浅色系极简网站首屏设计能够通过清新的视觉效果、简洁的信息传达以及良好的用户体验,更好地传播品牌形象和内容信息。这类网站如何设计呢,下面告诉你8条。
1. 使用简洁的布局:
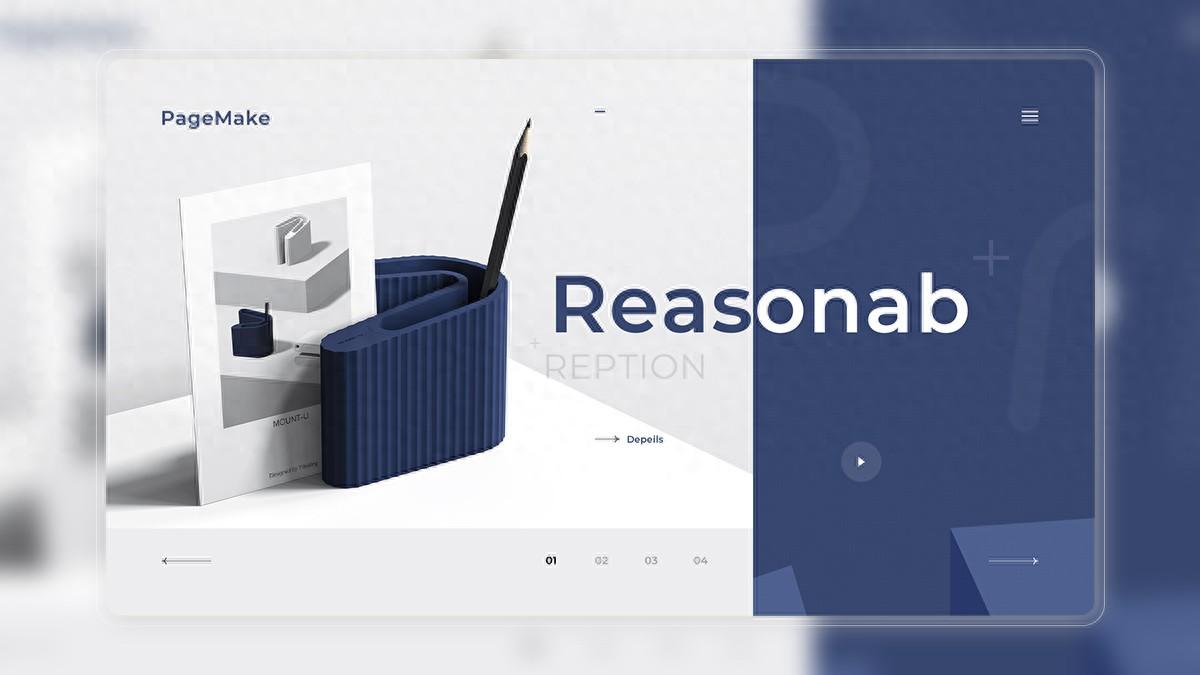
