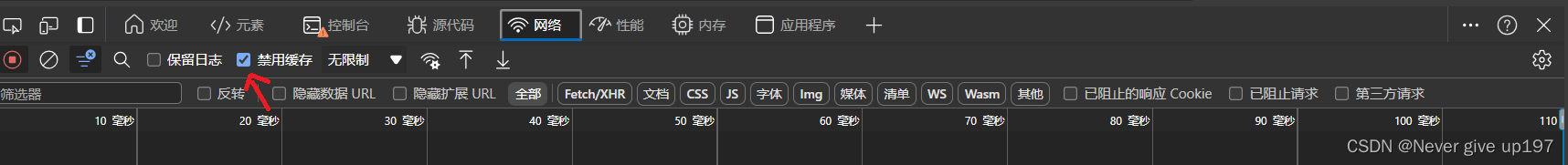
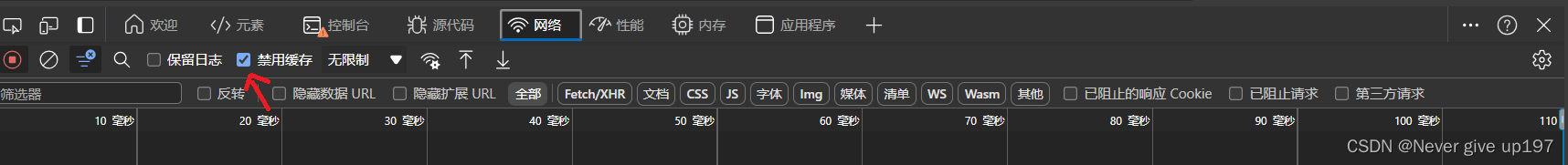
这几天写html发现了一个问题就是,当我修改了css文件后,html页面样式却没有改变,而且点击键盘上的F12键后,再点击查看css源代码发现里面代码没变,而我的禁用缓存是勾上的

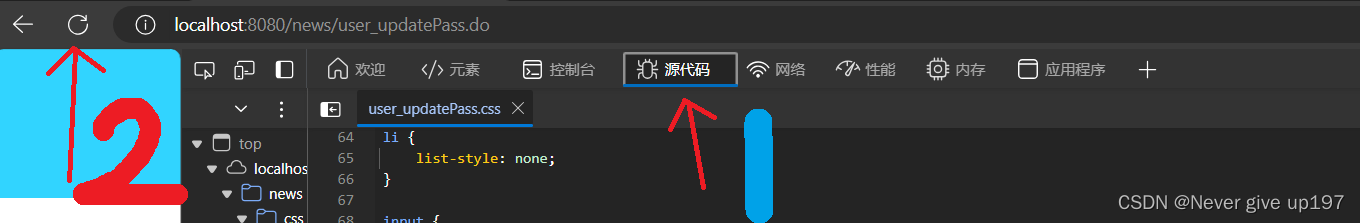
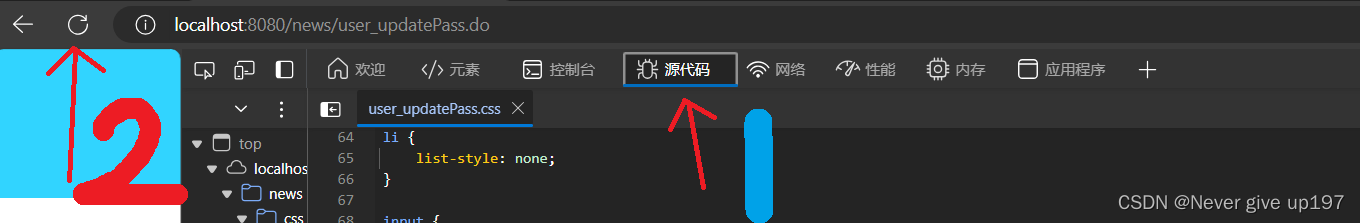
终于我发现了怎么解决这个问题,在运行到浏览器的html页面中点击键盘F12键或者鼠标右键点击检查会进入浏览器开发者工具,在点击源代码,在点击浏览器界面最上面左边的刷新就可以更新css文件了,成功解决了问题,过程如下

这几天写html发现了一个问题就是,当我修改了css文件后,html页面样式却没有改变,而且点击键盘上的F12键后,再点击查看css源代码发现里面代码没变,而我的禁用缓存是勾上的

终于我发现了怎么解决这个问题,在运行到浏览器的html页面中点击键盘F12键或者鼠标右键点击检查会进入浏览器开发者工具,在点击源代码,在点击浏览器界面最上面左边的刷新就可以更新css文件了,成功解决了问题,过程如下

 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


