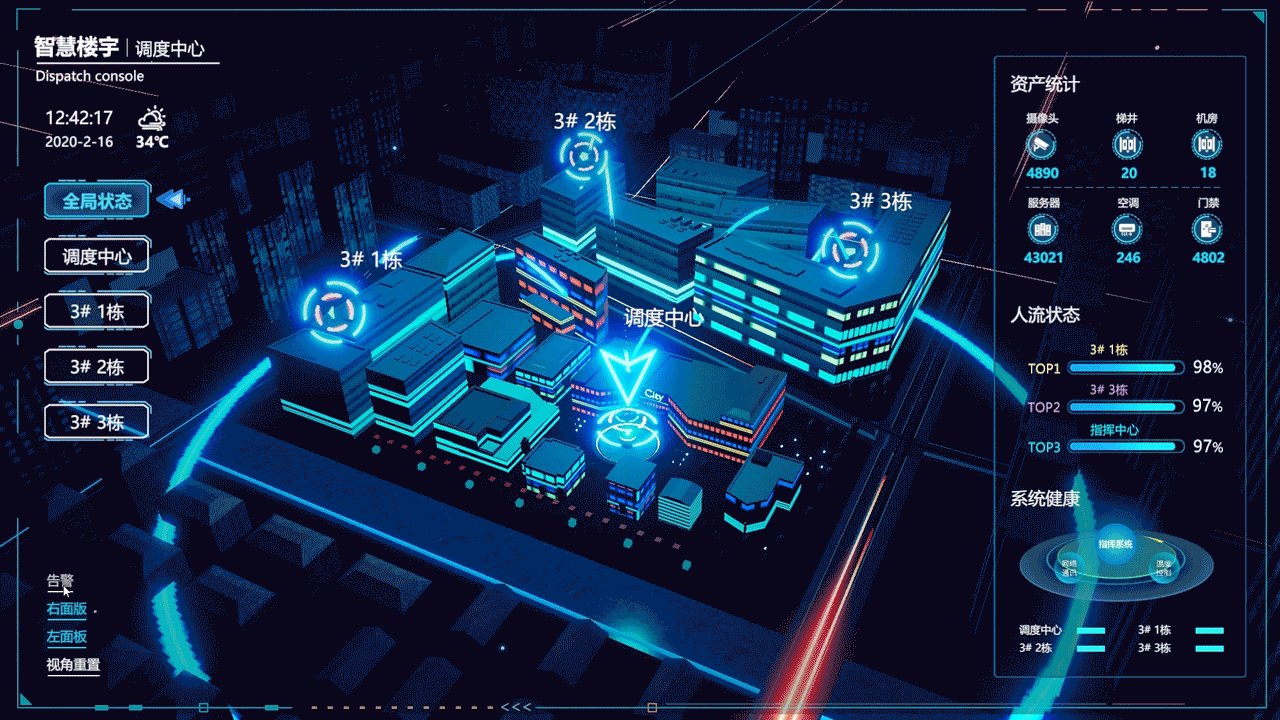
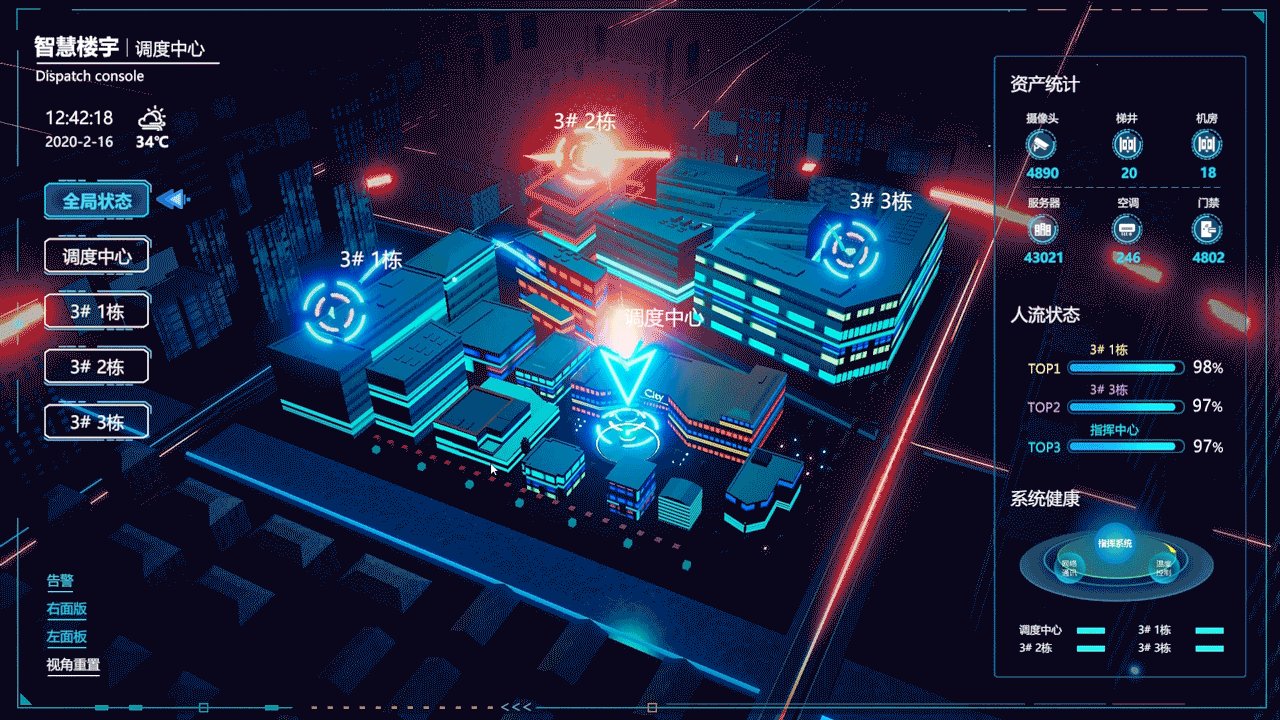
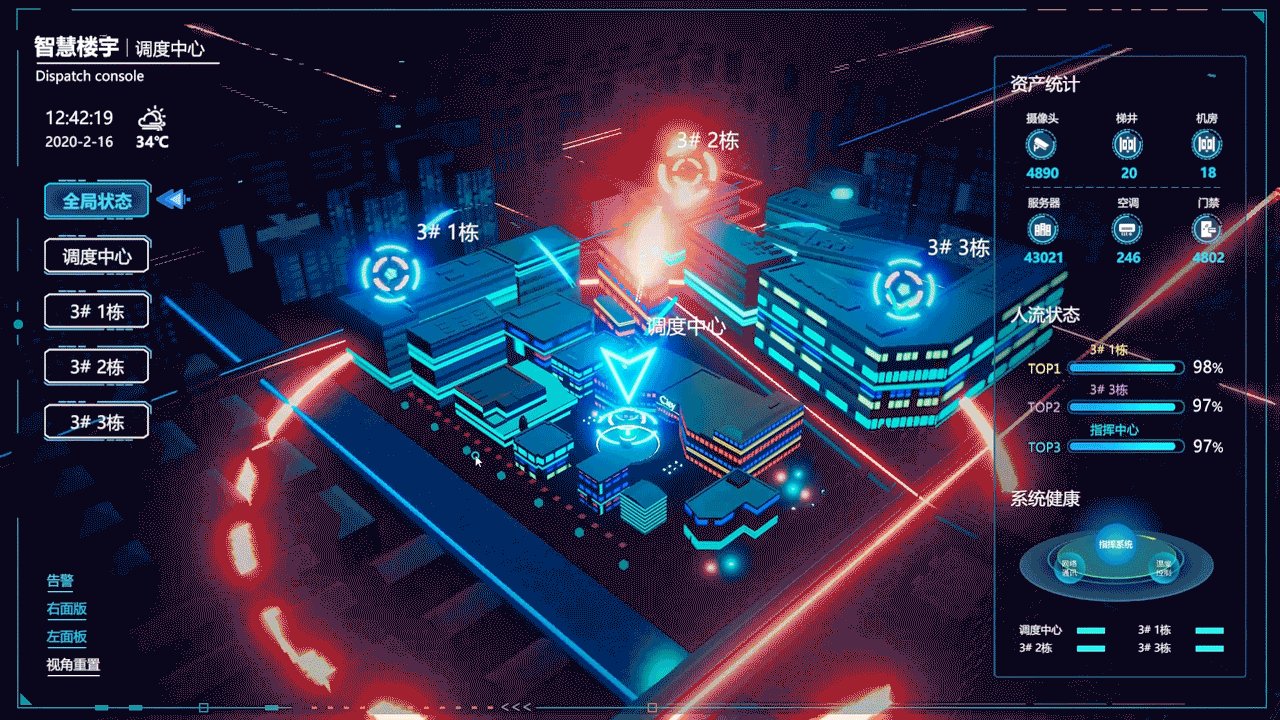
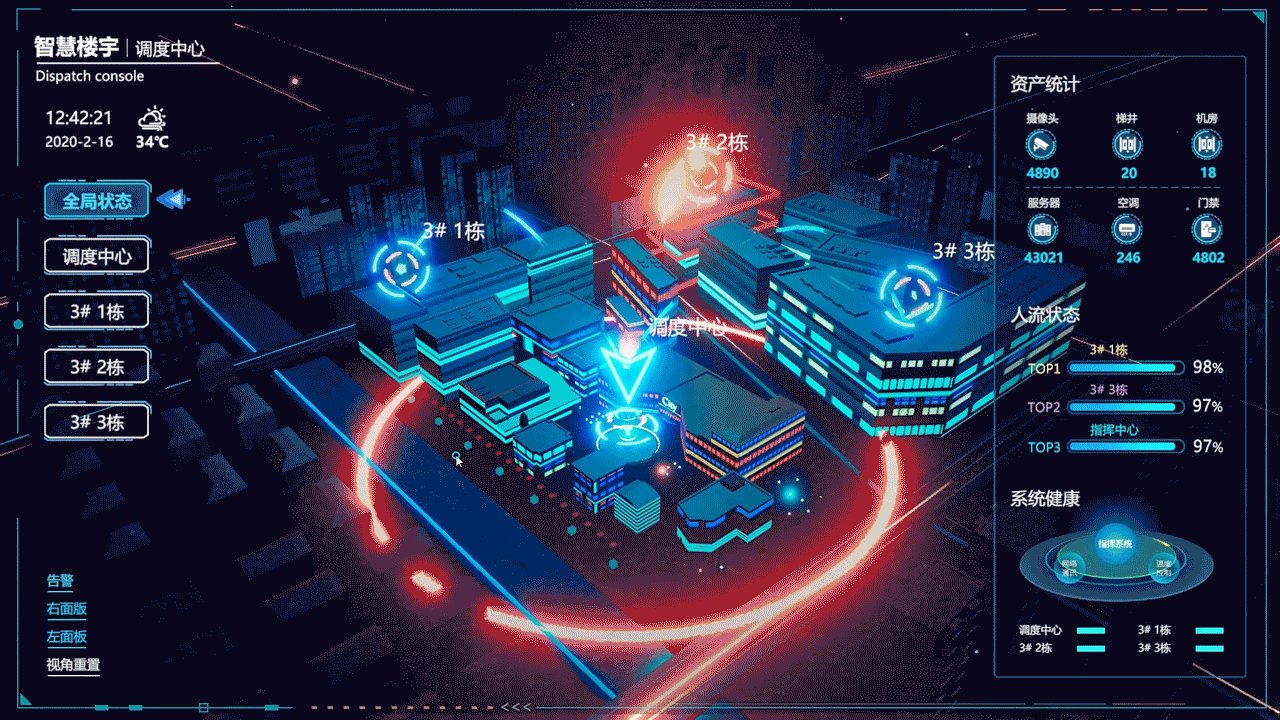
