penpot:面向团队,设计自由- 精选真开源,释放新价值。

概览
Penpot 是一款专为跨职能团队量身定制的开源设计软件,与行业领先的 Figma 齐名,提供了一个强大而灵活的在线设计解决方案。其最大的亮点在于,用户不仅可以免费享用其云端服务,还能通过 Docker 轻松实现私有化部署,确保数据安全与自主控制。
背靠实力企业持续研发,Penpot 自诞生以来经历了多年的迭代与优化,保持着稳定的版本更新,确保用户始终能够获取最新功能与技术支持。作为首个真正意义上服务于跨领域团队的开源设计及原型制作平台,Penpot 打破了传统设计工具的局限,实现了设计与开发团队间的无缝协作,极大地提升了工作效率。
核心特色概览:
-
跨领域协同的优化体验:Penpot 精心设计了工作流程,确保设计与开发团队能够在一个平台上流畅对接,减少沟通成本,避免了传统设计到开发过程中繁琐的交接环节,让创意与实现更加紧密相连。
-
广泛兼容的多平台支持:得益于Web技术,Penpot 可在任何现代浏览器上流畅运行,无论是Windows、macOS还是Linux用户,都能享受到一致且高质量的设计体验,无需担心操作系统差异带来的限制。
-
拥抱开放标准的前瞻设计:选择SVG作为核心文件格式,不仅保证了设计作品的高质量输出与可编辑性,还促进了与其他矢量编辑工具的兼容性,方便设计资源的复用与共享,降低了技术门槛,提升了团队协作的灵活性。

探索Penpot
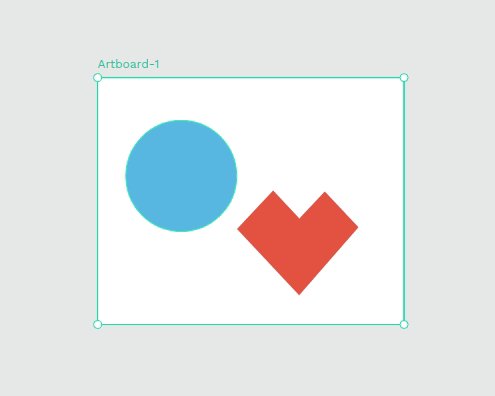
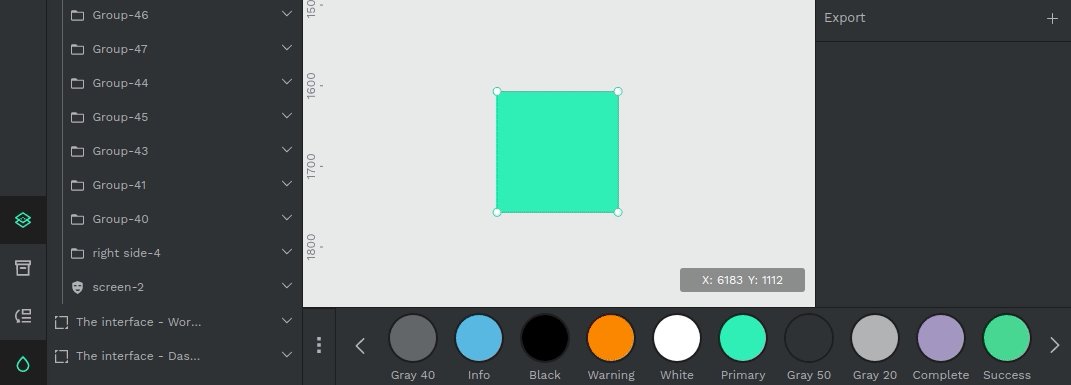
- 画板
画板跟同类设计软件的画布功能差不多,并具有固定的边缘。你可以根据你的需要,选择一个特定的屏幕或打印用的尺寸。
