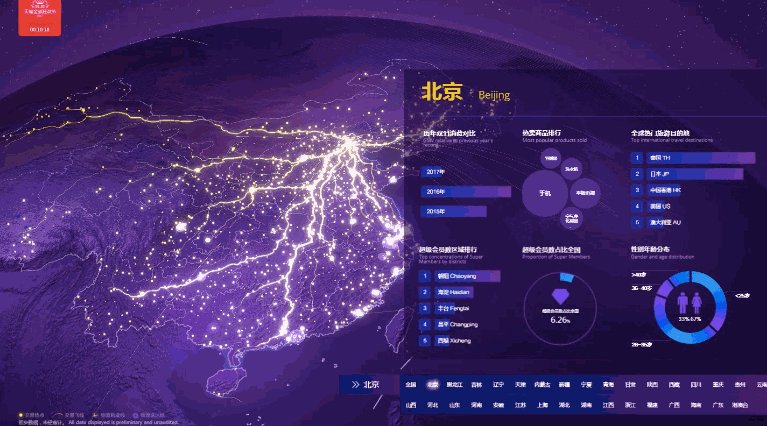
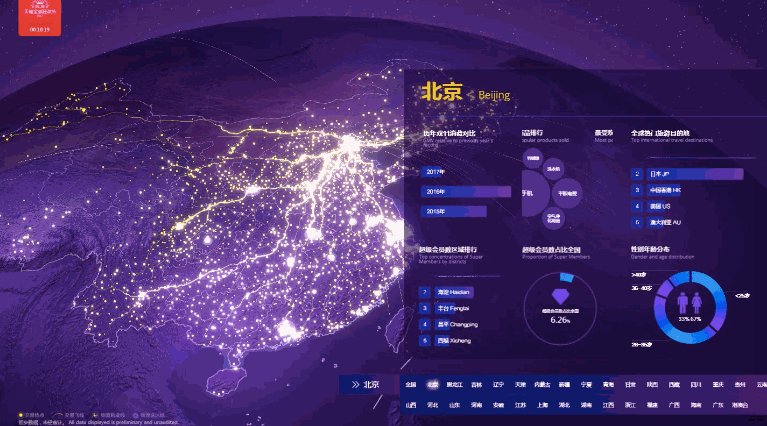
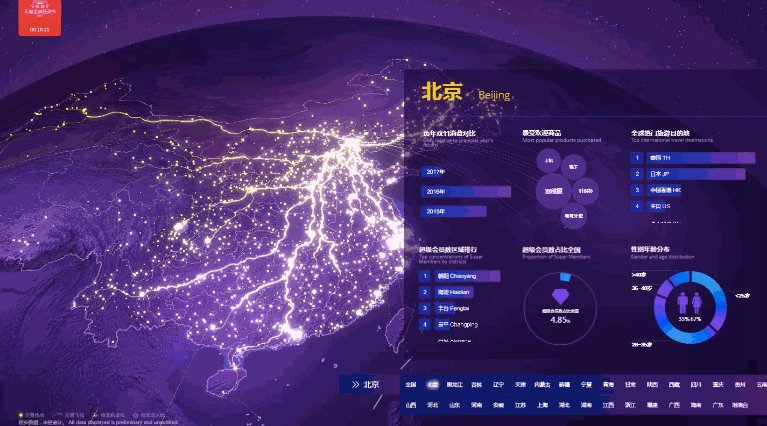
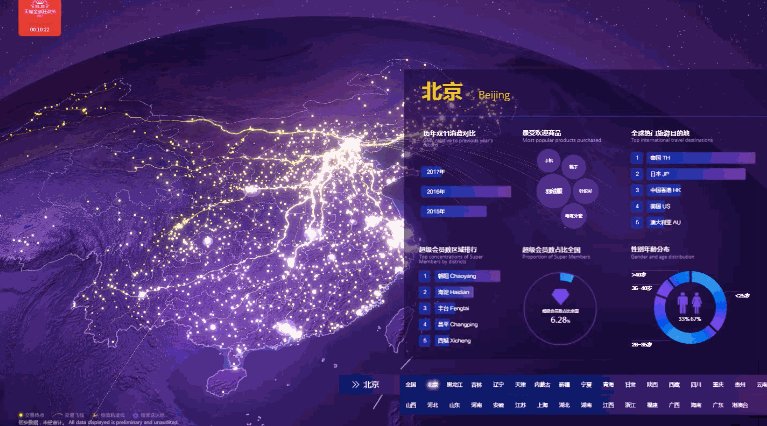
要通过three.js给大屏做出惊艳效果,可以考虑以下几个方面:
使用逼真的渲染效果:
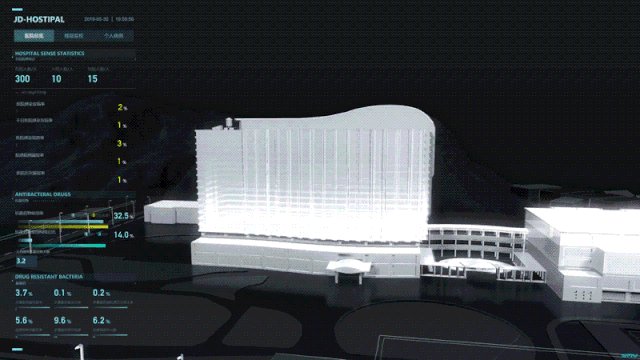
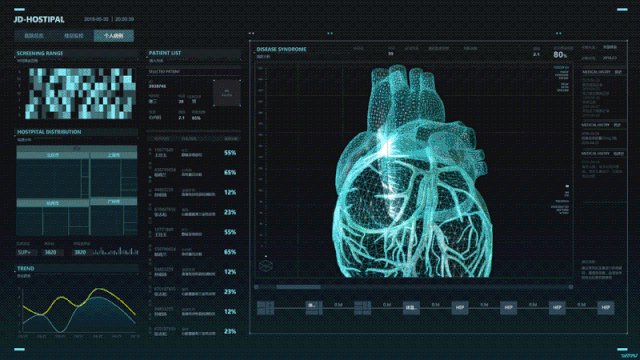
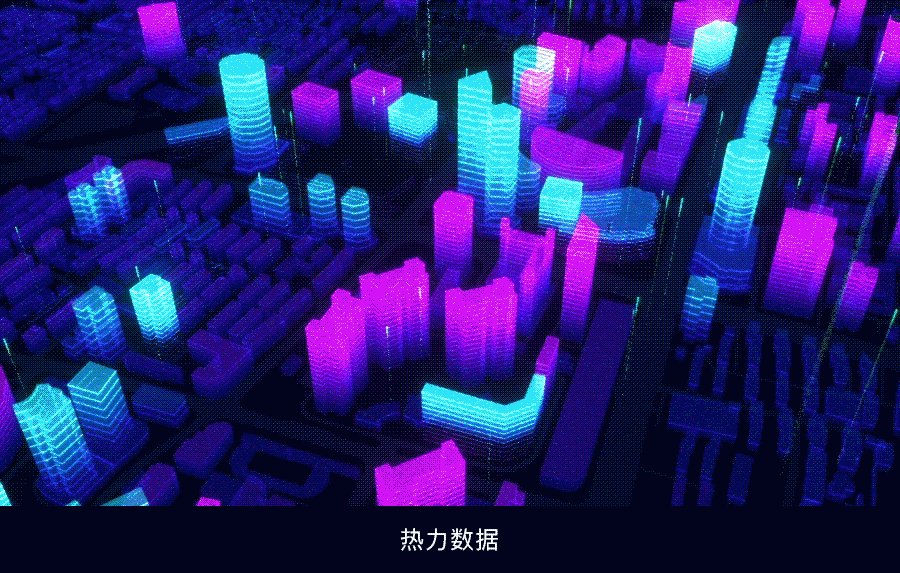
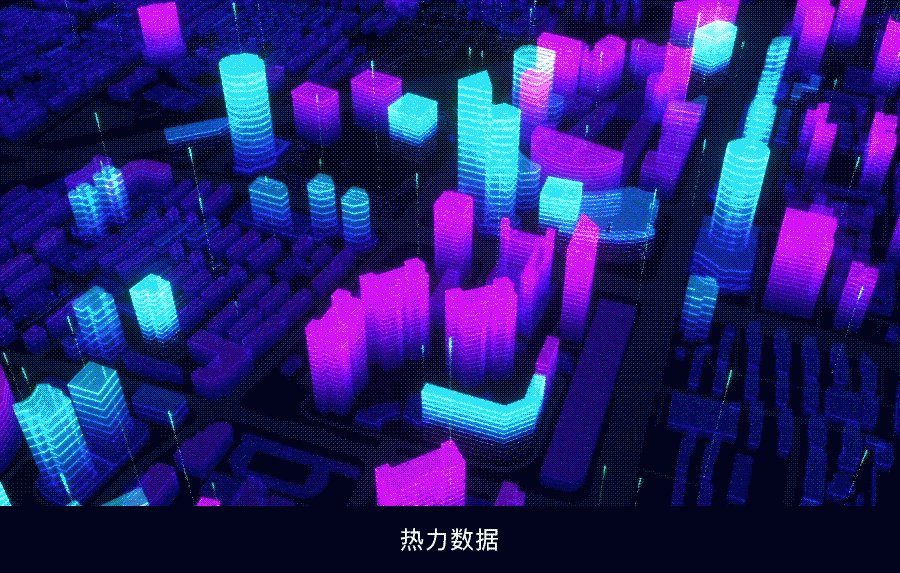
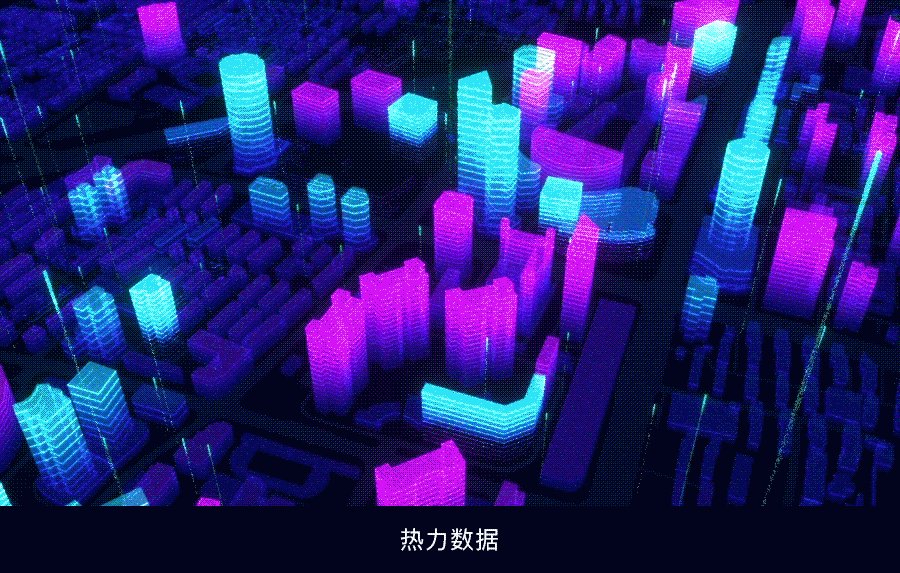
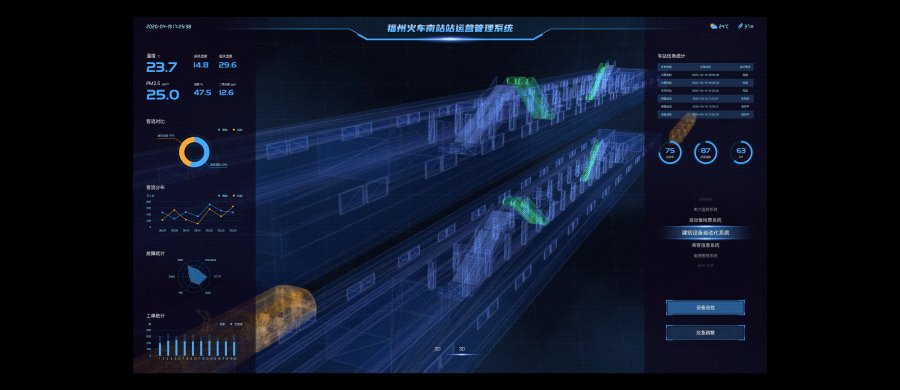
通过使用three.js的渲染技术,如光照、阴影、反射等,可以为场景中的物体赋予逼真的外观,增加视觉冲击力。


