大家都晓得,产品粘性对于一个产品的意义有多么重要,评论是产品活跃度的一个重要方面,本文给出了评论页面设计的十条法则,这些法则是保证评论区用户体验和活跃度的必要条件之一。
显示评论内容:
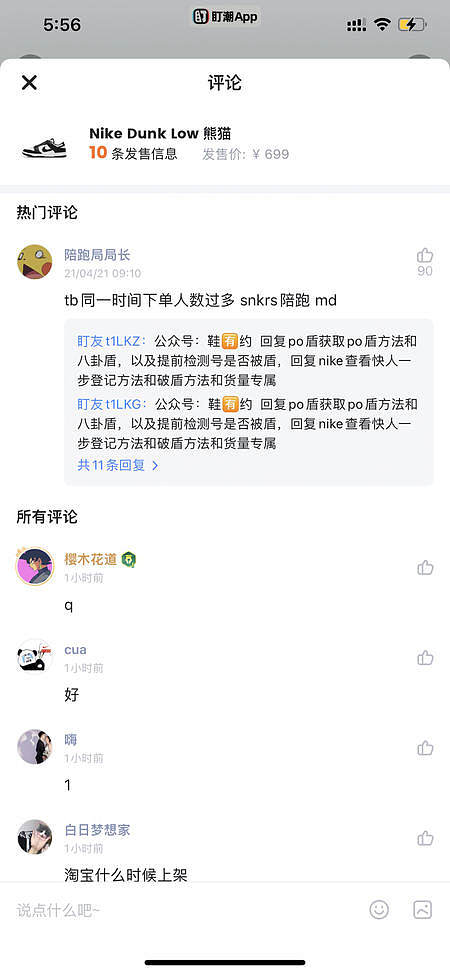
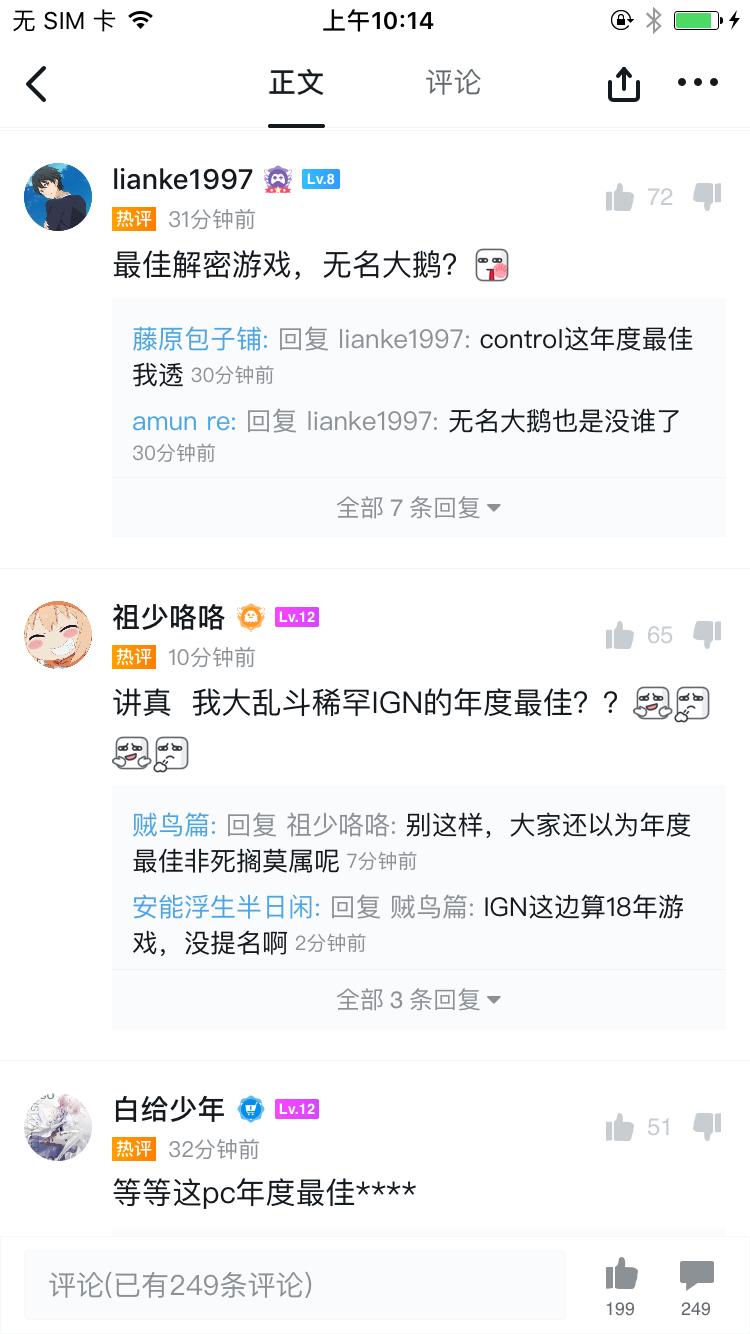
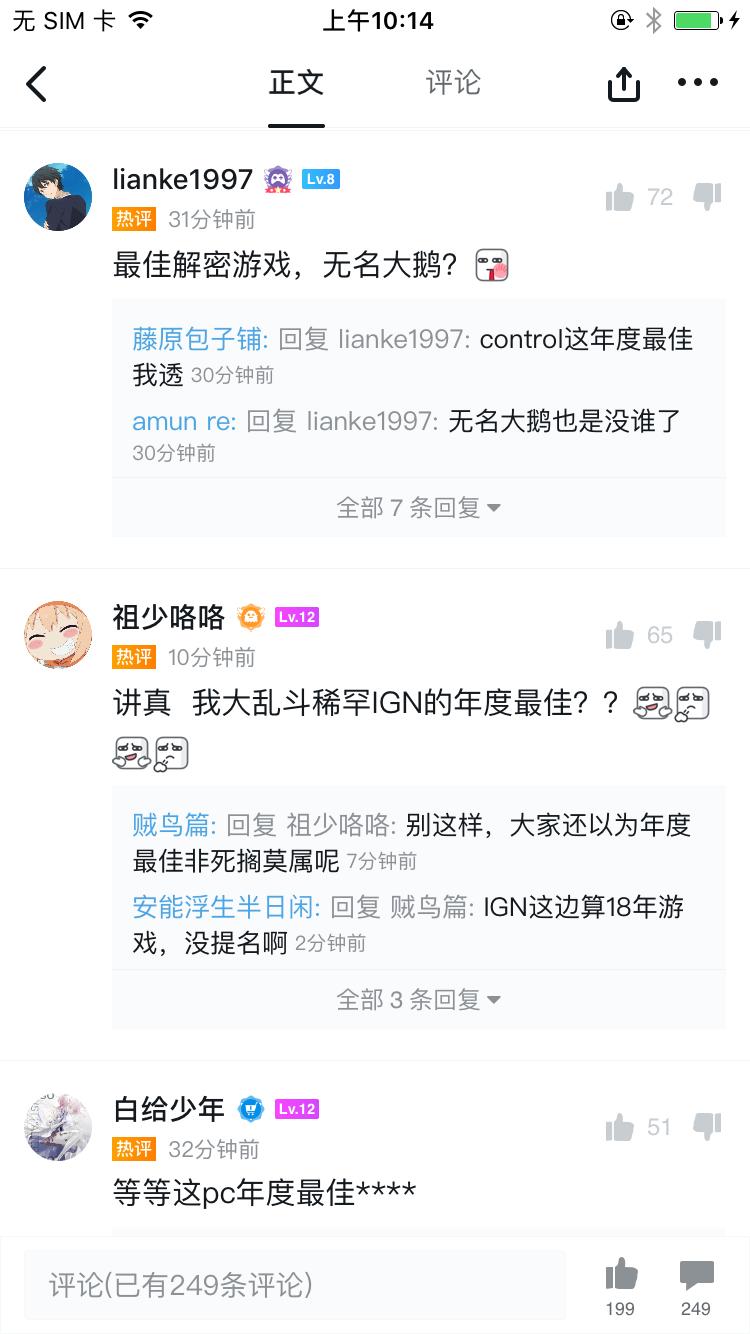
评论界面应该清晰地显示每条评论的内容,包括评论者的头像、昵称、评论文本和评论时间。可以使用列表或卡片的形式来展示评论,每条评论占据一行或一个卡片。

