基于java汉服文化平台网站设计与实现(源码+lw+部署文档+讲解等)
引言
博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序等设计与开发。
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~
项目概述
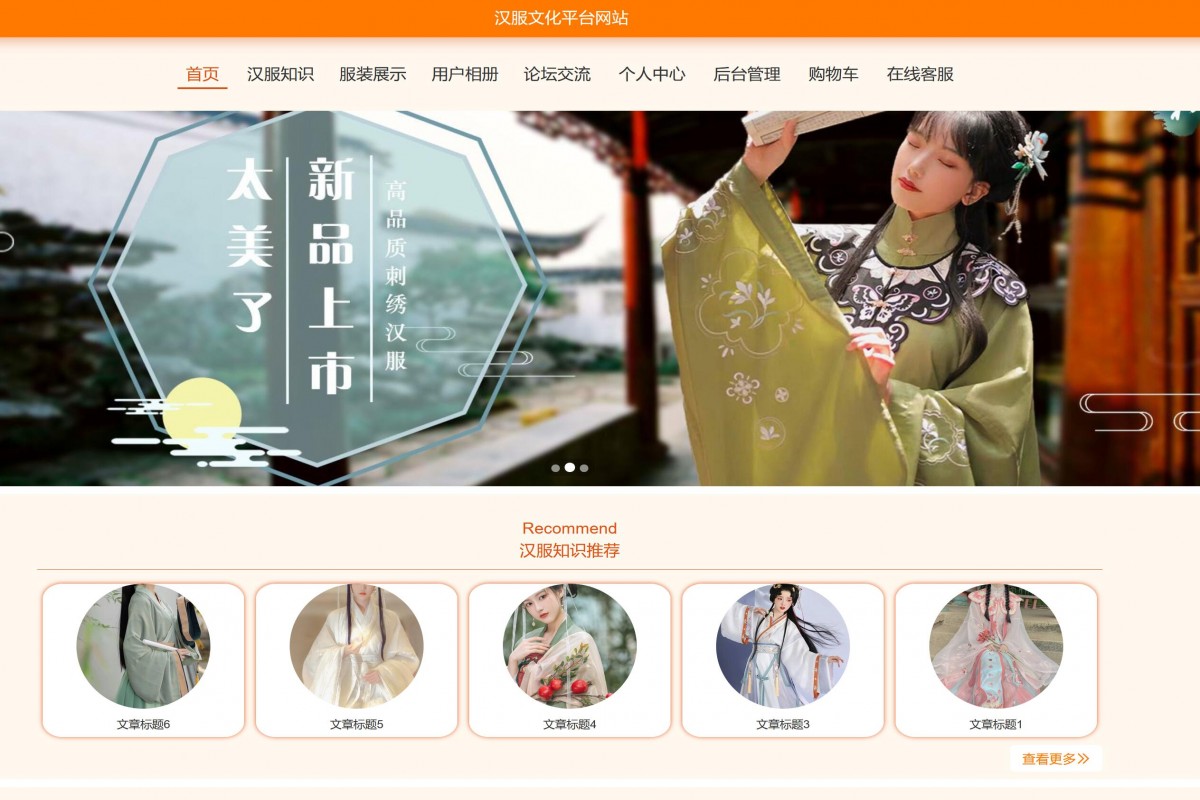
这是一款基于Java(SSM)的汉服文化平台网站,旨在为用户提供全方位的汉服文化体验,包括知识学习、服装展示、购物、社区交流等多个功能。系统分为用户和管理员两个角色,用户可以通过注册登录享受平台的各项服务,管理员负责平台的管理和维护。
主要功能
用户功能:
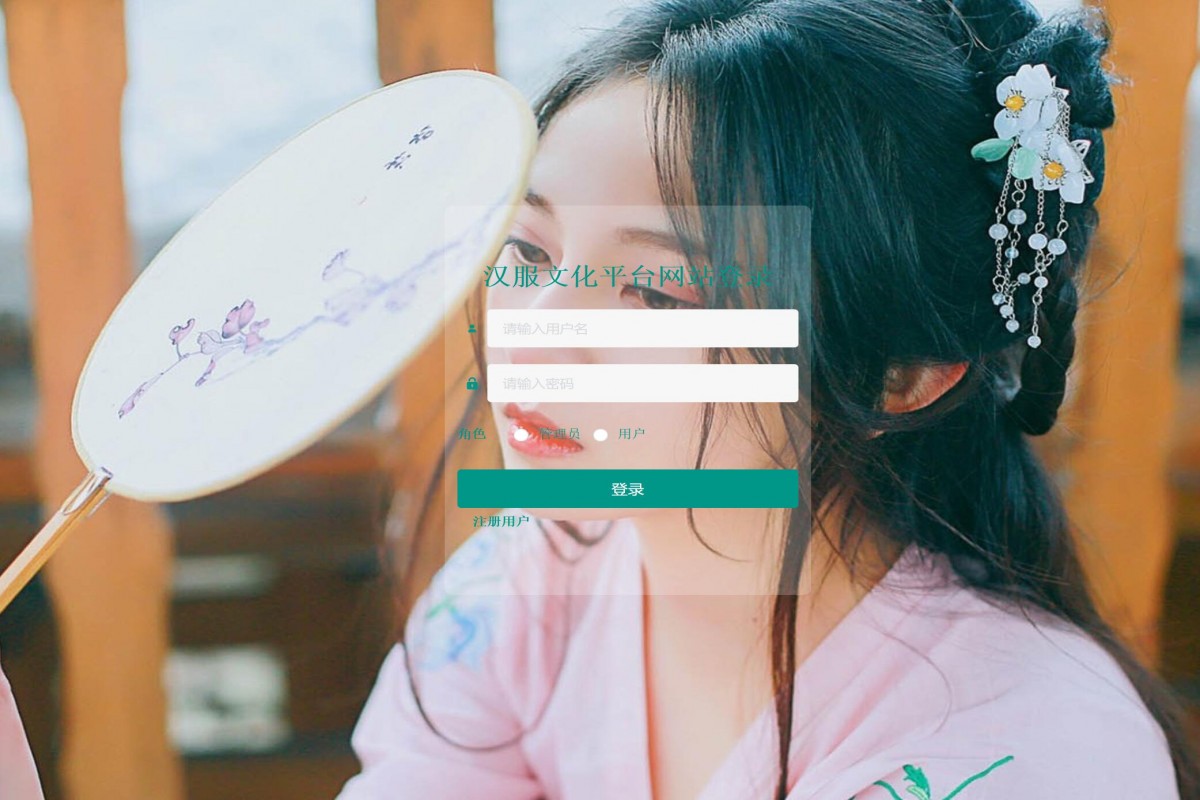
- 用户注册和登录系统
- 用户可以注册账户并通过登录系统进入平台。
- 查看汉服知识信息
- 用户可以学习丰富的汉服知识。
- 服装展示和购物
- 浏览服装展示信息,进行在线购物,将心仪商品加入购物车。
- 订单管理和支付
- 提交购物车,生成订单,并支持在线支付。
- 查看相册
- 用户可以浏览平台上的相册,欣赏美丽的汉服照片。
- 论坛交流
- 在线交流,用户可以发布帖子,回复帖子。
- 在线客服
- 用户可以与客服在线聊天,获取帮助和解答疑问。
- 个人中心
- 修改密码,修改个人信息,查看我的订单,上传相册。
- 管理个人交流信息
- 查看自己的交流信息,管理发布的帖子。
- 查看我的收藏
- 用户可以查看自己收藏的内容。
- 退出登录
管理员功能:
- 管理员登录系统
- 管理员通过账户登录系统后台。
- 个人中心
- 修改密码和账户信息。