three.js能够实现各种3D动态效果,不禁有小伙伴问了,实现这些效果到底有什么意思,其实最大的意义就是给用户沉浸式的体验,瞬间专注用户注意力。
Three.js能够带来以下沉浸式体验:
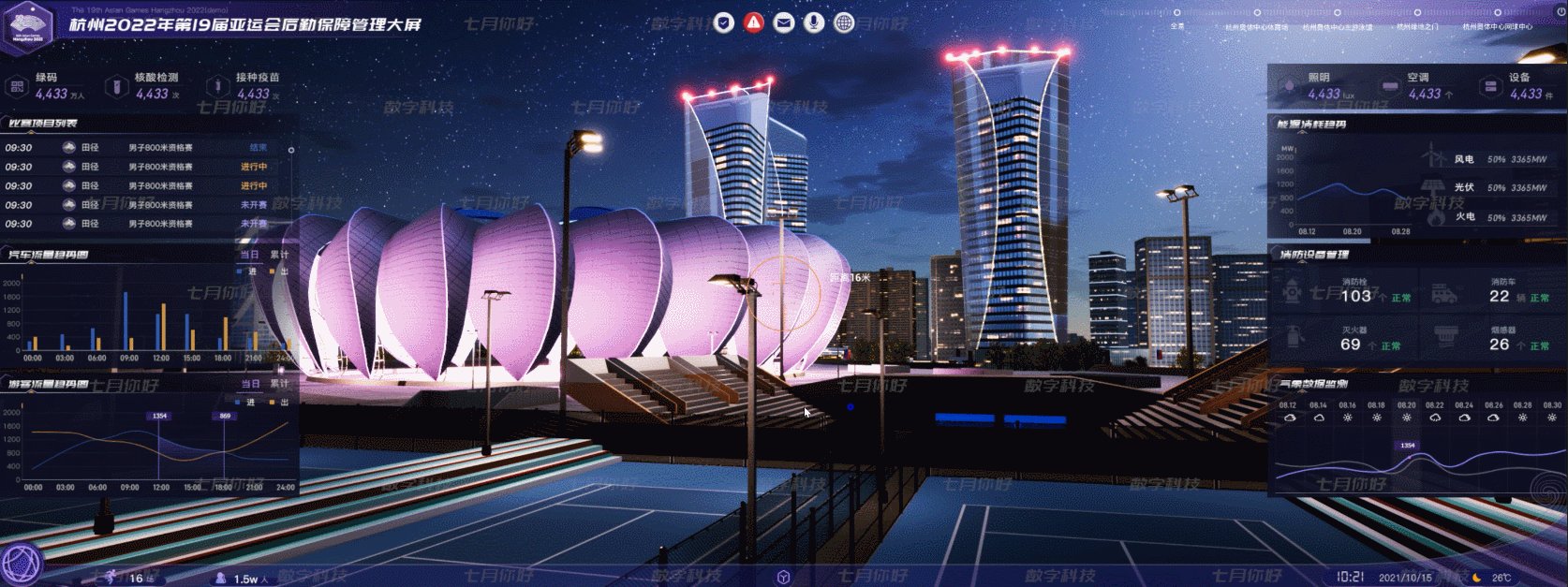
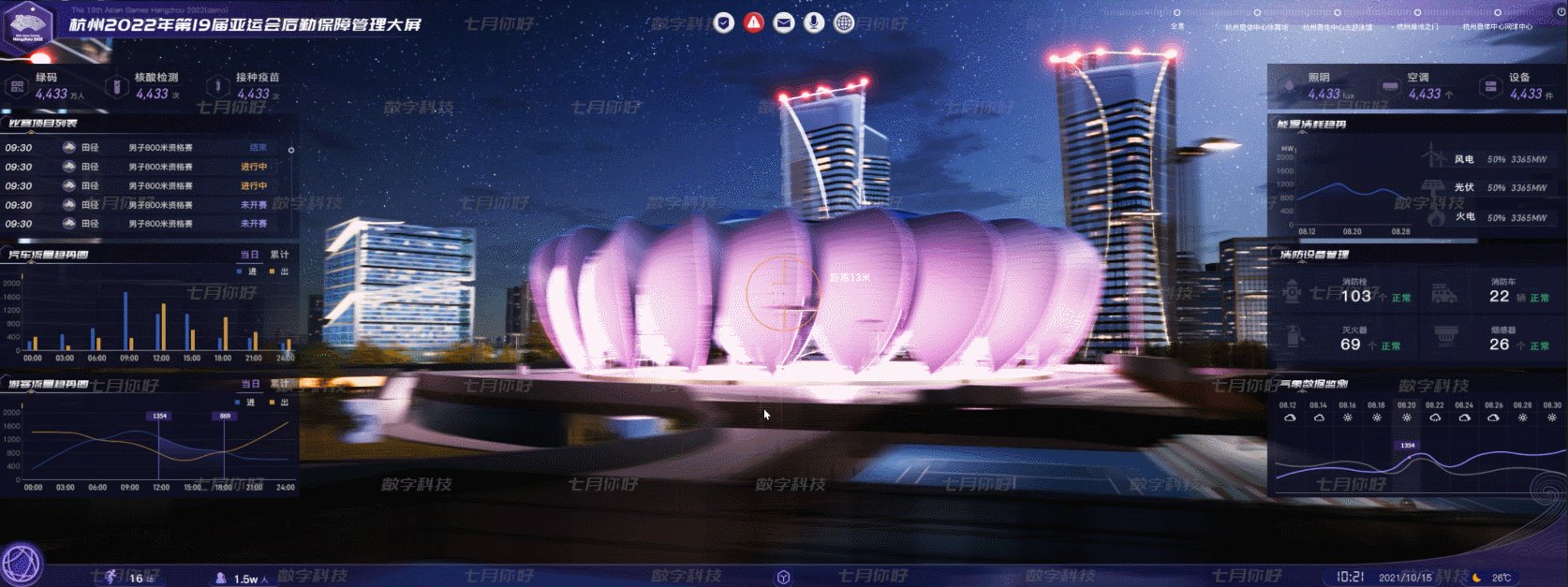
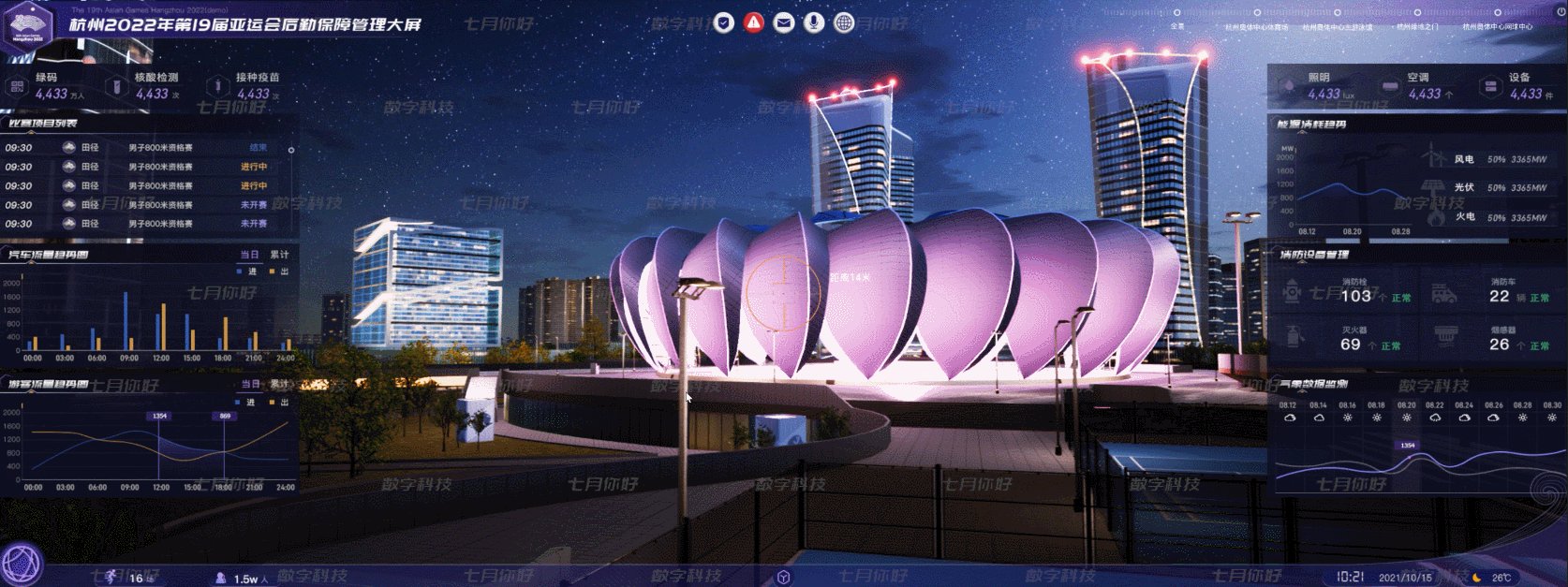
