一提到可视化大屏设计,很多做移动UI和网页UI的设计师都很打怵,总感觉没有设计过,get不到设计要点,这次将这些要点罗列出来,帮助你升级打怪。
设计可视化大屏时,本文罗列了12个要点,本次就1-4点详细的给大家解读一下。

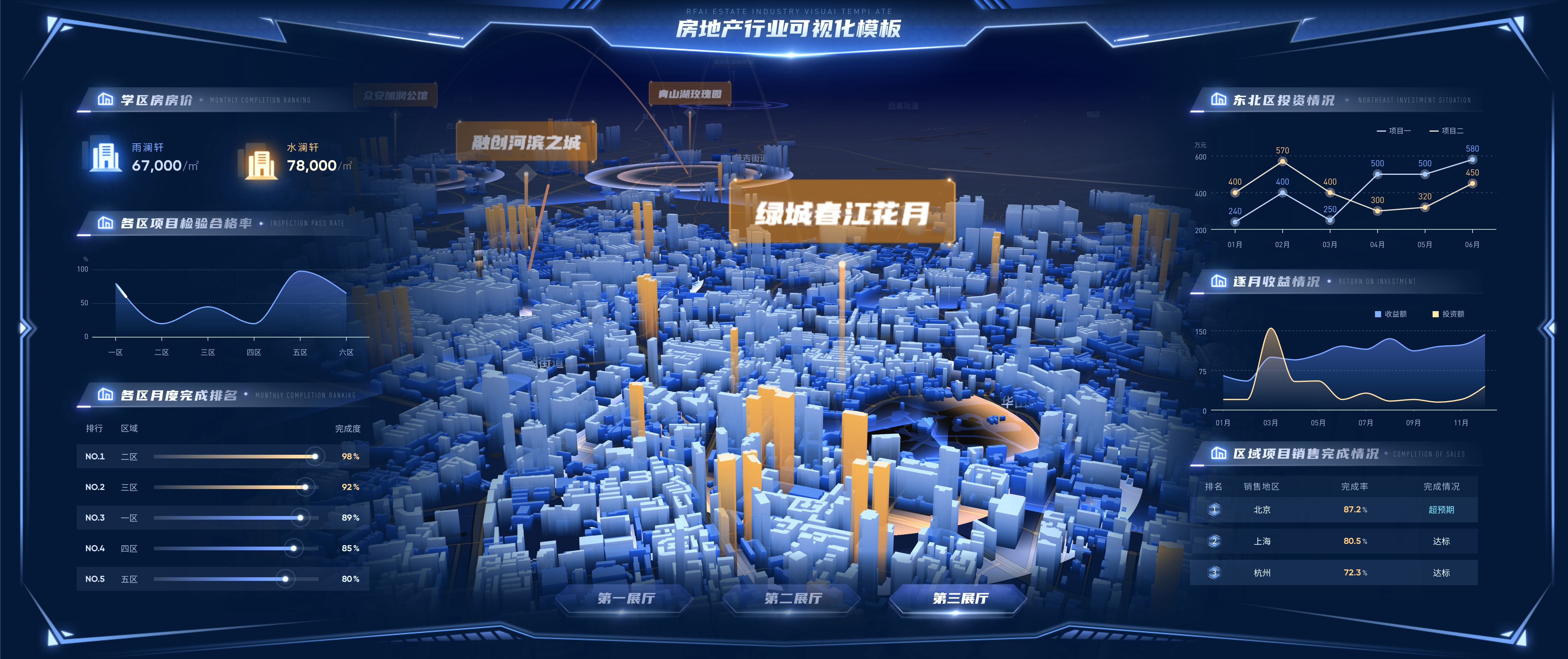
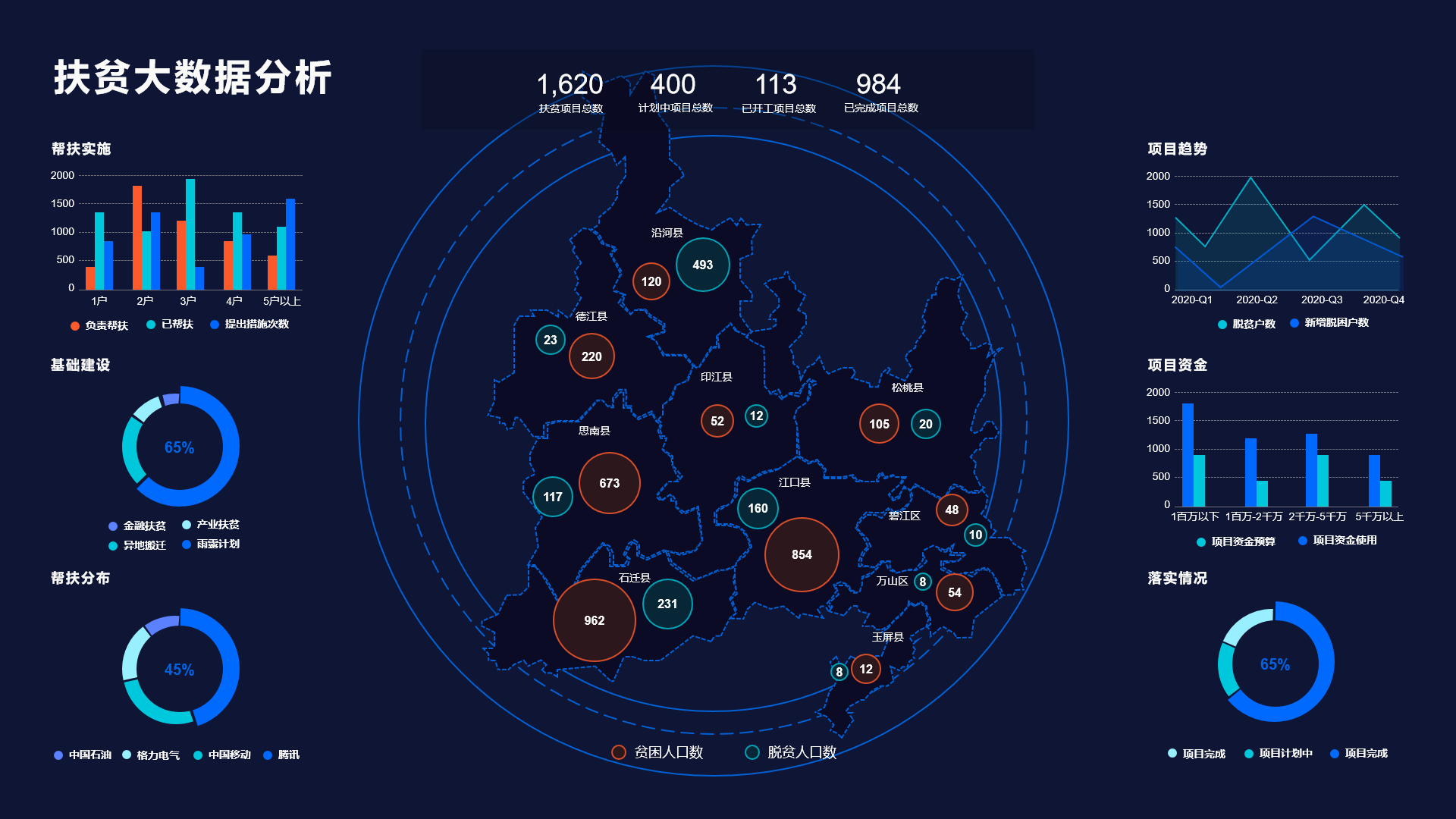
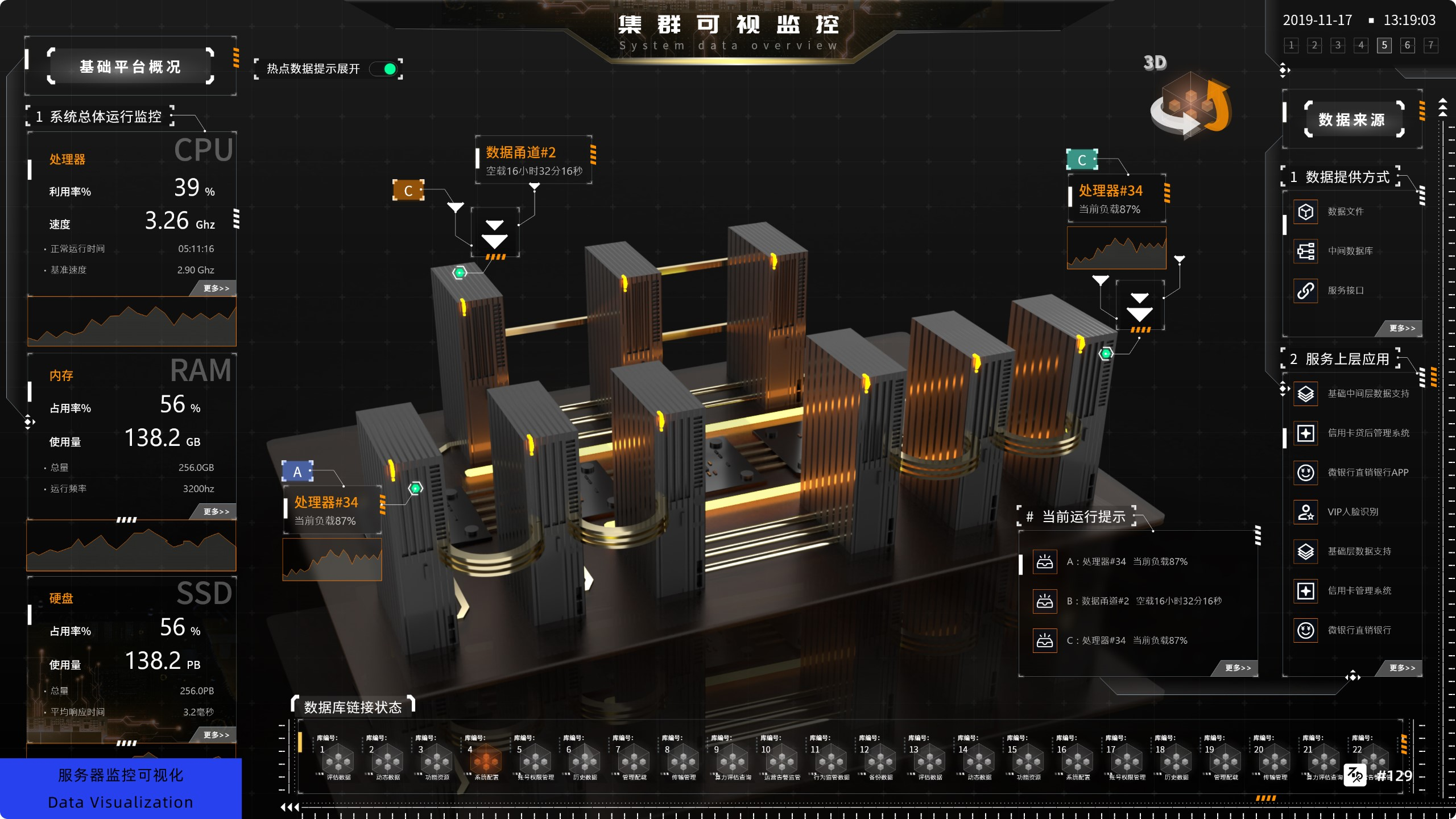
- 清晰的信息展示:确保信息展示清晰易懂,避免信息过载和混乱。
- 数据可视化:采用图表、图形等形式将数据直观地展现出来,提高信息传达效率。
- 色彩搭配:选择合适的色彩搭配,使整体设计看起来美观、舒适,并能够引导用户关注重点信息。
- 排版布局:合理的排版布局能够引导用户浏览信息,确保信息之间的关联性和逻辑性。
- 交互设计:考虑用户与大屏的交互,设计合适的交互方式,提升用户体验。
- 响应式设计:确保设计能够适应不同屏幕尺寸和分辨率,保持良好的可视性。
- 重点突出:突出展示重要信息,使用户能够快速获取关键数据。
- 动效设计:适度使用动效设计能够吸引用户注意力,提升用户体验。
- 一致性设计:保持设计元素的一致性,包括字体、颜色、图标等,确保整体风格统一。
- 用户体验:设计考虑用户的使用场景和需求,以提供更好的用户体验。
- 内容更新:考虑内容的更新和维护,设计易于更新和管理的界面。
- 与业务需求对接:设计要符合业务需求和目标,确保能够有效地传达信息和实现业务目标。

