移动UI登录页是移动应用中非常重要的一环。一个出色的登录页可以给用户留下深刻的印象,提供良好的用户体验,并确保用户的账号安全
在设计登录页时,可以考虑以下几个方面:
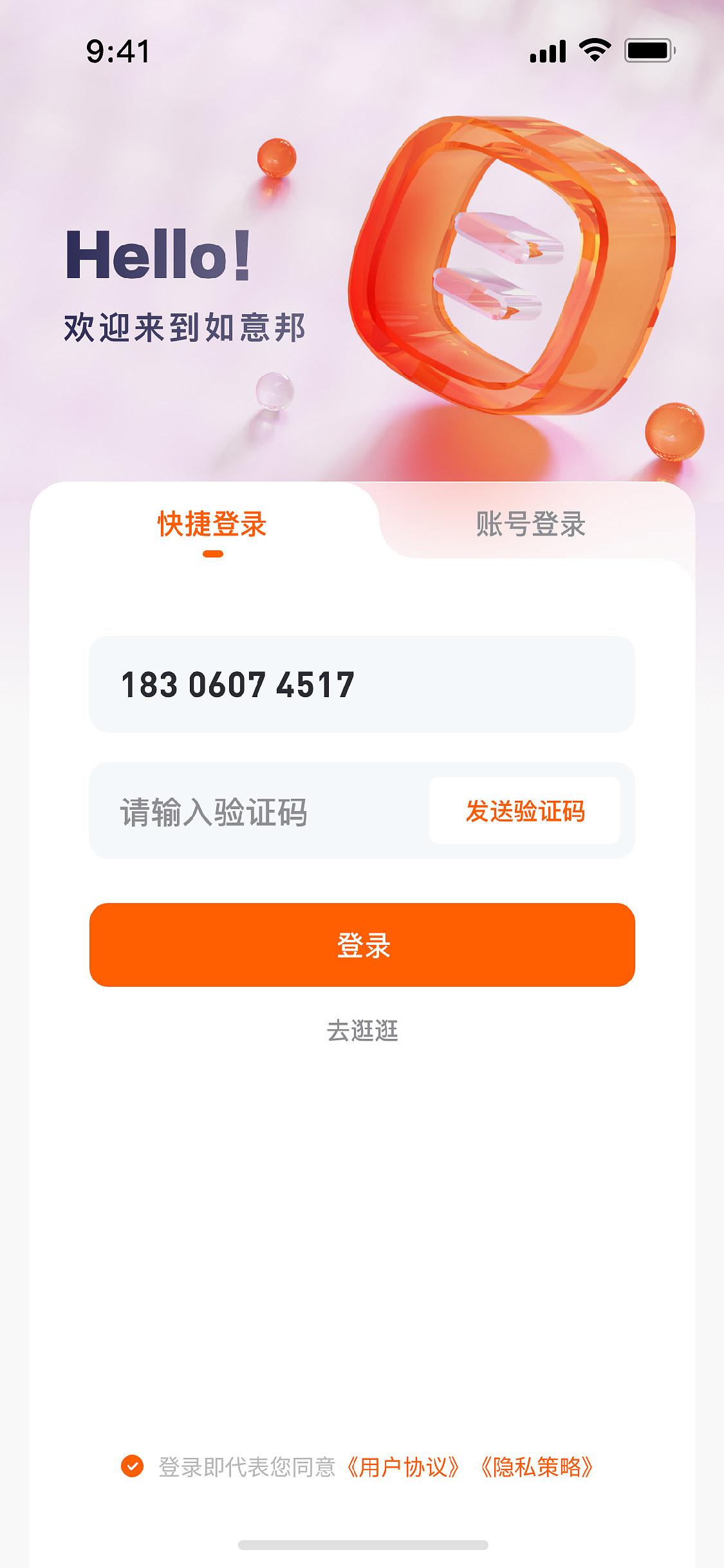
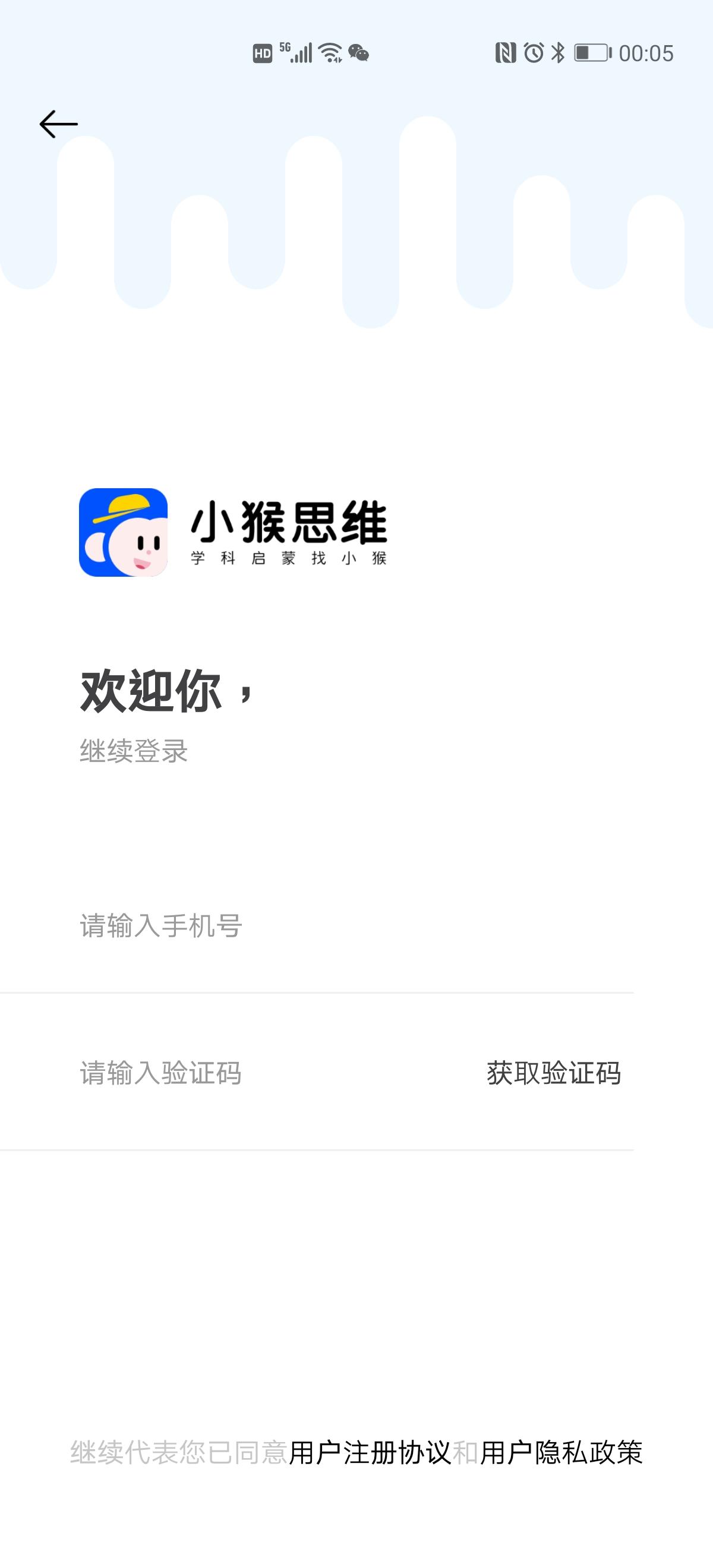
- 简洁明了的界面:登录页应该简洁明了,突出重点信息,避免过多的干扰和复杂的设计元素。用户一目了然地知道应该在哪里输入用户名和密码。
- 易于使用的交互:确保输入框和按钮大小适中,方便用户在移动设备上进行输入和点击操作。提供合适的输入提示和错误提示,帮助用户输入正确的信息。
- 快速登录体验:提供记住密码、自动填充和指纹识别等功能,以便用户下次登录时能够快速访问应用,减少输入的繁琐。
- 安全性保障:采用安全的密码加密和传输机制,避免用户密码泄露的风险。可以使用验证码、双因素认证等方式增加账号的安全性。
- 引导用户注册和找回密码:在登录页提供注册新账号和找回密码的链接,方便用户进行相关操作。
- 品牌一致性:使用应用的品牌标识、颜色和字体等元素,保持一致的品牌形象。
通过以上设计原则和技巧,可以打造一个令人印象深刻的移动UI登录页,提供良好的用户体验和安全保障。





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