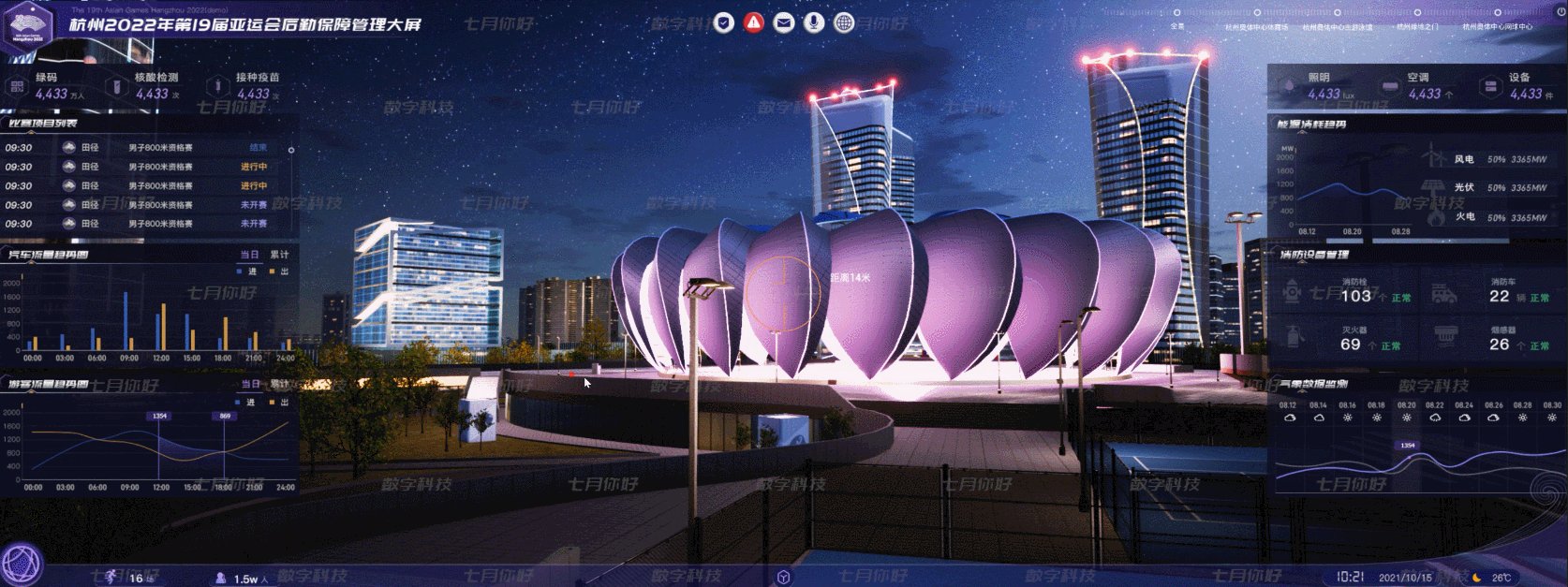
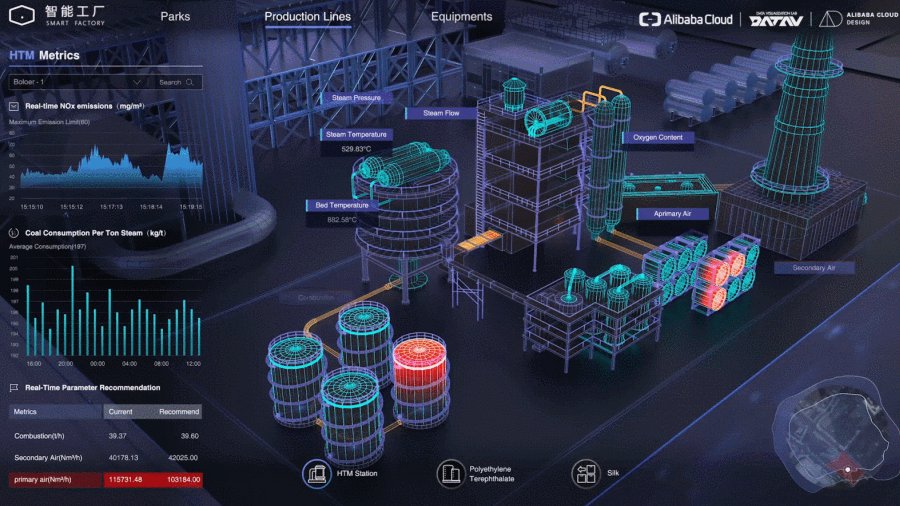
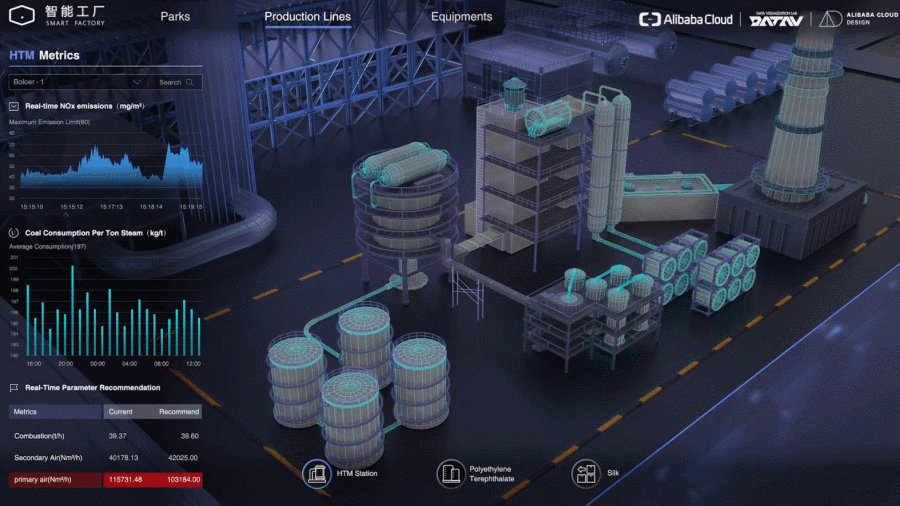
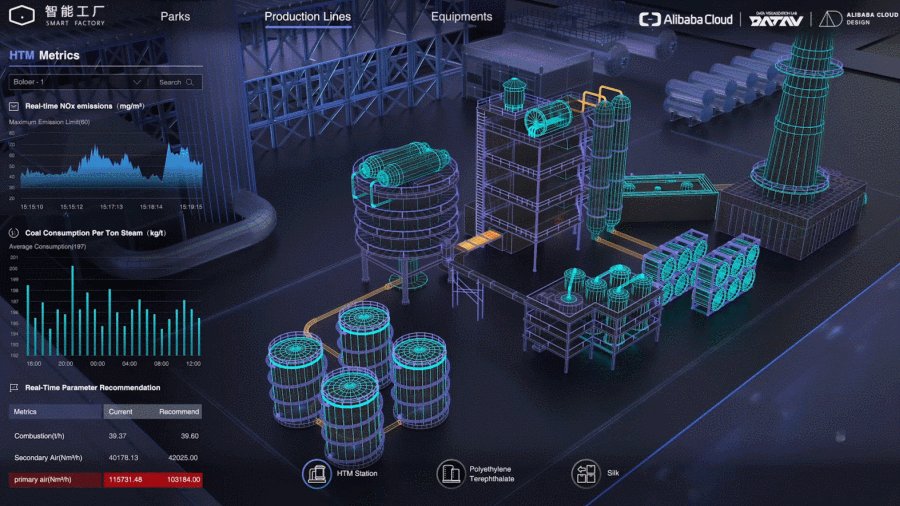
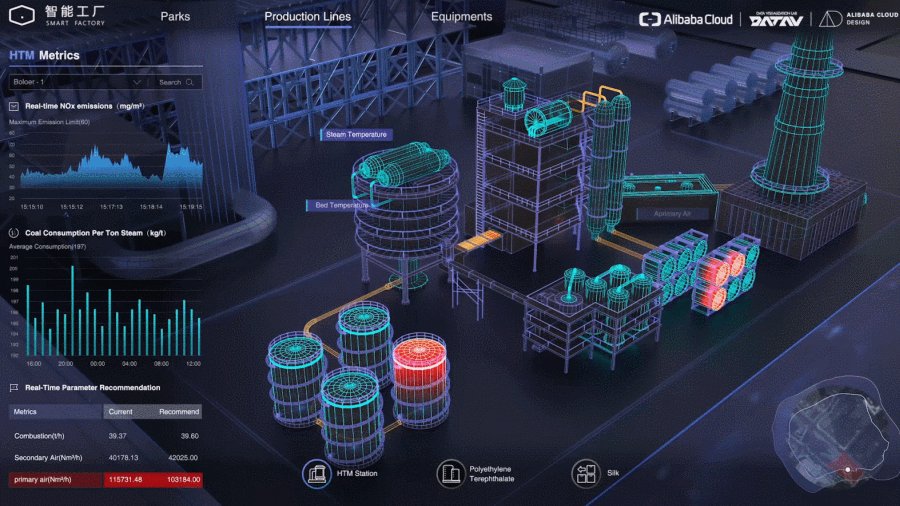