一、针对清晰地信息展示的设计要点
清晰的信息展示是设计可视化大屏时非常重要的一点,以下是一些详细的要求和建议:
- 信息层级结构:
-
- 将信息按照层级结构组织,确保主要信息优先展示,次要信息次之,避免信息混乱和冗余。
- 使用标题、副标题、正文等不同层级的文本来区分信息的重要程度。
- 信息分类:
-
- 将相关信息进行分类,采用不同的视觉元素或颜色来区分不同类别的信息,使用户能够快速理解信息内容。
- 使用标签、图标等方式来标识信息的分类,帮助用户快速筛选和理解信息。

- 信息量控制:
-
- 避免信息过载,每个屏幕或页面展示的信息量应适中,不要让用户感到压力过大。
- 如果需要展示大量信息,可以采用分页、滚动等方式来逐步呈现信息,避免一次性展示过多内容。
- 信息排列和对齐:
-
- 信息的排列应该有规律,遵循对齐原则,保持整齐的布局,使用户能够快速浏览和理解信息。
- 使用网格系统或对齐线来辅助排列信息,确保各个元素之间的间距和对齐一致。
- 信息可读性:
-
- 选择清晰易读的字体和字号,确保信息能够清晰展示在屏幕上,避免出现模糊或难以辨认的情况。
- 注意文本颜色和背景色的对比度,避免出现对比度不足导致信息不易辨认的问题。
- 信息重点突出:
-
- 强调重要信息,可以使用加粗、颜色、大小等方式来突出显示,吸引用户注意力。
- 使用图表、图形等形式来展示数据,突出数据的关键指标和趋势。

- 信息交互:
-
- 考虑信息的交互方式,如点击、滑动等操作,使用户能够更深入地了解信息内容。
- 提供合适的交互反馈,让用户知道他们的操作已被接受并获得响应。
- 信息更新和维护:
-
- 设计信息更新的机制,确保信息实时性和准确性,及时更新数据和内容。
- 考虑信息维护的方便性,设计易于更新和管理信息的界面和工具。

通过以上详细的要求和建议,设计出清晰的信息展示界面,可以提高用户对信息的理解和接受度,提升大屏的实用性和效果。
二、针对数据可视化的设计要点
数据可视化在可视化大屏设计中扮演着至关重要的角色,以下是一些详细的要求和建议:
- 选择合适的图表类型:
-
- 根据数据类型和展示需求选择合适的图表类型,如折线图、柱状图、饼图等,确保最佳的数据表达效果。
- 考虑数据之间的关系和趋势,选择能够清晰展示数据特征的图表类型。
- 数据清晰度:
-
- 确保数据清晰可见,避免数据重叠或混乱,保持图表的简洁和清晰。
- 根据数据量的大小和复杂度,合理调整图表的大小和比例,使数据能够清晰展示并易于理解。

- 色彩运用:
-
- 使用适当的色彩搭配来区分不同数据系列或类别,但不要使用过于花哨或刺眼的颜色。
- 注意色彩的对比度和亮度,确保数据的可读性和视觉吸引力。
- 交互性:
-
- 提供数据交互的功能,如悬停效果、点击查看详细信息等,使用户能够更深入地了解数据。
- 考虑添加交互式过滤器和控件,帮助用户根据需要筛选和比较数据。
- 动态效果:
-
- 添加动态效果可以增强数据的吸引力和表现力,但要注意不要过度使用,以免分散用户注意力。
- 考虑使用动画效果来展示数据变化和趋势,使数据更生动和易于理解。
- 数据标签和注释:
-
- 添加数据标签和注释可以帮助用户快速理解数据,标识关键数据点和趋势。
- 确保标签和注释的清晰度和准确性,避免混淆或误导用户。

- 多维数据展示:
-
- 对于多维数据,考虑使用多个图表或图表组合来展示不同维度的数据,帮助用户全面理解数据。
- 使用交叉过滤和联动功能,使用户能够在不同图表之间进行数据交互和比较。
- 数据实时性:
-
- 如果数据需要实时更新,设计相应的数据更新机制和刷新频率,确保数据的实时性和准确性。
- 提供数据更新的提示或动态效果,让用户知道数据正在更新或已更新。
通过以上详细的要求和建议,设计出具有清晰、直观、易于理解的数据可视化界面,可以帮助用户快速获取数据信息,做出正确的决策和行动。
三、针对色彩搭配的设计要点
色彩搭配在设计中扮演着至关重要的角色,可以影响用户的情绪、注意力和信息传达效果。以下是一些详细的要求和建议:
- 色彩心理学:
-
- 了解不同颜色对人的情绪和认知的影响,选择适合场景和目的的色彩搭配。
- 考虑用户群体的文化背景和偏好,选择符合用户心理的色彩组合。
- 色彩对比度:
-
- 确保色彩对比度足够,避免颜色过于接近或相似,影响数据的区分和识别。
- 使用明亮和暗深的颜色对比,突出关键信息和重要元素。

