可视化大屏在风险预警领域的应用价值非常大,可以实现实时监测、预测分析、多维度展示、快速反应和决策支持等功能,为企业和政府提供更加精准、高效的风险预警服务。
- 实时监测:可视化大屏可以实时监测各种风险指标,例如市场价格、股票涨跌、汇率波动、天气变化等,及时发现异常情况,帮助企业和政府制定应对措施。
- 预测分析:可视化大屏可以运用数据挖掘和机器学习技术,对历史数据进行分析和预测,预测未来可能出现的风险,提前采取措施降低风险。
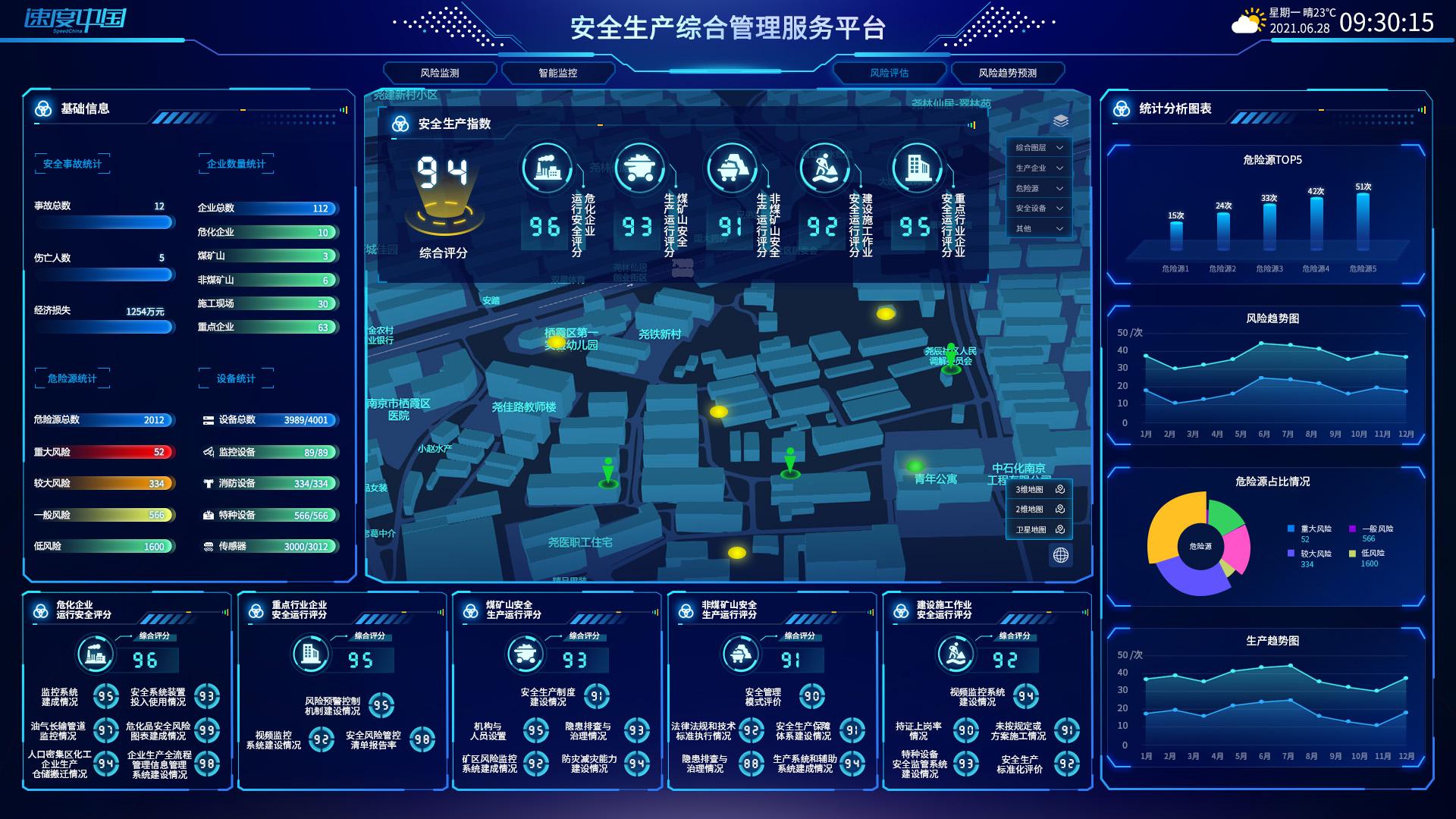
- 多维度展示:可视化大屏可以将各种风险指标以多维度的形式展示,例如地图、柱状图、折线图等,使得数据更加直观、易于理解。
- 快速反应:可视化大屏可以实现快速反应,当出现异常情况时,系统可以自动触发报警机制,通知相关人员及时采取行动。
- 决策支持:可视化大屏可以为决策者提供决策支持,通过数据分析和可视化展示,为决策者提供更加准确、全面的数据支持,帮助决策者做出正确的决策。










相关阅读:







 本文阐述了可视化大屏如何通过实时监测、预测分析、多维度展示以及快速反应和决策支持功能,提升企业及政府的风险预警能力,为企业决策提供强有力的数据支持。
本文阐述了可视化大屏如何通过实时监测、预测分析、多维度展示以及快速反应和决策支持功能,提升企业及政府的风险预警能力,为企业决策提供强有力的数据支持。
















 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








