1.存储省份和城市信息:
通过创建 address.json 文件,存储省份和城市信息:
{
"provinces": [
{
"name": "省份1",
"cities": ["城市1-1", "城市1-2", "城市1-3"]
},
{
"name": "省份2",
"cities": ["城市2-1", "城市2-2", "城市2-3"]
}
//····其他省份城市信息···
]
}
2.引入 jQuery 和 JavaScript 文件
在 HTML 文件中引入 jQuery 和 JavaScript 文件,这样可以使用 jQuery 库提供的便捷方法来处理 DOM 操作和 Ajax 请求。
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="main.js"></script>
3.在 main.js 文件中编写 JavaScript 代码
-
使用Ajax获取省份信息,并将数据存储在全局变量
addressData中。然后调用renderProvinces()函数将省份数据添加到下拉菜单中,让用户可以进行选择。 -
在
renderProvinces()函数中,通过遍历addressData.provinces数组,创建相应的<option>元素,并添加到省份下拉菜单中。同时,监听省份选择事件,当选择省份时,则调用renderCities()函数渲染相应的城市数据到下拉菜单。 -
在
renderCities()函数中,首先清空城市下拉菜单的选项,然后根据选择的省份名称从addressData.provinces数组中查找相应的省份对象。如果找到了对应的省份,就遍历城市数组,创建<option>元素,并添加到城市下拉菜单中。同时,监听城市选择事件,当选择城市时,则调用renderAreas()函数获取数据到下拉菜单。 -
在
renderAreas()函数中,根据选择的城市进行相应的操作,获取区数据并添加到下拉菜单中。
var addressData;
$(document).ready(function() {
$.ajax({
url: 'address.json',
type: 'GET',
dataType: 'json',
success: function(data) {
addressData = data;
renderProvinces();
},
error: function() {
console.error('Failed to load address data.');
}
});
});
function renderProvinces() {
var provinces = addressData.provinces;
var selectProvince = $('#selectProvince');
$.each(provinces, function(index, province) {
var option = $('<option>').text(province.name);
selectProvince.append(option);
});
selectProvince.change(function() {
var selectedProvince = $(this).val();
renderCities(selectedProvince);
});
}
function renderCities(selectedProvince) {
var provinces = addressData.provinces;
var selectCity = $('#selectCity');
selectCity.empty();
var province = provinces.find(function(province) {
return province.name === selectedProvince;
});
if (province) {
var cities = province.cities;
$.each(cities, function(index, city) {
var option = $('<option>').text(city);
selectCity.append(option);
});
selectCity.change(function() {
var selectedCity = $(this).val();
renderAreas(selectedCity);
});
}
}
function renderAreas(selectedCity) {
var provinces = addressData.provinces;
var selectArea = $('#selectArea');
selectArea.empty();
var province;
var city;
for (var i = 0; i < provinces.length; i++) {
var currentProvince = provinces[i];
var currentCity = currentProvince.cities.find(function(city) {
return city === selectedCity;
});
if (currentCity) {
province = currentProvince;
city = currentCity;
break;
}
}
if (province && city) {
var areas = getAreas(province.name, city);
$.each(areas, function(index, area) {
var option = $('<option>').text(area);
selectArea.append(option);
});
}
}
function getAreas(provinceName, cityName) {
var areas = [];
switch (provinceName) {
case '省份1':
switch (cityName) {
case '城市1-1':
areas = ['区域1-1-1', '区域1-1-2'];
break;
case '城市1-2':
areas = ['区域1-2-1', '区域1-2-2'];
break;
case '城市1-3':
areas = ['区域1-3-1', '区域1-3-2'];
break;
}
break;
case '省份2':
switch (cityName) {
case '城市2-1':
areas = ['区域2-1-1', '区域2-1-2'];
break;
case '城市2-2':
areas = ['区域2-2-1', '区域2-2-2'];
break;
case '城市2-3':
areas = ['区域2-3-1', '区域2-3-2'];
break;
}
break;
}
return areas;
}
4.创建网页交互界面
包含了三个下拉菜单:省份、城市和区域。通过选择不同的选项,可以实现对特定地区的数据或功能进行操作或展示。
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="main.js"></script>
<select id="selectProvince">
<option>请选择省份</option>
</select>
<select id="selectCity">
<option>请选择城市</option>
</select>
<select id="selectArea">
<option>请选择区</option>
</select>
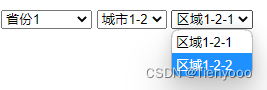
5.运行结果





















 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