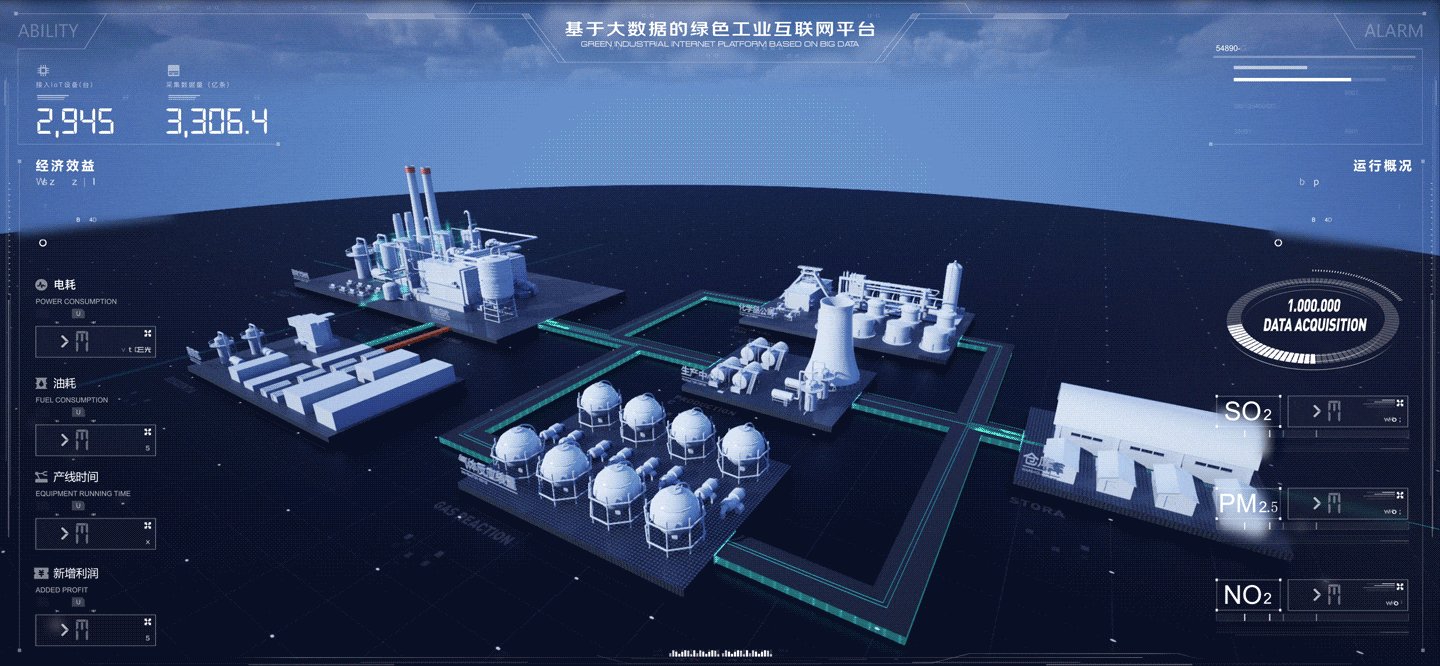
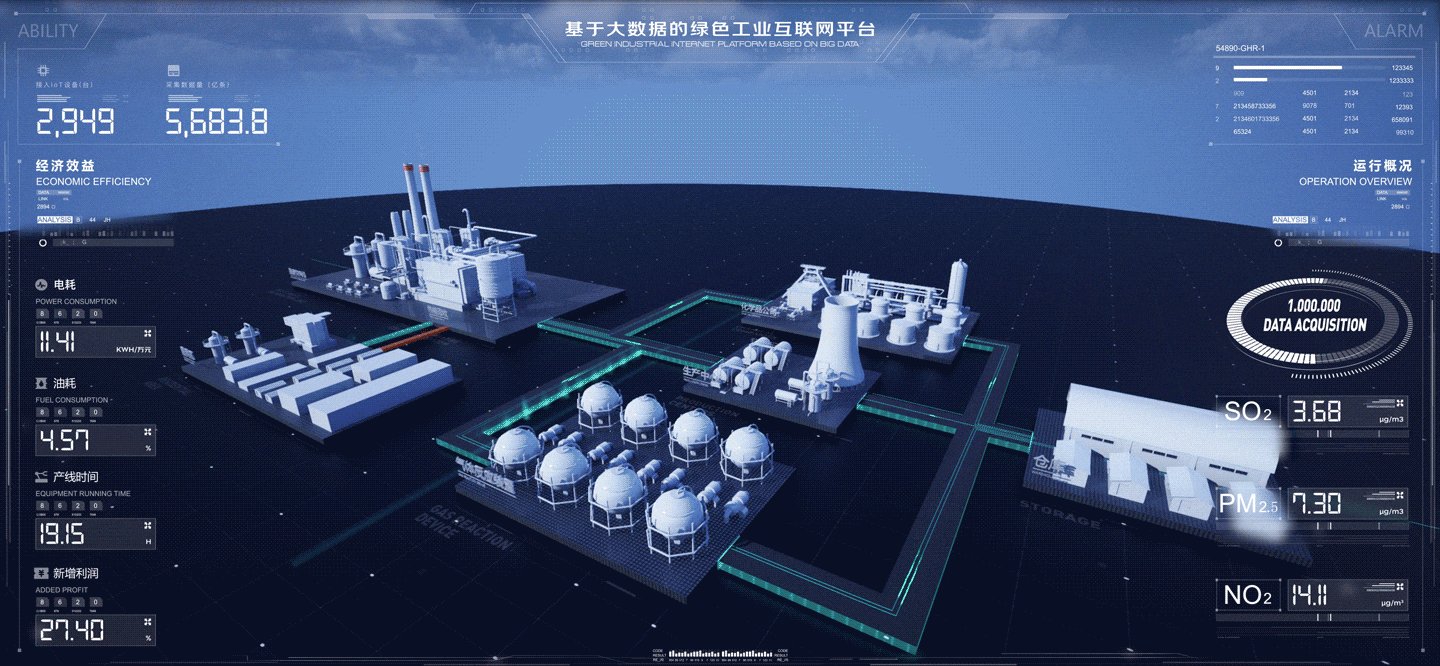
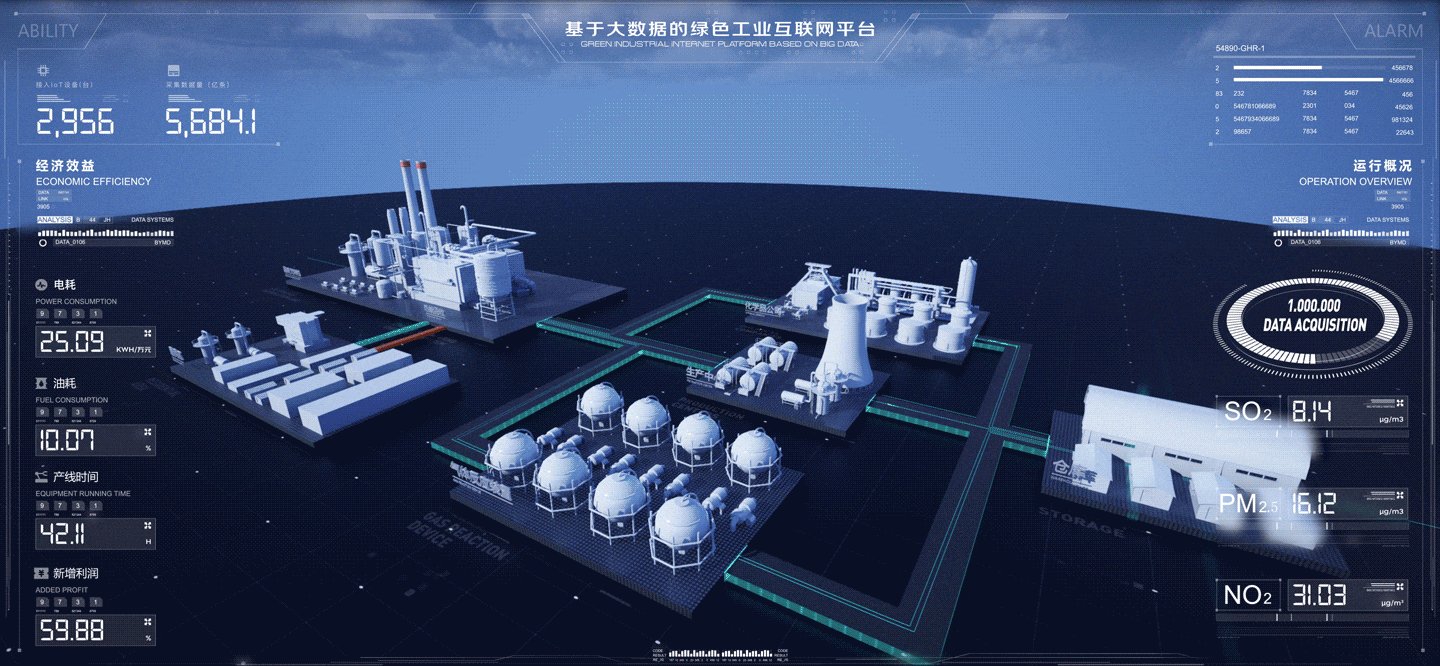
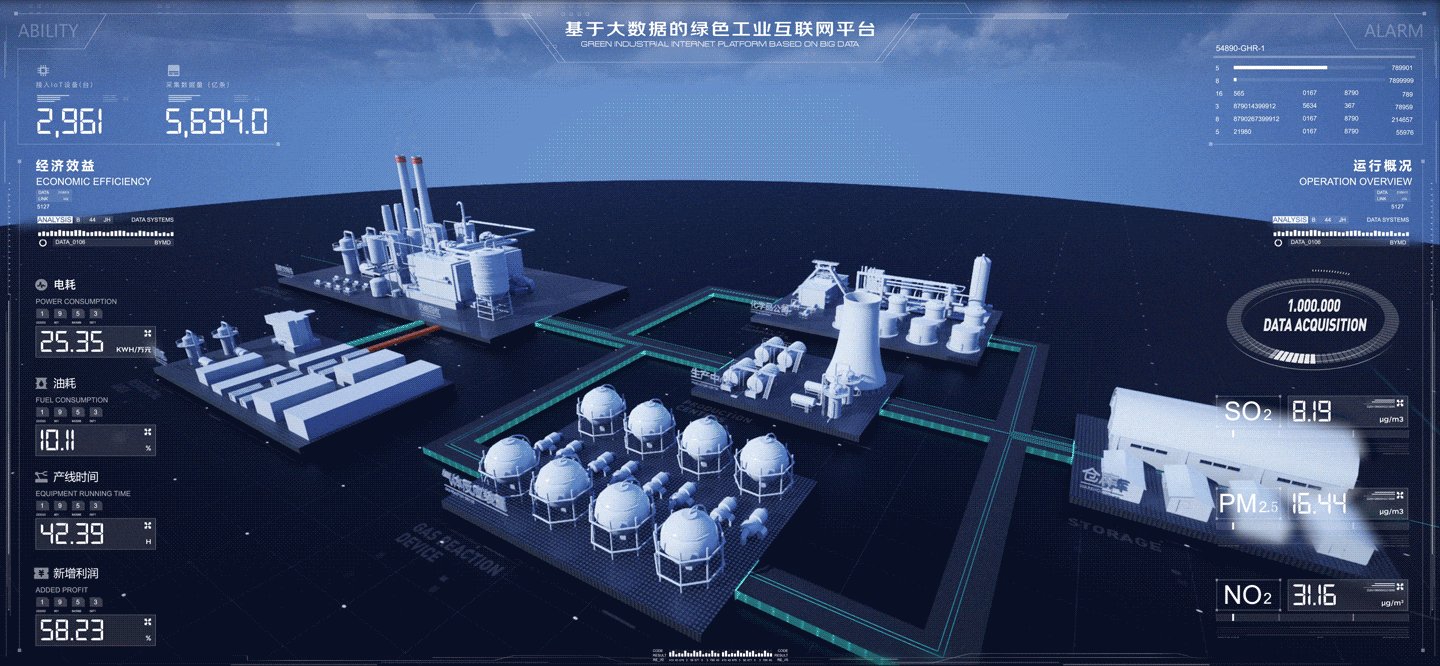
