URL contronls 显示音频控制面板 loop 循环播放 autoplay 自动播放 -->
<img src="C:\Users\bai\Pictures\Camera Roll\screenshot20231103.png" alt="音频标签">
<!-- 在HTML-5中,属性名=属性值时,简写 controls="controls"-->
<audio src="" controls loop autoplay>nnn</audio>
<!-- 视频标签 -->
<video src="./studio_video_1698744006211.mp4" controls width="900">原神</video>
<!-- src 视频URL controls 显示视频控制面板 loop 循环播放 muted 静音播放 autoplay 自动播放 必须静音 -->
<img src="./早柚.gif" alt="早柚">
</body>
</html>效果如下

列表标签
列表标签包括无序列表,有序列表,和定义列表,它们分别是ul ol dl。
ul:<ul></ul> ol:<ol></ol> 这些标签里都包含子标签<li>。。。</li>
“。。。”中放标签内容,但 dl:<dl></dl> 标签不同,它的子标签是dt和dl,dt中是标题,dl中是内容,下面是代码和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 列表:布局内容排列整齐的区域 -->
<!-- 无序列表 有序列表 定义列表 -->
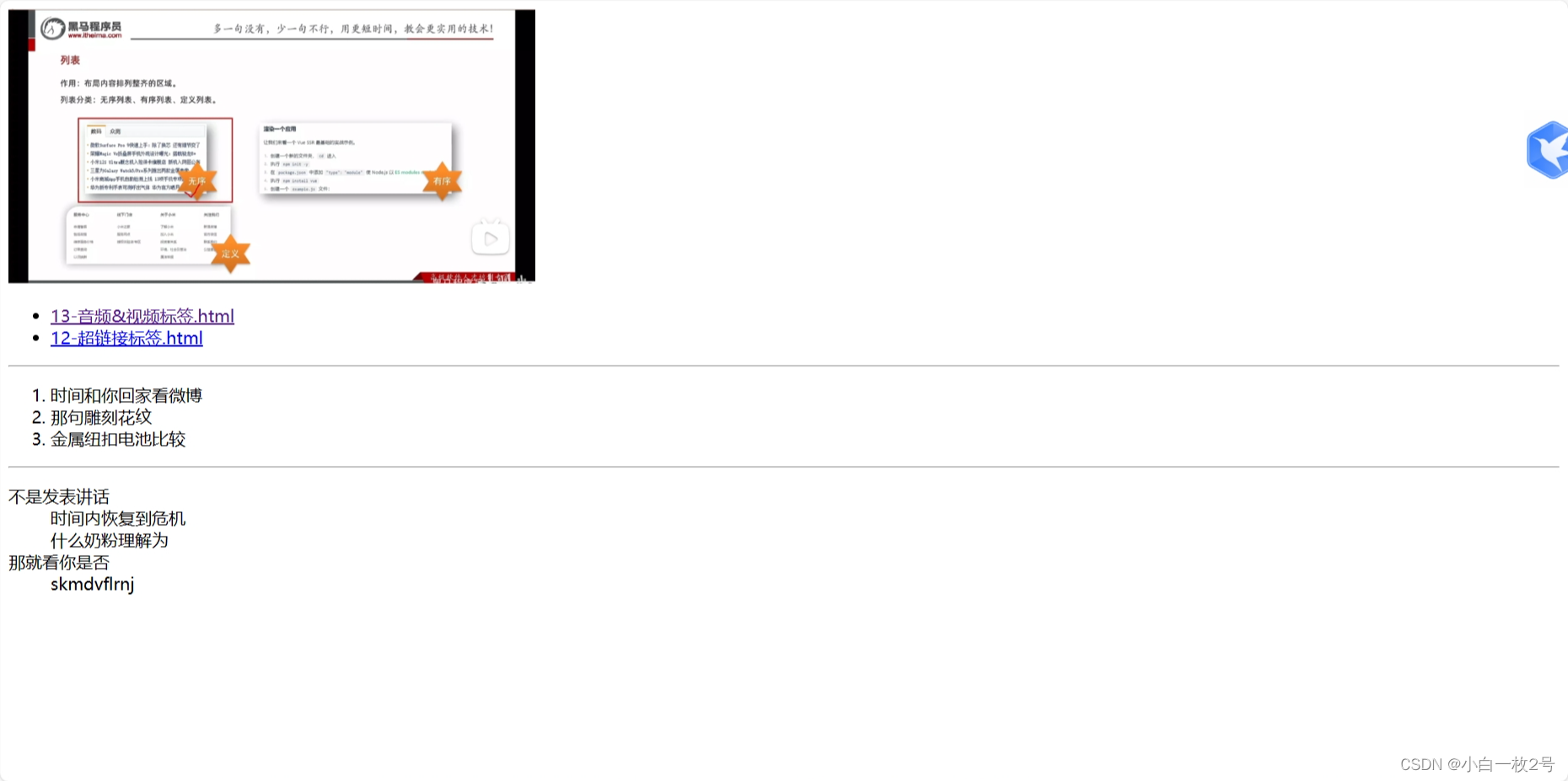
<img src="C:\Users\bai\Pictures\Camera Roll\screenshot20231104.png" alt="无序列表 有序列表 定义列表" title="无序列表 有序列表 定义列表" width="500">
