本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 汉服文化是中国传统文化的重要组成部分,具有悠久的历史和深厚的文化底蕴。然而,随着现代化的发展,汉服文化逐渐被边缘化,年轻人对汉服的了解和认同度不高。因此,建立一个汉服文化平台,通过系统功能展示汉服的魅力和知识,提高年轻人对汉服的认知和兴趣,对于传承和发展汉服文化具有重要意义。
意义: 建立汉服文化平台可以提供一个集中展示和传播汉服文化的平台,让更多的人了解和认识汉服。通过用户、服装类别、汉服展示、汉服知识和相册图片等系统功能,用户可以浏览和学习不同款式的汉服,了解汉服的历史和文化背景,同时也可以分享自己的汉服照片和心得体会。这将有助于增强年轻人对传统文化的认同感和自豪感,促进传统文化的传承和发展。
目的: 本研究的目的是建立一个汉服文化平台,通过系统功能展示汉服的魅力和知识,提高年轻人对汉服的认知和兴趣。通过该平台,用户可以了解不同款式的汉服,学习汉服的历史和文化背景,同时也可以分享自己的汉服照片和心得体会。通过这样的方式,希望能够激发年轻人对传统文化的兴趣,促进传统文化的传承和发展。
研究内容: 本研究将建立一个汉服文化平台,包括用户、服装类别、汉服展示、汉服知识和相册图片等系统功能。用户可以通过注册账号登录平台,浏览和学习不同款式的汉服,了解汉服的历史和文化背景。平台还将提供汉服知识的介绍和解读,让用户更深入地了解汉服的内涵和特点。此外,用户还可以上传自己的汉服照片,并与其他用户分享心得体会。通过这些系统功能,用户可以全面了解和体验汉服文化的魅力。
拟解决的主要问题: 本研究拟解决的主要问题是如何建立一个功能齐全、易于使用的汉服文化平台。具体包括如何设计和实现用户、服装类别、汉服展示、汉服知识和相册图片等系统功能,以及如何提供丰富的汉服知识和信息,吸引用户参与和互动。
