解决问题
1.只显示图片左上角一小部分
2.图片重复
导读
中间的1和2是解释原理
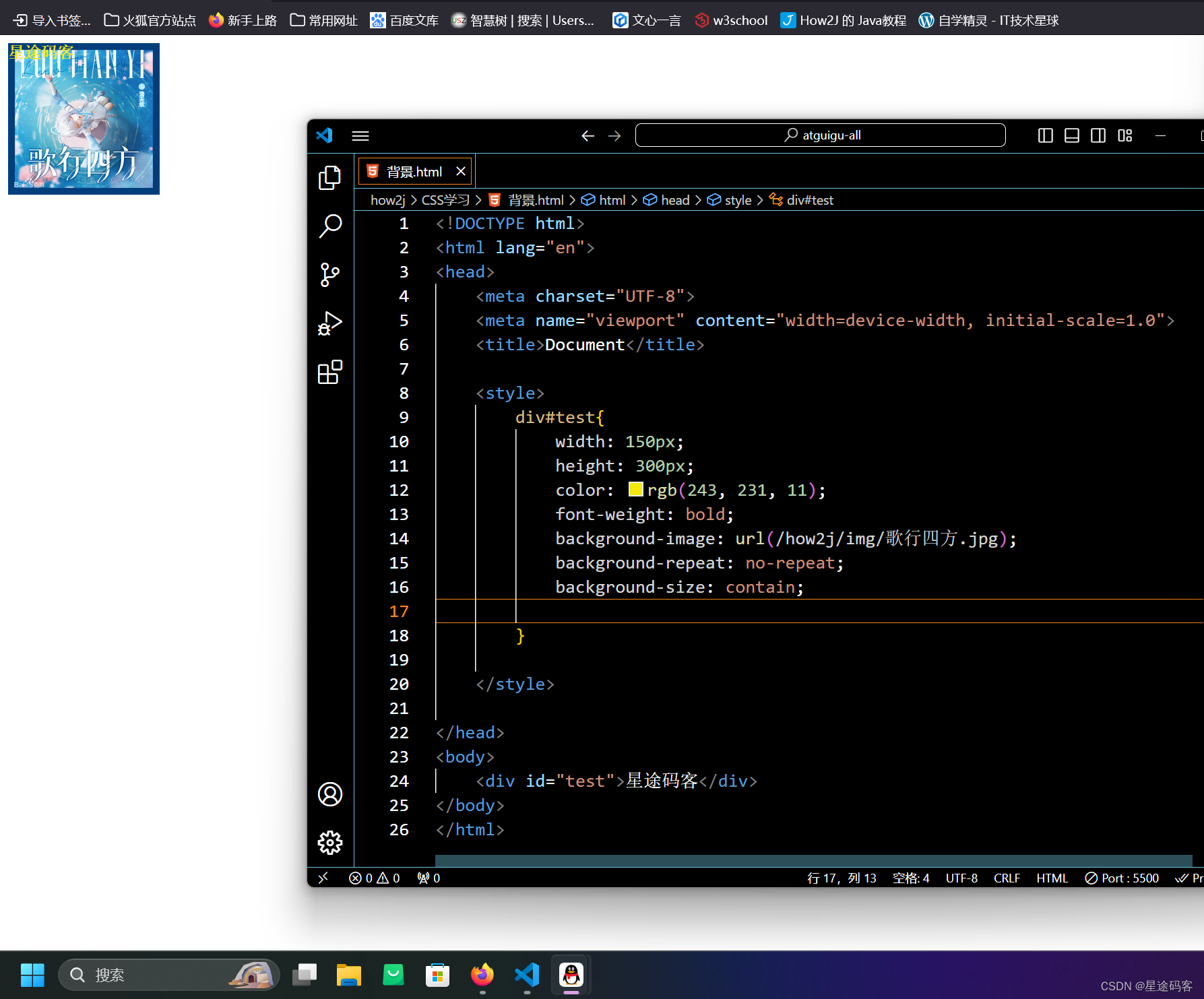
若是想快点解决,可以直接用最后一张图片的第15和16行,配合使用
本篇文章也是“background-repeat和background-size区别”的讲解
1.只显示图片左上角一小部分

为什么只能看到图片的左上角一点?
这通常是因为你的背景图片的尺寸大于你设置的div元素的尺寸。当你设置div元素的宽度为100px和高度为200px时,背景图片会尝试填充这个区域,但如果图片的尺寸远大于这个区域,那么默认情况下,背景图片会从左上角开始显示,并且只显示能够填充这个区域的部分。
background-repeat: no-repeat;有啥用?
background-repeat属性用于控制背景图片是否以及如何重复。它有以下几个可能的值:
repeat:默认值。背景图片在水平和垂直方向上都会重复。repeat-x:背景图片只在水平方向上重复。repeat-y:背景图片只在垂直方向上重复。no-repeat:背景图片不会重复。
在例子中,设置了background-repeat: no-repeat;,这意味着背景图片不会重复,只会显示一次。如果图片的尺寸大于div元素的尺寸,那么只有能够填充div元素的部分会被显示出来,从左上角开始。
如何解决只能看到图片左上角一点的问题?
如果你想要看到背景图片的全部内容(假设图片的尺寸比div元素的尺寸大),你可以使用background-size属性来控制背景图片的尺寸。例如,你可以使用以下值:
cover:缩放背景图片以完全覆盖内容区域,可能会剪裁图片的某些部分。contain:缩放背景图片以完全显示在内容区域内,保持其宽高比。
2.图片重复
由于第16行(没有第15行)

3.解决方法
如果你想要背景图片完全显示在div元素中并保持其宽高比,你可以这样设置:
加上第16行代码
(15和16行配合使用,可以达到效果)

css
#test { |
width: 150px; |
height: 300px; |
background-image: url(/how2j/img/歌行四方.jpg); |
background-repeat: no-repeat; |
background-size: contain; /* 或者使用 cover,取决于你的需求 */ |
} |
这样,背景图片就会按照你的设置来显示,而不是只显示左上角的一点或者重复了
(若是有说的不对的地方,欢迎指正)






















 4816
4816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








