CSS规则主要由 选择器和一条或多条声明 构成
选择器用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
以键值对的形式出现
(XX:CC)
如:
<style>
h1(选择器->要设置的对象) {
(属性)color: red(值);
font-size: 25px;
}
</style>
font-size
background-color
width
heigth
color
一、代码风格
1、展开式(每个属性分行书写)
2、小写
3、加空格 简介、易读
二、选择器分类
选择器由基础选择器和复合选择器组成
以下介绍基础选择器(由单个选择器组成)
标签选择器 类选择器 id选择器 通配符选择器
1、标签选择器
把某一类标签全部修改样式
p {
color: red;
}
div {
color: red;
}
将页面所有<p>和<div>全部文本变为红色
优点:快速将页面同类型标签设置统一样式
缺点:不能设置差异化样式
2、类选择器
设置差异化样式 单独设置几个标签
语法
.类名{
属性1: 属性值1;
...
}
如 将所有red类的HTML元素全部设置为红色
.red {
color: red;
}
会使用到class属性
<div class="red">变红色</div>
长名称或词组可以使用中横线来为选择器命名
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
--多类名
多个类名中间必须用空格分开
<div class="red font20">XX</div>
3、id选择器
选择特定id的HTML元素
id选择器以"#"来定义
#id名{
属性1:属性值1;
}
<p id="id名">xx</p>
id选择器和类选择器的区别
1)id是某行某个标签所特有的id,整个页面只有他能使用这个id,就相当于身份证,只能他使用。
2)class能被所有class值相同的使用
3)id选择器经常和JS搭配使用
4)id和class的区别就是使用次数上的区别
4、通配符选择器
通配符选择器通过“*”定义,他表示选取页面中所有标签
* {
属性1: 属性值1;
}
三、字体属性
1、字体系列
font-family
p { font-family: "Microsoft Yahei"; }
div{ font-familty:Arial,"Microsoft Yahei","Hiragino Sans GB"; }
若不能使用Arial,则使用Microsoft Yahei,若不能使用Microsoft Yahei,则以此类推
注意
1)字体之间用逗号隔开
2)最后加分号
3)由单词组组成的字体加引号
4)尽量使用系统默认自带字体
5)最常见的而几个字体body{font-family:"Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";}
2、字体大小
font-size
p {
font-size: 20px;
}
注意
1)px(像素)是最常用的单位
2)谷歌浏览器默认像素为16px
3)给body指定整个页面文字的大小
<style>
body {
font-size=16px;
}
标题标签比较特殊,需要单独指定文字大小
h2 {
font-size=18px;
}
</style>
3、字体粗细
font-weight: normal | bold | bolder | lighter | number
* normal: 正常的字体,相当于number为400
* bold:粗体,相当于number为700
-----font-weigth: 700 与 font-weigth: bold 等价
bolder:IE5+,特粗体
lighter:IE5+,特细体
number:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
4、文字样式(倾斜)
font-style
属性值normal italic(倾斜字体)
注意:平时很少给文字加斜体,反而是给斜体标签<em><i>改为不斜体字体
5、字体复合属性
font
{
//font: font-style font-weight font-size/line-heigth font-famliy;//
font: italic 700 16px/20px "Microsoft Yahei";(节约代码)
样式粗体大小字体
不能更换顺序,空格隔开
必须有font-size和font-family
}
四、文本属性
1、文本颜色
预定义的颜色值:red,green,blue,pink等
十六进制:#FF0000,#FF6600(用吸管吸)(最常使用)
RGB代码:rgb(255,0,0)或rgb(100%,0%.0%)
2、对齐文本
text-align: left(默认)| right| center
3、装饰文本
text-decoration 给文本添加下划线、删除下、上划线等
none 默认,没有装饰线(最常用)
underline 下划线 链接a自带下划线 可用none删去下划线
overline 上划线(几乎不用)
line-through 删除线(不常用)
4、文本缩进
text-indent
对指定文本的第一行进行缩进,段落的首行缩进
p {
text-indent: 16px;
(正数时文本往右走,负数时文本往左走)
或者 text-indent: 2em;(em)是一个相对单位,当前元素一个文字的大小,若当前元素没有设置大小,则会按照父元素的一个文字大小
}
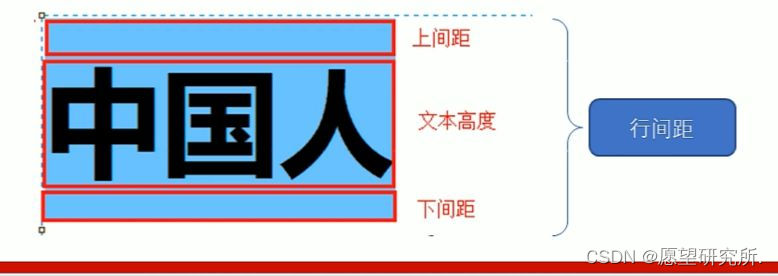
5、行间距
line-height: 26px;