研究方案: 本研究将采用系统开发的方法,结合用户需求分析和系统设计原则,设计和实现一个功能齐全、易于使用的汉服文化平台。首先,进行用户需求调研,了解用户对汉服文化平台的期望和需求。然后,根据调研结果进行系统设计,确定系统的功能模块和界面设计。接下来,进行系统的开发和测试,确保系统的稳定性和可靠性。最后,进行系统的上线和推广,吸引更多的用户参与和使用。
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
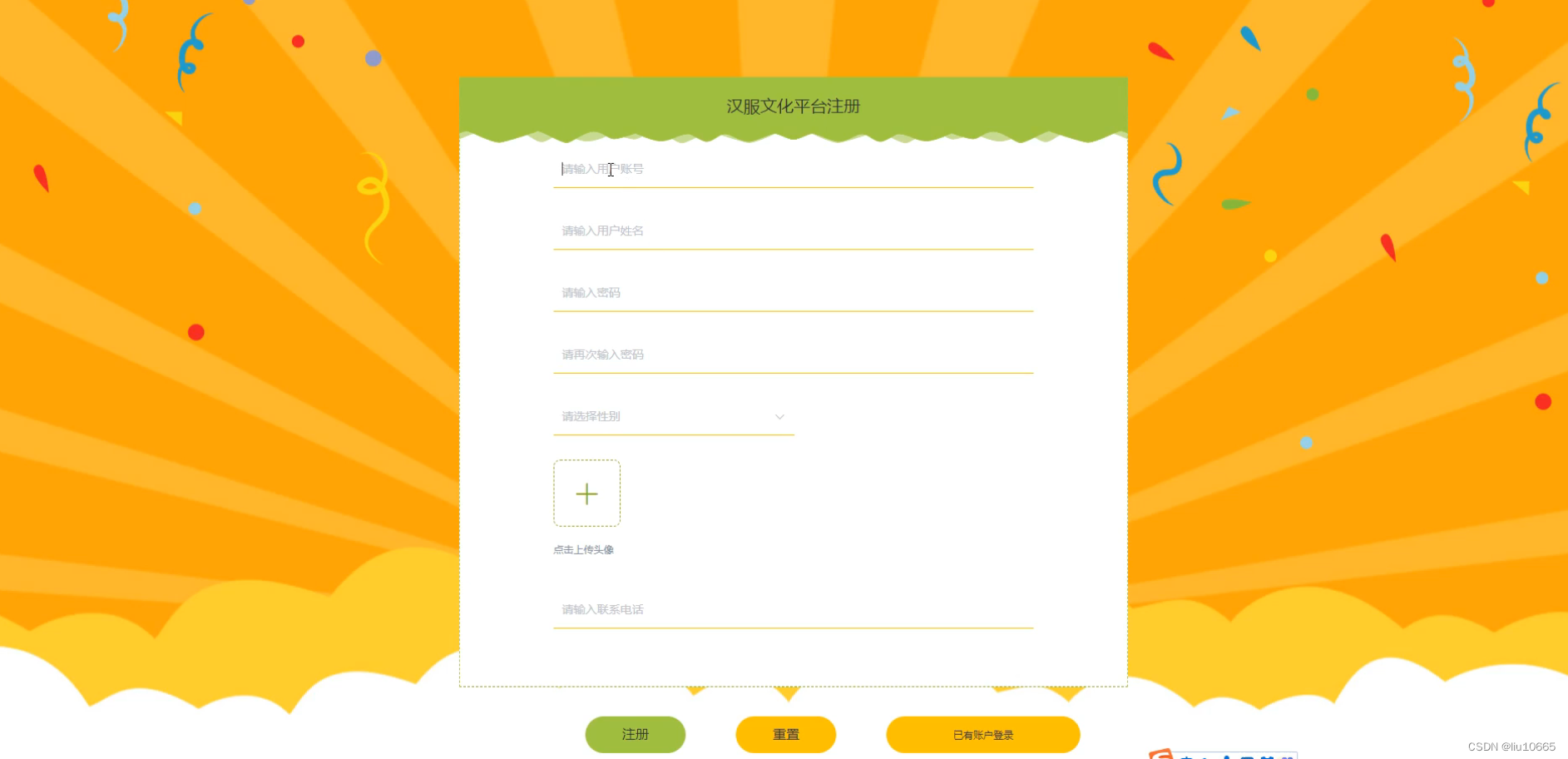