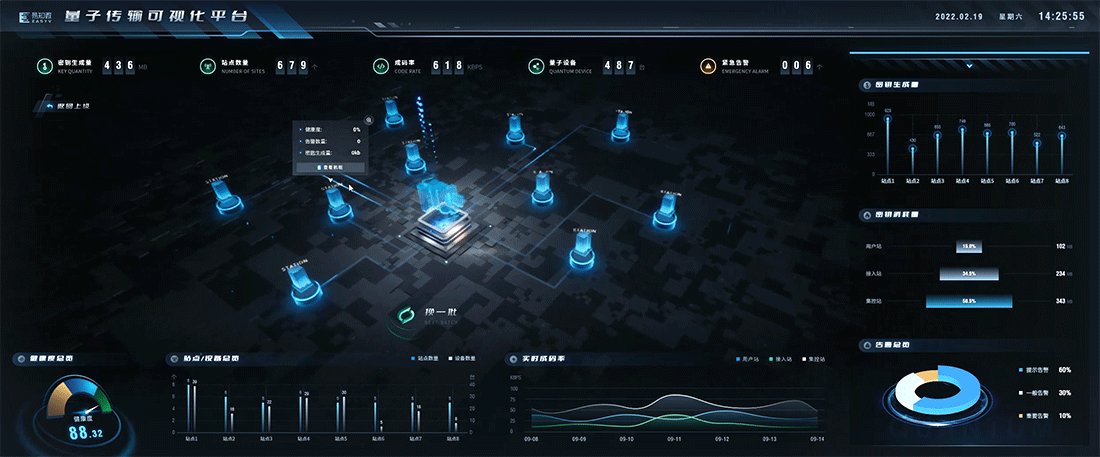
3D虚拟现实体验:
使用Three.js可以创建逼真的三维场景,使用户感觉自己置身其中,增强虚拟现实体验。


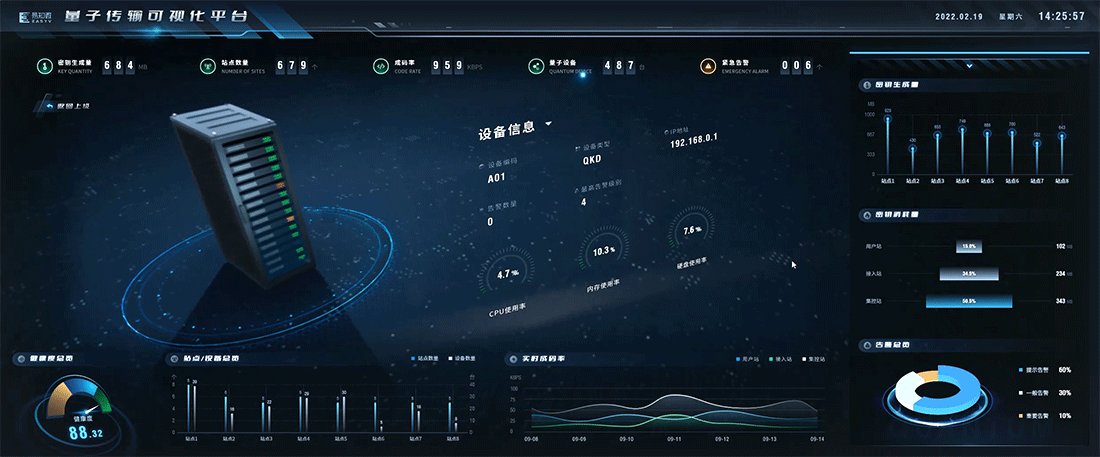
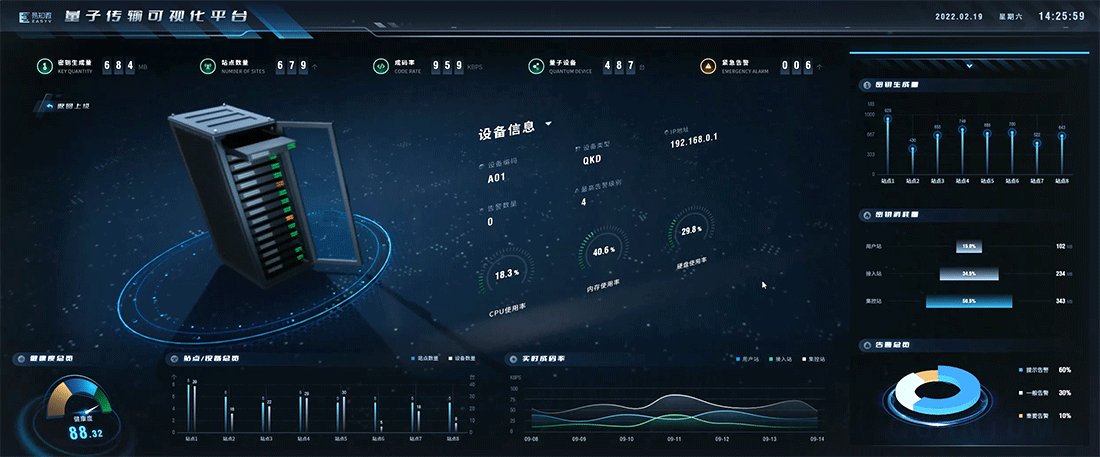
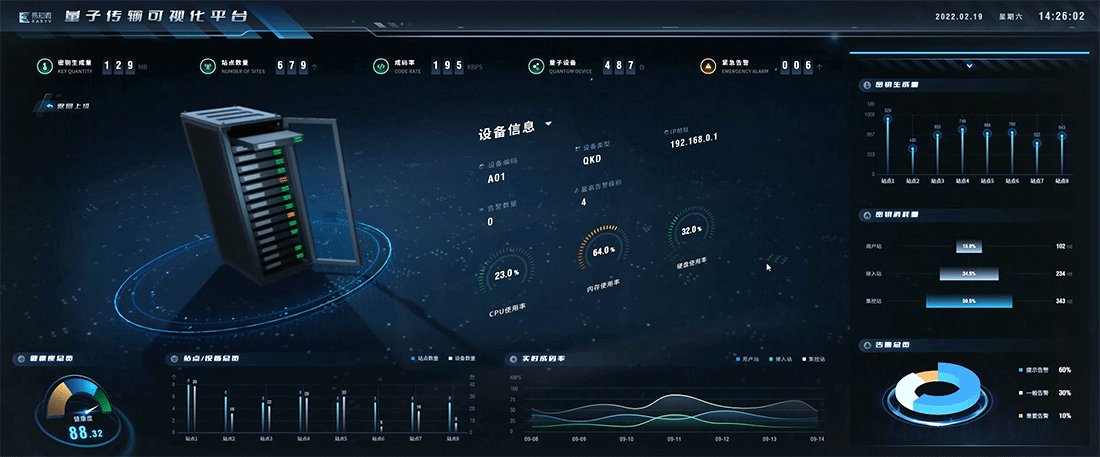