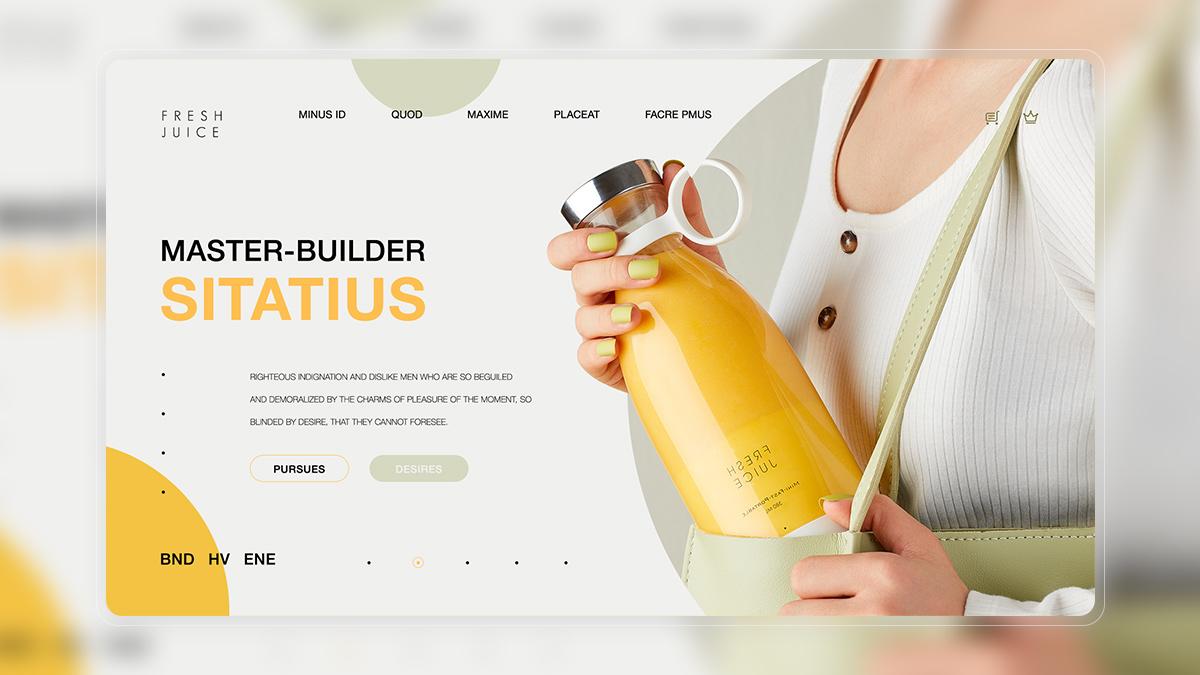
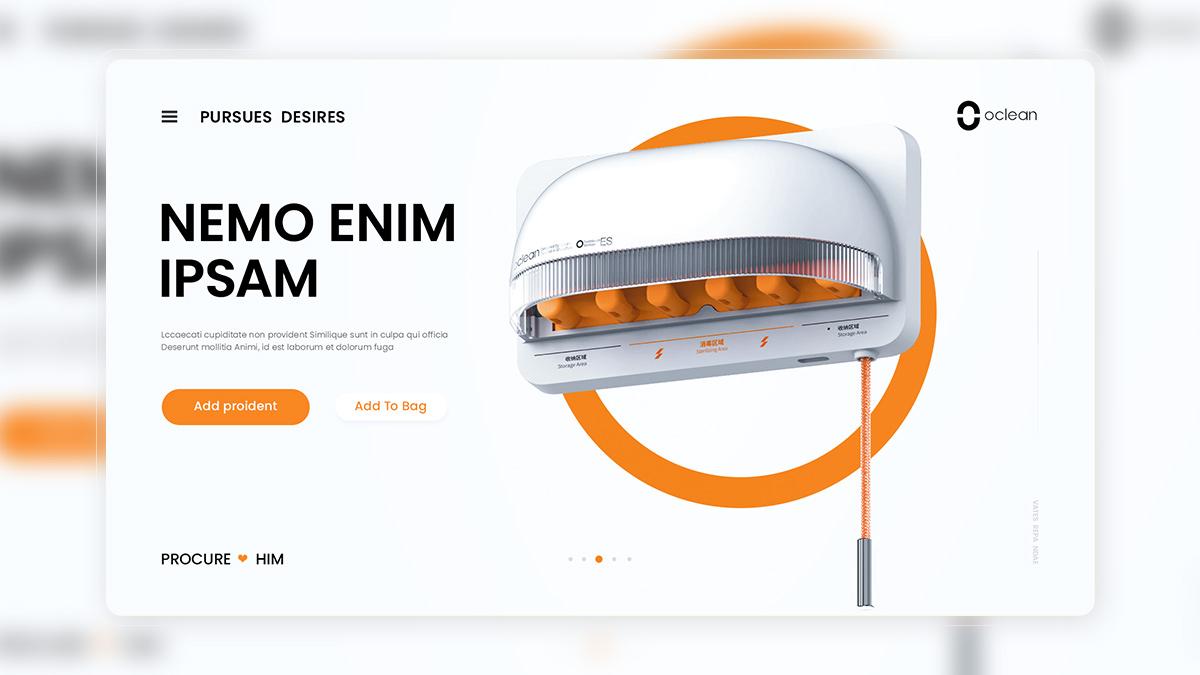
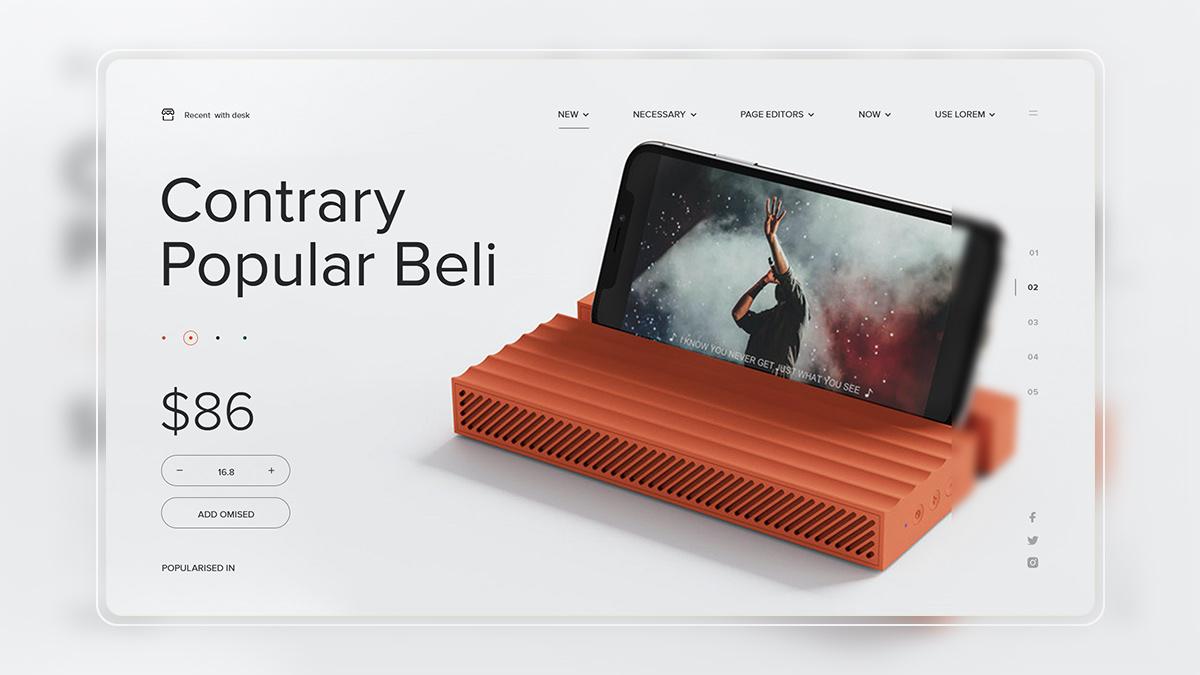
