设计紫色系网页需要考虑到色彩搭配、用户体验、文化情感等因素,以打造出具有美感和吸引力的网页设计。
紫色在不同文化和传统中具有不同的象征意义,
以下是一些常见的象征意义:
1. 神秘和精神:紫色经常被用来象征神秘、灵性和精神上的深度。在古代欧洲,紫色被认为是皇室和宗教权威的颜色,代表着神圣和权威。

2. 豪华和贵族:紫色被视为一种豪华和贵族的象征,因为在古代染制紫色布料非常昂贵,只有贵族和统治者才能负担得起。
3. 创意和想象力:紫色也被认为是创意和想象力的象征,因为它与非传统、独创的思维联系在一起。
4. 平静和宁静:紫色有时也被用来象征平静、宁静和内省,因为它与深沉的感情和内在的宁静联系在一起。

5. 神秘和魔法:在一些文化中,紫色被视为神秘和魔法的象征,它与超自然力量和神秘主义联系在一起。

网页该如何设计
设计紫色系的网页可以通过以下方式实现:
1. 调色板选择:
选择合适的紫色调色板,可以包括浅紫、深紫、蓝紫、红紫等不同色调的紫色。同时也可以考虑搭配其他颜色,如灰色、白色、淡黄色等作为辅助色,以增加整体的层次感和美感。

