
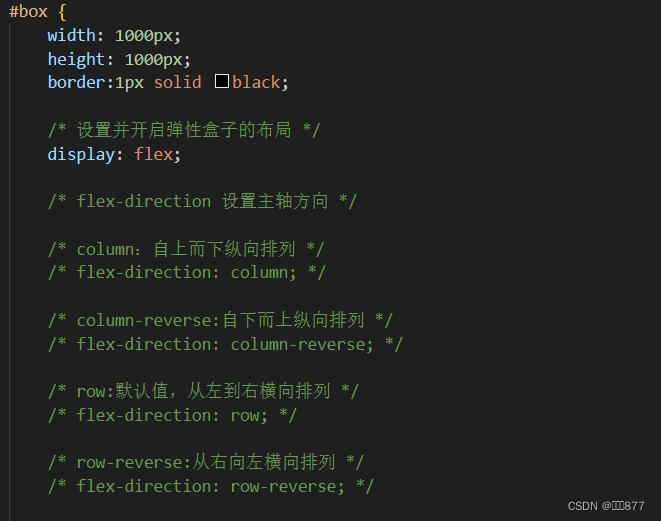
 display: flex;是设置并开启弹性盒子的布局
display: flex;是设置并开启弹性盒子的布局
flex-direction: column;自上而下纵向排列
flex-direction: column-reverse;自下而上纵向排列
flex-direction: row;默认值,从左到右横向排列
flex-direction: row-reverse;从右向左横向排列
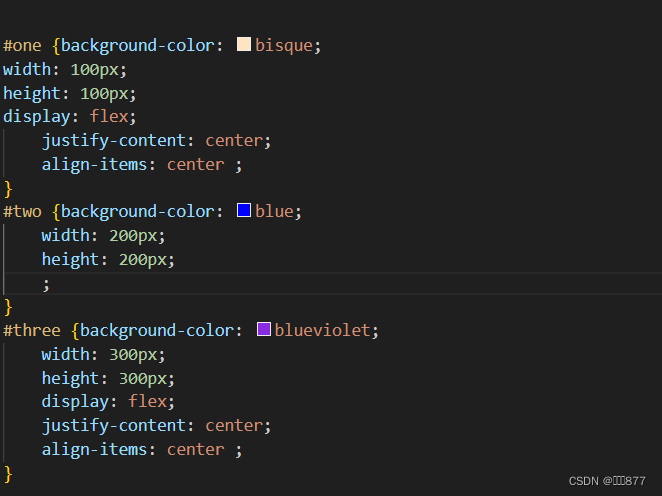
justify-content:设置主轴上的对齐方式
justify-content: center;居中对齐
justify-content: space-around;项目之间的距离相等
justify-content: space-evenly;间隙相等
justify-content: space-between;两端对齐
align-items:设置项目在交叉轴上的对齐方式,默认是x轴,交叉轴为纵轴;如果设置的主轴是y轴,那么交叉轴就是x轴





















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