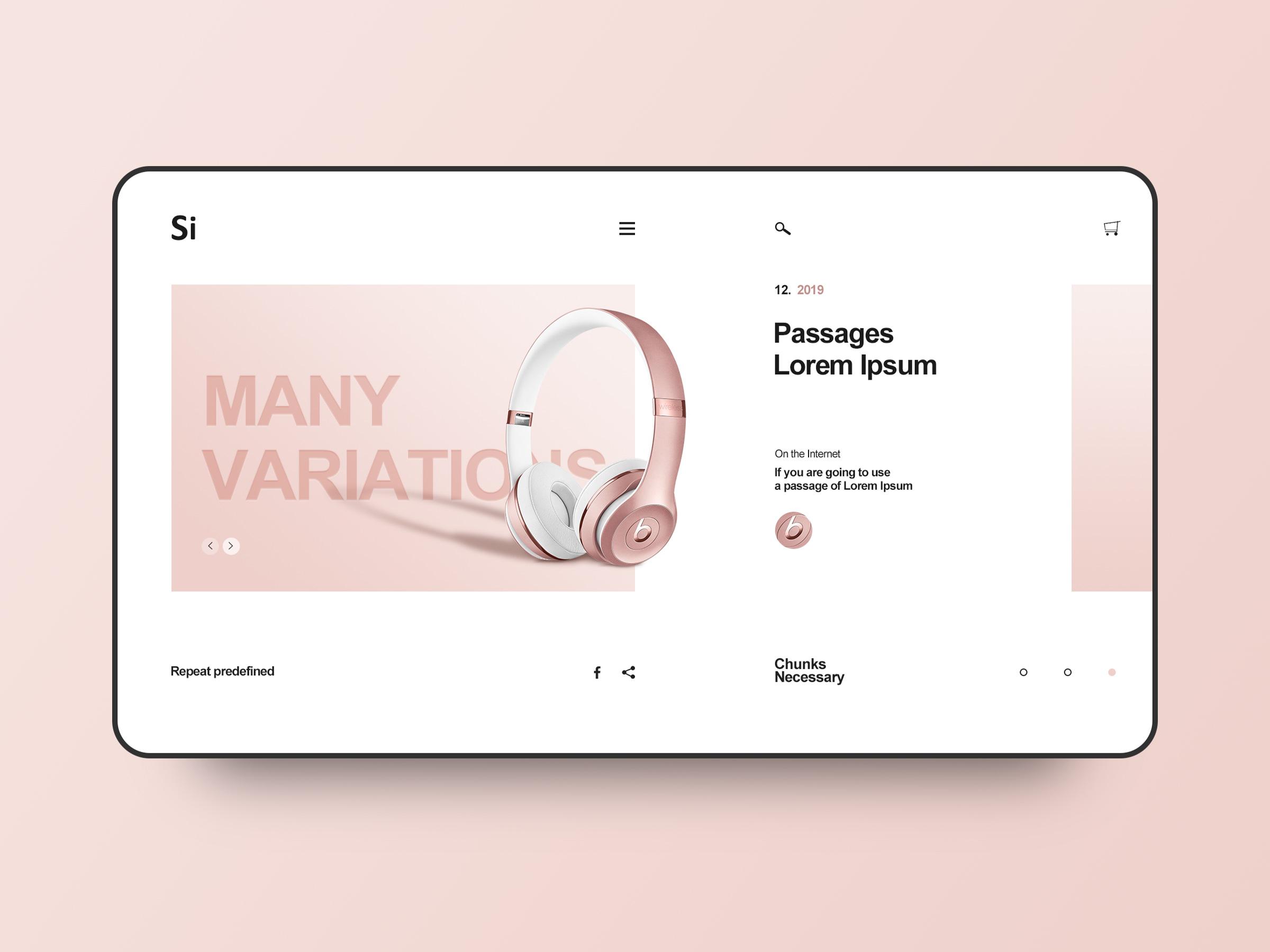
在首屏设计中,尽量避免过多的元素和内容,保持页面整洁和简单。


2. 选择清新的色彩:
浅色系的色彩可以让网站看起来更加清新和舒适,适合极简风格的设计。