添加粒子效果:
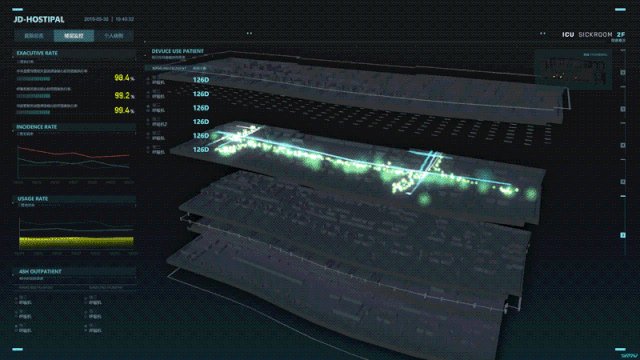
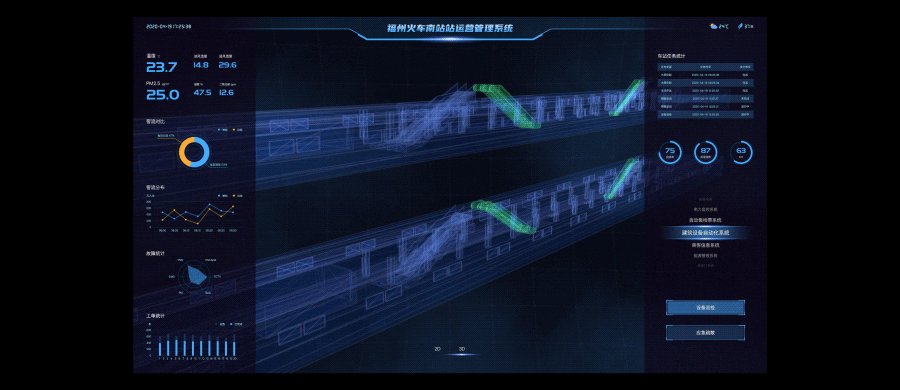
通过使用three.js的粒子系统,可以在场景中添加各种粒子效果,如烟雾、火焰、星空等。这些粒子效果可以增加场景的动感和视觉效果。