支持回复和点赞:
为了增加互动性,评论界面应该支持用户对评论进行回复和点赞操作。可以在每条评论下面添加回复和点赞按钮,点击后可以展开回复框或执行相应的操作。

展示评论数量和排序方式:
可以在评论界面的标题或顶部工具栏上显示评论数量,告知用户有多少条评论。同时,提供排序方式的选项,例如按照时间顺序或热门程度排序。

提供评论输入框:
在评论界面的底部或固定位置,提供一个评论输入框,让用户可以方便地输入自己的评论。可以配合输入框的右侧添加发送按钮,用户点击后可以发布评论。
支持表情和附件:
为了丰富评论内容,可以在评论输入框上方添加表情选择器,让用户可以插入表情符号。同时,考虑支持用户上传图片、视频或其他附件,以便用户可以更加直观地表达自己的评论。

显示评论的回复数量和展开功能:
如果评论下面有回复,可以显示回复的数量,并提供展开或折叠的功能,以便用户可以选择是否查看所有回复。
提供举报和删除功能:
为了维护评论的质量和安全性,可以在每条评论旁边添加举报按钮,让用户可以举报不当内容。同时,对于评论者本人或管理员,提供删除评论的功能。

显示用户信息和信任度:
为了增加评论的可信度,可以在评论界面显示评论者的基本信息,例如头像、昵称、认证标识等。当然,用户的隐私也需要保护,根据具体情况决定显示的信息。

分页加载和下拉刷新:
如果评论数量较多,可以采用分页加载的方式,每次加载一部分评论。同时,提供下拉刷新的功能,让用户可以即时获取最新的评论。
考虑无评论情况的展示:
在评论界面没有任何评论时,可以显示一个提示,鼓励用户参与评论或显示相关的推荐内容。

最重要的是根据具体的业务需求和用户体验,综合考虑以上设计要点,设计一个符合用户期望的评论界面。

大千UI工场→10年UI设计老和前端开发老司机,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事您私信。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








