创建项目
django-admin startproject 项目名
启动
python manage.py runserver [端口]
创建app
python manage.py startapp app名
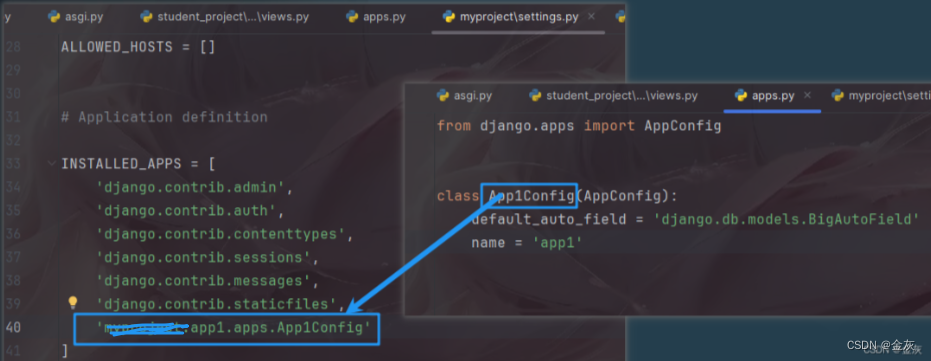
注册app

连接数据库

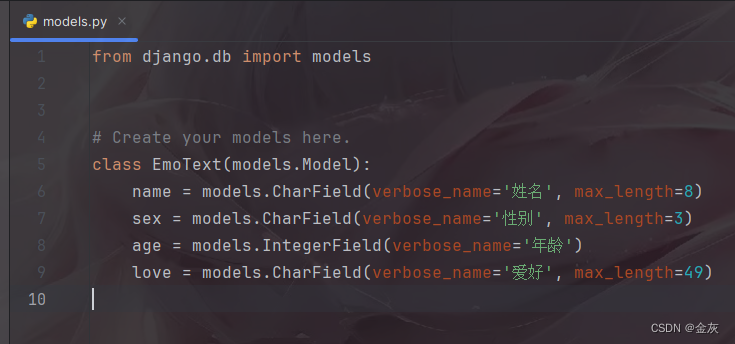
设置数据库的表字段

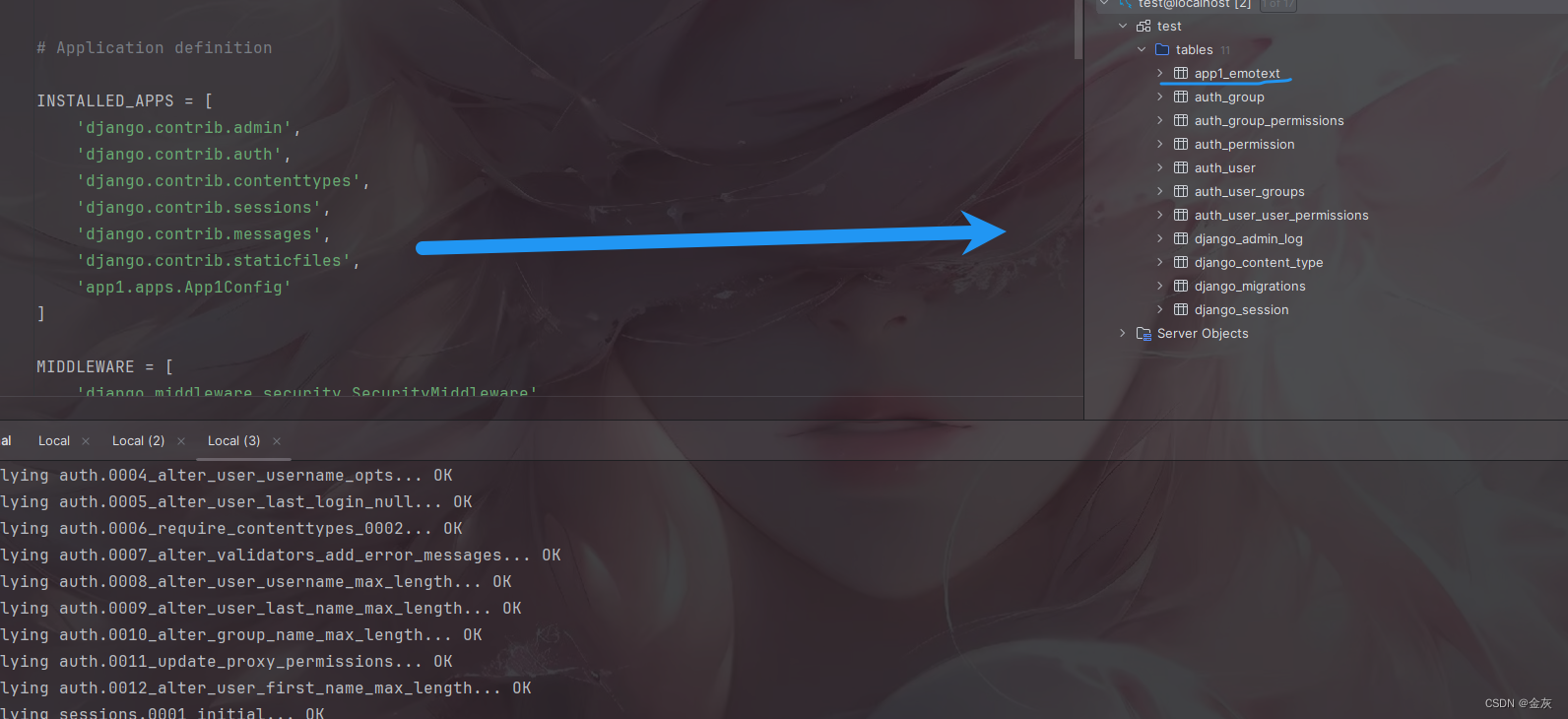
执行命令&注册数据表(迁移)
python manage.py makemigrations
python manage.py migrate

