小白学先送两个网站:
https://www.runoob.com/js/js-tutorial.html

https://www.w3school.com.cn/js/index.asp

无论现在学习还是以后从事开发一定要学会自己查文档看,尤其是你做一线开发学新技术,你只能上人家官网看。
为什么要学习JavaScript
JavaScript是世界上最流行的脚本语言,无论你在电脑,手机,还是平板上浏览的所有网页以及无数基于HTML5的手机App交互逻辑都是由JavaScript驱动的。
简单说,JavaScript是一种运行在浏览器中的解释型的编程语言。
什么是JavaScriptava,对象,事件
js是一个基于对象和事件驱动的脚本语言。
对象:要执行操作的主体。
事件:操作的行为动作叫做事件。
可能光看这个对象和事件的描述感觉会很抽象,它就是很抽象,这个没关系,对于抽象的概念我们都是通过实际操作来了解的。
那js这么牛,怎么装这个什么js?
什么都不用装,js有浏览器就能用
那啥又是脚本语言?
1.可再现重复一个设定好的规程。
2.脚本需要一个解释器来执行(浏览器)。
3.脚本能方便快速经常被修改。
脚本语言执行过程
脚本语言(比如js)相对于高级语言(java就是高级语言),区别:js是动态类型的语言,java是静态类型语言。啥意思,js直译,读一行执行一行,边执行边翻译;java编译,全部读完统一编译。
说到脚本,有个油猴插件https://huajiakeji.com/web-development/2018-07/1468/download.html
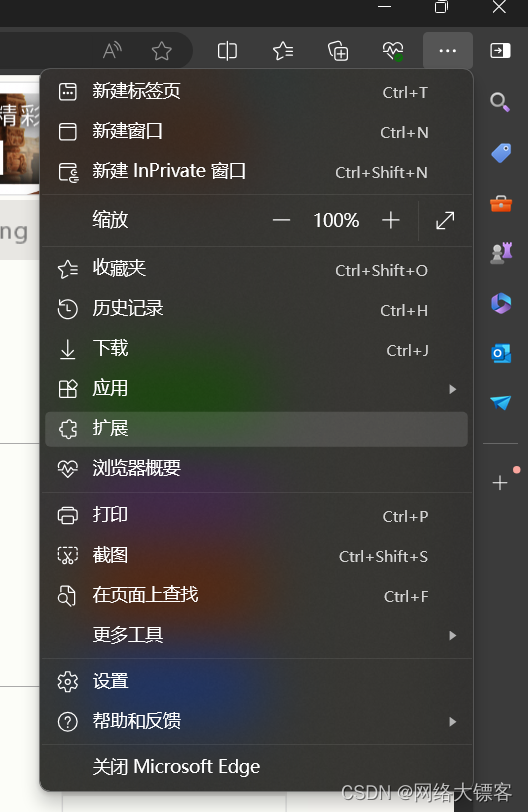
先说怎么装再说干啥用的,下载后文件后缀改成rar再解压,找到浏览器右上角菜单有个扩展

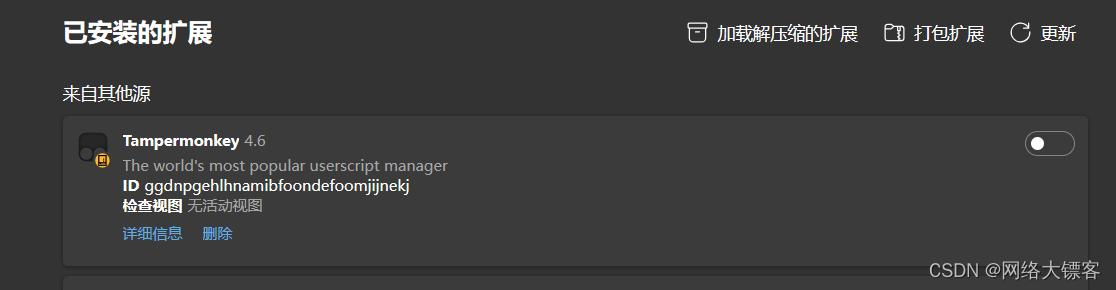
加载已解压的扩展程序即可,就是这么个东西

然后到个网站
https://greasyfork.org/zh-CN
网站截图我就不放出来了,然后你就可以去脚本列表里下载脚本了,刚才那个插件就相当于一个用户脚本管理器。
那里面有各种乱七八糟的脚本,什么功能都有,但就现在环境而言可能很多bug,自己抽空研究。
说到这了,很多人问过怎么科学上网,最好的解决方案是暂时用个限时体验的翻出去找方法,其实很多是非常好用的,交上马内连上就能用,注意鉴别尽量找那些运营时间长的。
这扯出十万八千里了…
js的组成
ECMAScript: 是一种语言标准,制定了语法,变量和数据类型,运算符,逻辑控制语句,关键字,保留字……
BOM: Brower Object Model (浏览器对象模型),提供了独立于内容与浏览器窗口进行交互的对象——只要是浏览器给我们提供的功能,什么前进后退…统称bom。
DOM: Document object Model (文档对象模型),页面上所以展示的内容统称dom。





















 1348
1348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