等
五、CSS引入方式
1、CSS的三种样式表
1)行内式(行内样式表)
2)嵌入式(内部样式表)
3)链接式(外部样式表)
1--->内部样式表
写到html内部,将所有css代码放到<style>标签中
和练习的模式一样
2--->行内样式表
修改内容比较少的情况下 直接在标签内写
<div style="color: red ;font-size=25px;"></div>
3--->外部样式表(重点)
样式单独写到css文件里面,然后把css文件引入html中
步骤
1.新建一个后缀名为.css的样式文件,把所有css代码放进去
2.在html页面中,在</head>标签上方使用<link>标签引入文件
输入link点击table键得到<link rel="stylesheet" href="css文件路径">
rel 定义当前文档与被链接文档之间的关系,这里指定为stylesheet,表示被链接的文档为一个样式表文件
***练习 设置图片居中时,要将图片放在<p>标签内,对p标签进行居中对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
font-weight: 400;
}
body {
font: 16px/27px "Microsoft Yahei"
}
.gray {
color: #888;
font-size: 12px;
text-align: center;
}
.search {
color: #888;
width: 170px;
}
a {
text-decoration: none;
}
.btn {
font-weight: 700;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
.footer {
color: #888;
font-size: 12px;
}
</style>
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<p class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网 </a>
<input type="text" value="请输入查询条件..." class="search"><button class="btn">搜索</button>
</p>
<hr>
<p>中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。
<p class="pic">
<img src="pic.jpeg" alt="图片">
</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>六、Emmet语法
1、快速生成html结构语法
1)敲写div 然后tab或者回车 就可以生成<div></div>
2)生成多个标签 div*3 回车生成三个div
3)父子级关系 可以用> 如 ul>li
生成<ul>
<li></li>
</ul>
4)兄弟关系(并列)
div+p
生成<div></div>
<p></p>
5)生成带有类名或者id的 直接写.demo 或者 #two tab
如
在<body>区敲.demo
生成<div class="demo"></div>
在<body>区敲#two
生成<div id="two"></div>
不特定规定标签,默认为div
若要写其他标签
则在 . 前面加标签名
如p.nav
生成<p class="nav"></p>
6)若生成的div有顺序,可以用自增符$
生成的div有顺序
如 敲.demo&*5 $看做一个可以从1变化的数字 *5则是生成五个
生成
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
7)如果想要在生成的标签内部写内容可以写{}
写下div{123456}
生成<div>123456</div>
快速生成文本
2、快速生成CSS样式
在css中写w100,可生成width:100px;
ti2em 生成text-indent:2em
等等
七、复合选择器
对基本选择器进行组合形成
1、后代选择器
标签1 标签2{样式声明}
上述语法是选择元素1里面的所有元素2(后代元素)
标签2可以是儿子,也可以是儿子的儿子,只要是标签1的后代即可
2、子代选择器
标签1>标签2(标签2只能是儿子,不能是往下的后代)
选择标签1里面距离最近的元素2标签
3、链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已被访问过的链接
若链接相同,点击了其中一个,其余的都要改变样式
a:hover 选择鼠标指针位于其上的链接
a:active 选择鼠标按下但未弹起的链接
注意:为了确保生效 按照LVHA顺序
link visited hover active声明
记忆法LV包包HAo
实际开发中一般只写
a{}
a:hover{}
4、并集选择器
标签1,标签2,标签3{样式声明}
用英文逗号隔开,最后一个不加逗号
5、focus选择器
一般有<input>类表单元素才能获取
input:focus{
background-color:yellow;
}
点击输入框时 输入框背景变成黄色
七、元素显示模式
了解不同标签,有利于我们更好的布局
1)块元素
常见的快元素<h1>-<h6> <p> <div> <ul> <ol> <li>
特点:
1.比较霸道,独占一行
2.高度、宽度、内外边距都可以控制
3.宽度默认是容器(父级宽度(页面宽度))的100% 高度默认值为文本高度
4.是一个容器,里面可以放行内或块级元素
注意:文字类元素<p>和<h>内不能放<块级元素>
2)行内元素
如<a><strong><b><em><i><del><s><ins><u><span>等
特点
1.一行显示多个行内元素
2.无法设置宽度、高度
3.默认宽度是文本的宽度
4.行内元素只能容纳文本和其他行内元素->不能容纳块级元素
注意:
1.<a>里面不能再放<a>
2.<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
3)***行内块元素***
<img/> <input/> <td>同时具有块元素和行内元素的特点,成为行内块元素
特点:
1.一行可以放多个 但他们之间会有空白缝隙(行内元素特点)
2.默认宽度是它本身内容的宽度(行内元素特点)
3.可以更改高度、宽度、内外边距(块级元素特点)
八、元素显示模式的转换
dispaly 展示的意思
1.<a>转换为块级元素:dispaly:bolck
可以增大链接的触发范围,点击块区域不点文字就能访问链接
2.块级元素转化为行内元素:display:inline
转化过后原本宽度会变为文本的宽度
3.转化行内块级元素:display:inline-block
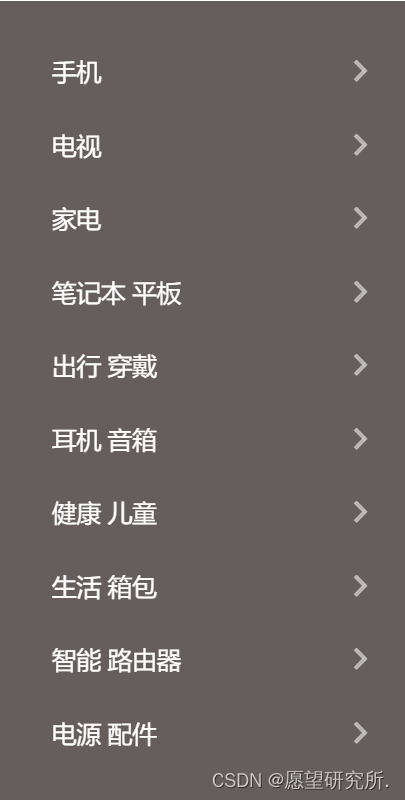
练习.小米商城侧边栏