交互性体验:
Three.js提供了丰富的交互性功能,如点击、拖拽、旋转等,使用户能够与3D场景进行互动,增加了参与感。


视觉效果的沉浸感:
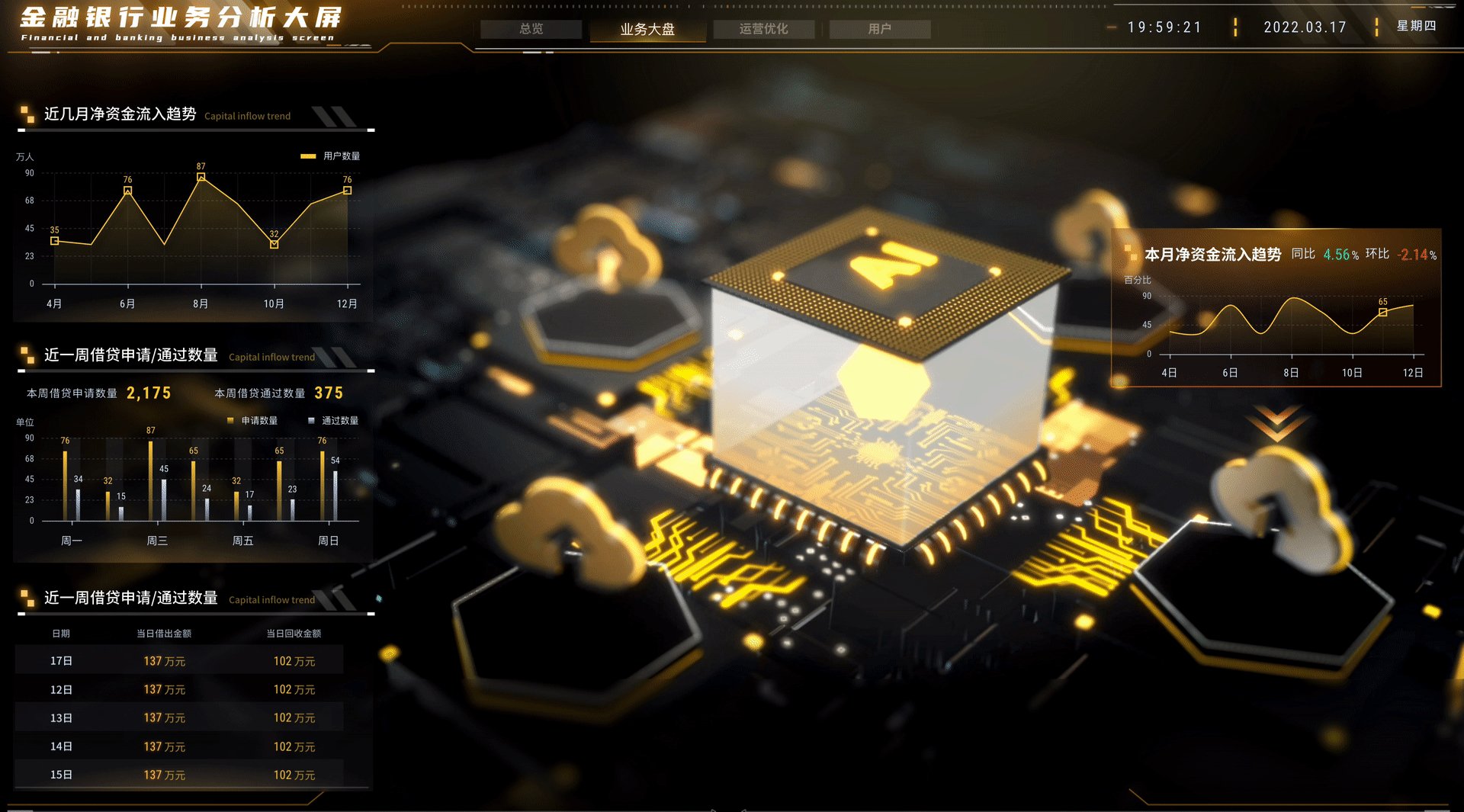
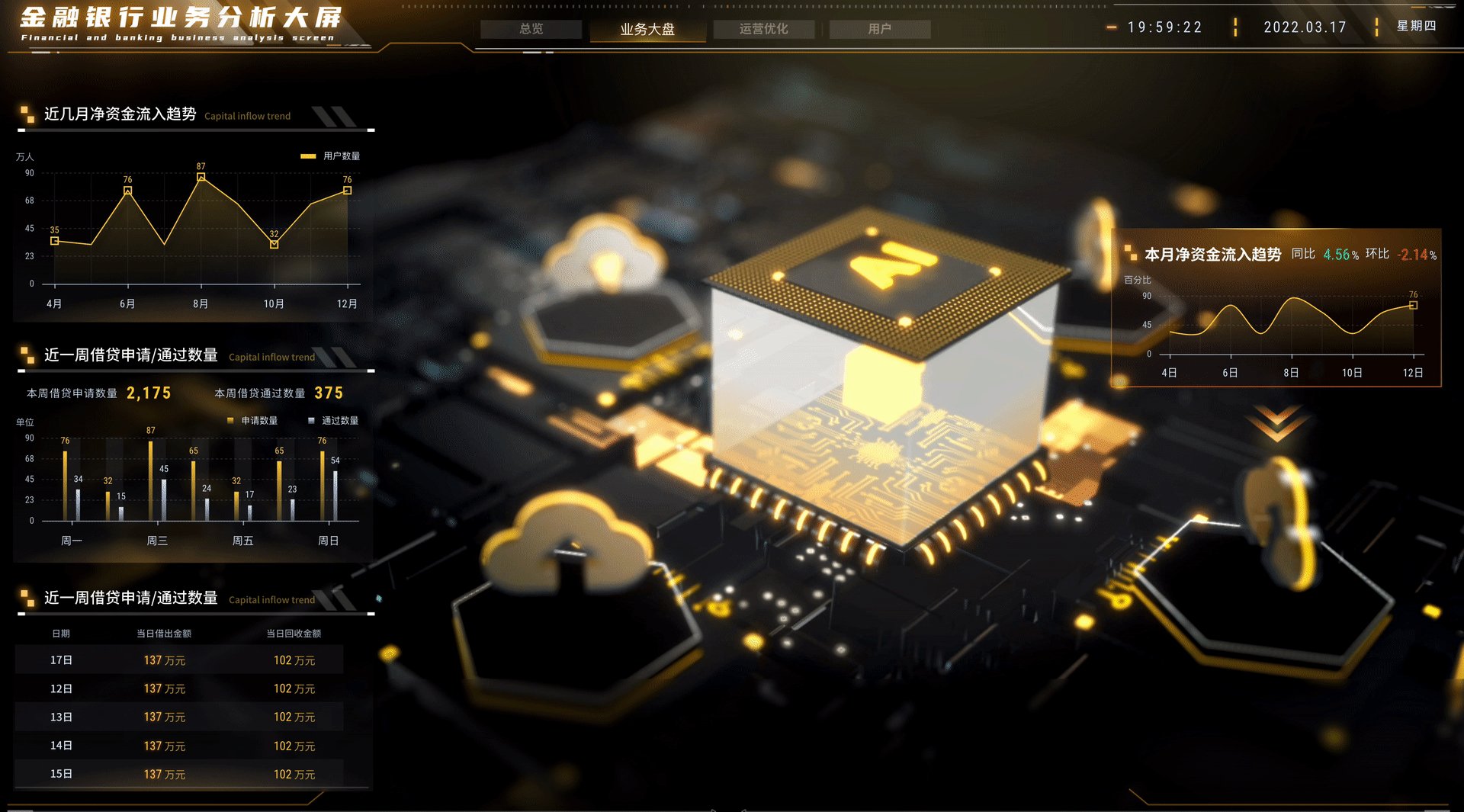
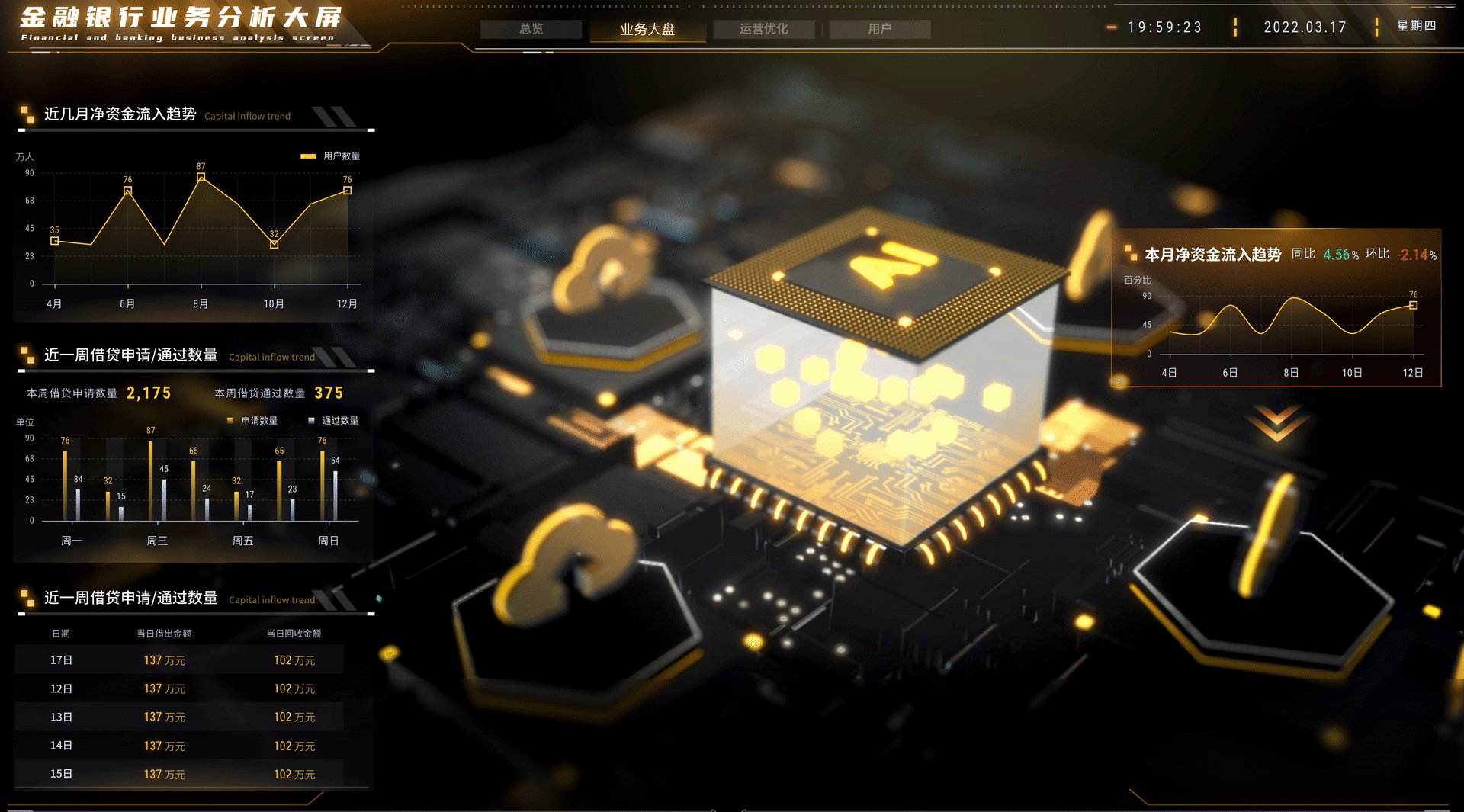