-
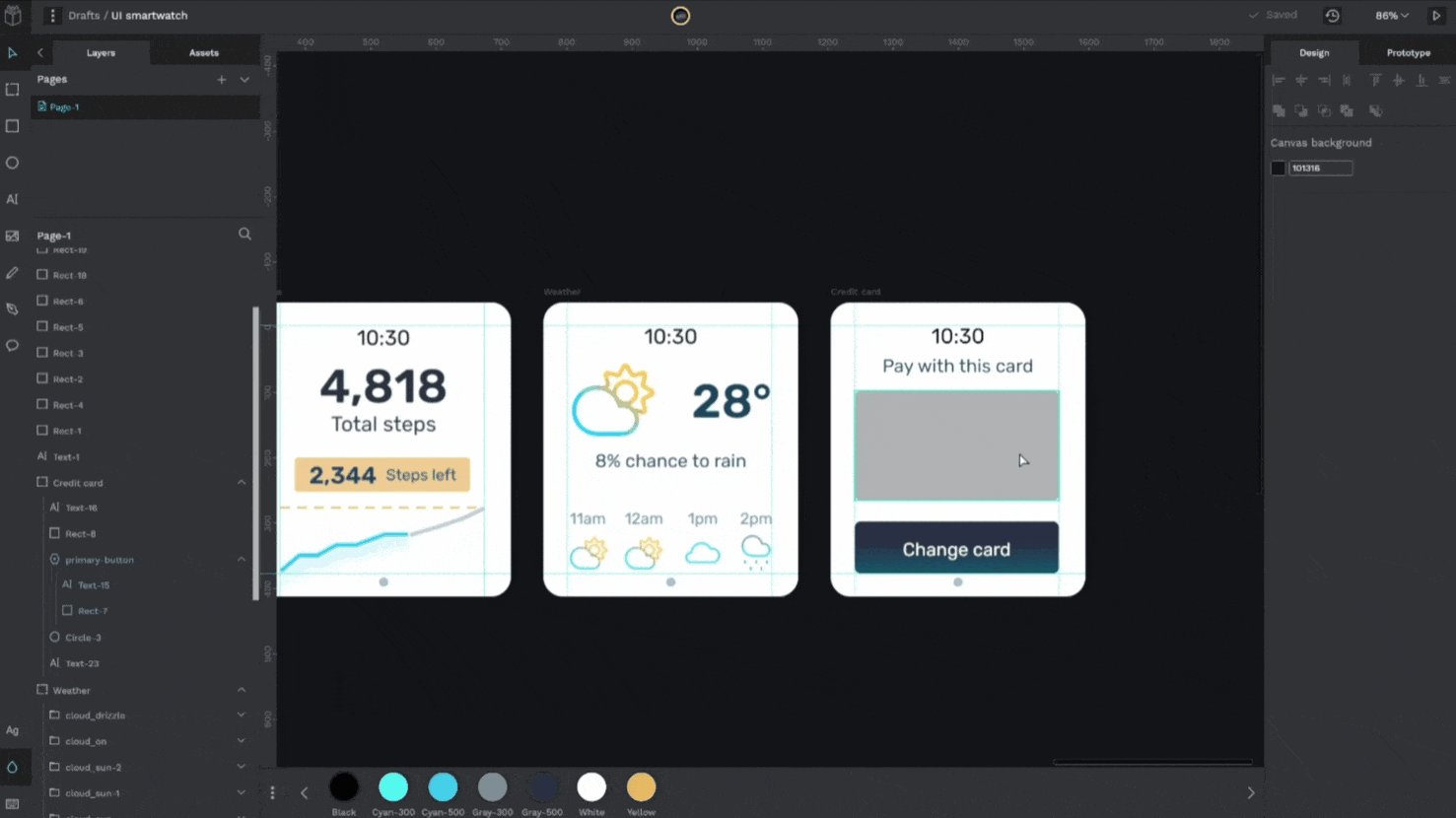
**创建画板:**点击工具栏中 “移动” 箭头正下方的第一个方形图标。点击并拖动箭头来创建一个自定义尺寸的画板。你也可以在 “设计属性” 边栏选择包揽设备最常用分辨率和标准打印尺寸的预设模板。
-
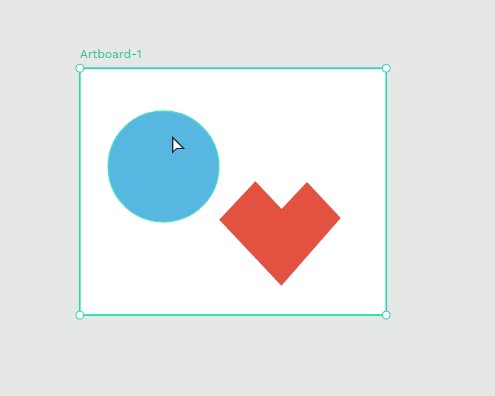
**选择和移动画板:**点击画板的名称或没有图层的区域。当边框变成绿色时,代表着你选择成功了。一旦选择了,按住 “Shift” 键,然后点击并拖动画板来移动它。
-
**设置画板为缩略图:**选择一个画板并点击右键。在菜单上,选择 “设置为缩略图”。选定的画板将作为文件缩略图显示在仪表板的卡片上。

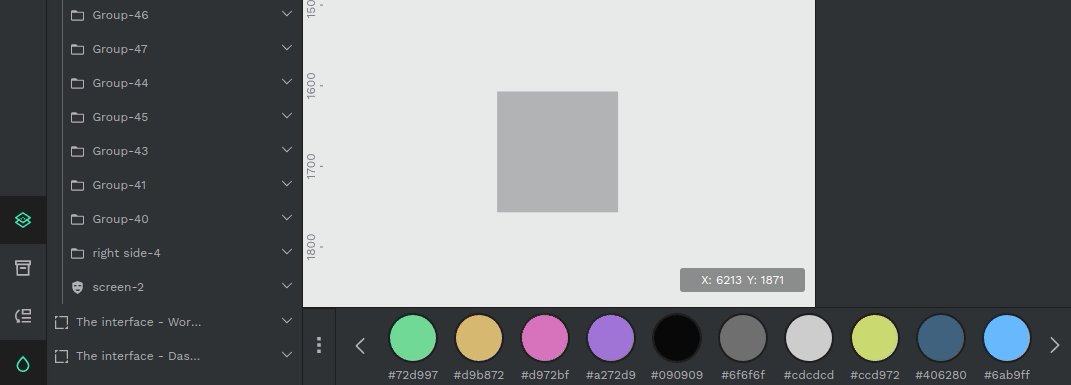