<!-- 无序标签 -->
<ul>
<li><a href="./13-音频&视频标签.html" target="_blank">13-音频&视频标签.html</a></li>
<li><a href="./12-超链接标签.html" target="_blank">12-超链接标签.html</a></li>
</ul>
<hr>
<!-- 有序列表 -->
<ol>
<li>时间和你回家看微博</li>
<li>那句雕刻花纹</li>
<li>金属纽扣电池比较</li>
</ol>
<hr>
<!-- 定义列表 -->
<dl>
<dt>不是发表讲话</dt>
<!-- <dt>zkndckjnsjk</dt> -->
<dd>时间内恢复到危机</dd>
<dd>什么奶粉理解为</dd>
<dt>那就看你是否</dt>
<dd>skmdvflrnj</dd>
</dl>
</body>
</html>
表格标签
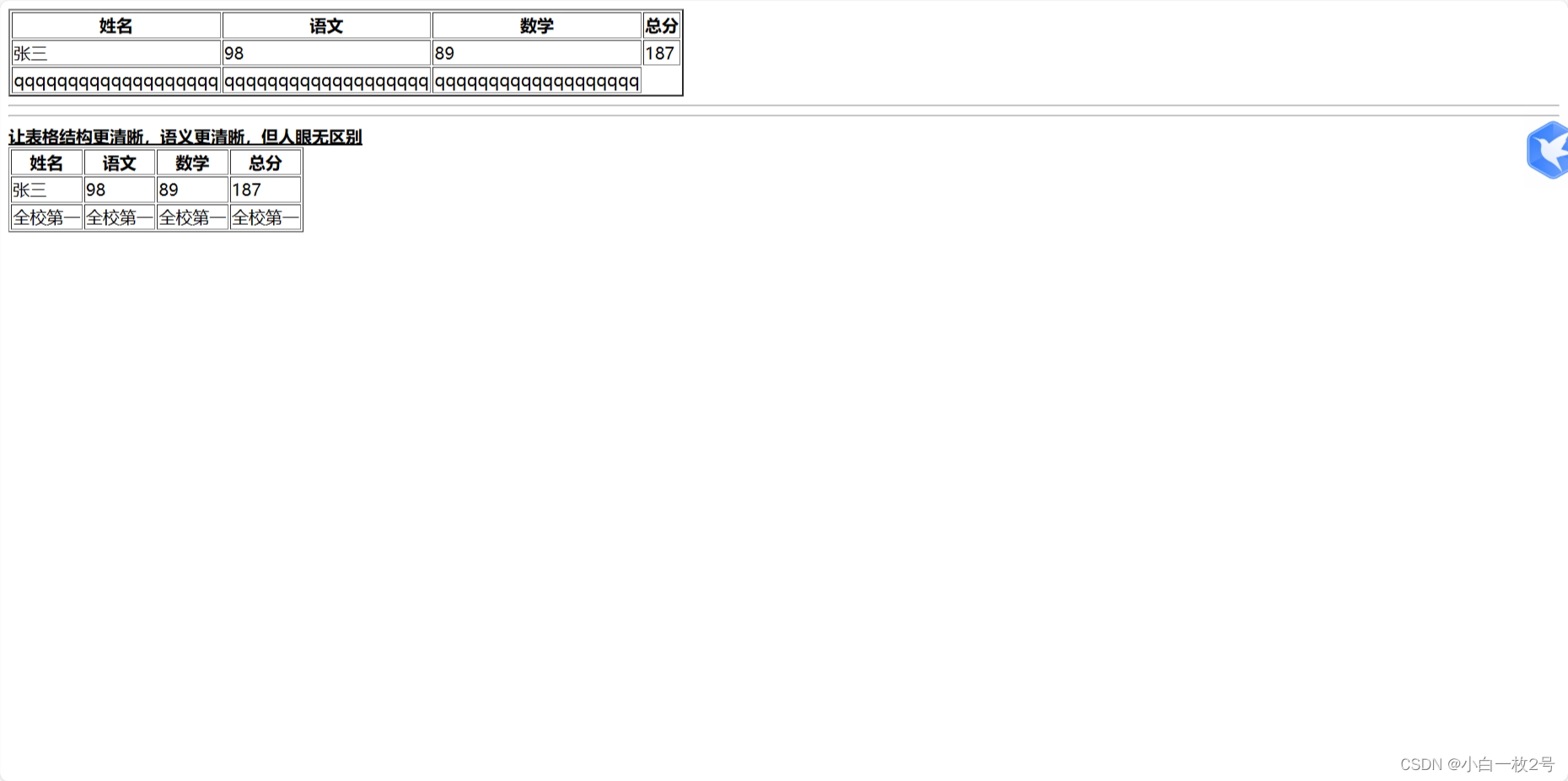
<table></table>,内含属性border=“1”,(border=“1”)的意思是加边框线,且边框线的粗细为1px(1像素)table有子,其名为tr(行),一行一标签,tr也有子,th和td,th是表头标签,一个th一个表头单元格,td是内容标签,一个td一个内容单元格,表格大小随内容的增多而增大。
为了让头(表头),身体(主要内容),脚(附加内容)区分开来,tr标签认了3个爹,table标签多了3个儿(tr标签变孙子了),分别是头:thead,身体:tbody,脚:tfoot。见代码和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- table 表格 // tr 行 // th 表头单元格 // td 内容单元格 -->
<!-- border=“1” 加边框线 像素为1 -->
<table border="2">
<!-- 第一行 -->
<tr>
<!-- 表头 -->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<!-- 第二行 -->
<tr>
<!-- 内容 -->
<td>张三</td>
<td>98</td>
<td>89</td>
<td>187</td>
</tr>
<tr>
<!-- 表格自动撑大 -->
<td>qqqqqqqqqqqqqqqqqqq</td>
<td>qqqqqqqqqqqqqqqqqqq</td>
<td>qqqqqqqqqqqqqqqqqqq</td>
</tr>
<!-- 让表格结构更清晰,语义更清晰
thead 表格头部 表格头部内容
tbody 表格主体 主要内容区域
tfoot 表格底部 汇总内容区域
-->
</table>
<hr>
<hr>
<strong><u>让表格结构更清晰,语义更清晰,但人眼无区别</u></strong>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>98</td>
<td>89</td>
<td>187</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>全校第一</td>
<td>全校第一</td>
<td>全校第一</td>
<td>全校第一</td>
</tr>
</tfoot>
</table>
</body>
</html>
好了,内容就先分享到这里,咱们下次再见,拜拜





















 2399
2399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