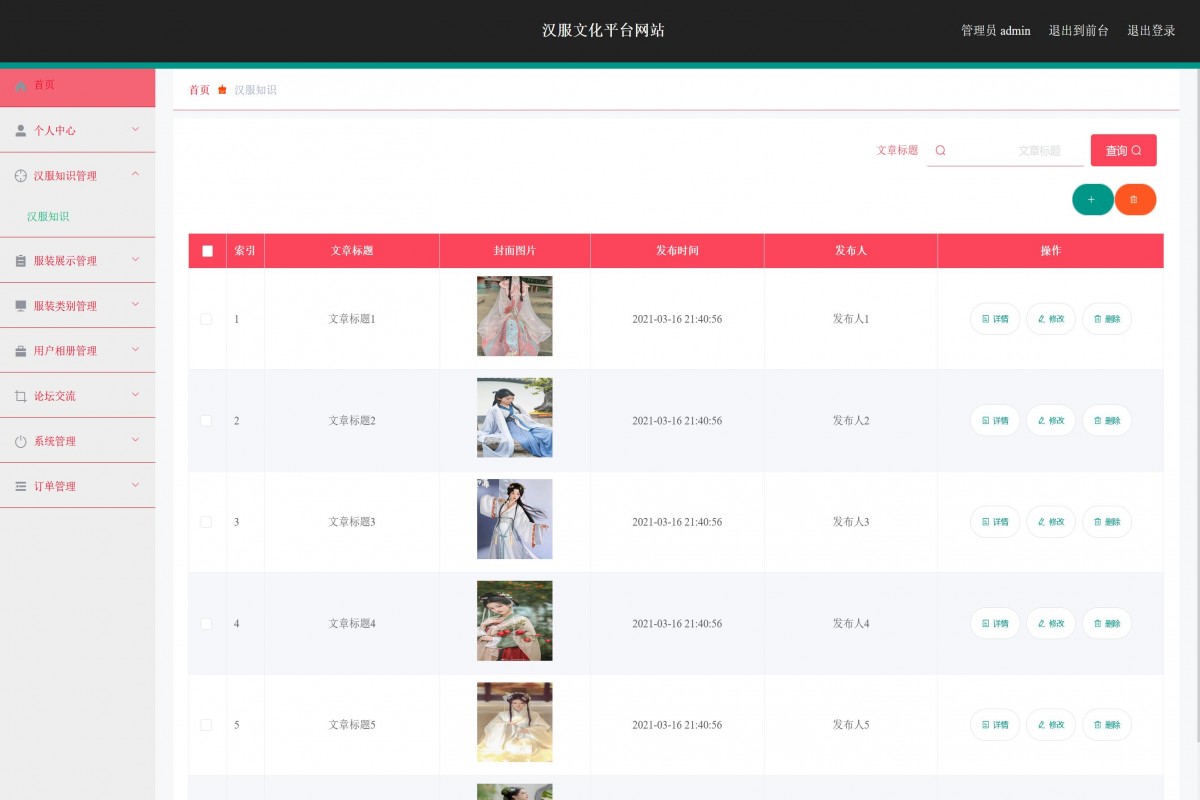
- 汉服知识管理
- 管理平台上的汉服知识信息,包括添加、删除、修改、查询。
- 服装展示管理
- 管理服装的展示信息,包括添加、修改、删除、查询,查看评论。
- 服装类型管理
- 对服装的类型信息进行添加、修改、删除、查询。
- 用户相册管理
- 对用户的相册信息进行查询、删除。
- 论坛交流管理
- 对用户的论坛交流信息进行添加、修改、删除、查询。
- 轮播图管理
- 管理平台的轮播图信息,包括添加、修改、删除、查询。
- 在线客服
- 对用户发送来的客服信息进行在线回复。
- 订单管理
- 管理用户购买汉服的订单信息。
- 退出系统
技术要求
- JDK版本: 1.8 及以上
- IDE工具: IntelliJ IDEA
- 数据库: MySQL 5.7 及以上
- 编程语言: Java
- Web容器: Tomcat 8.0
- Java框架: SSM(Spring + SpringMVC + MyBatis)
- 构建工具: Maven 3.6.1
- 前端技术: HTML+CSS+JS+Vue
- 其他技术: layui 前端框架
功能截图






示例代码
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
// 根据用户数据库验证用户名和密码
if (isValidUser(username, password)) {
//登陆成功
request.getSession().setAttribute("username", username);
response.sendRedirect("dashboard.jsp"); // Redirect to the dashboard or another secure page
} else {
// 登录失败
response.sendRedirect("login.jsp?error=true");
}
}
private boolean isValidUser(String username, String password) {
// 实现逻辑来验证用户(例如,检查数据库)
// 如果用户有效则返回true,否则返回false
//这是一个基本示例
return "demo".equals(username) && "password123".equals(password);
}
}
@WebServlet("/logout")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 使会话失效以注销用户
request.getSession().invalidate();
response.sendRedirect("login.jsp");
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 您的安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
源码获取
🍅私信或者加我好友即可**~~~**🍅
✌欢迎大家点赞、收藏、关注、评论啦~~~✌
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~






















 3423
3423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