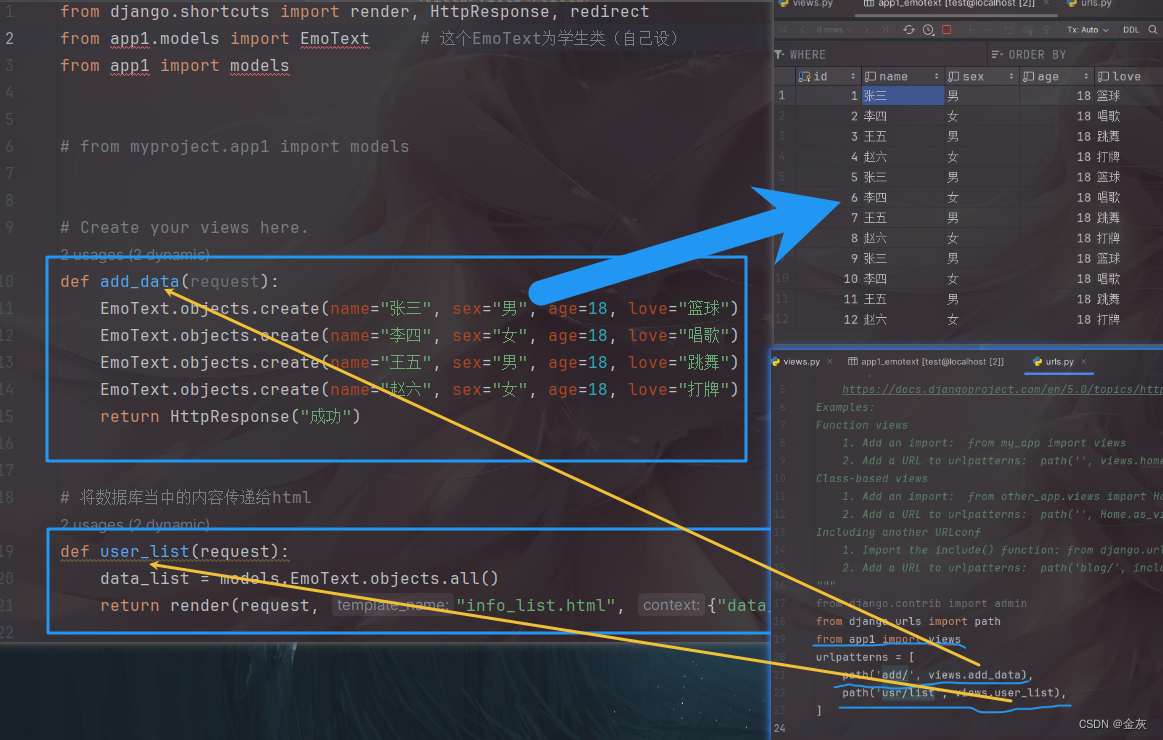