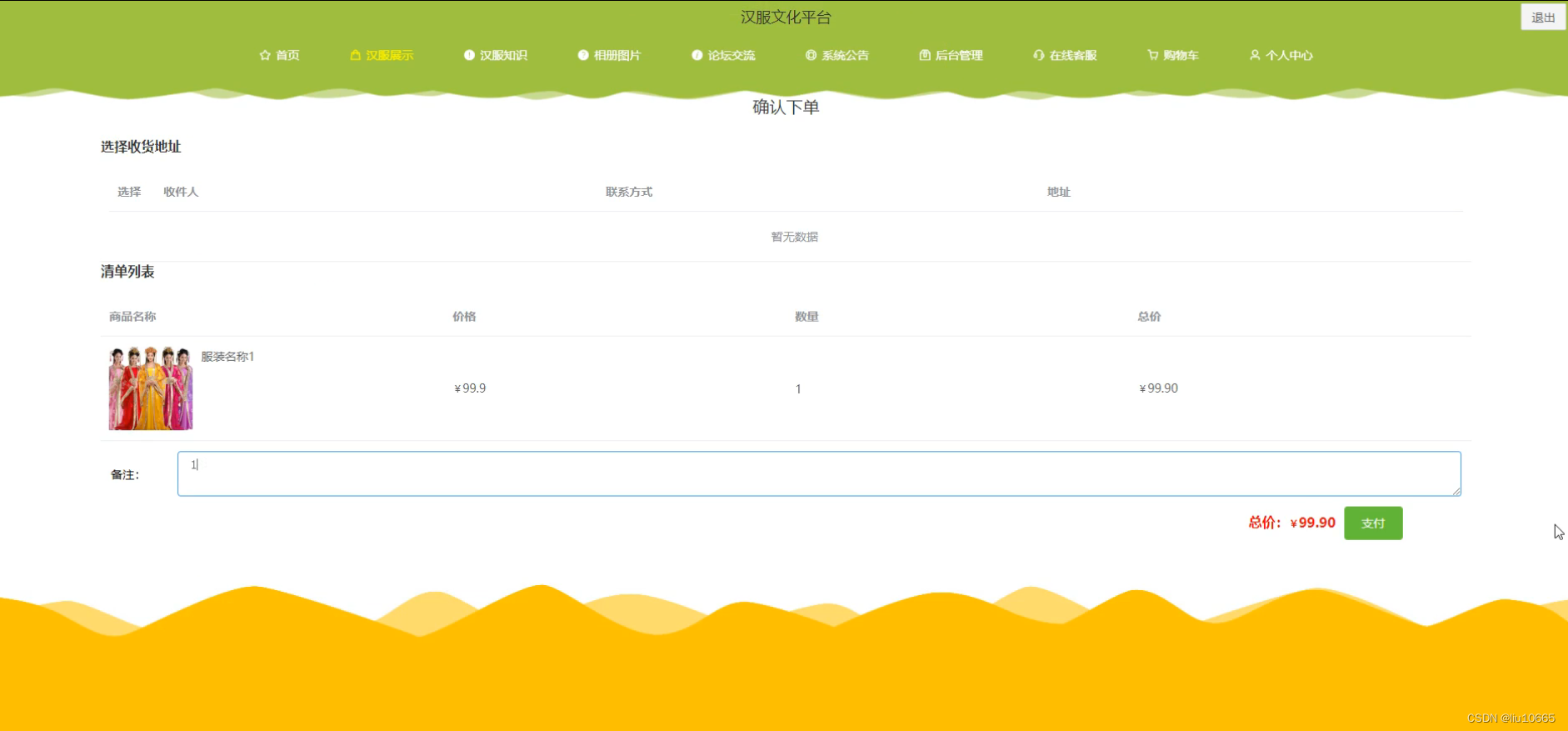
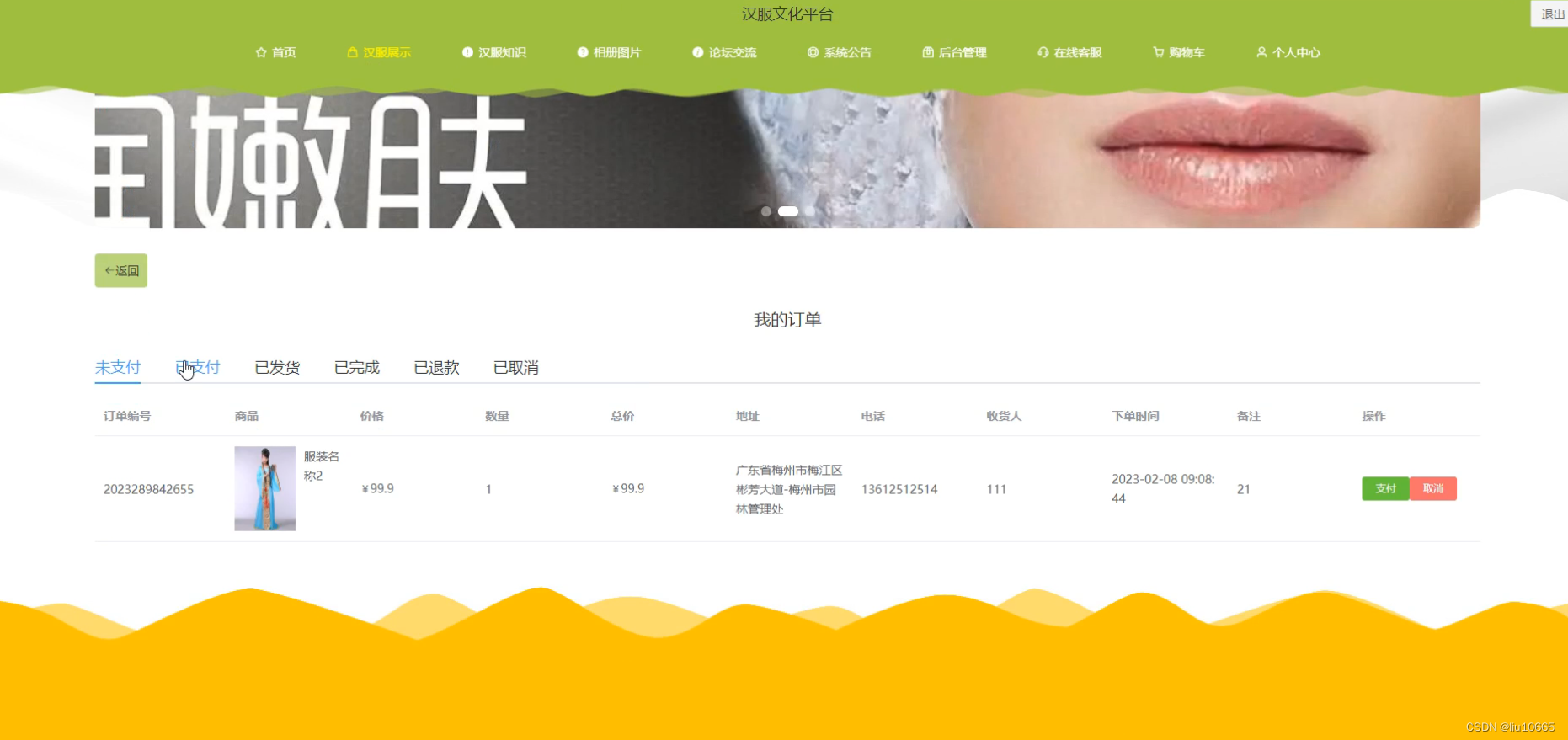
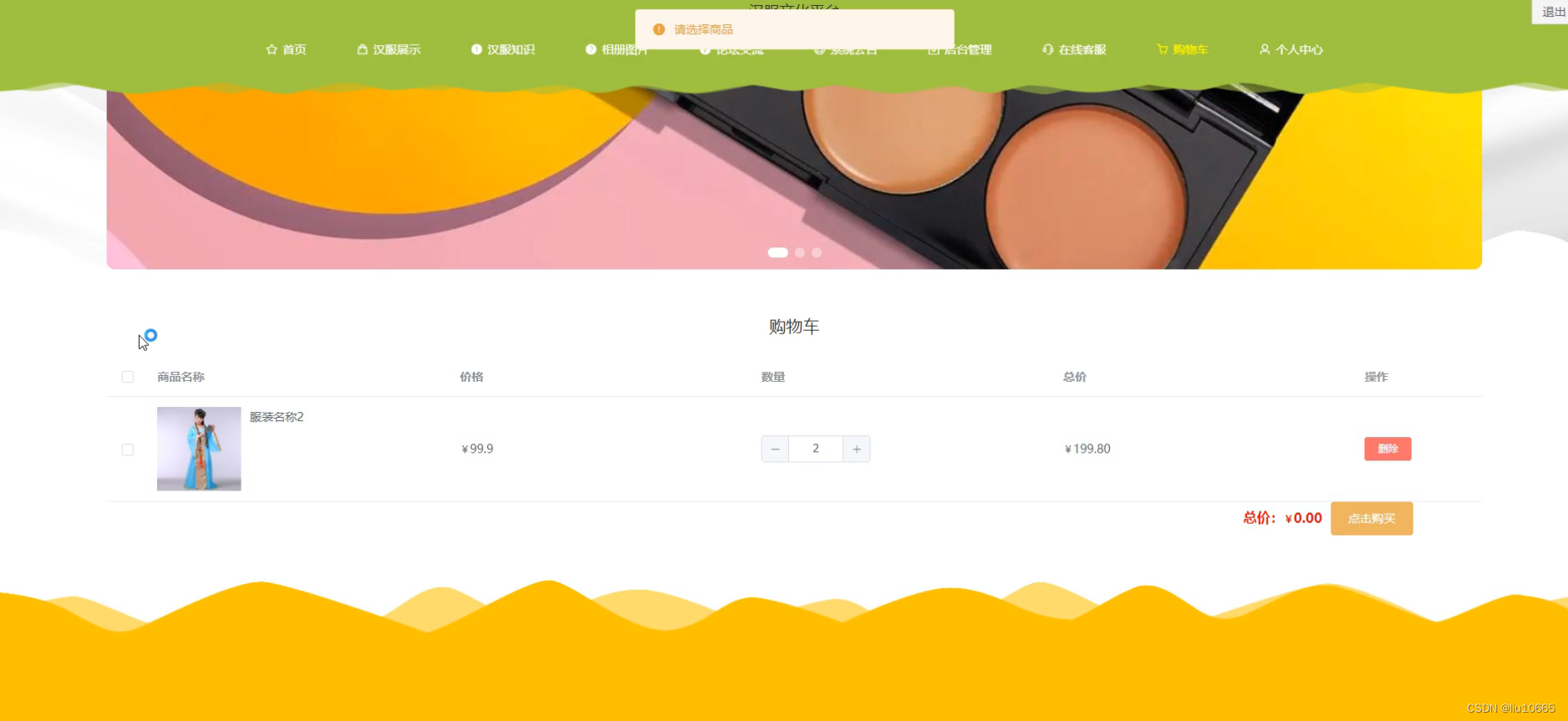
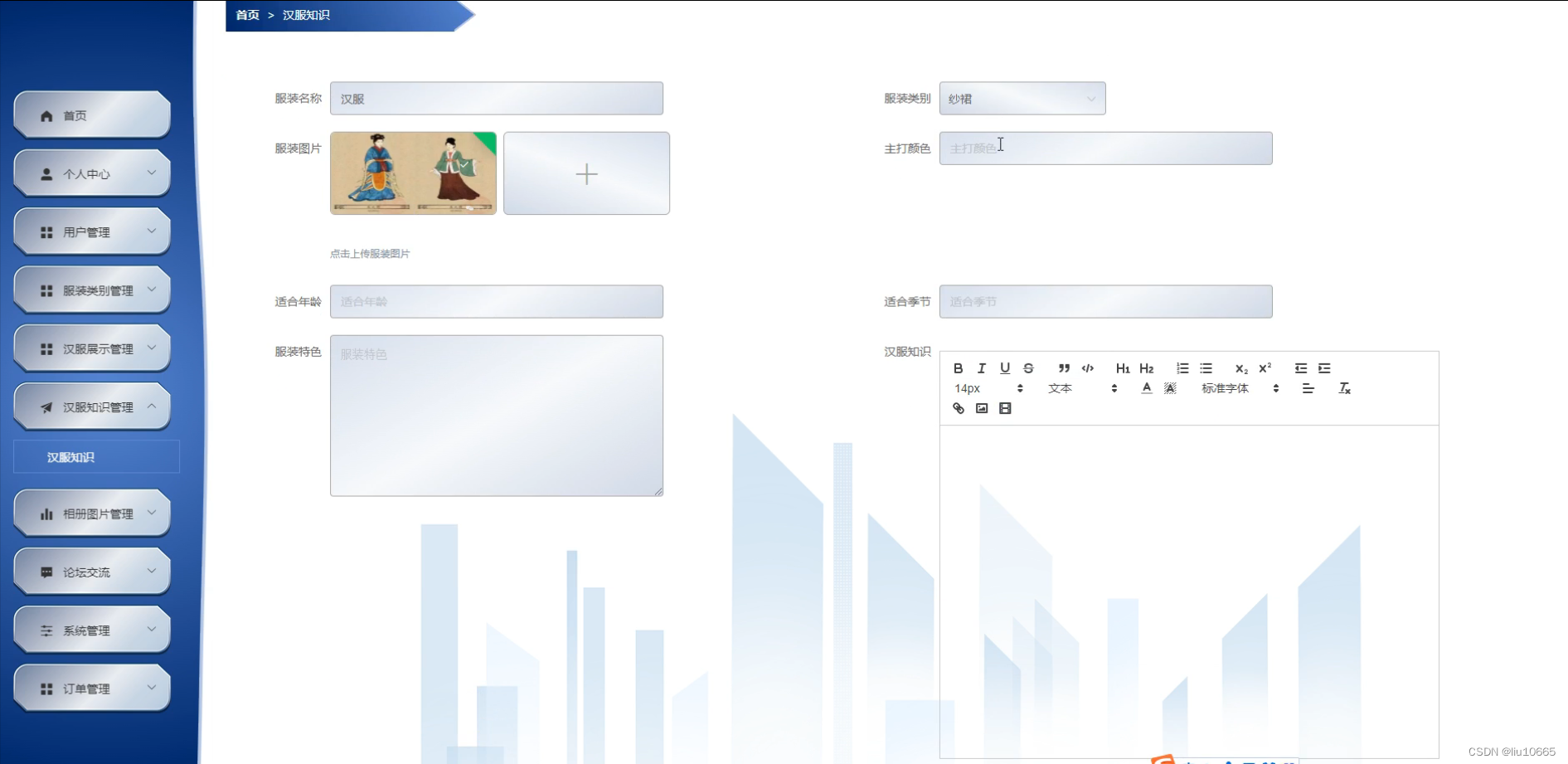
程序界面:








源码、数据库获取↓↓↓↓





















 118
118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