制作动画效果:
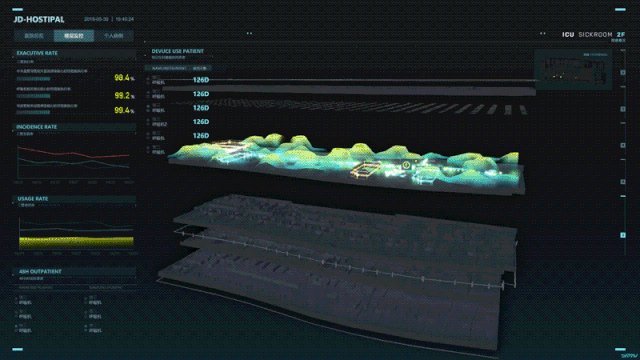
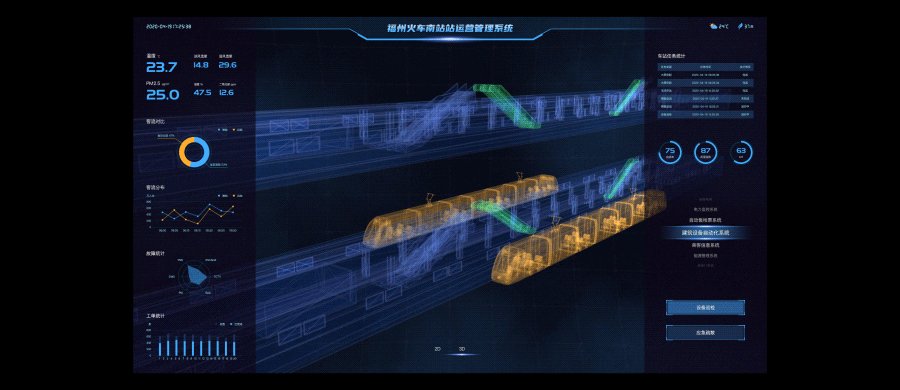
通过three.js的动画功能,可以为场景中的物体添加动画效果,如旋转、缩放、平移等。这些动画效果可以增加场景的生动感和吸引力。