3. 使用大图或背景图:
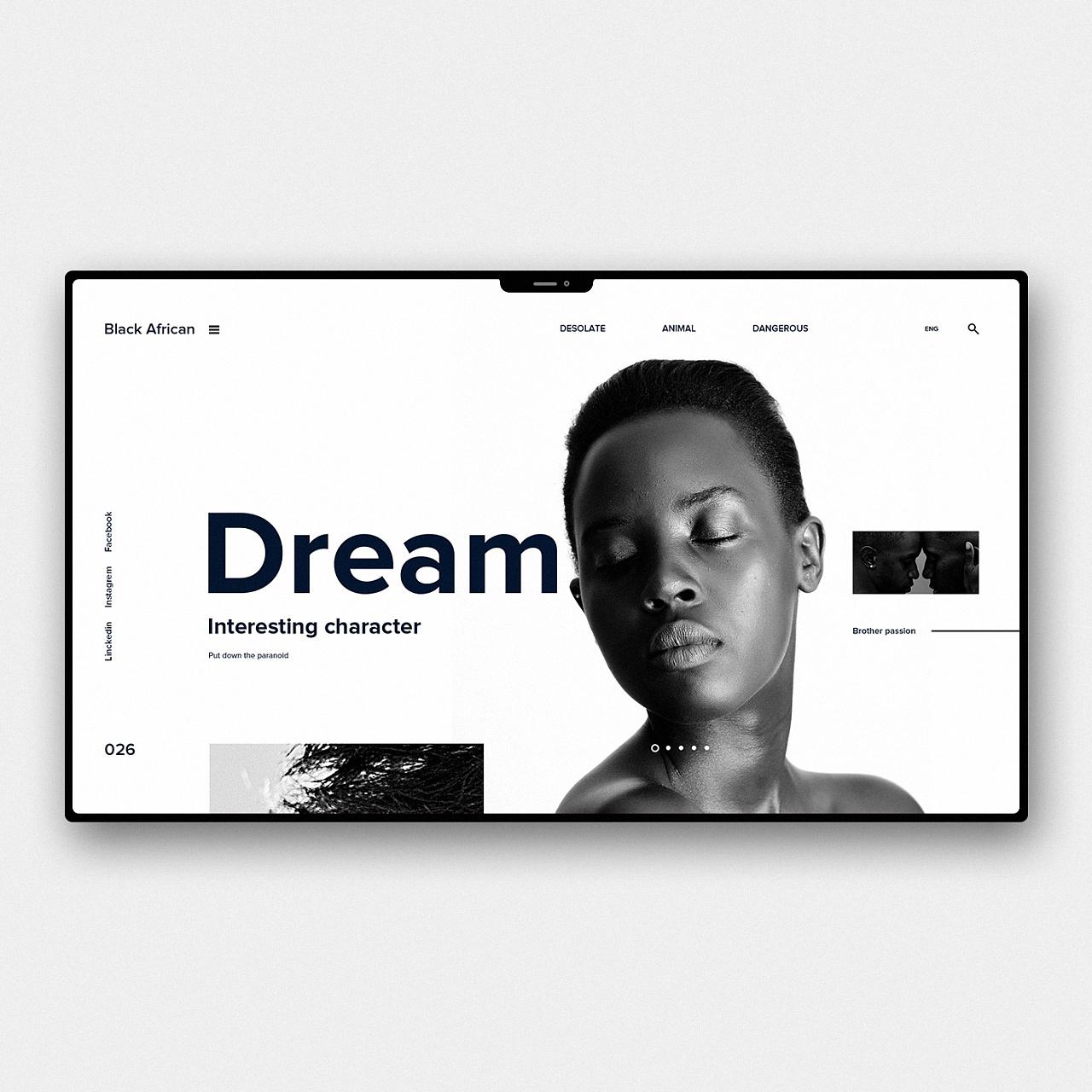
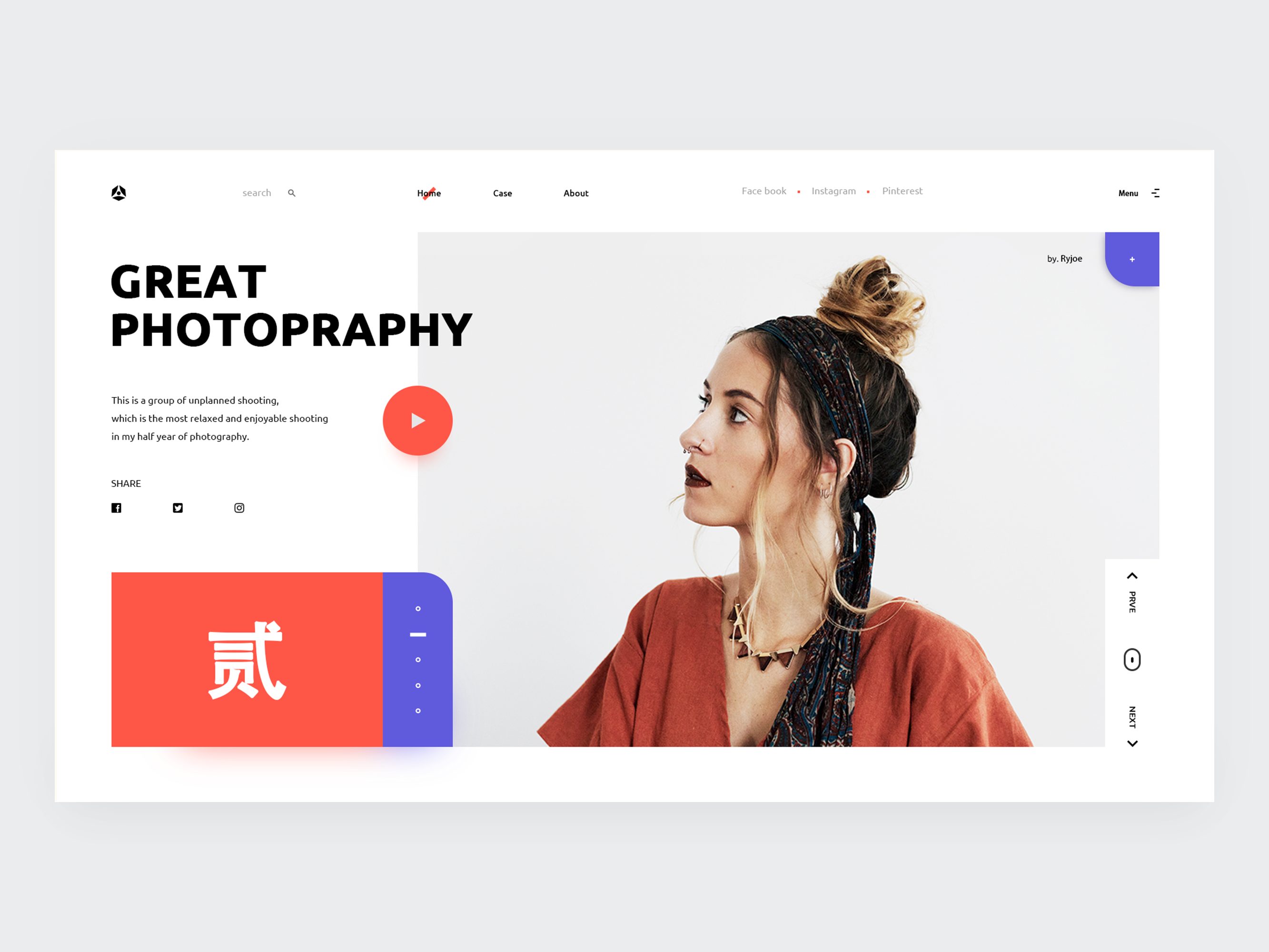
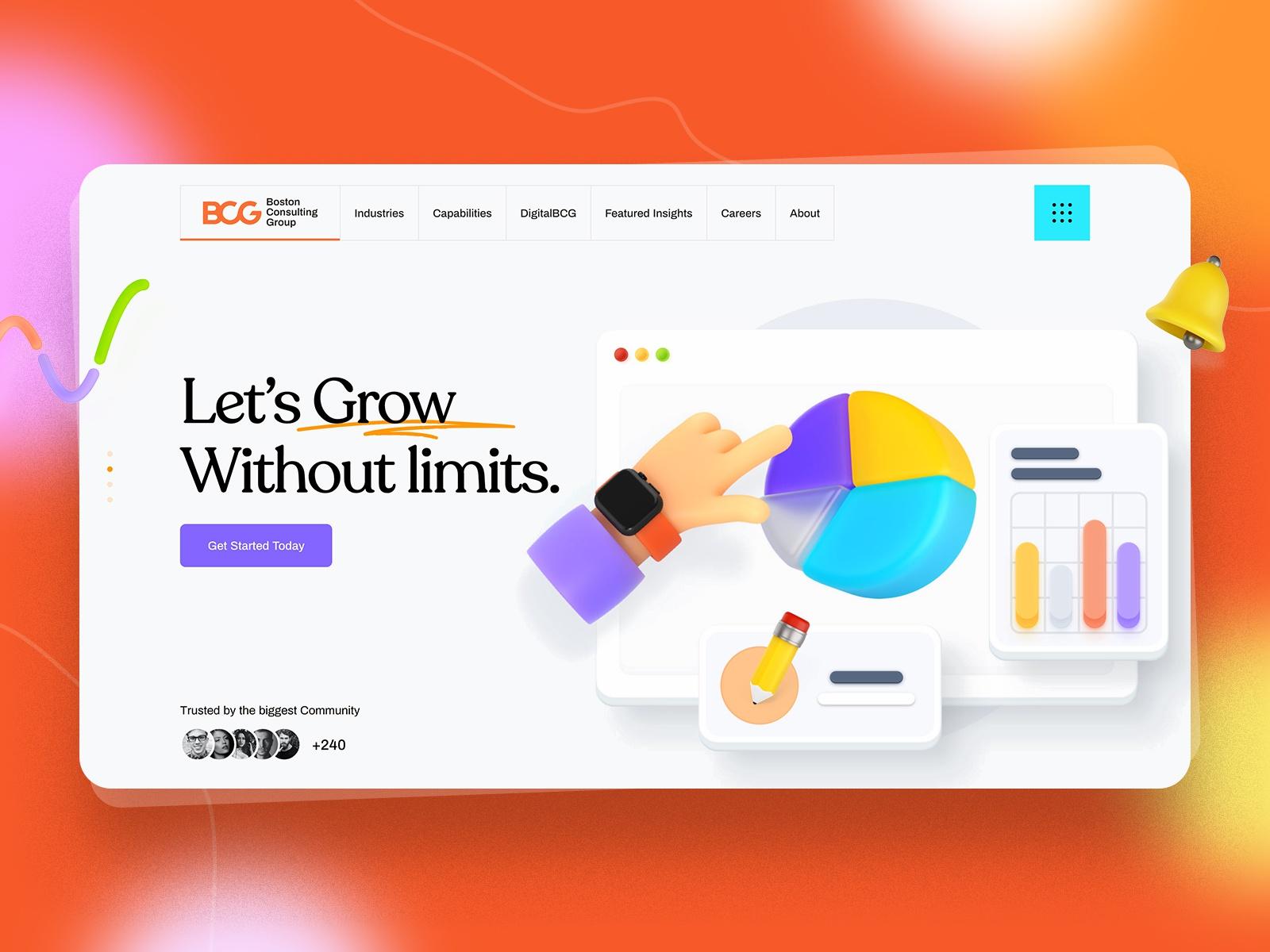
可以选择一张清新的大图或者简洁的背景图作为首屏的视觉焦点,让页面更有吸引力。


4. 突出重点信息:
在首屏设计中,突出展示网站的核心信息和特色,让用户能够快速了解网站的主要内容。


5. 考虑响应式设计:
确保网站在不同设备上都能够呈现出清晰和美观的效果,提升用户体验。


6. 添加简洁的导航:
在首屏设计中,可以添加简洁的导航条或者按钮,让用户能够快速找到他们需要的信息。


7. 注意排版和字体:
选择清晰易读的字体和合适的排版方式,让页面内容更加清晰和易于阅读。


8. 强调品牌特色:
如果有品牌特色或者标志,可以在首屏设计中适当展示,增强品牌形象和识别度。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