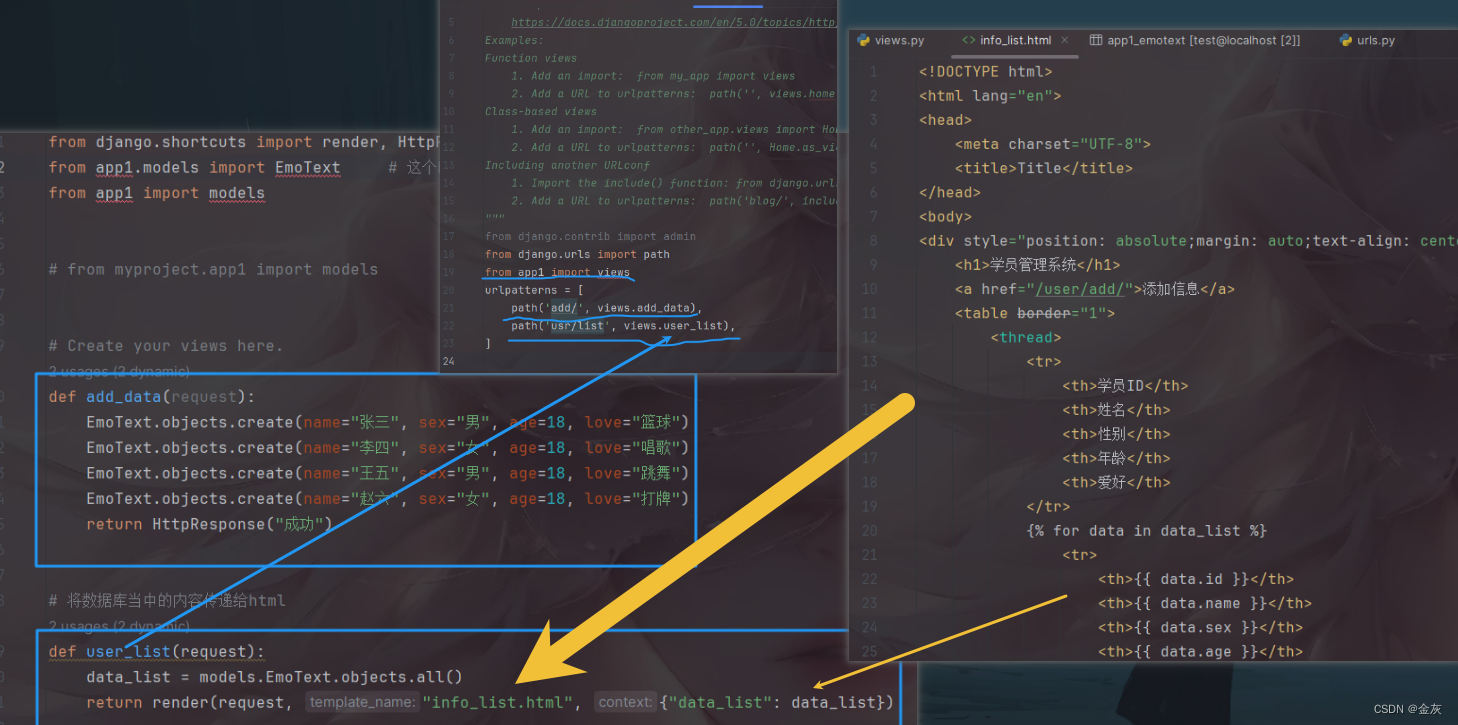
表操作--增
