复合选择器:有两个或多个基础选择器组成
后代选择器
选择某个父元素内的子元素,空格隔开,一层一层往下找。
在body标签里先建一个无序列表和一个有序列表。
ul,ol 分别是父级元素,li是子元素。

这个时候网页显示的是默认黑色。
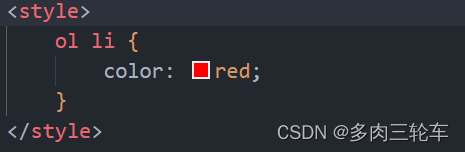
把有序列表<ol>的后代改成红色需要以下操作:

语法格式:
元素1 元素2 {
属性:属性值;
-----------不要忘了空格----------

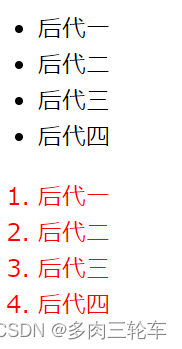
网页变成红色了。

子选择器
用大于号 > 定义,选择最近一级的元素。
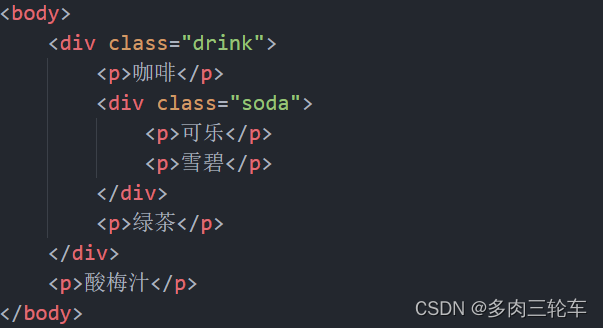
这行代码里一共有五个p元素,但是我们可以通过子选择器把类名叫做drink里面的p元素修改为红色。

这串代码的效果是这样的,外观一样。
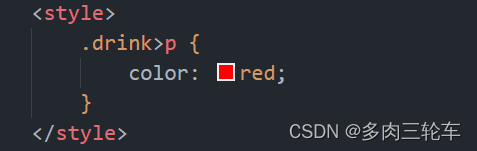
接下来把咖啡和绿茶改为红色。

语法格式:
父元素>一级元素 {
属性名:属性值;
}

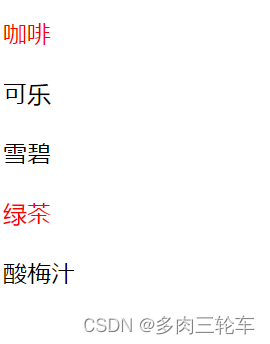
是不是变了

类名叫drink的<div>标签内一共有4个<p>标签,但是通过子选择器的操作我们只让他的一级元素变了颜色。
如果想让drink里四个标签全部变色,那么就用我们刚才讲过的后代选择器。





















 2111
2111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








