给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
在网页上使用canvas元素时,它会创建一块矩形区域。
用户可以自定义具体的大小或者设置canvas元素的其他特性。
在页面中加人了canvas元素后,可以通过Javascript来控制画布。
可以在其中添加图片/线条/文字等,也可以在里面进行绘图设置/高级动画等。

canvas详解
<canvas id="xxx" height=… width=…>…</canvas>
说明:
- id,canvas元素的标识id
- height,画布高度,单位为像素
- width,画布宽度,单位为像素
- 之间指定当浏览器不支持canvas时显示的字符串
在网页中创建canvas画布
<canvas id="mycanvas" height=600 width=400> 您的浏览器不支持 canvas。 </canvas>
在Chrome等支持HTML5的浏览器创建一个空画布,什么都不显示。ie8以下会显示您的浏览器不支持 canvas。
使用JavaScript获取网页中的canvas对象
- 在JavaScript中,可以使用**document.getElementById()**方法获取网页中指定id值的对象:
document.getElementById(元素的id属性)
- 获取id属性值为mycanvas对象的代码如下:
<script type="text/javascript"> var c=document.getElementById("mycanvas"); </script>
- 得到的对象c即为mycanvas对象。
- 要在其中绘图还需要获得mycanvas对象的2d渲染上下文(canvasRenderingContext2D)对象:
var ctx=c.getContext("2d");

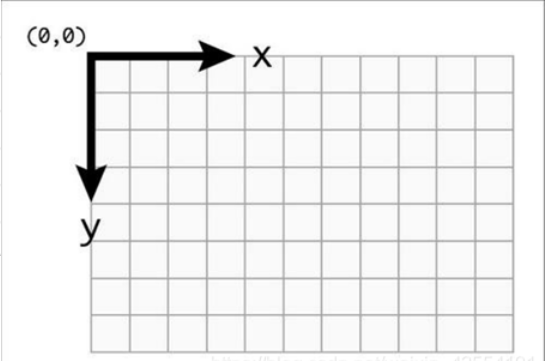
canvas坐标系
canvas元素构建的画布,是一个基于二维(x,y)的网格。
坐标原点(0,0)位于canvas的左上角。
- 从原点延x轴从左到右,取值依次递增。
- 从原点延y轴从上到下,取值依次递增。


绘制图形:绘制直线
在网页中使用canvas元素定义一个canvas画布,用于绘画
<canvas id="mycanvas" height=… width=…>...</canvas>
使用JavaScript获取网页中的canvas对象,并获取canvas对象的2d上下文
var ctx = document.getElementById("mycanvas").getContext("2d");
调用beginPath()方法,指示开始创建路径
ctx.beginPath();
调用moveTo(x, y)方法,将坐标移至起点(x,y)
ctx.moveTo(x,y);
调用lineTo(x, y)方法,创建直线至点(x,y)的路径
ctx.lineTo(x,y);
调用stroke()方法,绘制路径
ctx.stroke();
画一条起点为(10, 10)、终点为(50, 50)的直线。
<canvas id="mycanvas" height=100 width=100>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawline() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(50,50); // 添加路径中的一个点 ctx.stroke(); // 绘制路径 } window.addEventListener("load", drawline, false);//页面加载时触发drawline函数画直线</script>
使用连续画线的方法绘制一个三角形
<canvas id="mycanvas" height=100 width=100>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawtriangle(){ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 将坐标移至路径起点 ctx.lineTo(10,100); // 向路径中添加一个点 ctx.lineTo(100,100); // 向路径中添加一个点 ctx.lineTo(10,10); // 向路径中添加一个点 ctx.stroke(); // 绘制路径 } window.addEventListener("load", drawtriangle, true);//页面加载时触发drawtriangle函数画三角形</script>

绘制图形:绘制矩形
使用rect()方法绘制矩形路径
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawRect(){ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx.stroke(); //绘制路径 } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用strokeRect()方法绘制矩形路径
- 不需要使用beginPath()和stroke()即可绘制矩形边框
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawRect(){ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 //ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx. strokeRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用fillRect()方法填充矩形
- 不需要使用beginPath()和stroke()即可绘制矩形填充
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawRect(){ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 ctx. fillRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形</script>
使用clearRect()方法清除矩形
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> function drawRect() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 ctx. fillRect(20,20, 100, 50); ctx.clearRect(40,40, 60, 10); } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形 </script>

绘制图形:绘制圆弧
arc(x, y, radius, startingAngle, endingAngle, antiClockwise);
使用arc()方法仅仅是创建圆弧路径,如需绘制路径要再使用strock()方法
使用arc()方法绘制圆弧
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.beginPath(); // 开始创建路径 ctx.arc(50, 50, 30, 1.1 * Math.PI, 1.9 * Math.PI, false); ctx.stroke(); // 绘制路径 } window.addEventListener("load", drawArc, true); </script>
使用arc()方法画圆
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas><script type="text/javascript"> function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.beginPath(); // 开始创建路径 ctx.arc(50, 50, 30, 0, 2 * Math.PI, false); ctx.stroke(); // 绘制路径 } window.addEventListener("load", drawArc, true); </script>
小结:
- 路径path(仅有路径是不会有任何显示效果的)
- 描边stroke(绘制路径/绘制路径的轮廓)
- 填充fill(绘制路径内部)
通过设置canvasRenderingContext2D对象的以下属性指定描边的颜色和描边的宽度。
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。 </canvas><script type="text/javascript"> function strokeColorAndWidth() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.lineWidth = 5; ctx.strokeStyle = "red"; ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(100,100); // 添加路径中的一个点 ctx.stroke(); //绘制路径 ctx.strokeStyle = "yellow"; ctx.strokeRect(25,25, 80, 60); //矩形 ctx.strokeStyle = "blue"; ctx.beginPath(); // 开始创建路径 ctx.arc(100, 70, 40, 0, 2 * Math.PI, false); //圆形 ctx.stroke(); //绘制路径 } window.addEventListener("load", strokeColorAndWidth, true);</script>
指定如何绘制线段的末端
- 通过设置canvasRenderingContext2D对象的lineCap属性可以指定线段的末端如何绘制
- lineCap属性只有绘制较宽线段时才有效
ctx.lineWidth = 20; ctx.strokeStyle = "red"; ctx.lineCap = "butt"; ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(80,10); ctx.stroke(); ctx.lineCap = "round"; ctx.beginPath(); ctx.moveTo(10,40); ctx.lineTo(80,40); ctx.stroke(); ctx.lineCap = "square"; ctx.beginPath(); ctx.moveTo(10,70); ctx.lineTo(80,70); ctx.stroke();

先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
uS-1715556065843)]
[外链图片转存中…(img-HunRGC7J-1715556065844)]
[外链图片转存中…(img-eMenXYxc-1715556065844)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