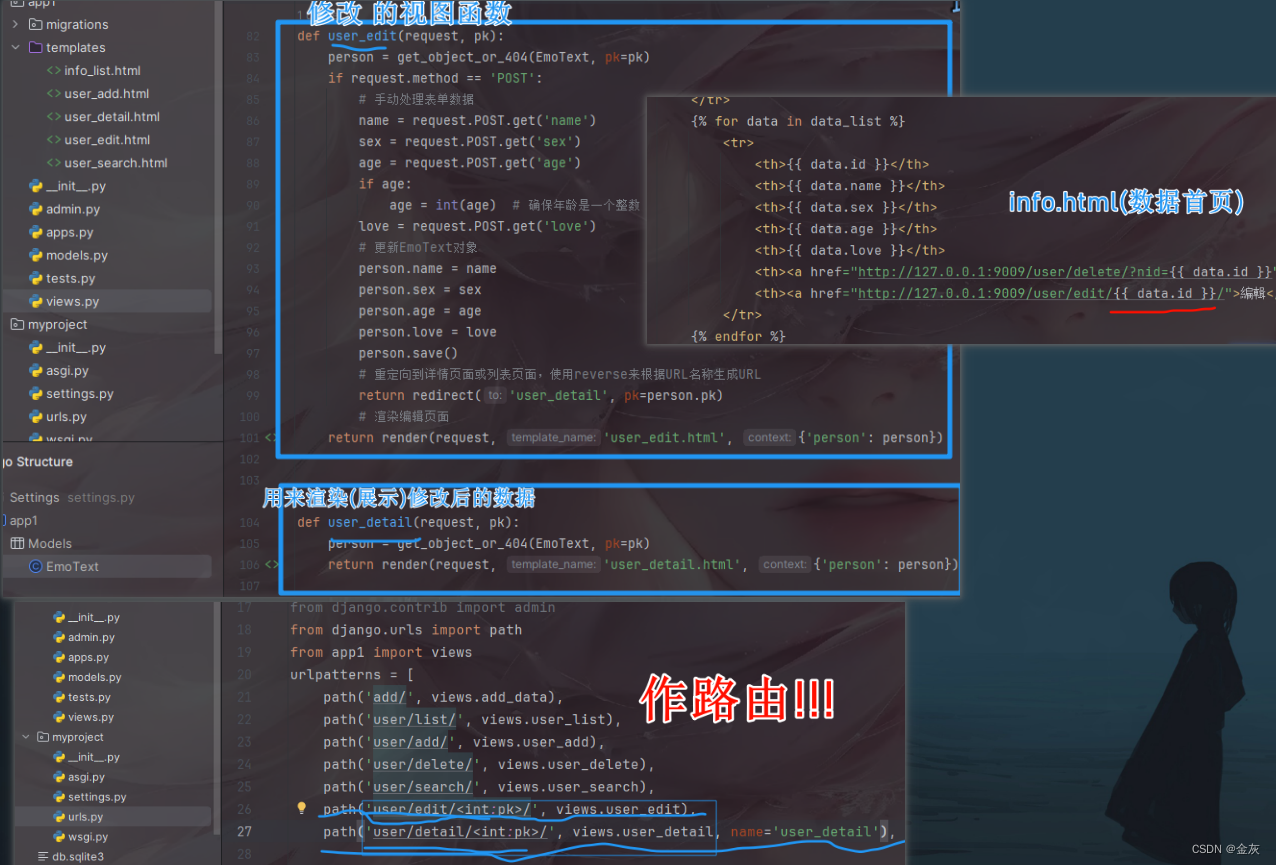
(有想要在页面展示的千万不要忘了做路由!!!)

