<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
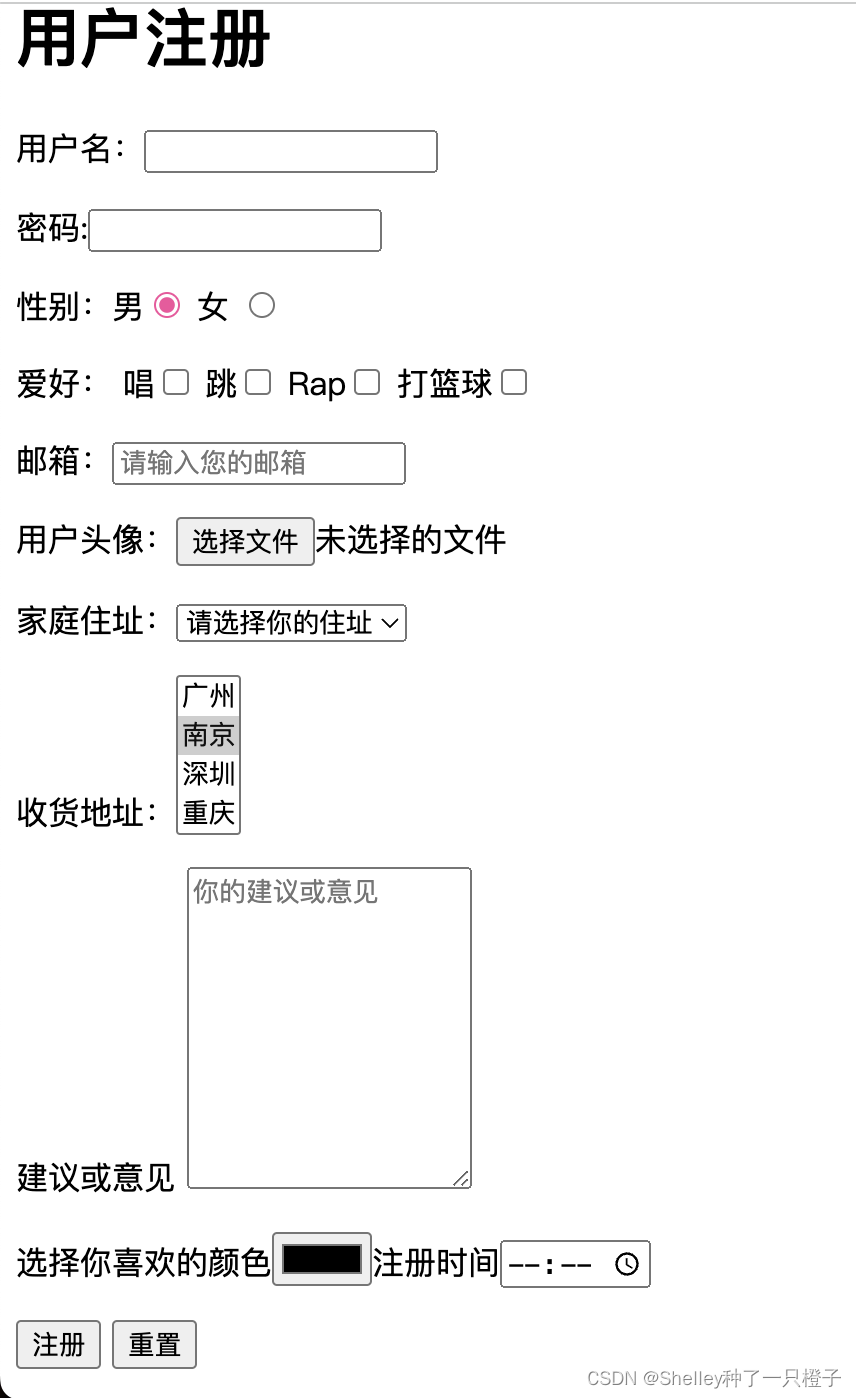
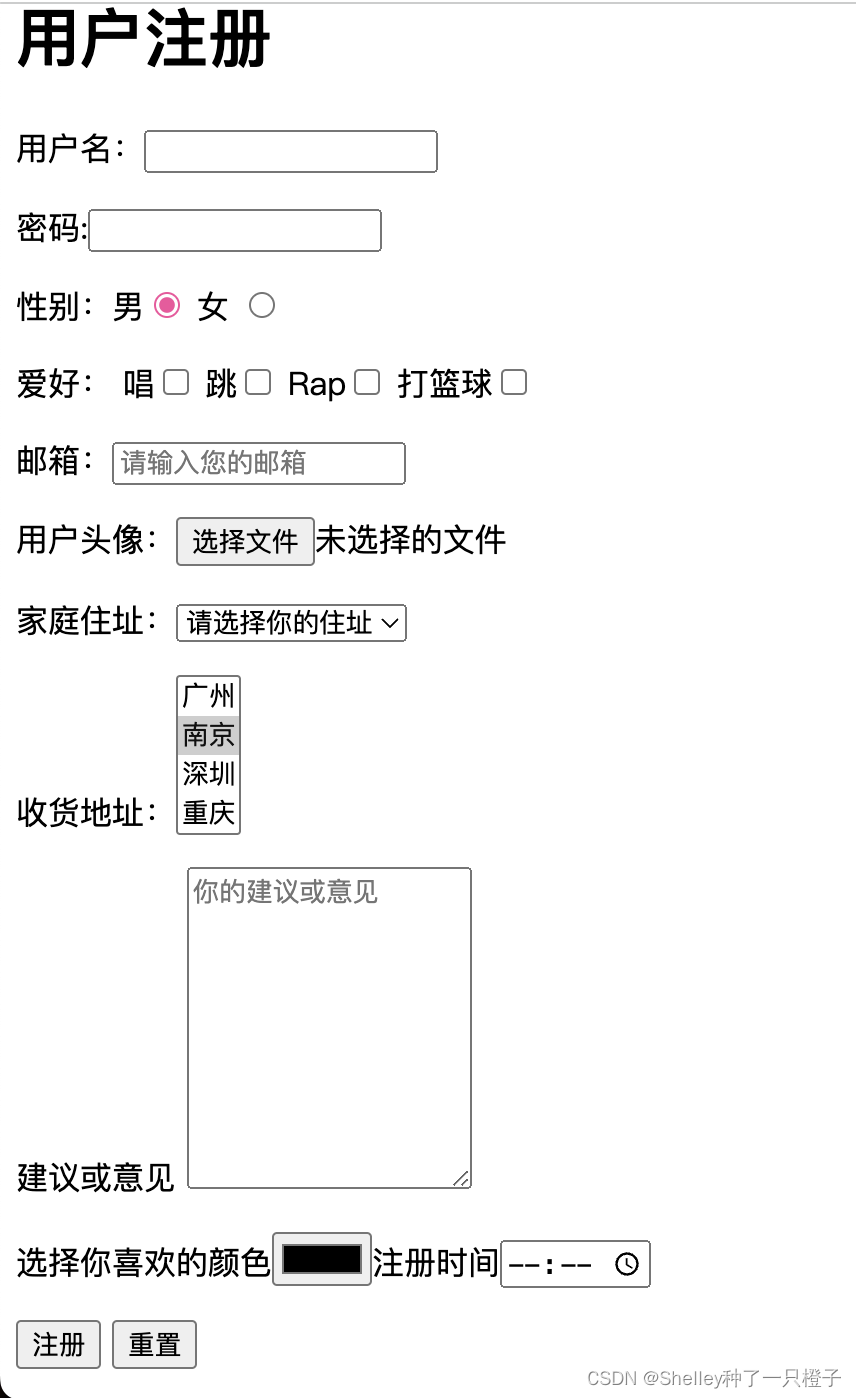
<form action="#">
<h1>用户注册</h1>
<p>用户名:<input type="text" name="username" ></p>
<p>密码:<input type="password" name="pwd"></p>
<p>性别:男<input type="radio" name="sex" value="男" checked> 女 <input type="radio" name="sex" value="女" ></p>
<p>爱好: 唱<input type="checkbox" name="hobby">
跳<input type="checkbox" name="hobby">
Rap<input type="checkbox" name="hobby">
打篮球<input type="checkbox" name="hobby">
</p>
<p>邮箱:<input type="text" name="username" placeholder="请输入您的邮箱"></p>
<p>用户头像:<input type="button" value="选择文件">未选择的文件</p>
<p>家庭住址:<select name="add">
<option value="" >请选择你的住址</option>
</select></p>
<p>收货地址:<select name="what" multiple>
<option value="广州">广州</option>
<option value="南京" selected>南京</option>
<option value="深圳">深圳</option>
<option value="重庆">重庆</option>
</select></p>
<p>建议或意见 <textarea name="advice" cols="15" rows="10" placeholder="你的建议或意见"></textarea></p>
<p>选择你喜欢的颜色<input type="color" name="color">注册时间<input type="time" name="time"></p>
<p><button>注册</button> <button>重置</button></p>
</body>
</html>























 9959
9959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