制作交互效果:
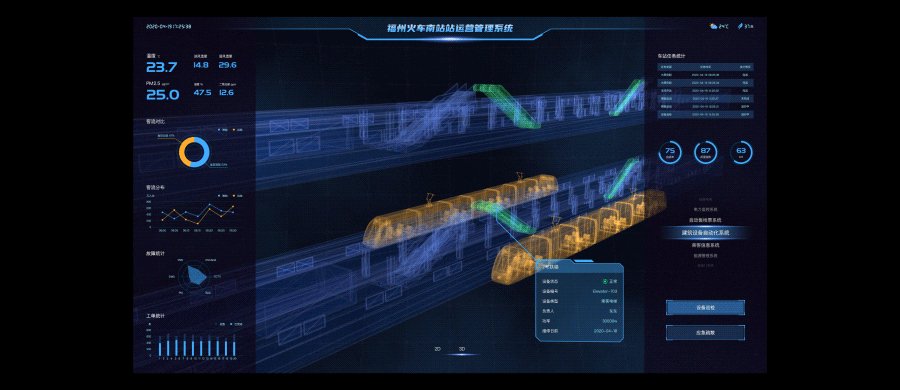
通过three.js的交互功能,可以为用户提供与场景互动的方式,如鼠标拖拽、点击、触摸等。这样可以增加用户的参与感,使得场景更加引人入胜。

结合音频效果:
通过结合three.js和音频库,可以实现音乐可视化效果。根据音频的节奏和音量变化,调整场景中的元素,使其与音乐同步,并产生惊艳的视觉效果。


利用特殊效果库:
除了three.js自身的功能,还可以结合其他特殊效果库,如Shader库、后期处理库等,来实现更加惊艳的视觉效果。这些库可以提供各种特殊的渲染效果,如扭曲、折射、模糊等。


通过合理运用three.js的渲染技术、粒子效果、动画效果、交互效果、音频效果以及特殊效果库,可以为大屏创造出令人惊艳的视觉效果。关键是要有创意和灵感,并善于运用各种技术手段。
























 980
980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








