EXCEL表格不能使用键盘箭头切换单元格该怎么解决?
EXCEL表格不能使用键盘箭头切换单元格该怎么解决?
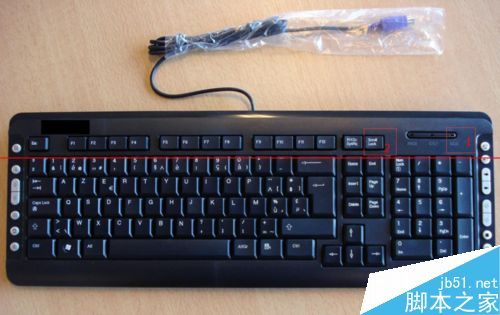
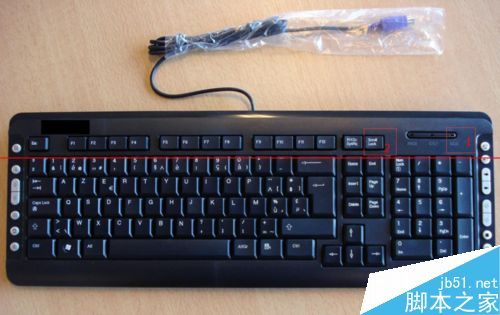
1、入下图所示的键盘。
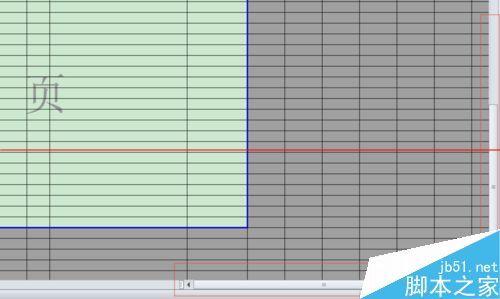
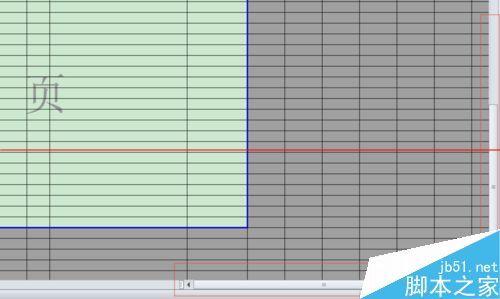
图中红色标记“1”的地方是Scroll Lock指示灯。Scroll Lock就是“滚动锁定”的意思。当该指示灯亮起来的时候,在excel表格中操作键盘上的箭头,移动的将会是图2中框出来的滚动条。当该指示灯灭的时候,在excel表格中操作键盘上的箭头,移动的将是可操作的单元格位置。




EXCEL表格不能使用键盘箭头切换单元格该怎么解决?
EXCEL表格不能使用键盘箭头切换单元格该怎么解决?
1、入下图所示的键盘。
图中红色标记“1”的地方是Scroll Lock指示灯。Scroll Lock就是“滚动锁定”的意思。当该指示灯亮起来的时候,在excel表格中操作键盘上的箭头,移动的将会是图2中框出来的滚动条。当该指示灯灭的时候,在excel表格中操作键盘上的箭头,移动的将是可操作的单元格位置。




 7015
7015
 5468
5468
 2936
2936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