- 色盘
色盘可以帮你省去寻找取色器的功夫,直接在视区中选择想要的颜色。如果想切换到另一个已存颜色库,可以在菜单操作。
-
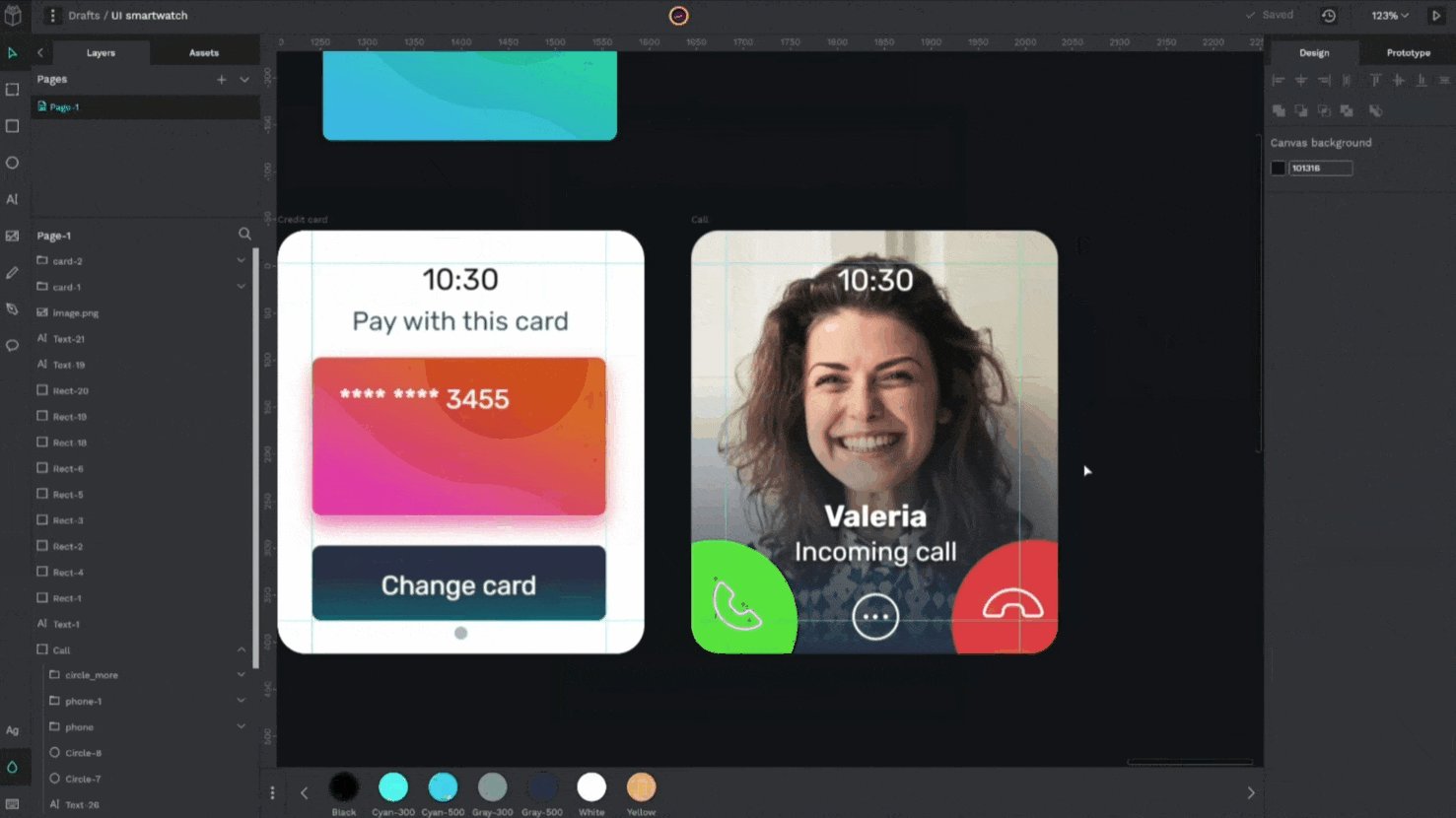
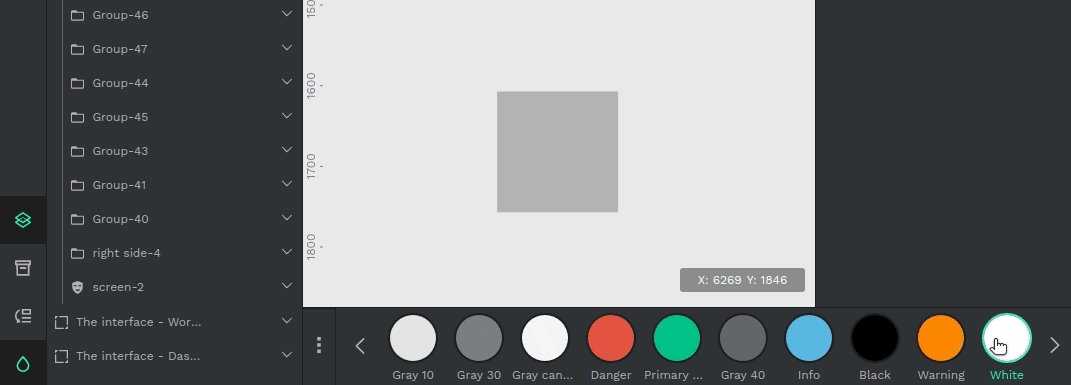
**显示/隐藏色盘:**有3种方法可以做到这一点:从导航栏左上方的主菜单中选择,点击工具栏上的色盘按钮(图中圈起来的),或在取色器上使用色盘启动功能。
-
**色盘菜单:**点击色盘左边的3个小点就可以打开菜单。在那里,你可以在已存颜色库之间、在大和小的缩略图尺寸之间自由切换。
-
**添加颜色:**若要填充颜色,先选择图层形状并从调色板中点选所需的颜色。若要将颜色添加在笔划上,在点击图层的同时按 “Alt” 键。

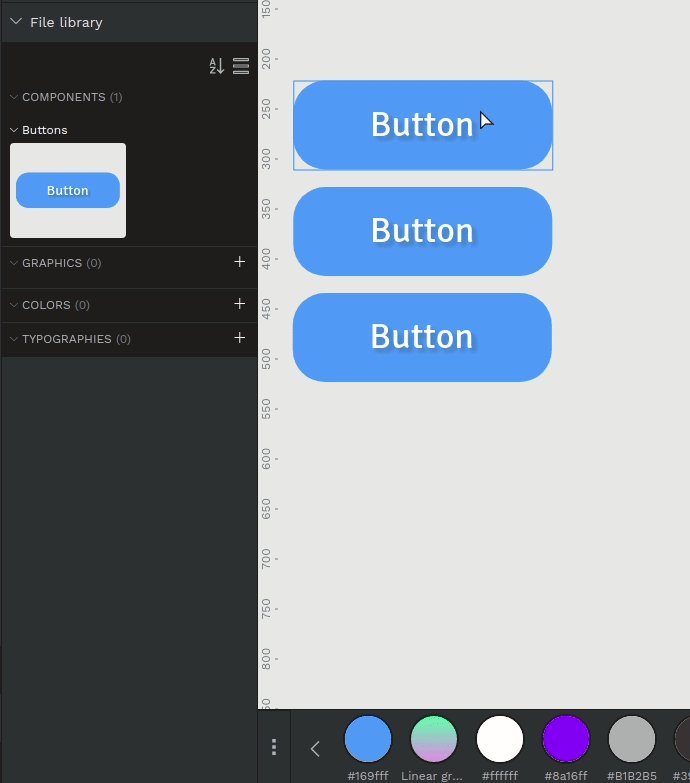
