文章目录
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、HTML常见标签
1、 注释标签
- 大家在学习前端之前应该都已经学习过其他计算机语言了,相信大家都知道注释的重要性,它可以对代码进行说明,有助于其他开发者的阅读和理解,也会方便我们后续的调试和排查问题。
注释的原则:
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
- 下面就是我们的注释标签,我们只需要选中我们需要注释的内容.
<!-- 这是注释 -->
提示:
ctrl + / 快捷键可以快速进行注释/取消注释.
- 接下来我们写一下,并在浏览器中运行一下,看看对使用注释的内容是不是会显示出来。
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
<!-- 这是注释 -->
</body>
</html>
大家可以看到,这个页面上什么都没有呈现。这就是我们的注释。
1.1 标题标签
- 标题标签:
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
- 那有这么多种标题标签,h1,h2,h3的是什么意思呢?我们来展示一下效果:
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html>
浏览器显示如下:

- 大家看到效果图就应该明白是什么意思了, “ < h1 > ” 是一级标题标签,“< h2 >”是二级标题标签,依次类推,其对标题的加粗加大效果依次减弱。
- 另外,大家可以看到,标题标签在页面中的效果是另起一行的,不用对其进行换行操作(后面我们会讲到使用换行标签来实现换行)。
1.2 段落标签
- 基本语法:
<p>段落内容</p>
- 这里我们先使用下面这一段文字,来看一下不使用p标签的效果:

代码:
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
CSDN(Chinese Software Developer Network)是中国最大的IT社区之一,全称“中国软件开发者网络”。它为中国的软件开发者和IT专业人士提供了一个广泛的信息交流和技术学习的平台。CSDN涵盖了从编程语言、开发框架、数据库管理、网络安全、云计算到人工智能等多个技术领域的内容。
CSDN提供的主要服务包括:
技术博客与文章:用户可以在CSDN上发表自己的技术文章、博客,分享技术经验、解决方案和最佳实践。这些文章对于初学者和有经验的开发者来说都是非常宝贵的资源。
论坛与问答:CSDN拥有活跃的论坛,用户可以在这里提问、回答问题,与其他开发者交流技术问题,共同解决开发过程中遇到的难题。
资源下载:CSDN提供大量的技术资源下载,包括代码库、软件工具、开发文档等,帮助开发者快速获取所需的技术资料和工具。
课程与学习:CSDN也提供了一系列在线课程和学习资源,帮助用户提升技能,掌握最新的技术知识。
招聘与求职:CSDN的招聘频道为IT企业和求职者提供了一个相互匹配的平台,方便企业找到合适的人才,也帮助求职者找到心仪的工作。
技术大会与活动:CSDN还经常举办或参与各种技术大会、研讨会和线上活动,为开发者提供一个线下交流、学习的机会。
CSDN因其丰富的技术资源和活跃的社区氛围,吸引了大量的软件开发者和IT从业者。它不仅是技术学习和交流的平台,也是职业发展和人脉拓展的重要渠道。通过CSDN,开发者们可以不断提升自己的技能,跟上技术发展的步伐,同时也能够结交到更多志同道合的朋友和合作伙伴。
</body>
</html>
-
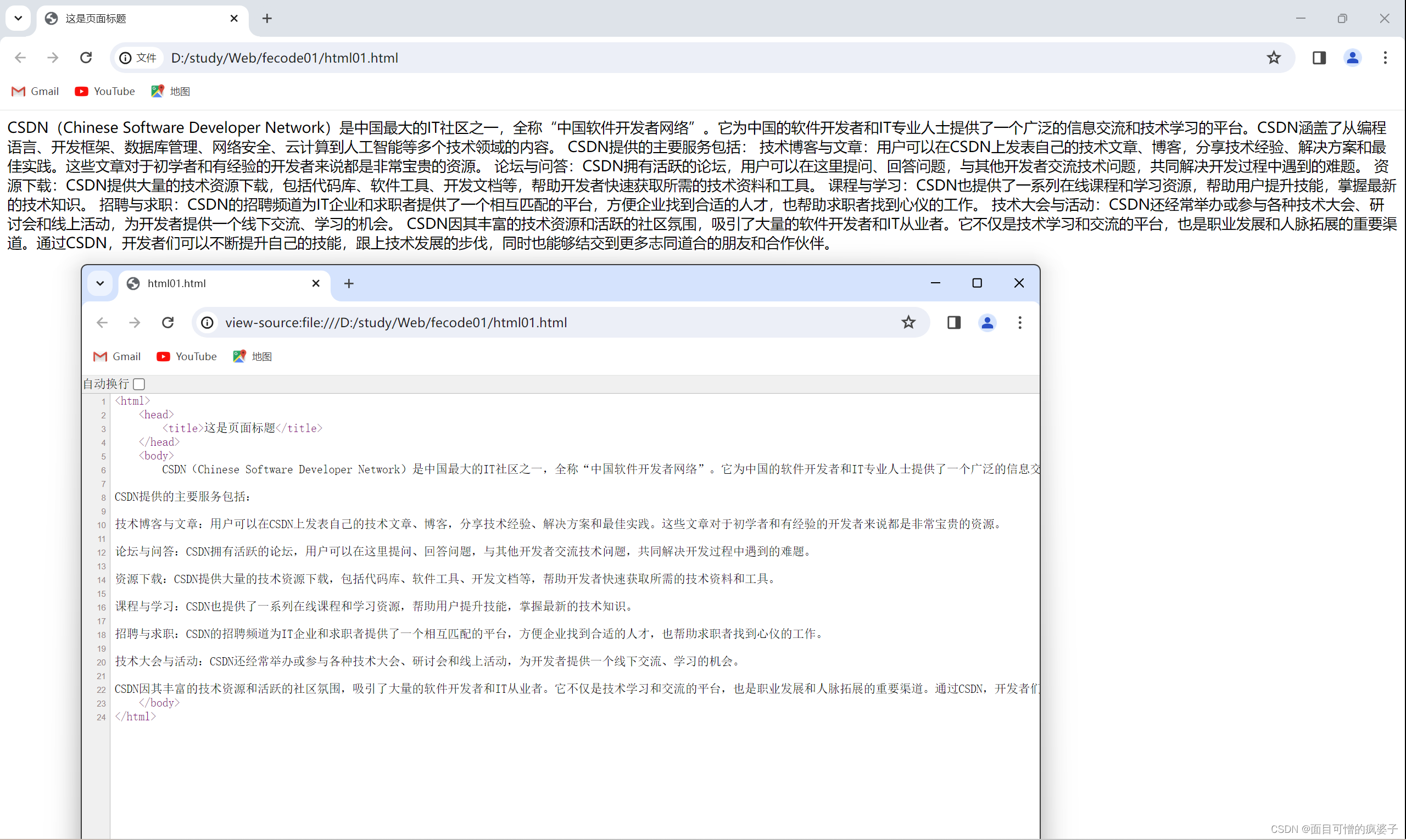
使用p标签前浏览器显示如下:

大家可以看到,虽然我们在代码里粘贴的文字是有段落的层次的,文字的可读性比较强。但是没有使用p标签在页面上展现的就是一坨文字,没有空格,也不知道哪里是另一个段落,观感不好。 -
接下来,看一下使用p标签之后的效果:
代码:
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
<p>CSDN(Chinese Software Developer Network)是中国最大的IT社区之一,全称“中国软件开发者网络”。它为中国的软件开发者和IT专业人士提供了一个广泛的信息交流和技术学习的平台。CSDN涵盖了从编程语言、开发框架、数据库管理、网络安全、云计算到人工智能等多个技术领域的内容。
CSDN提供的主要服务包括:</p>
<p>技术博客与文章:用户可以在CSDN上发表自己的技术文章、博客,分享技术经验、解决方案和最佳实践。这些文章对于初学者和有经验的开发者来说都是非常宝贵的资源。</p>
<p>论坛与问答:CSDN拥有活跃的论坛,用户可以在这里提问、回答问题,与其他开发者交流技术问题,共同解决开发过程中遇到的难题。</p>
<p>资源下载:CSDN提供大量的技术资源下载,包括代码库、软件工具、开发文档等,帮助开发者快速获取所需的技术资料和工具。</p>
<p>课程与学习:CSDN也提供了一系列在线课程和学习资源,帮助用户提升技能,掌握最新的技术知识。</p>
<p>招聘与求职:CSDN的招聘频道为IT企业和求职者提供了一个相互匹配的平台,方便企业找到合适的人才,也帮助求职者找到心仪的工作。</p>
<p>技术大会与活动:CSDN还经常举办或参与各种技术大会、研讨会和线上活动,为开发者提供一个线下交流、学习的机会。</p>
<p>CSDN因其丰富的技术资源和活跃的社区氛围,吸引了大量的软件开发者和IT从业者。它不仅是技术学习和交流的平台,也是职业发展和人脉拓展的重要渠道。通过CSDN,开发者们可以不断提升自己的技能,跟上技术发展的步伐,同时也能够结交到更多志同道合的朋友和合作伙伴。</p>
</html>
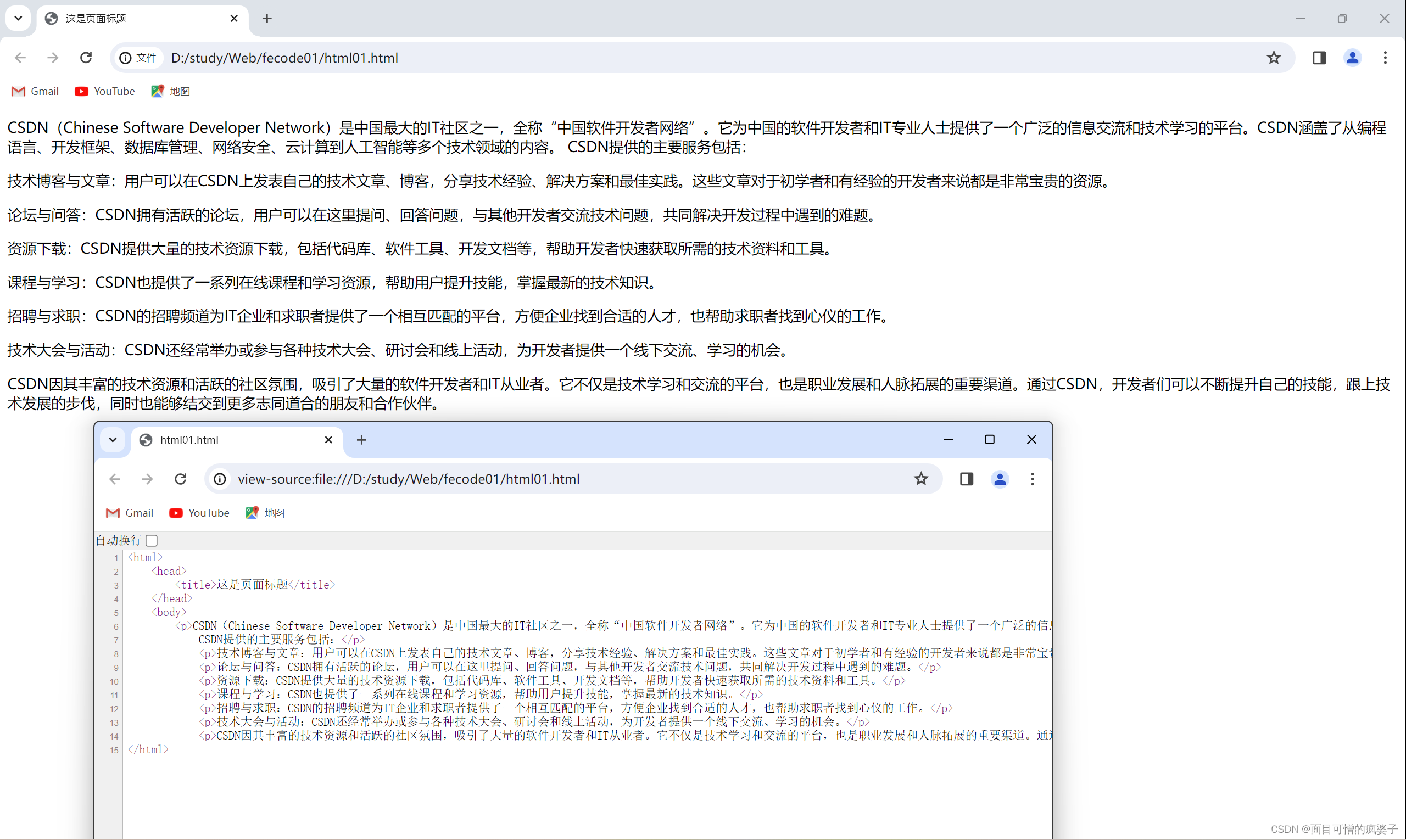
- 使用p标签后浏览器显示如下:

我们可以看到在使用p标签之后使文字有了段落。这样看起来就比较舒服了。
1.3 换行标签
- 基本语法:
<br>或<br/>
- 这里的< br >标签是一个单标签。
- br是break的缩写,表示换行。
- 我们建议大家使用< br/ >这个标签,不建议使用< br >标签。
- 使用br标签前:
代码:
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
<p>CSDN(Chinese Software Developer Network)是中国最大的IT社区之一,全称“中国软件开发者网络”。
它为中国的软件开发者和IT专业人士提供了一个广泛的信息交流和技术学习的平台。CSDN涵盖了从编程语言、开发框架、数据库管理、网络安全、云计算到人工智能等多个技术领域的内容。
CSDN提供的主要服务包括:</p>
</html>
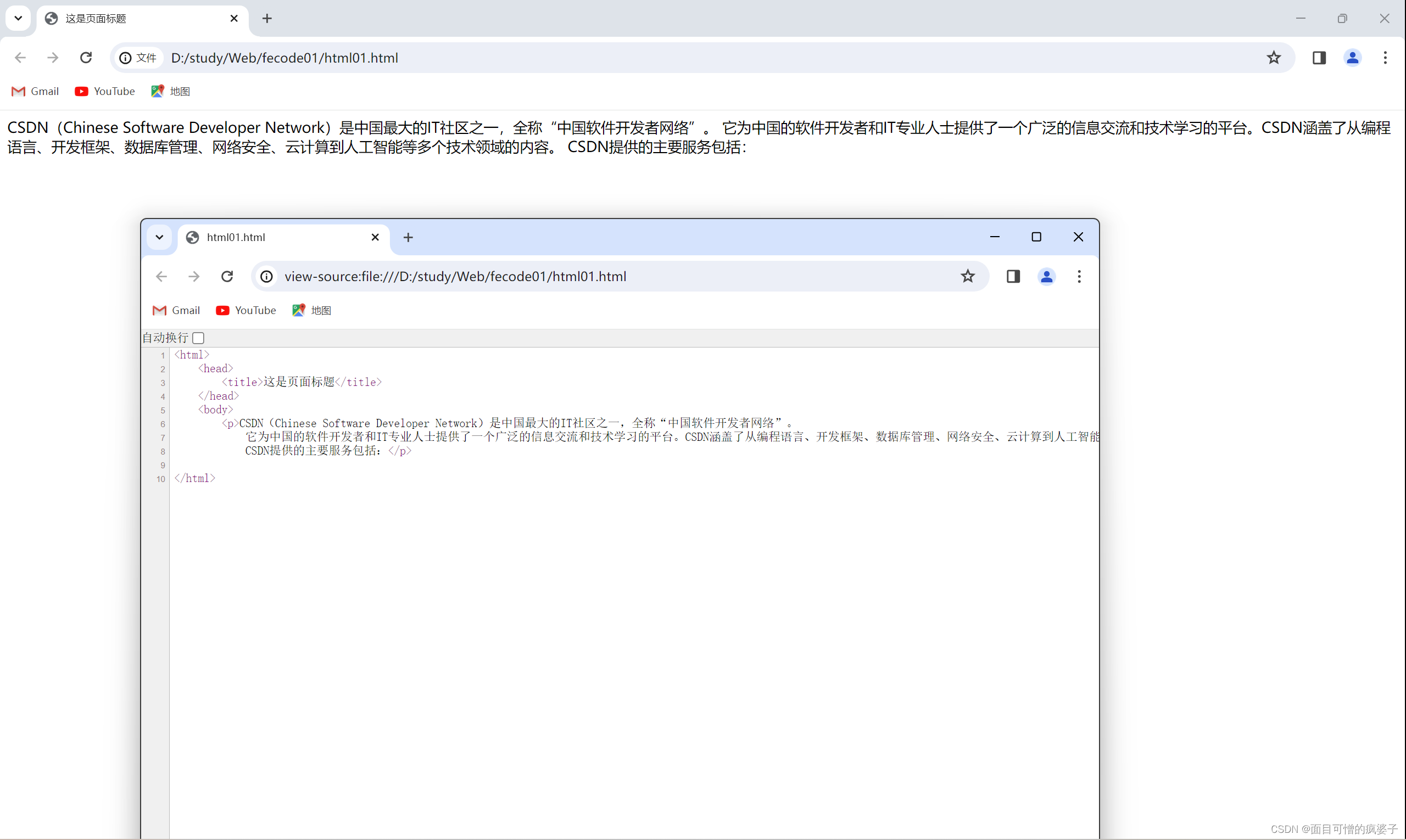
效果展示:

- 使用br标签后:
代码:
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
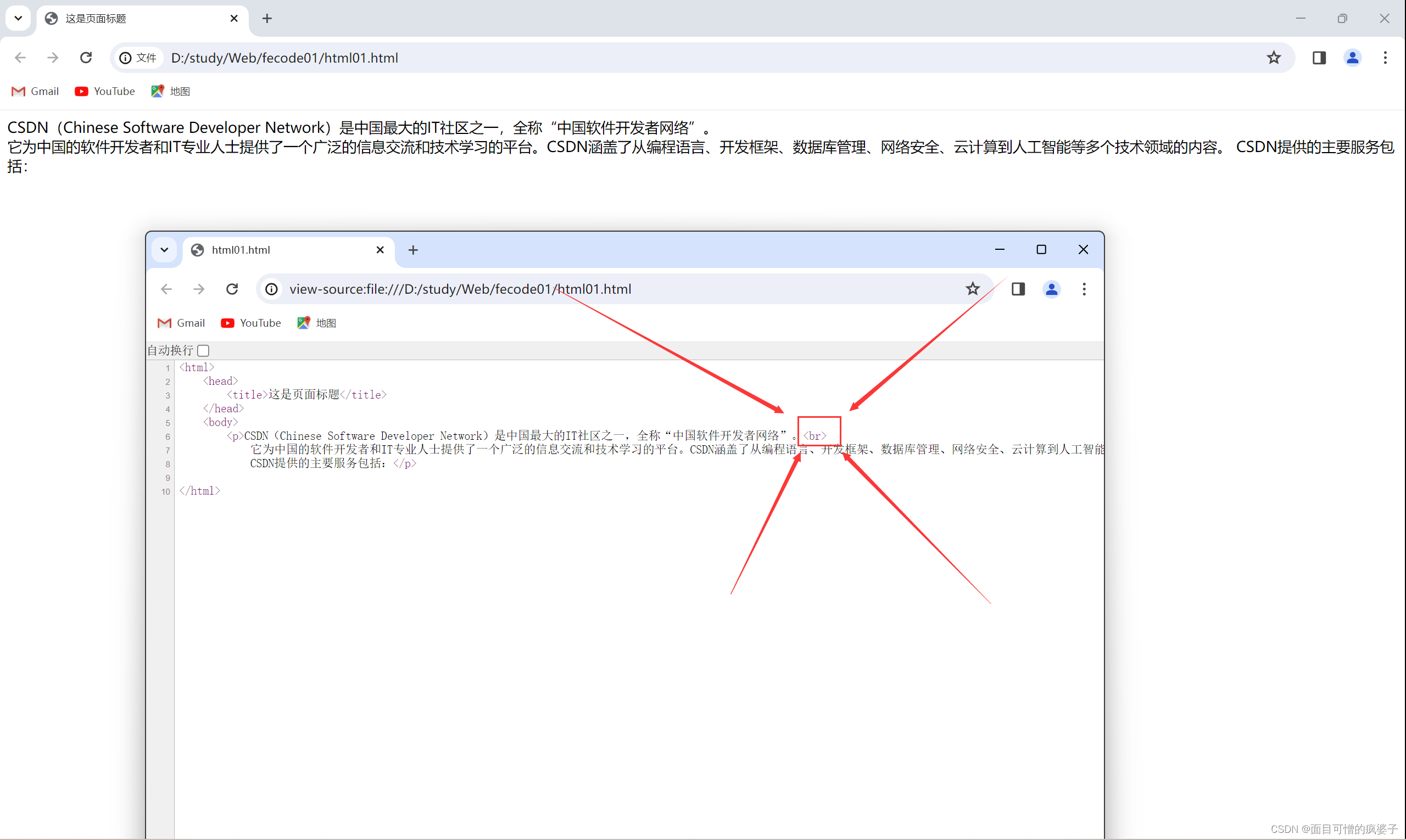
<p>CSDN(Chinese Software Developer Network)是中国最大的IT社区之一,全称“中国软件开发者网络”。<br>
它为中国的软件开发者和IT专业人士提供了一个广泛的信息交流和技术学习的平台。CSDN涵盖了从编程语言、开发框架、数据库管理、网络安全、云计算到人工智能等多个技术领域的内容。
CSDN提供的主要服务包括:</p>
</html>
效果展示:

