HTML 001
一、HTML语法规范
1基本语法概述
1.HTML标签是由尖括号包围的关键词,通常是成对出现的,如<html>和</html>,我们称为双标签,第一个是开始标签,第二个是结束标签。
2.有些特殊的标签是单个标签,称为单标签。如<br/> <hr/> <img/> <input> <link>
2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系:
<head>
<title></title>
</head>
并列关系:
<head></head>
<body></body>
二、HTML基本结构标签
<html> ----页面中最大的标签,根标签
<head> ----文档的头部,注意该标签中必须设置title标签
<title>xxxxx</title> ----页面的标题
</head>
<body> ---包含文档的所有内容,页面内容基本都是放到body里面的
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</body>
</html>
三、网页开发工具
1.主要使用VSCode,主要保存时要保存为.html文件
Ctrl+加号键,Ctrl+减号键 可以放大缩小视角
输入!按下Tab键可自动生成页面骨架结构
2.VSCode工具生成骨架标签新增代码<!DOCTYPE> lang语言 charset 字符集
-
<!DOCTYPE>文档类型声明,用来告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
·位于文档最前面的位置,处于<html>标签之前,不是HTML标签,就是文档类型声明标签 -
lang语言种类,用来定义当前的文档显示的语言
·en定义语言为英文
·zh-CN定义语言为中文
其实对于文档显示来说,en的文档也可以显示中文,zh-CN的文档也可以显示英文 -
charset字符集
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档使用那种字符编码。
<meta charset="UTF-8" />
charset常用的值有GB2312、BIG5、GBK和UTF-8,其中UTF-8基本包含了全世界所有国家需要用到的字符
四、HTML常用标签
1.标题标签
HTML提供了六个等级的网页标签,即<h1>--<h6>
<h1>这里是一级标题</h1>
加了标题的文字会加粗,字号也会依次变大,一个标题占一行。
2.段落和换行标签
(1)<p>标签可以用于定义段落,把文档分割为若干段落
<P>这里是一个段落标签</p>
(2)<br>是强制换行标签。一般情况下,一个段落的文字会从左到右直至浏览器窗口右端才自动换行。如果希望某段文本强制换行显示,则使用该标签。(单标签)
xxxxxxxxxxxxxaaaaaaaaaaaaaaaaa
<br>
xxxxxxxxxxxxxxx
3.文本格式化标签

4.<div>和<span>标签
<div>和<span>没有语义,相当于一个盒子来装内容,
<div> xxxxx</div>
<span>aaaaaa</span>
<div>用来布局,一行只能放一个<div>,大盒子。
<span>用来布局,一行上可以多个,小盒子。
5.图像标签
<img src="图像URL">
src是<img>标签的必须属性,用于指定图像文件的路径和文件名
···图像标签的其他属性

6.超链接标签
格式:
<a href="跳转目标的地址" target="目标窗口的弹出方式"> 文本或图像xxx</a>
href:必须属性。
| 外部链接 | 例如<a href="https://www.csdn.net">SCDN</a> |
|---|---|
| 内部链接 | 网站内部页面之间相互链接,例如<a href="index.html> 首页 |
| 空链接 | 如果当时没有确定的链接目标,<a href="#">首页</a> |
| 下载链接 | 如果href里面的地址是一个文件或者压缩包,则点击会下载该文件 |
| 网页元素链接 | 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接 |
| 锚点链接 | 点击链接时,可以快速定义道页面的某个位置 |
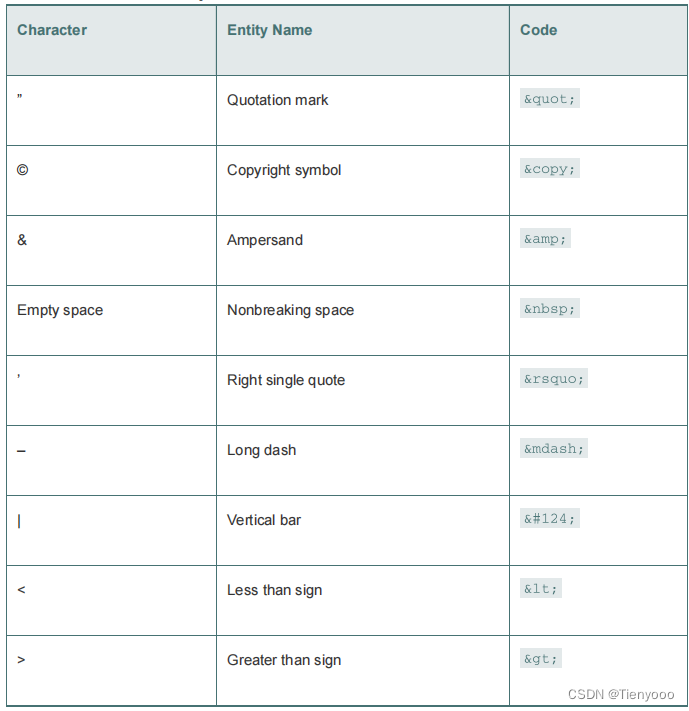
五、注释和特殊字符
1.注释
<!--注释语句--> 快捷键:ctrl + /
2.特殊字符






















 3887
3887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