将<a>变成块级元素,并设置宽度高度,背景颜色,悬浮颜色,缩进2em,消除下划线


小技巧
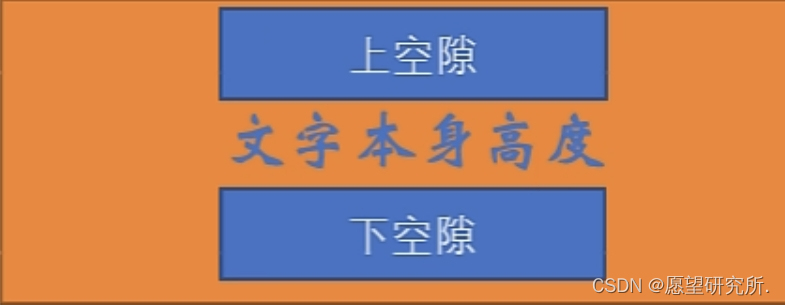
单行文字垂直居中 让文字的行高等于盒子的高度line-height:XXpx;

如果行高小于盒子高度,则文字会偏上
如果行高大于盒子高度,则文字会偏下
八、CSS的背景
1.背景颜色
background-color:颜色值;
颜色值默认是transparent(透明),即看不到盒子的背景
2.背景图片
background-image:none | url(括号内写图片路径)
none对应无背景图片
nrl()指定的图片
实际开发中常见于logo、一些装饰性的图片或者超大的背景图片。非常便于控制位置(精灵图也是一个应用场景)
3.背景平铺
默认情况下,背景图片是平铺的
background-repeat:repeat | no-repeat | repeat-x | repeat-y
平铺 不平铺 横向平铺 纵向平铺
背景图片在背景颜色的上一层
4.背景位置--方位名词
background-position:x y;可以改变图片在背景中的位置
参数代表x坐标和y坐标,可以用方位名词或者精确单位
| 参数值 | 说明 |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | right 方位名词 |
1)





















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