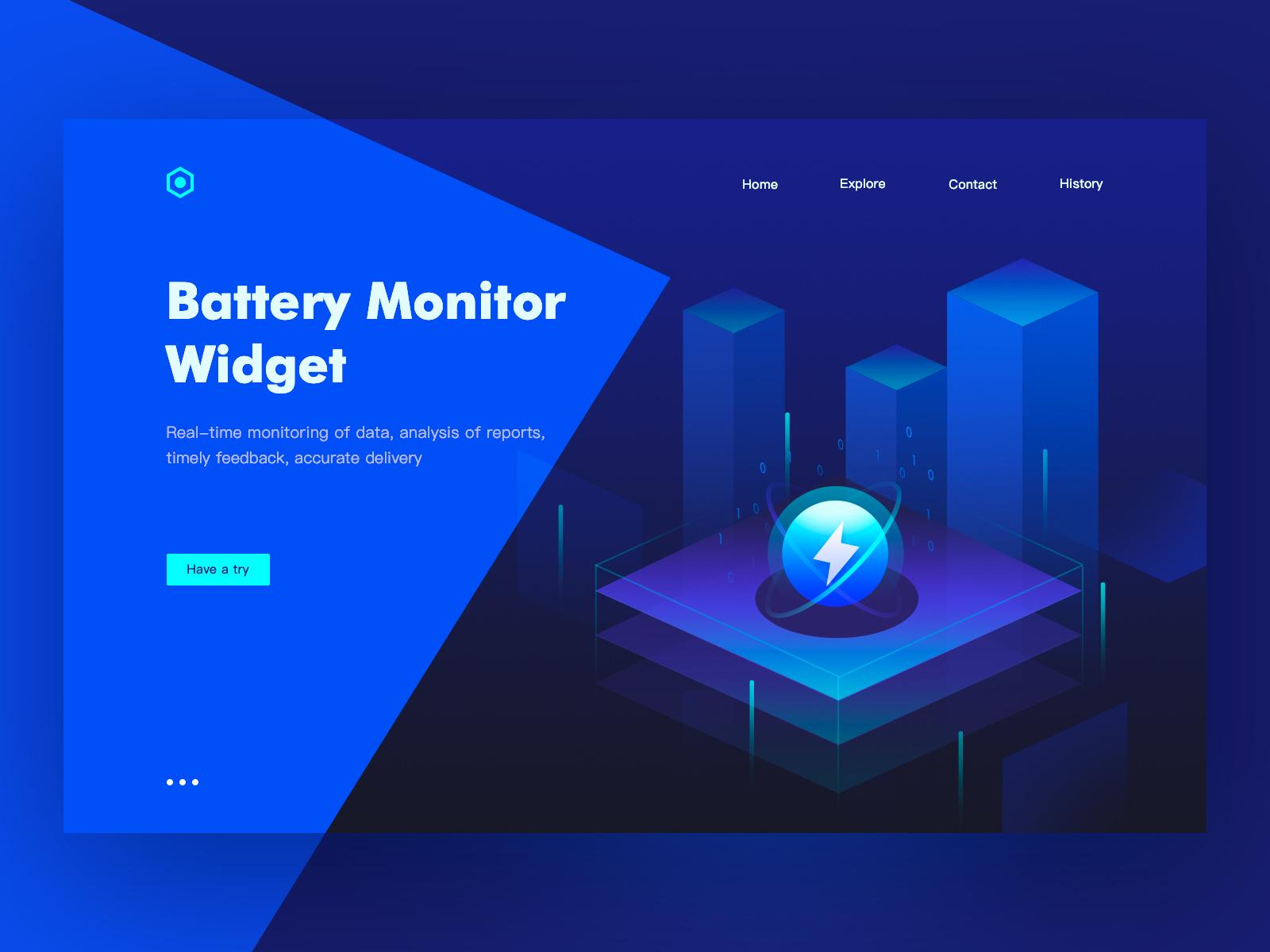
2. 主色调和辅助色搭配:
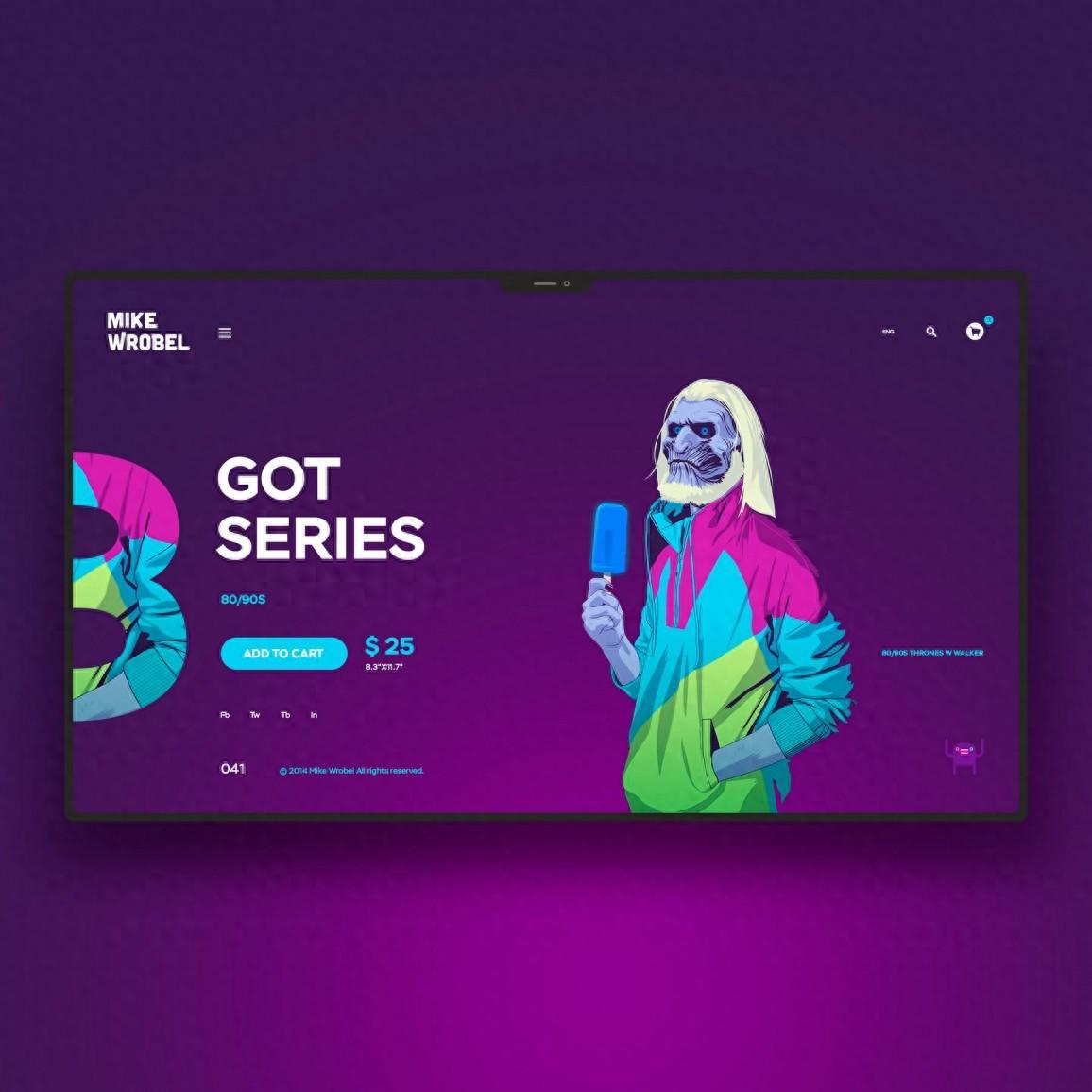
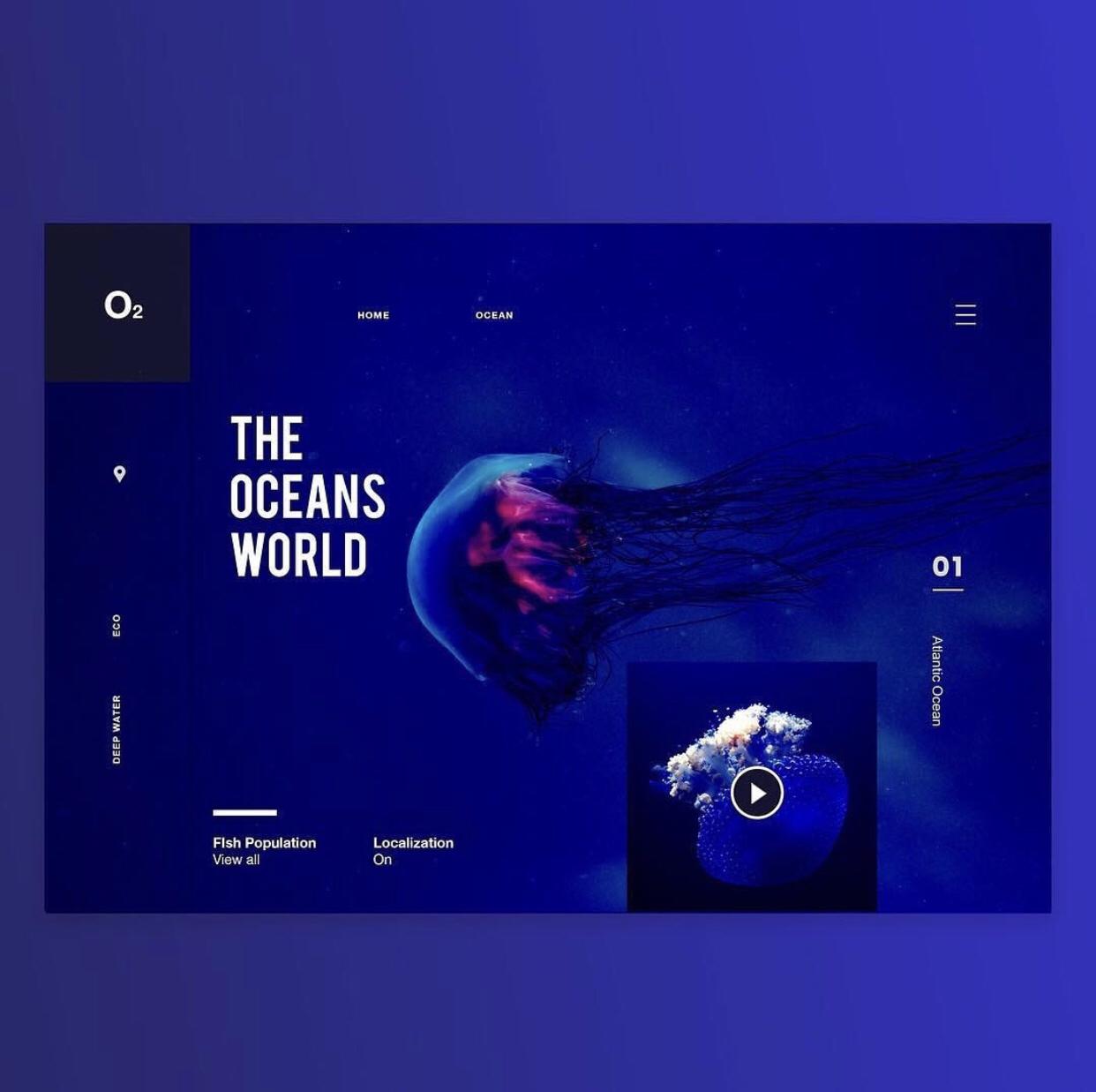
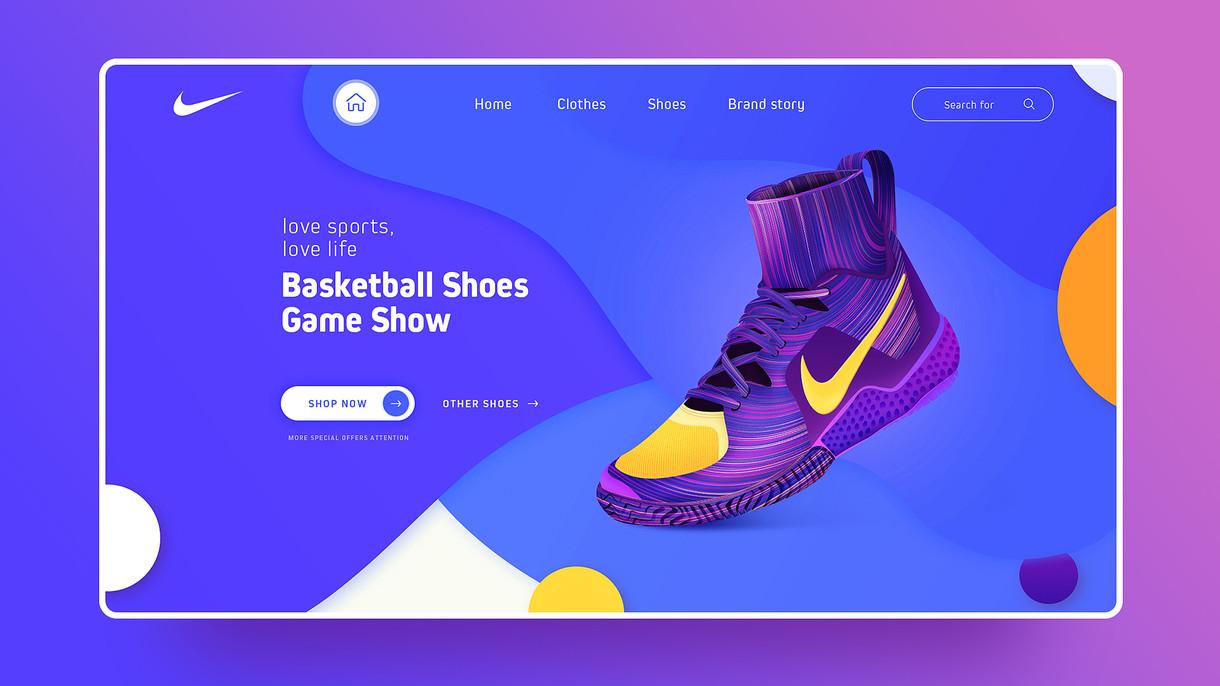