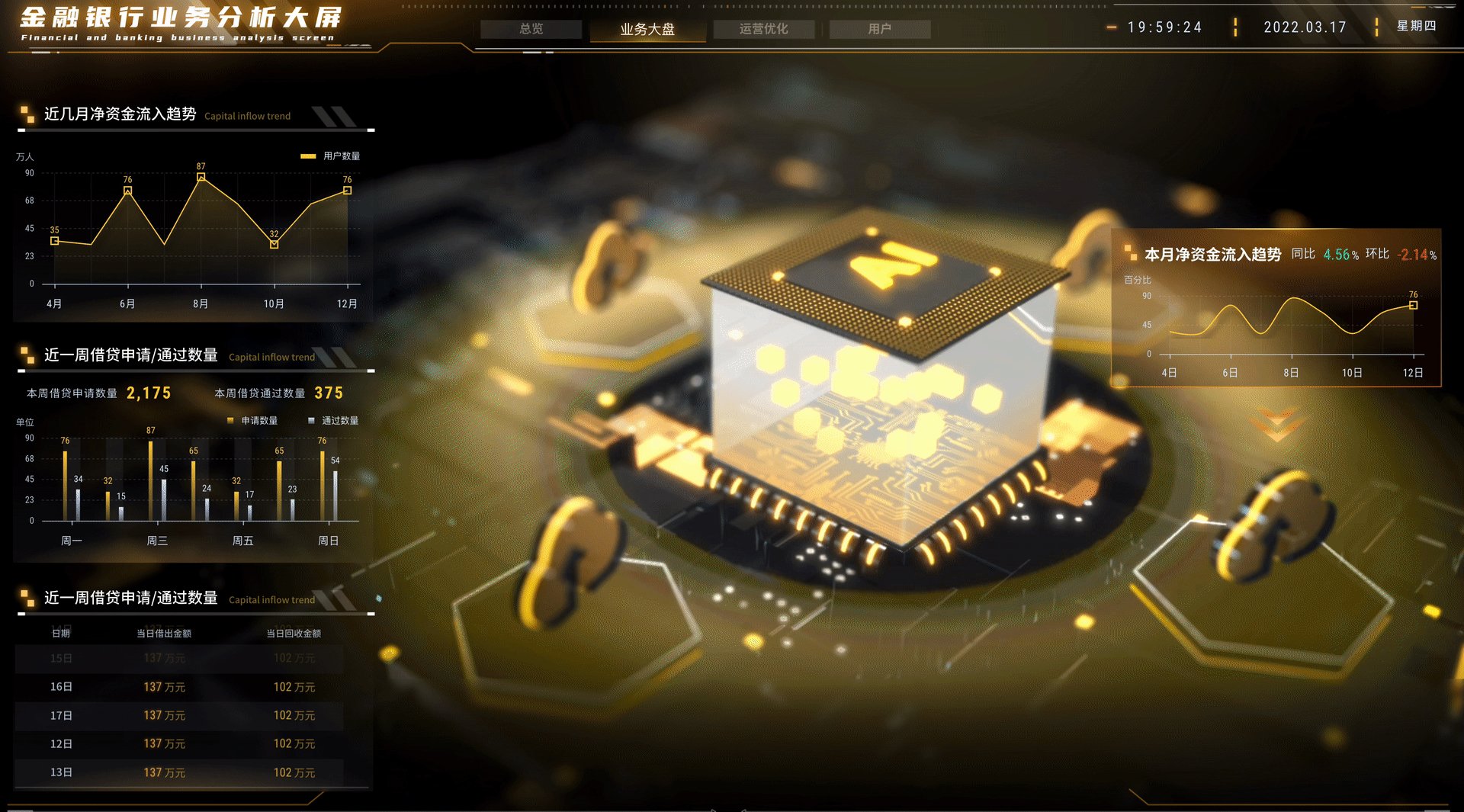
Three.js支持各种视觉效果,如阴影、光照、粒子效果等,使场景更加真实、生动,让用户沉浸其中。


动态效果的沉浸感:
Three.js可以创建流畅的动画效果,如物体的平移、旋转、缩放等,使场景更加生动,增强用户的沉浸感。


多平台支持:
Three.js可以在各种设备上运行,包括桌面、移动设备和VR设备,使用户能够在不同平台上获得一致的沉浸式体验。

Three.js通过其强大的功能和灵活性,能够为用户带来身临其境的沉浸式体验,使用户感受到与3D场景的真实互动。





















 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








