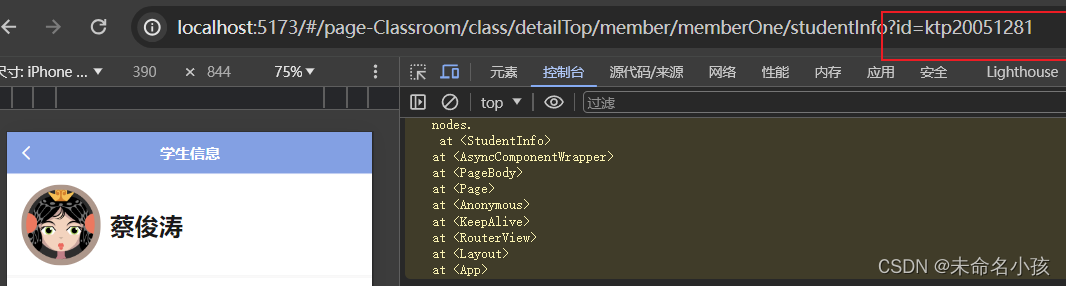
效果图
(我任意跳转的一个页面,老师至学生逻辑不严谨。代码思路正确)


代码
<view v-for="(item,index) in teacherlist" :key="item.id">
<uni-list-chat :title='item.name' :avatar-circle="true" :note='item.id' :avatar="item.avatar"
clickable @click="toDetail(item.id)">
</uni-list-chat>
</view>
teacherlist: [{
id: "ktp20051281",
name: "卫强",
avatar: '/static/class/detail/photo2.jpg',
}, {
id: "ktp20051287",
name: "卫志",
avatar: '/static/class/detail/photo2.jpg',
}]
toDetail(id) {
uni.navigateTo({
url: "/page-Classroom/class/detailTop/member/memberOne/studentInfo?id=" + id
});
}
记录日常所遇之疑,恳请各位予以指正,不胜感激。






















 7391
7391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








