/
因为博主比较常用C++,所以总结的是和C++的不同;
(大概总结一下当自己的笔记吧,应该没啥人看)>_<.
也是一些比较常见问题
评论区有速通版。
1.类的不同
感受最直观的就是C++常用的类的不同,在刚学习TS的时候,觉得这个就是小儿科,和C++差不多,也就是一些关键字和关键字的位置不同的区别,然后就粗心大意了。
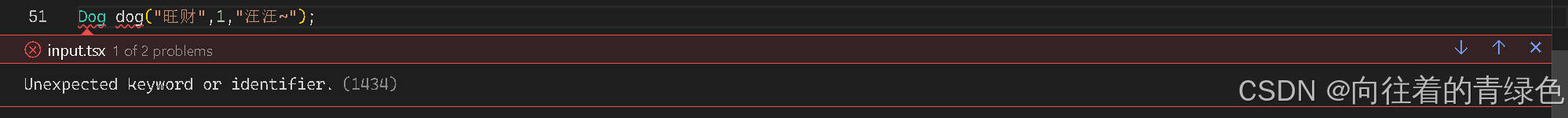
在复习TS时写出来了如下的代码:

因为常写C++,一时半会没有反应过来,我写了这个类的啊,这个类里面也没有报错啊,怎么声明变量时出现错误了???
这跳过新手教程,粗心大意,被村口小怪给干掉的感觉。
1.TS中,类变量的声明需要用到new 关键字 ,相当于在C++中动态分配了内存:
let dog=new Dog(name:string,old:number,bark:string);修改之后一下子就解决了。但这只是类当中的一个小点。
还有如下区别:
权限的不同,接口的不同等等
2.权限的不同:
在C++当中,给类的各个成员标明权限的时候,只需要在一些相同权限的成员前面加上即可,如果需要修改,在在对于位置添加对应权限的关键字即可。
但是在TS中,没有protected,也需要在每一条需要修改的权限前面添加。
个人感觉这个TS比不上C++,但是在TS中,也只有少量的成员需要确定权限吧(小白没写多少代码,如果有错误欢迎评论区指出)。
3.接口的不同
在C++当中接口以虚基类的方式出现在语法当中,在使用时需要将虚函数实现,作用是规范书写的同时提供一些便利,(比如少写一句声明什么的)。
但TS当中感觉,这个接口的作用好像就只有规范。。。。。。不对,方便了我们使用C,V大法。
(😂);
下面是C++当中虚基类以及实现和TS的区别(写到这里顺便复习了一下C++的抽象类很不错):
interface test{
name:string;
old:number;
};
class Cat implements test{
name:string;
old:number;
bark:string
constructor(name:string,old:number,bark:string){
this.name=name;
this.old=old;
this.bark=bark;
}
};
let cat=new Cat("云云",1,"喵~~~~~~");
console.log(cat);现在现总结这么多,后面遇到什么问题就继续补充这文章。
(主要是今天太晚了。。。。)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