- 色彩搭配原则:
-
- 使用色轮原理,选择相邻色、互补色或三角色搭配,创造和谐的色彩组合。
- 避免使用过多的颜色,保持色彩的统一性和整体性,避免视觉混乱。
- 品牌色彩:
-
- 如果设计与品牌相关,要考虑品牌的主色调和标识色,保持一致性和识别度。
- 在色彩搭配中融入品牌色彩,增强品牌形象和辨识度。
- 色彩应用:
-
- 使用色彩来引导用户视线和强调重点内容,突出关键信息和行动按钮。
- 考虑色彩在不同背景下的表现效果,确保色彩在各种环境下都能清晰呈现。
- 色彩调性:
-
- 根据设计主题和氛围选择适合的色彩调性,如冷色调、暖色调或中性色调。
- 考虑色彩的情绪表达能力,选择能够传达所需情感和氛围的色彩。

- 色彩的层次感:
-
- 使用色彩的明暗度和饱和度来创造层次感和深度感,使设计更加丰富和立体。
- 在不同元素之间使用不同的色彩层次,帮助用户理解信息结构和重要性。
- 无障碍色彩:
-
- 考虑色盲和视觉障碍用户,选择易于区分的色彩组合,确保设计的可访问性。
- 使用色彩搭配工具来检测和优化色彩搭配,提高设计的包容性和可用性。

通过以上详细的要求和建议,合理运用色彩搭配原则,设计出具有视觉吸引力和信息传达效果的界面,提升用户体验和设计品质。
四、针对排版布局的设计要点
排版布局在数据可视化设计中同样至关重要,可以影响用户对信息的理解和关注重点。以下是一些详细的要求和建议:
- 信息层级:
-
- 根据信息的重要性和关联性,设计合适的层级结构和排版布局,突出主要信息并保持整体的逻辑性。
- 使用标题、副标题、正文等不同级别的文本样式来区分信息层级,帮助用户快速获取信息。
- 对齐和间距:
-
- 保持文本和元素的对齐,确保页面整体的视觉平衡和整洁度。
- 控制文本之间和文本与元素之间的间距,避免信息拥挤和混乱,提升阅读体验。

- 响应式设计:
-
- 考虑不同设备和屏幕尺寸下的排版布局,设计响应式的页面结构,确保在各种设备上都能正常显示和阅读。
- 使用流式布局或栅格系统来适配不同屏幕大小,保持页面的可读性和可用性。
- 字体选择:
-
- 选择适合数据可视化的字体,如清晰易读的无衬线字体或特定主题的装饰字体。
- 根据设计风格和目的选择字体的大小、粗细和样式,确保文本信息的清晰度和美感。
- 文本排版:
-
- 使用段落、列表、标签等不同的文本排版方式,使信息结构清晰和易于理解。
- 根据内容的长度和重要性调整文本的排版格式,避免过长的段落或过多的文本造成阅读困难。
- 图文结合:
-
- 将文本与图表、图像等元素结合排版,形成更具信息传达效果和视觉吸引力的布局。
- 确保文本与相关图表或图像之间的关联性和呼应,帮助用户更好地理解信息内容。

- 视觉引导:
-
- 使用排版布局来引导用户的视线流向,突出重要信息和引导用户关注重点。
- 利用排版元素的大小、颜色、位置等特点来引导用户浏览页面内容和进行交互操作。
- 动态排版:
-
- 考虑使用动态排版效果,如文字动画、滚动效果等,增加页面的互动性和视觉吸引力。
- 注意控制动态效果的频率和速度,避免影响用户的阅读和理解体验。

通过以上详细的要求和建议,合理设计排版布局,使页面结构清晰、信息传达明确,提升用户对数据的理解和体验。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








