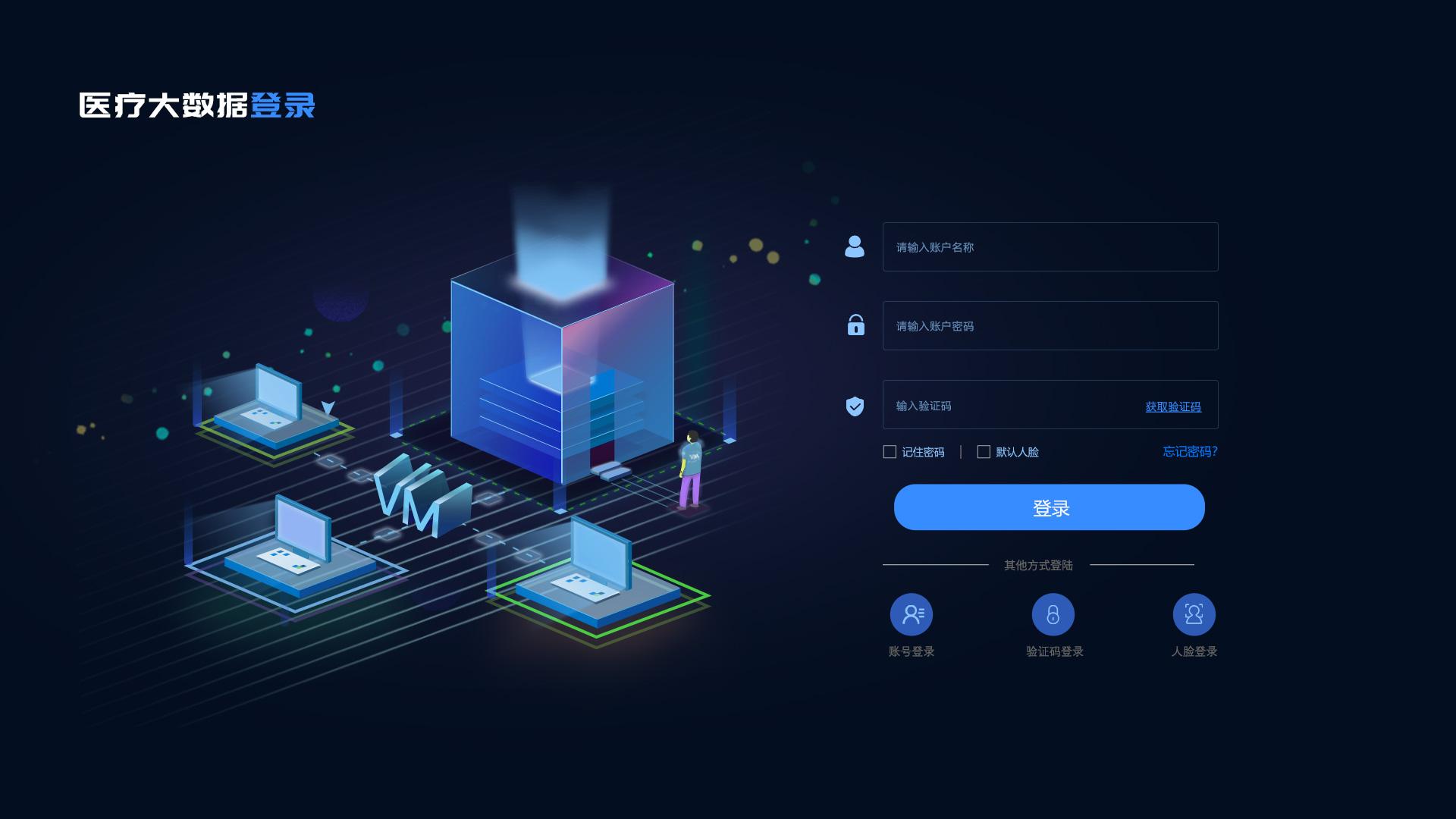
为了创建科技感十足的可视化大屏登录页,对于可视化大屏来说十分重要,登录页是门面,本位给老铁们几个设计方向。
1. 三维动态效果:
利用WebGL或者Three.js等技术创建具有科技感的三维动态效果,比如旋转的立方体、流动的光效等。
2. 光影效果:
使用光影效果增加页面的科技感,比如实现光线投影、阴影效果等。

3. 粒子效果:
使用粒子效果来营造科技感,比如流动的粒子、炫酷的粒子效果等。
4. 动态交互:
添加一些动态交互元素,比如鼠标悬停时的动画效果、点击按钮的交互反馈等。

5. 高科技风格的UI设计:
采用极简、扁平化的设计风格,使用科技感强的图标和颜色,比如银色、蓝色、绿色等。
6. 视觉效果:
利用动态的背景、渐变色、光线效果等增强页面的视觉效果。

7. 登录表单设计:
设计简洁明了的登录表单,可以使用半透明效果或者动态效果来增加科技感。
综合运用上述技术和设计元素,可以打造出具有科技感十足的可视化大屏登录页,吸引用户的注意并展现出专业和现代感。





























 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