- 那大家有没有注意到换行标签br和段落标签p之间的区别呢?
换行标签换行之后的间隙比段落标签的间隙要小,大家仔细的对比一下图就可以看出来。
2、 格式化标签
2.1 加粗标签
- 基本语法:
<strong>文本内容</strong>
或
<b>加粗</b>
- 使用strong标签 / b标签加粗之前:
代码:
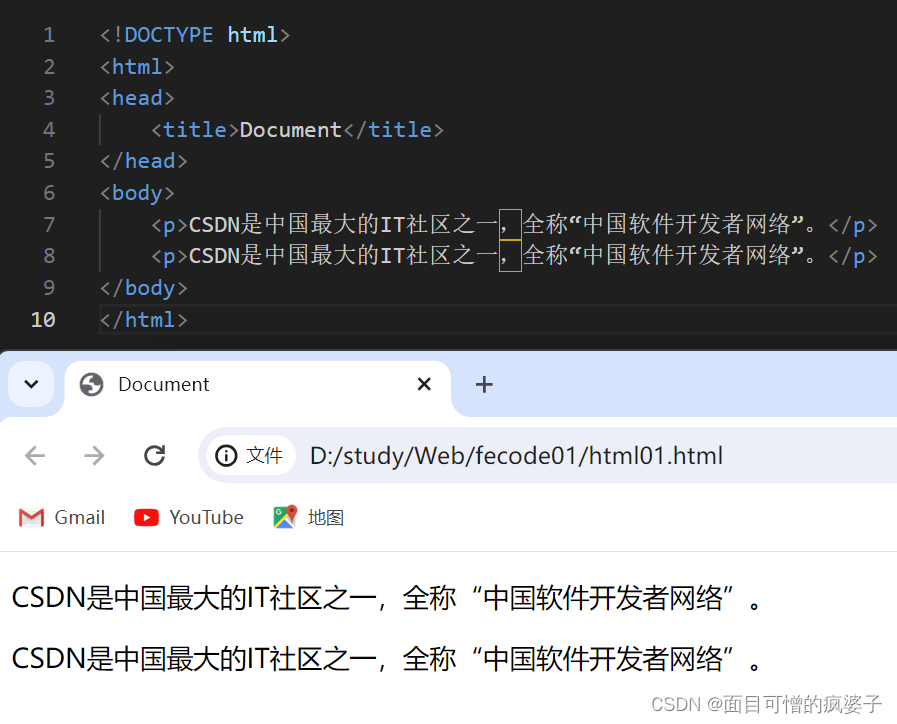
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
浏览器显示如下:

- 使用strong标签 / b标签加粗之后:
代码:
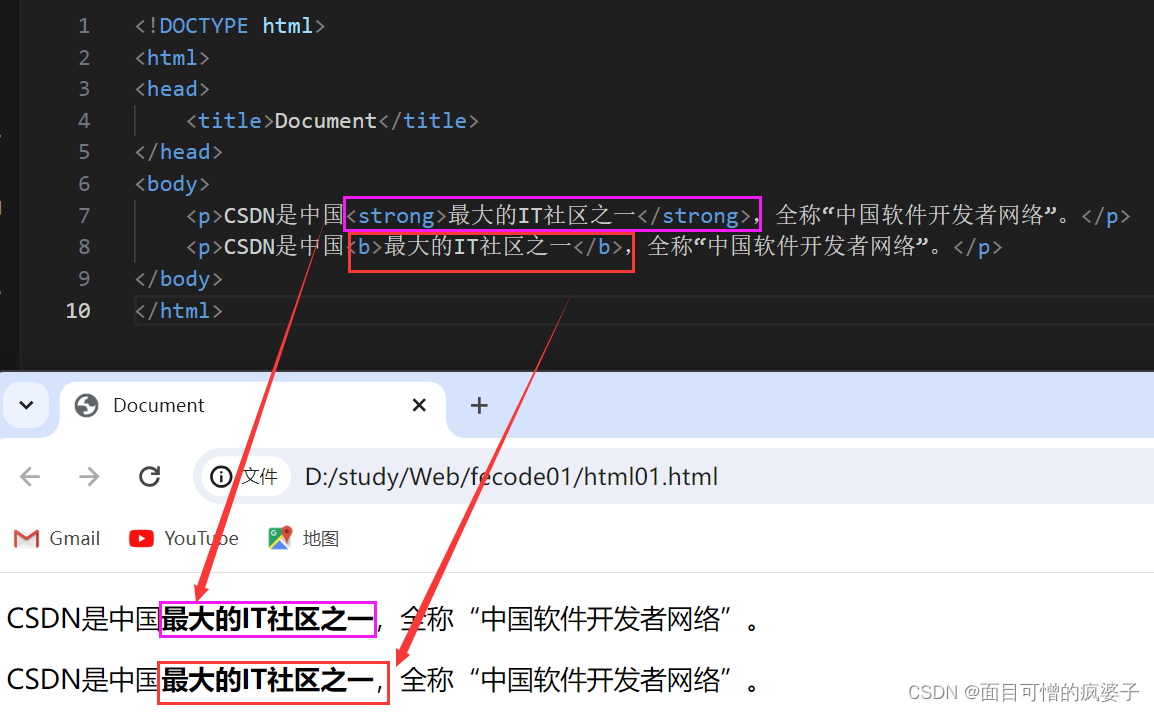
<p>CSDN是中国<strong>最大的IT社区之一</strong>,全称“中国软件开发者网络”。</p>
<p>CSDN是中国<b>最大的IT社区之一</b>,全称“中国软件开发者网络”。</p>
浏览器显示如下:

2.2 倾斜标签
- 基本语法:
<em>倾斜</em>
或
<i>倾斜</i>
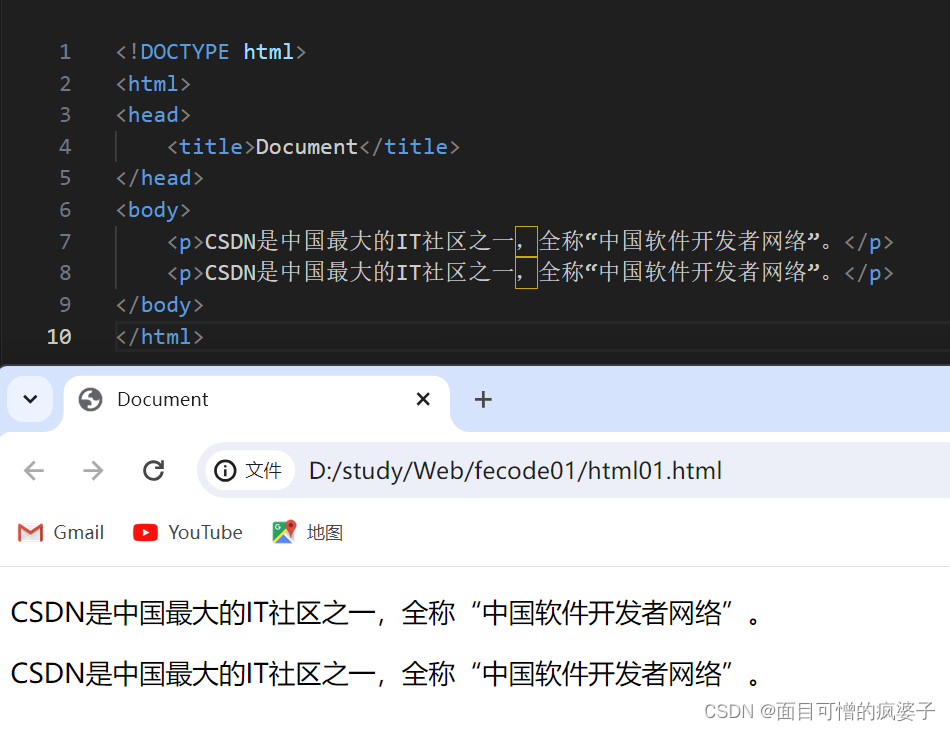
- 使用em标签 / i标签倾斜之前:
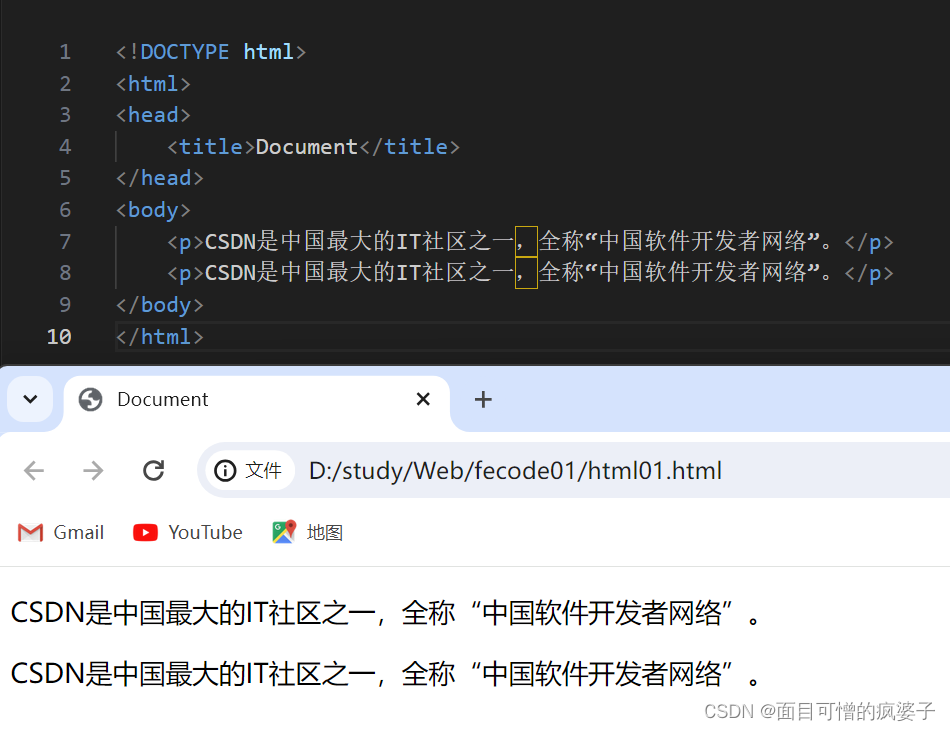
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
浏览器显示如下:

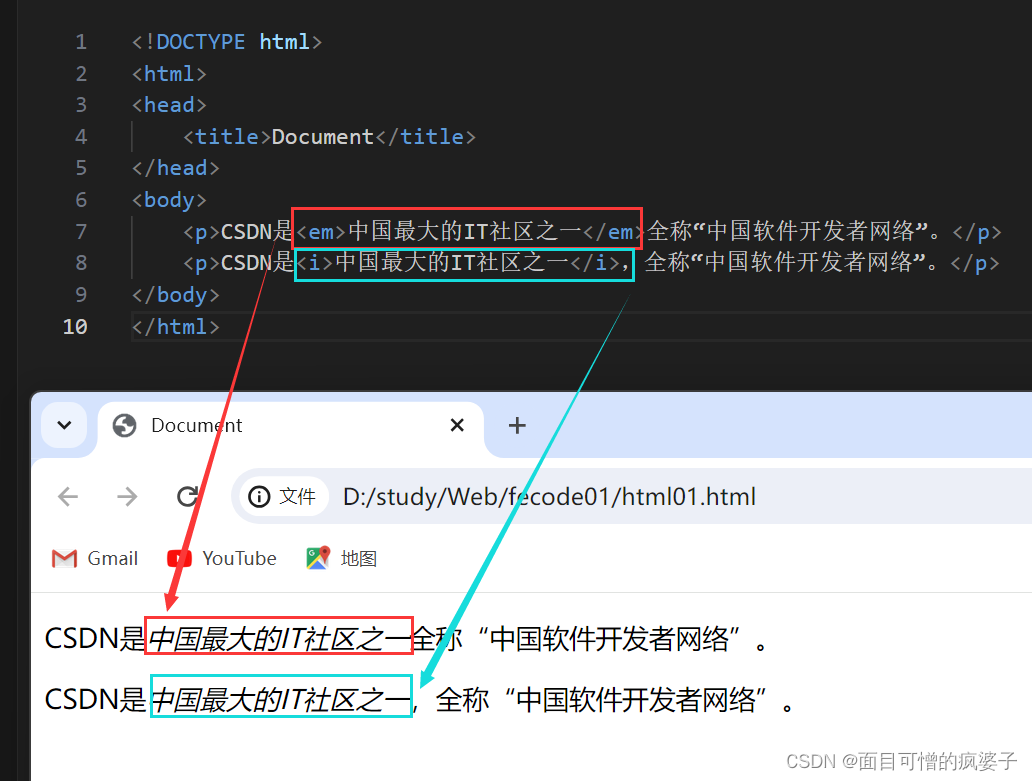
- 使用em标签 / i标签倾斜之后:
<p>CSDN是<em>中国最大的IT社区之一</em>全称“中国软件开发者网络”。</p>
<p>CSDN是<i>中国最大的IT社区之一</i>,全称“中国软件开发者网络”。</p>
浏览器显示如下:

2.3 删除线标签
- 基本语法:
<del>删除线</del>
或
<s>删除线</s>
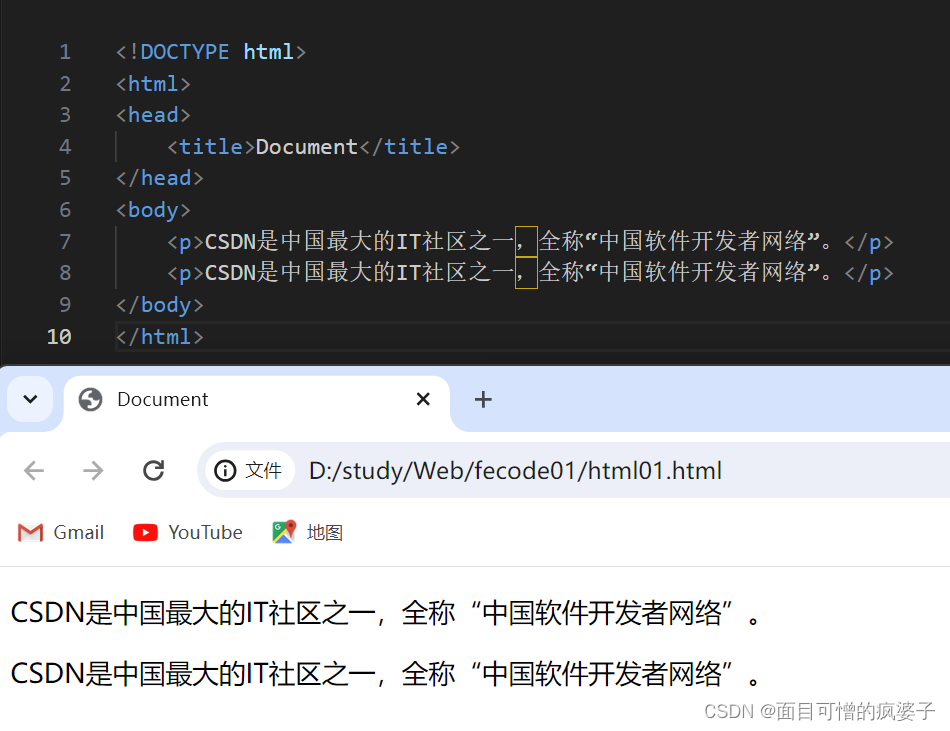
- 使用del标签 / s标签实现删除线之前:
代码:
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
浏览器显示如下:

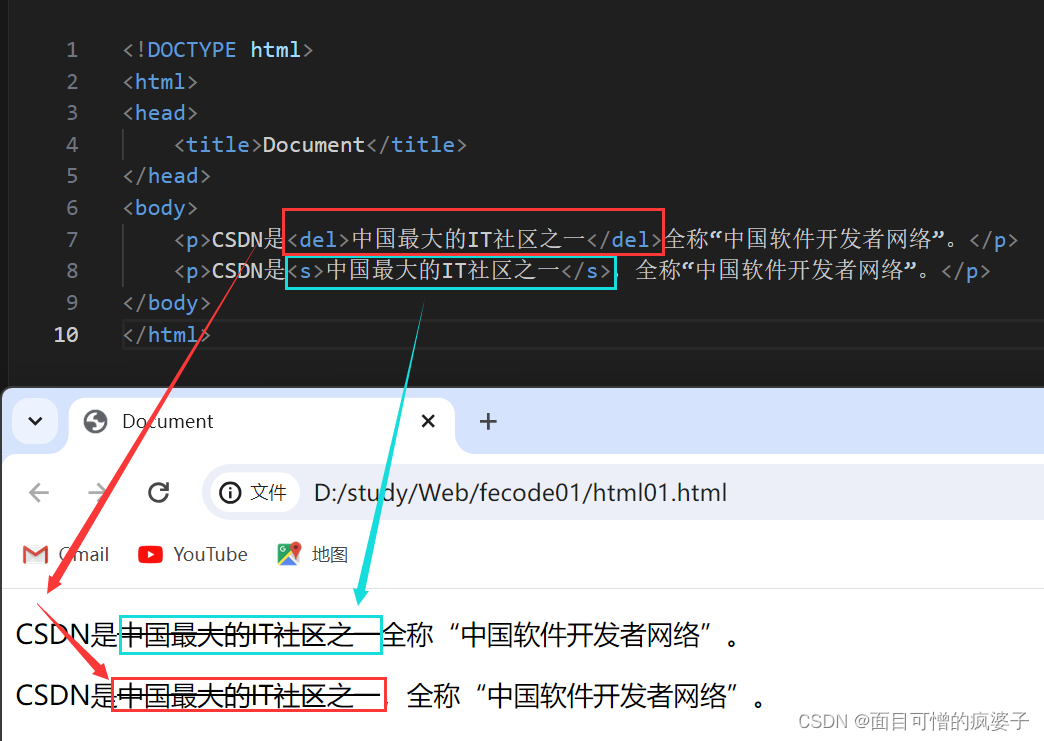
- 使用del标签 / s标签实现删除线之后:
<p>CSDN是<del>中国最大的IT社区之一</del>全称“中国软件开发者网络”。</p>
<p>CSDN是<s>中国最大的IT社区之一</s>,全称“中国软件开发者网络”。</p>
浏览器显示如下:

2.4 下划线标签
- 基本语法:
<ins>下划线</ins>
或
<u>下划线</u>
- 使用ins标签 / u标签实现下划线之前:
代码:
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
<p>CSDN是中国最大的IT社区之一,全称“中国软件开发者网络”。</p>
浏览器显示如下:

- 使用ins标签 / u标签实现下划线之后:
代码:
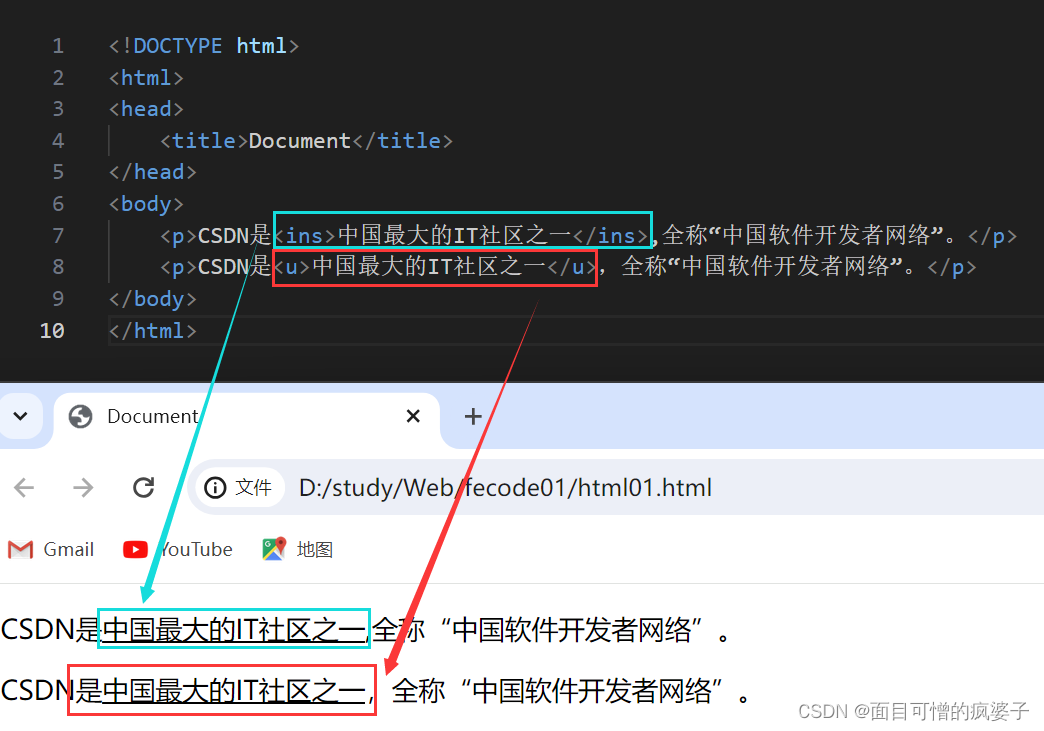
<p>CSDN是<ins>中国最大的IT社区之一</ins>,全称“中国软件开发者网络”。</p>
<p>CSDN是<u>中国最大的IT社区之一</u>,全称“中国软件开发者网络”。</p>
浏览器显示如下:

大家可以清楚地看到,这些格式化标签都有两个,那么,这都有什么区别呢?
- 其前者不仅有加粗的效果之外,还有强调语义的作用。
- 比如加粗标签< strong >比< b >标签多了一个强调语义的作用。
3、 图片标签
- 基本语法:
<img src="图片路径">
3.1 src属性
- 语法说明:我们在使用img标签时,必须要搭配src属性来使用,其表示图片的路径。
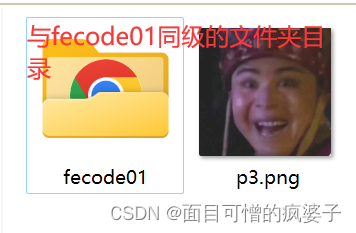
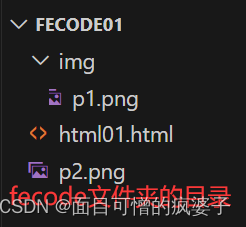
- 这里使用我的一个目录来进行说明(自己实现的话要根据自己的目录来,具体情况具体分析哈,可不敢拿我的目录在你的电脑上实现):
- 相对路径(以 html 所在位置为基准, 找到图片的位置.):
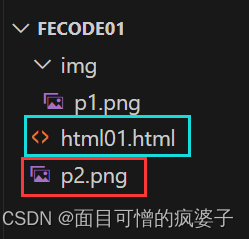
a. 代码(heml01.html)和图片(p2.png)在同一个文件夹下面:./xxx.png
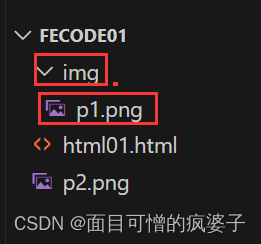
b. 图片(p1.png)在当前代码(heml01.html)文件夹的某一个文件夹(img)下面:./img/xxx.png
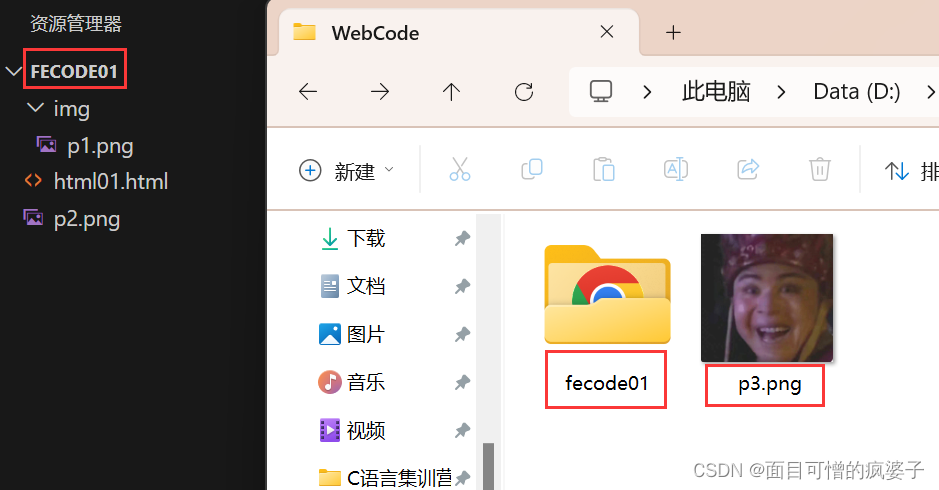
c. 代码所在文件夹(fecode01)的上一层路径下面的某一张图片(p3.png):…/xxx.png
- 2.绝对路径(一个完整的磁盘路径, 或者网络路径.):
a. 图片路径
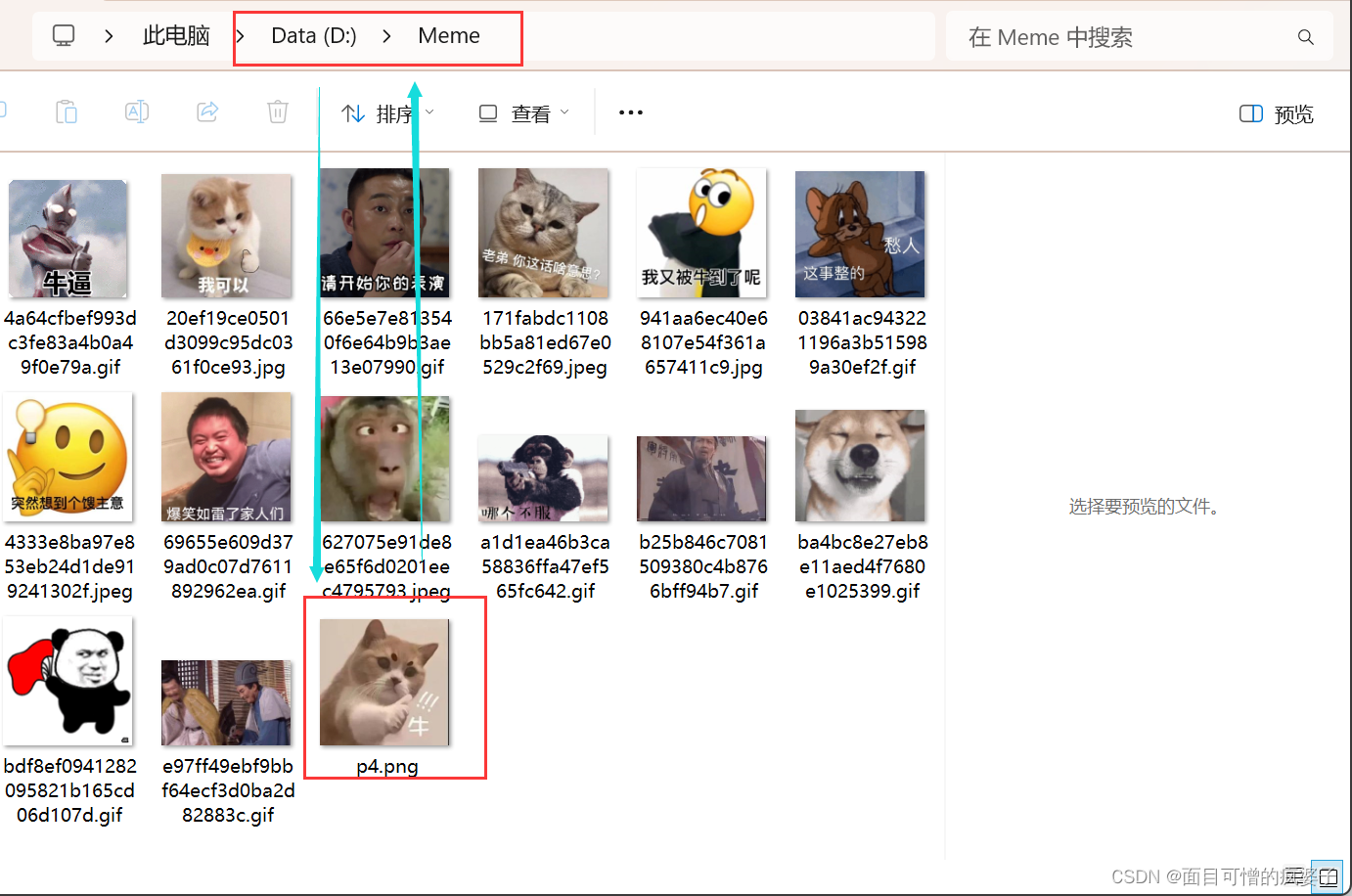
例如:D:\Meme\p4.png
b. 网络上的图片资源
例如:https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png
接下来我们来用代码演示一下:
- 1.相对路径
第一种情况:
a. 代码(heml01.html)和图片(p2.png)在同一个文件夹下面:./xxx.png
代码:
<img src="./p2.png">
浏览器显示如下:

大家可以看到我这里用的是与代码在同一个文件夹下的图片。可以清楚看到图片已经出现在了网页上。
第二种情况:
b. 图片(p1.png)在当前代码(heml01.html)文件夹的某一个文件夹(img)下面:./img/xxx.png
代码:
<img src="./img/p1.png">
浏览器显示如下:

第三种情况:
c. 代码所在文件夹(fecode01)的上一层路径下面的某一张图片(p3.png):…/xxx.png
- 代码:
<img src="../p3.png">
效果如图:

- 2.绝对路径:
第一种情况:
a. 图片路径
代码:
<img src="D:\Meme\p4.png">
浏览器显示如下:

第二种情况:
b. 网络上的图片资源
代码:
<img src="https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png">
浏览器显示如下:

3.2 alt属性
alt: 替换文本.当文本不能正确显示的时候,会显示一个替换的文字
- 通俗来说,我们讲src属性时,我们知道是通过图片路径来实现的,但是,如果我们把图片路径给搞错了呢?
- 这个时候,我们可以使用alt属性来提示图片加载失败.
- 接下来,我们来展示一下效果:
代码:
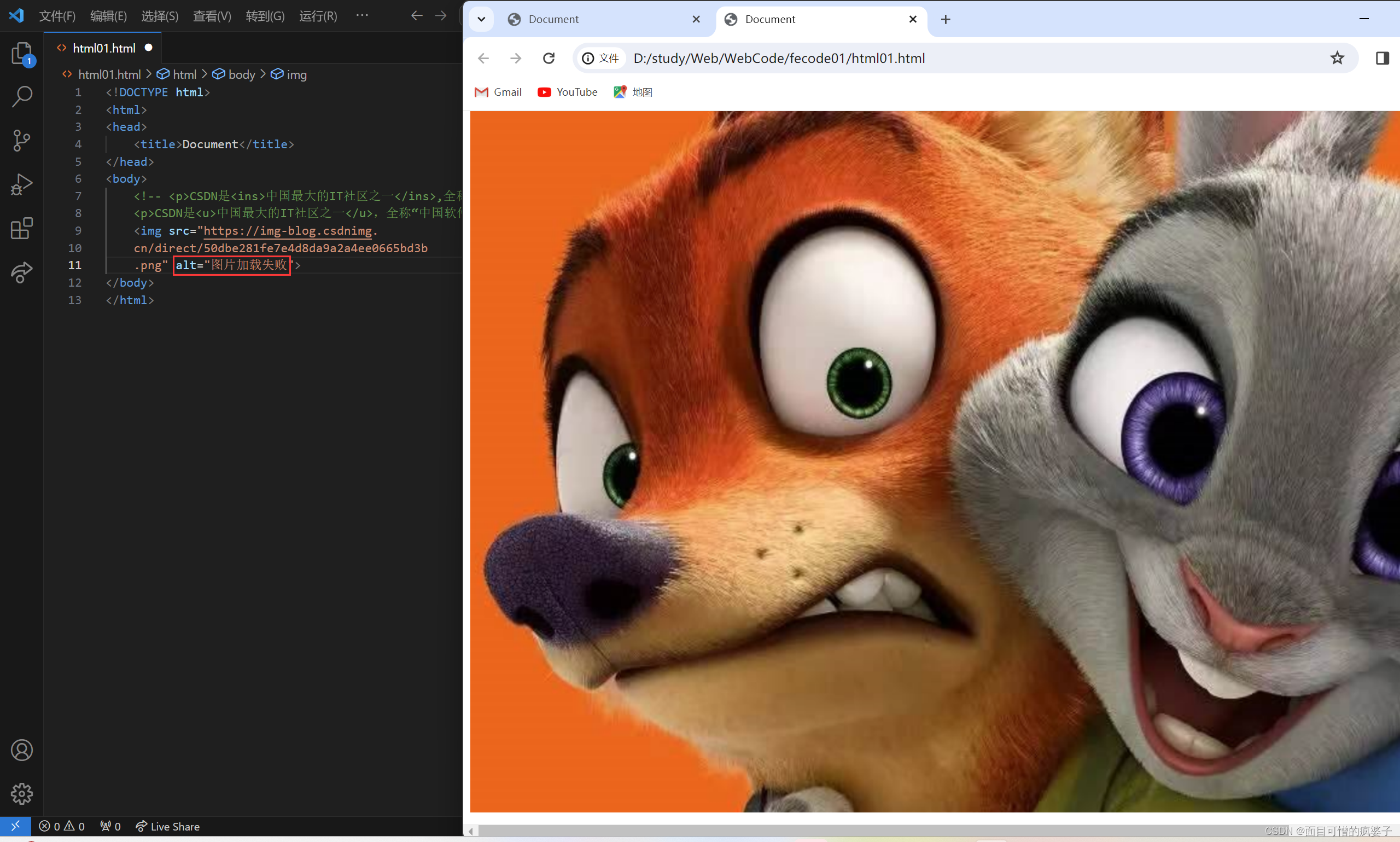
<img src="https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png" alt="图片加载失败">
浏览器显示如下:

这里大家可以看到,我们虽然使用了alt属性,图片依然可以显示出来,并且没有提示的文字信息.
这是因为 alt 属性后面的文案,只有在图片加载出错(即图片路径错误)的时候才会显示.
- 接下来,我们故意将图片路径写错试一下:
代码:
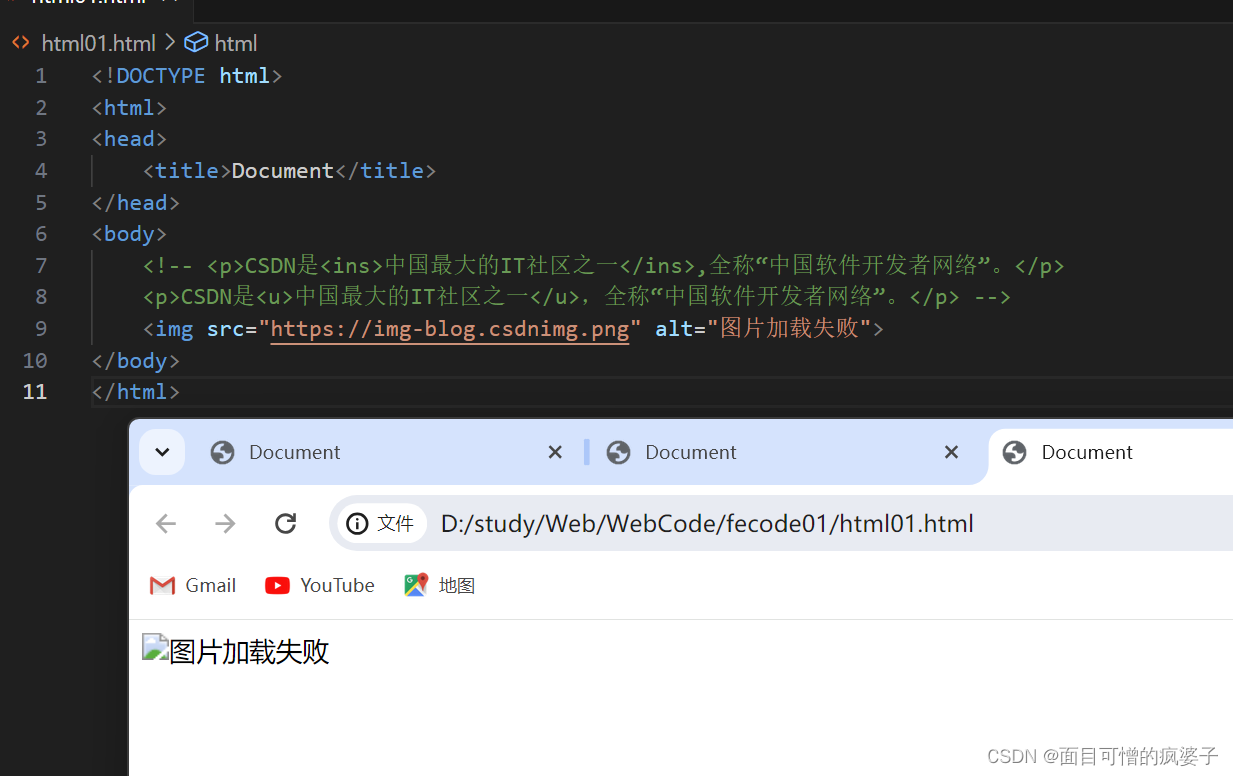
<img src="https://img-blog.csdnimg.png" alt="图片加载失败">
效果展示:

这个时候 alt 属性后面的提示信息就显示出来了。
3.3 title属性
title: 提示文本.鼠标放到图片上,就会有提示.
- 来实操一下吧!
代码:
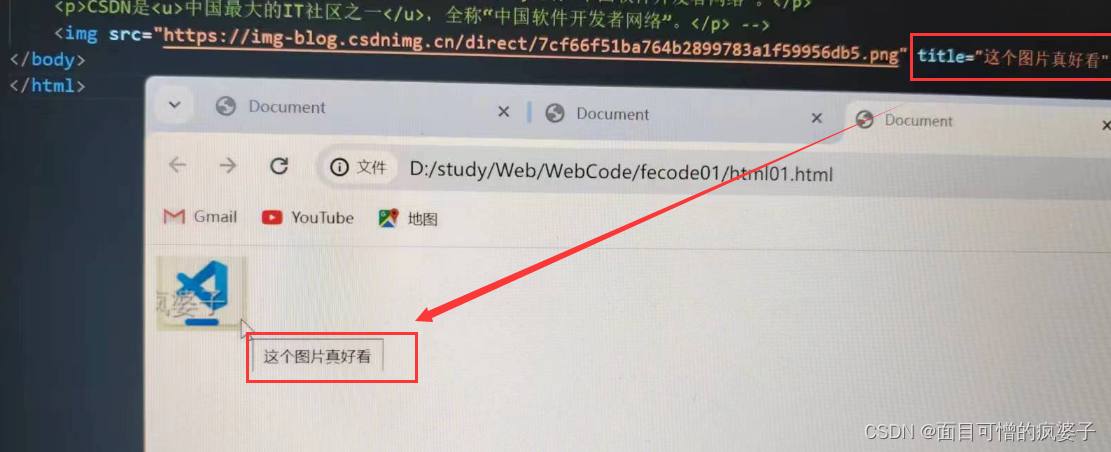
<img src="https://img-blog.csdnimg.cn/direct/7cf66f51ba764b2899783a1f59956db5.png" title="这个图片真好看">
浏览器显示如下:

可以看到,我用红色箭头指向的内容就是我们鼠标放在这个图片上时所显示出来的提示信息。
3.4 图片大小
我们把一个图片放到网页上时,大部分时候这个图片不会长成我们想要的大小,这时候我们就可以使用width / height属性来调节图片的大小,来达到我们的目的。
width / height : 控制图片的宽度/高度.
注意: 高度和宽度一般改一个就行,另一个会等比例缩放,否则图片就会失衡.
- 我们先来看一下随便插入一个图片并不对其大小进行修改的效果:
代码:
<img src="https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png" >
效果展示:

大家可以看到这个图片非常的大,我们想要它变小一点的话,就可以使用width / height属性来调节它的大小.
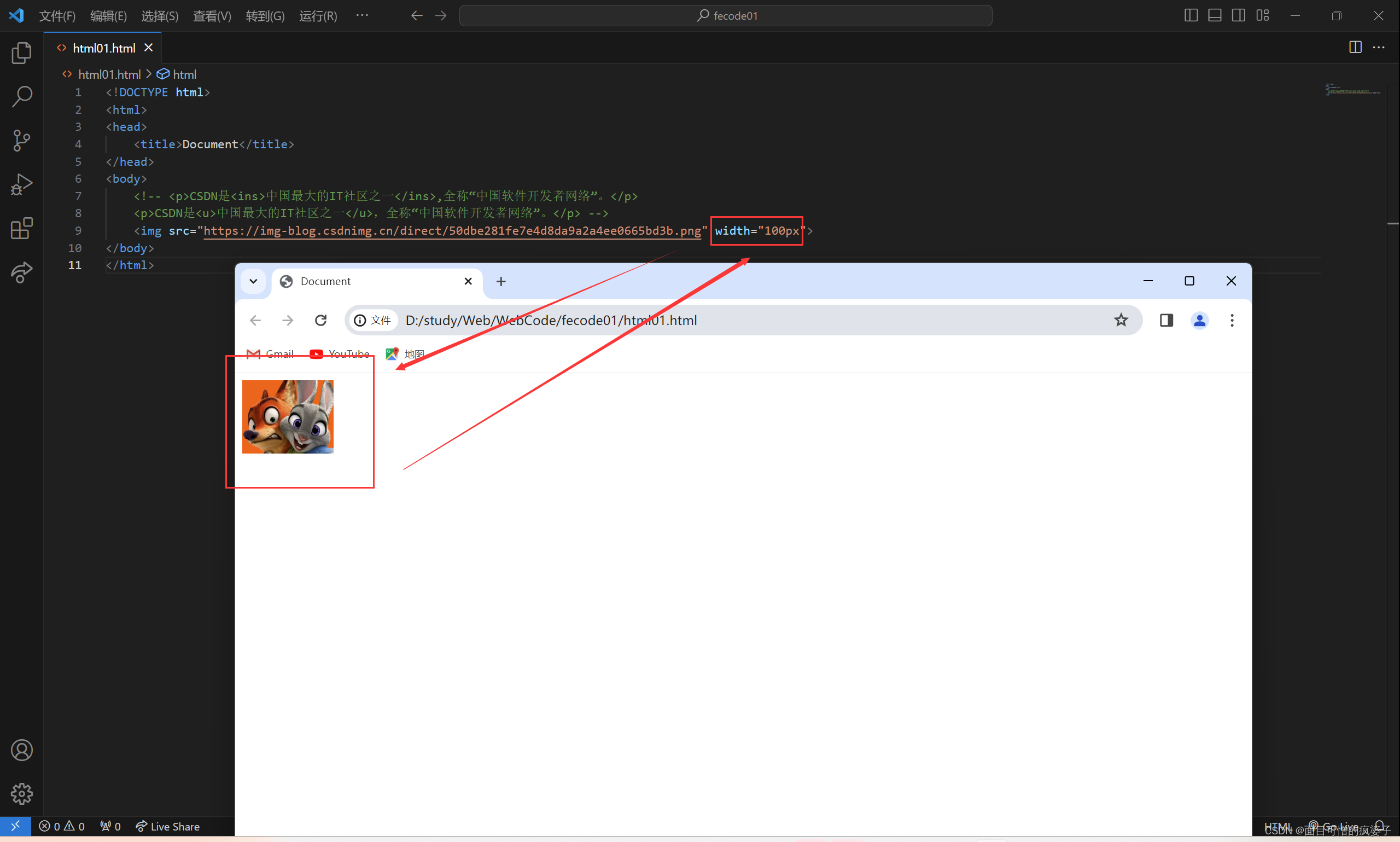
- 让我们使用看一下width / height属性之后的效果:
代码:
<img src="https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png" width="100px">
效果展示:

说明:
这里的px是像素的意思,100px就是100个像素的意思,像素就是一个一个的亮点,像素越大,组成图片的亮点就越多,图片的尺寸就越大。
3.5 图片边框
那么如果我们想给上面的图片加一个边框呢?就会使用到 border 属性。
代码:
<img src="https://img-blog.csdnimg.cn/direct/50dbe281fe7e4d8da9a2a4ee0665bd3b.png" width="100px" border="1px">
浏览器显示如下:

大家这时就可以看到图片边缘有一个黑色的边框。
注意:
- 这些图片属性在代码里是不分先后的,这些属性,没有固定的顺序,可以进行随意的调换。
- 属性与属性之间用空格,或者用回车来进行隔开。
4、 超链接标签
- 什么是超链接呢?
我们这里以百度为例吧,我们先打开百度的页面:
我们可以看到左上方有一个导航栏,我们点击其中一个试一下,我这里就点击第一个“新闻”吧:
以上就是超链接。
基本语法:
<a href="目标端点">源端点</a>>
两个属性:
- href: 超链接必须具备的属性,表示点击后会跳转到哪个页面。
- target: 打开方式。默认是_self。如果是_blank则用新的标签页打开。
4.1 属性
- 假设我们想要跳转到百度的网页:
代码:
<a href="https://www.baidu.com/?tn=15007414_13_dg"></a>
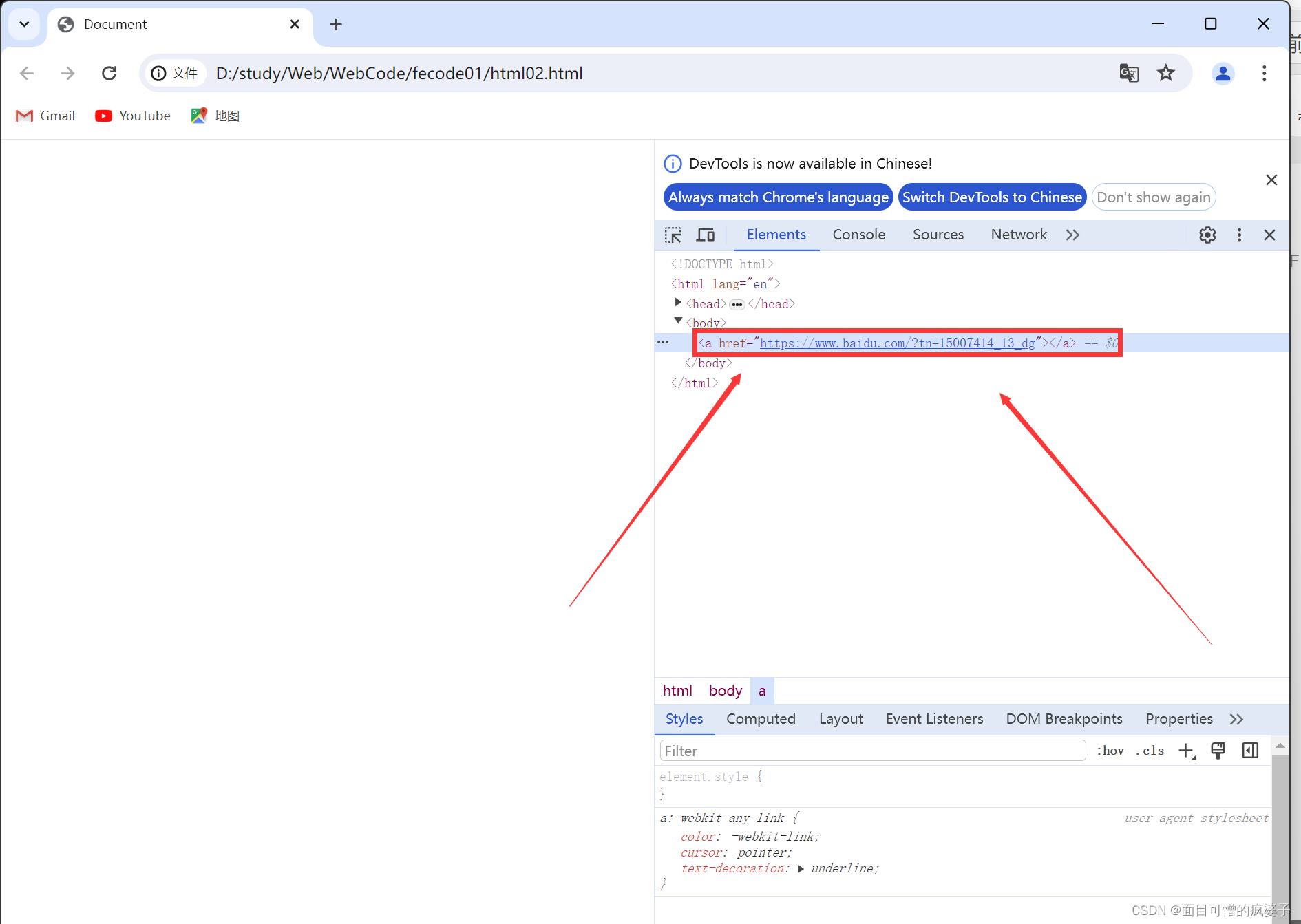
浏览器显示如下:

啊?为什么这里什么都没有显示呢?
我们回到刚刚截图的空白页面,按下F12,就会出现下面这个页面:
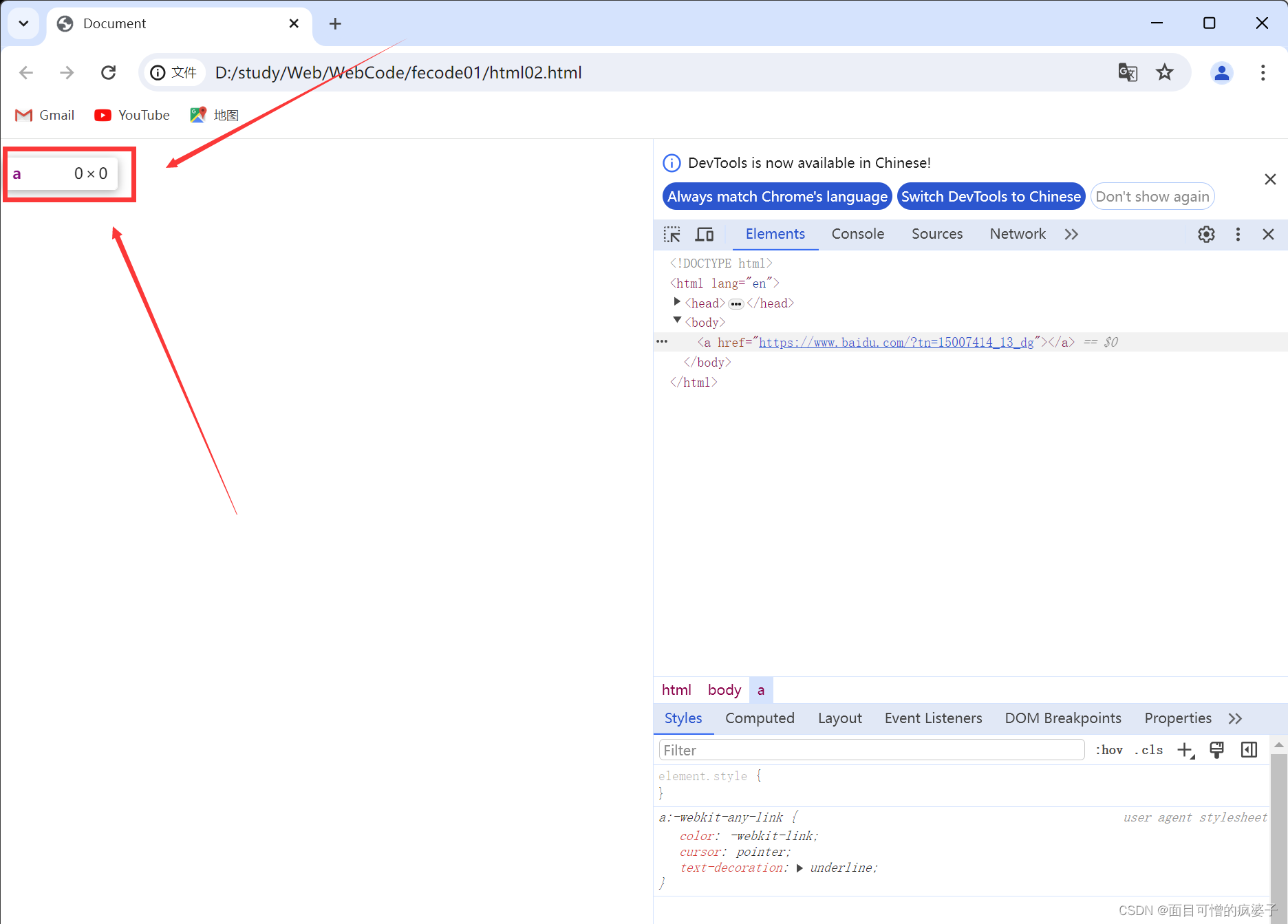
然后我们把鼠标放在刚刚我在截图里用红色框住的一行,就会出现下面的一个提示:
这里的0*0就表示当前的这个a标签的高度和宽度都是0,自然而然地,页面就不展示了。
- 那我们怎么让它展示呢?
这里我们就需要在代码里加一个源端点,给它一个信息,让它展示出来。
接下来我们修改一下代码让它显示出来
代码:
<a href="https://www.baidu.com/?tn=15007414_13_dg">跳转到百度</a>
浏览器显示如下:

这时候我们点击“跳转到百度”,就可以跳转到百度了。
- 那如果我们想要往我们自己开发的一个页面进行跳转呢?
比如:我这里有一个自己写的html01页面(红色框住的那一坨),我们怎样跳转到这个页面呢?
代码:
<a href="html01.html">跳转到html01页面</a>
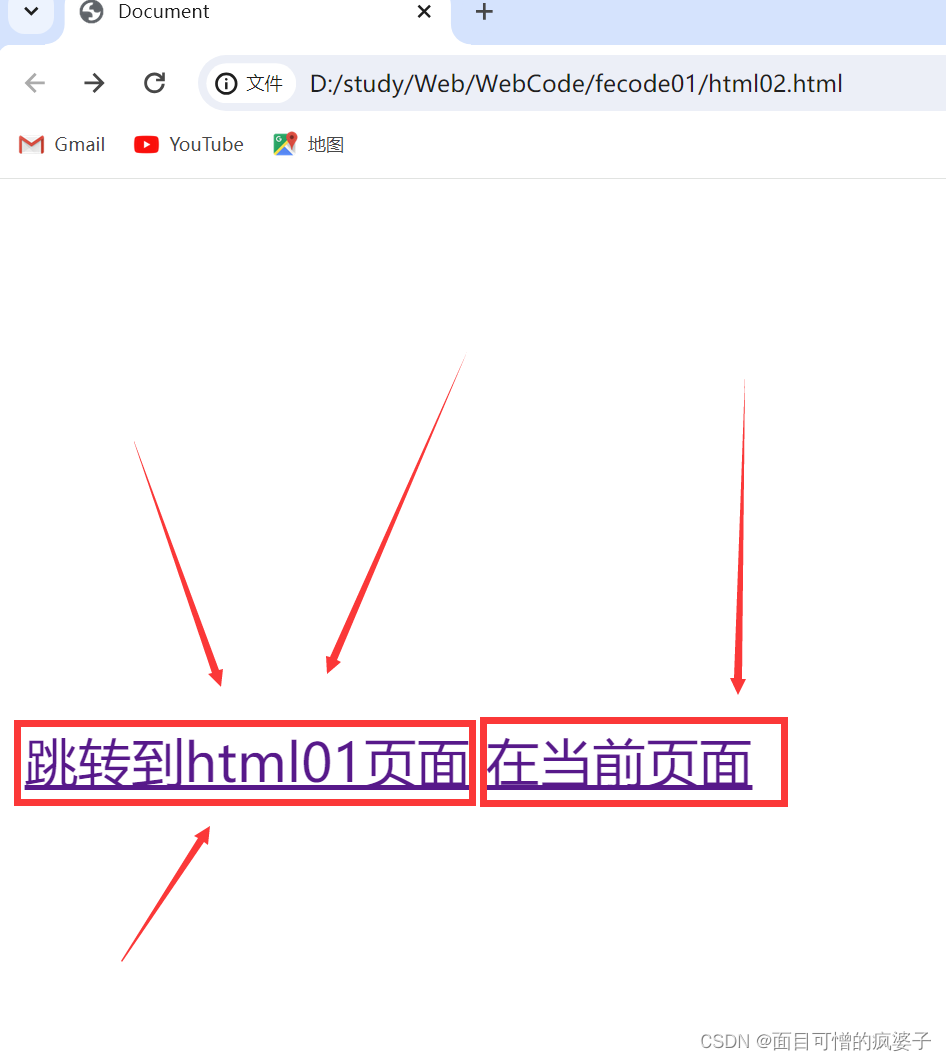
浏览器显示如下:

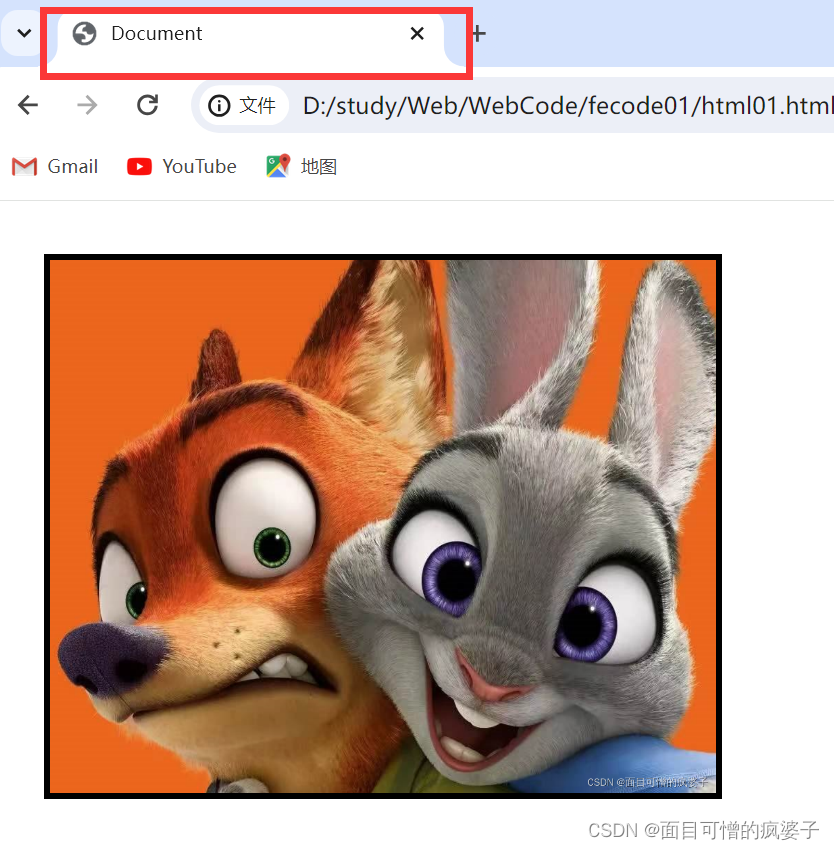
我们点击“跳转到html01页面”,会跳转到接下来这个页面:

那假如我们想要在如下页面创建一个超链接,这个超链接不做跳转,只在当前页面做一个刷新即可,这个该怎么实现呢?
我们通过一个井号( # )来作为一个占位符。
代码:
<a href="#">在当前页面</a>
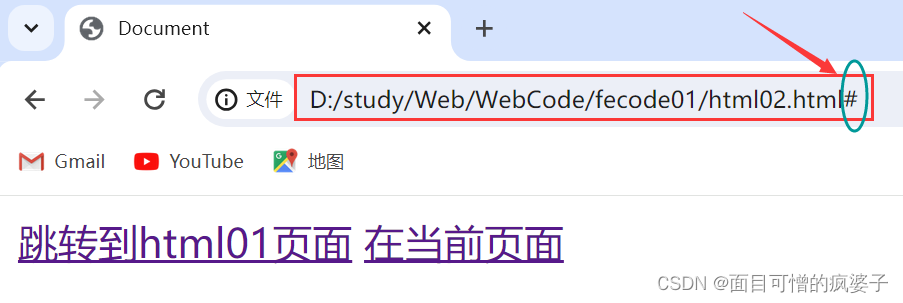
浏览器显示如下:

我们点击一下“在当前页面”,看一下效果:

大家可以看到,此时这里只进行了刷新,并没有进行页面的跳转,还是停留在当前页面。
其实我们的超链接不仅可以通过文字来表示,还可以通过图片来进行表示。
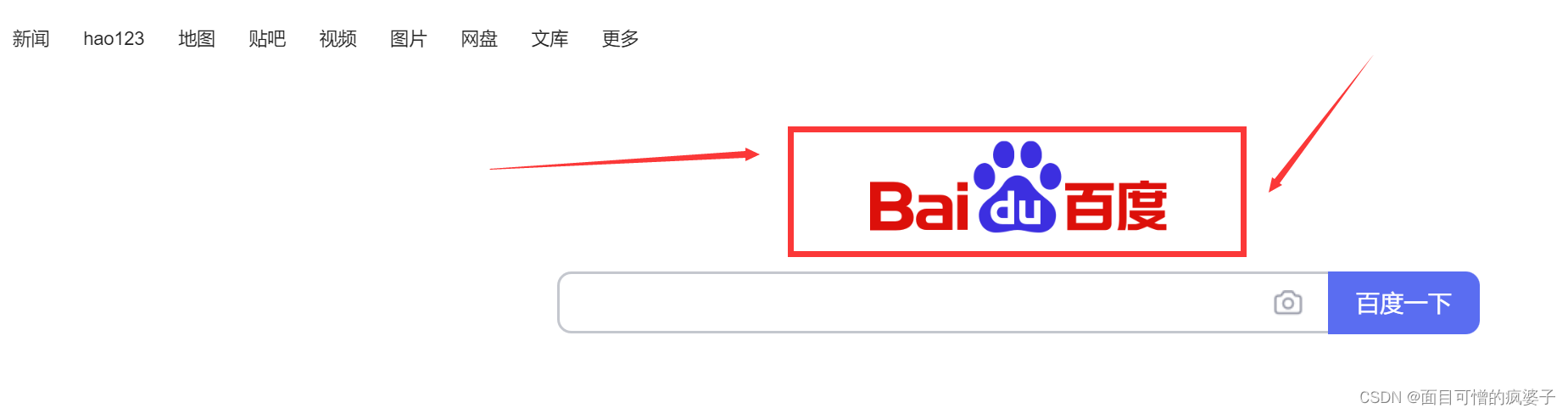
我们这里还是用百度为例:

大家可以看到我用红框住的其实就是一个超链接,我们可以通过点击这个图片进行页面的跳转。我们来试一下,点击之后的页面如下:

那么我们接下来也可以模拟实现一个用图片表示跳转到百度的超链接,来进行跳转:
代码:
<a href="https://www.baidu.com/?tn=15007414_13_dg">
<img src="https://img-blog.csdnimg.cn/direct/b704916f9a3c4bcf82b86583a7d1f5e1.png" alt="">
</a>
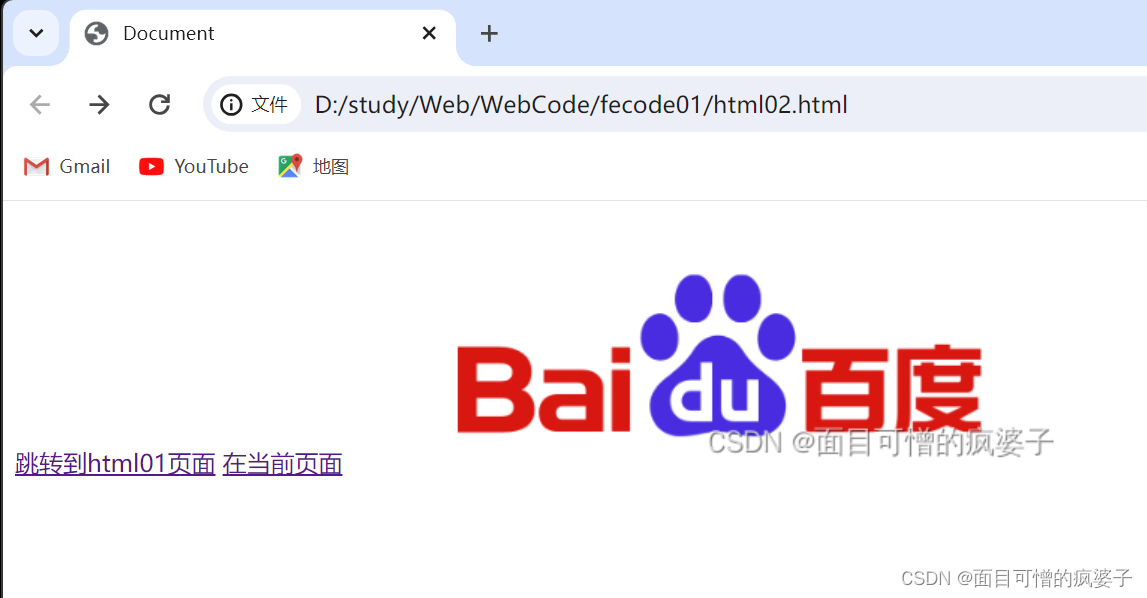
浏览器显示如下:

我们来点击这个图片来试一下是不是真的能跳转到百度:

真的跳转成功了!!!
不知道大家有没有注意到百度里用文字表示的超链接的文字是没有文字和下划线的,而我们自己实现的却是有颜色和下划线的。
- 百度的页面:

- 我们自己写的页面:

这是为什么呢?
其实这是浏览器自带的CSS展示样式,我们在后面会进行说明,大家先不要纠结。
4.2 属性
我们来看如果我在以下页面点击一个“新闻”的超链接,我们会跳转到另一个页面。
点击之后的效果:
此时我们可以看到,上面是又重新打开了一个页面。
- 那我们再来看我们之前自己写的超链接代码的跳转效果:
我们点击“跳转到html01页面”:
我们看到它并没有重新打开一个页面,而是在当前页面就打开了。
这时候,如果我们想要在一个新的页面打开就需要用到一个target属性了
大家可以看一下,我们在前面写的代码中是没有target属性的,没有写的话就是默认的情况,就是在当前页面打开页面,不是在一个新的页面打开。
target有两个属性值:
- _self: 在当前页面打开。
- _blank: 在一个新的页面打开。
- _self属性
代码:
<a href="html01.html" target="_self"> 跳转到html01页面 </a>
效果展示:

我们点击一下“跳转到html01页面”,看一下是怎样打开这个页面的:

大家可以看到没有在新的页面打开,是在当前页面打开的,这就是_self属性。
- _blank属性
代码:
<a href="html01.html" target="_blank"> 跳转到html01页面 </a>
效果展示:

点击一下“跳转到html01页面”看一下效果:

果然,这里就是在一个新的页面打开的。这就是_blank属性。
当然,图片是同理的,用法都是一样的,大家可以自己试一下,感受一下效果。







































 4880
4880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