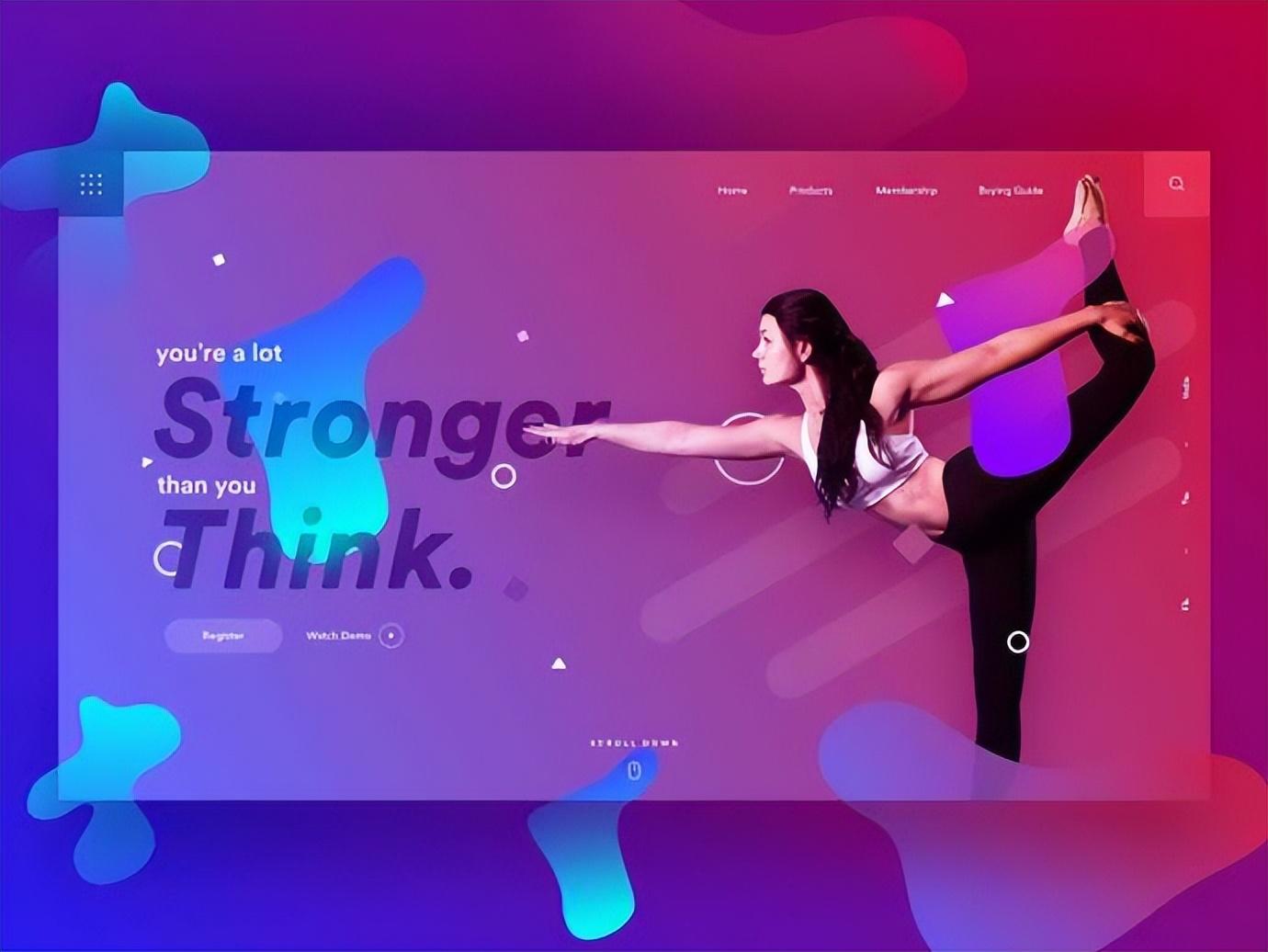
在网页设计中,紫色可以作为主色调来使用,辅以其他颜色作为辅助色,以增加整体的丰富度和层次感。可以使用紫色作为背景色、按钮颜色、标题颜色等,辅以其他颜色来提升整体的视觉效果。

3. 考虑用户体验:
在选择紫色的同时,要考虑到用户体验,确保文字和图标在紫色背景下的可读性和清晰度。可以通过合适的对比度和明暗度来确保信息的清晰呈现。

4. 图标和按钮设计:
在设计网页时,可以使用紫色作为按钮的主色调,或者在图标中添加紫色元素,以增加视觉吸引力和统一性。

5. 图片和背景设计:
在网页中可以使用紫色作为图片的主色调或者背景色,以增加整体的色彩统一和视觉美感。

6. 响应式设计:
在设计紫色系网页时,要考虑到不同屏幕尺寸的适配,确保在不同设备上都能够良好展示。
7. 考虑文化和情感因素:
紫色在不同文化中有不同的象征意义,可以根据网页内容和目标受众的情感需求来选择合适的紫色调。

大千UI工场→10年UI设计老和前端开发老司机,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