创建templates模版--展示数据


--添加信息按钮实现

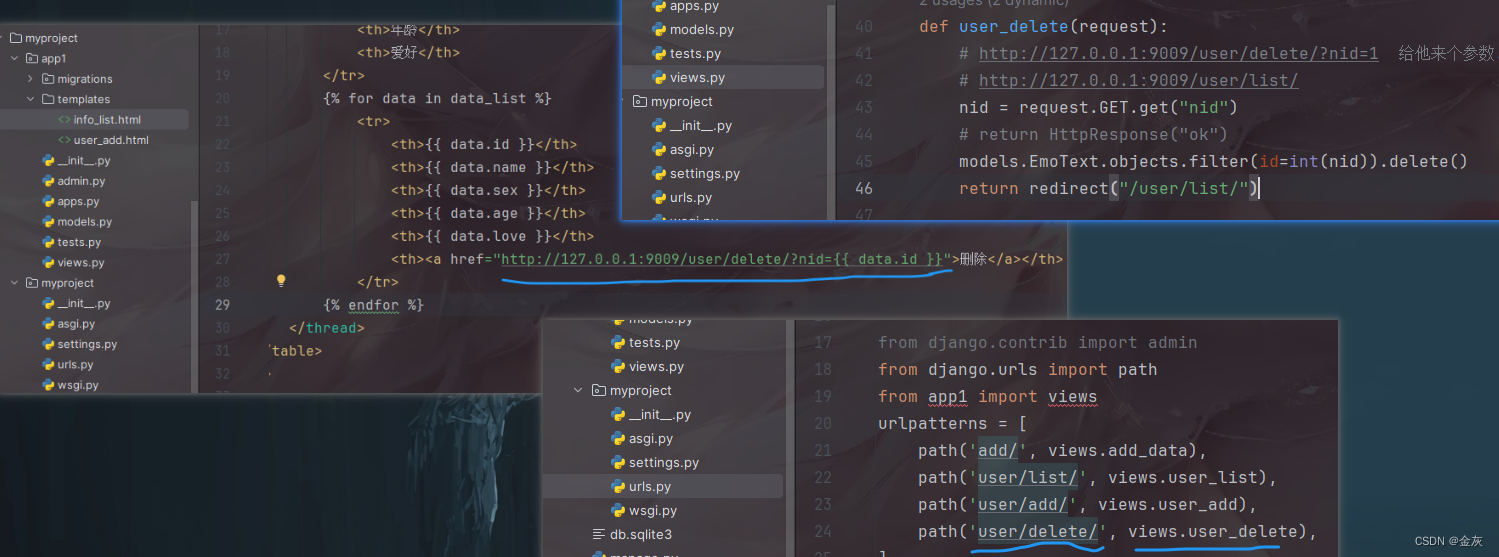
--删除按钮的实现

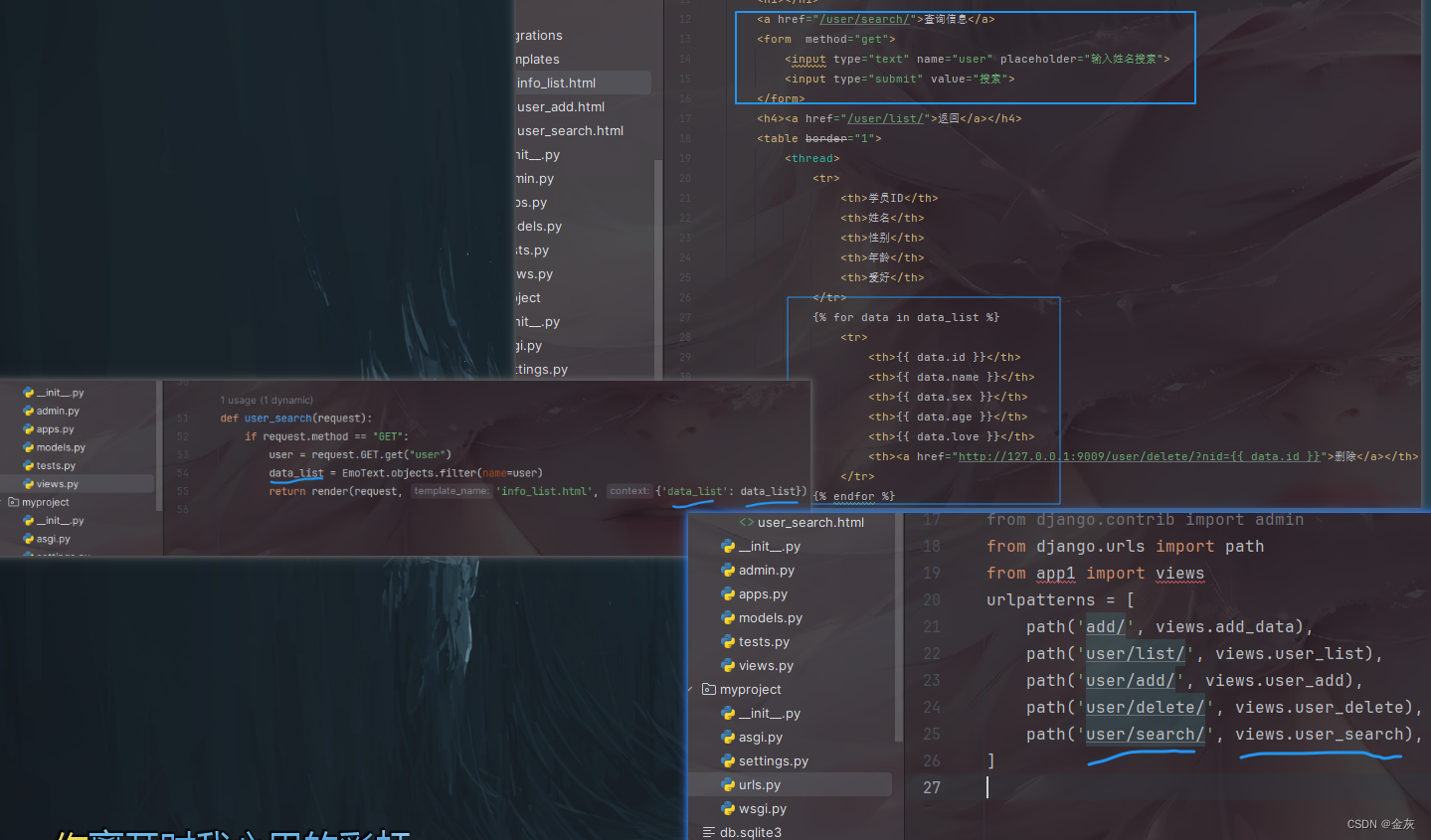
--查询操作

--修改操作

user_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Edit Person</title>
</head>
<body>
<h1>編輯信息 - {{ person.name }}</h1>
<h1>編輯信息 - {{ person.sex }}</h1>
<h1>編輯信息 - {{ person.age }}</h1>
<h1>編輯信息 - {{ person.love }}</h1>
<h4><a href="/user/list/">返回</a></h4>
<form method="post">
{% csrf_token %}
<label for="name">Name:</label>
<input type="text" id="name" name="name" value="{{ initial_data.name }}"><br>
<label for="sex">Sex:</label>
<input type="text" id="sex" name="sex" value="{{ initial_data.sex }}"><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age" value="{{ initial_data.age|default_if_none:'' }}"><br>
<label for="love">Love:</label>
<textarea id="love" name="love">{{ initial_data.love }}</textarea><br>
<button type="submit">编辑</button>
</form>
</body>
</html>user_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Person Detail</title>
</head>
<body>
<h1>Person Detail - {{ person.name }}</h1>
<p>Name: {{ person.name }}</p>
<p>Sex: {{ person.sex }}</p>
<p>Age: {{ person.age }}</p>
<p>Love: {{ person.love }}</p>
<h4><a href="/user/list/">返回首页</a></h4>
</body>
</html>
























 4251
4251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