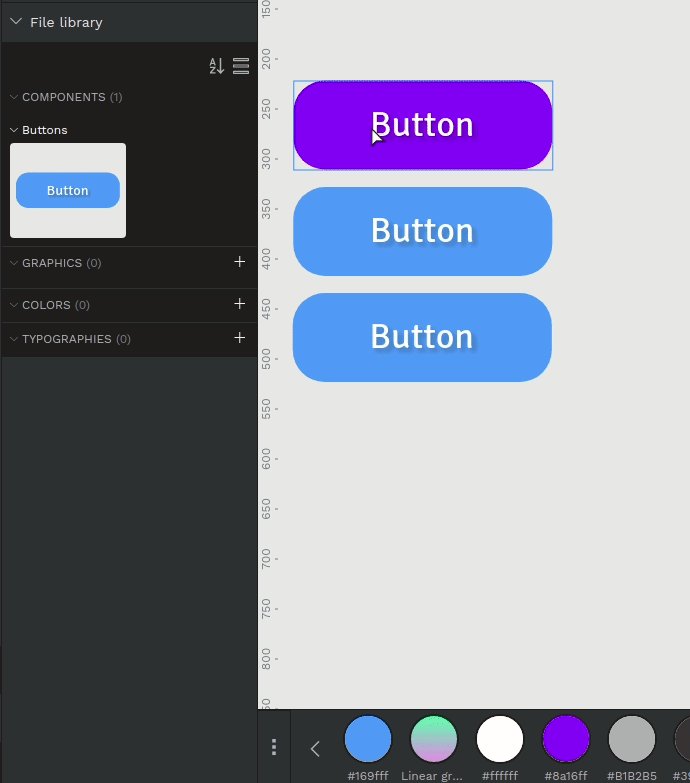
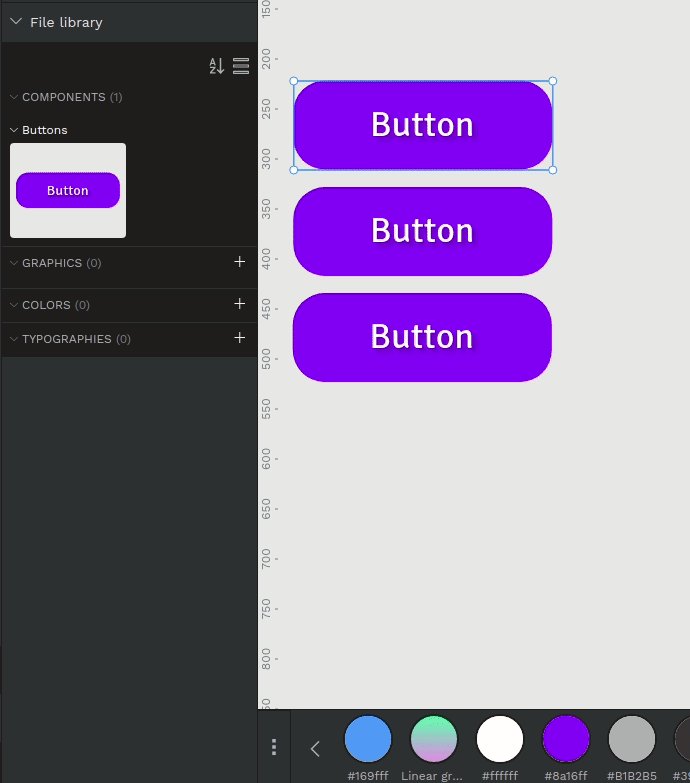
- 组件
组件指一件或一组可以在用户档案中重复使用的对象。组件被分为主组件和组件副本。由于用户档案中使用的所有组件副本都是链接的,对主组件所做的任何改变都将反映在所有组件副本中。
另外,也可以为组件副本的一些特别改动创建自定义选项,允许副本保留这些独特的变化,同时亦与主组件保持同步。
-
**创建组件:**点击并拖动你的光标,选择一个或一组对象。在你的选择上点击右键,从对象菜单中选择 “创建组件”。
-
**为组件创建活页夹:**首先创建一个组件。然后,以这个方式重新命名该组件:“活页夹名称/组件名称”,例如“Buttons/Button-1”。
-
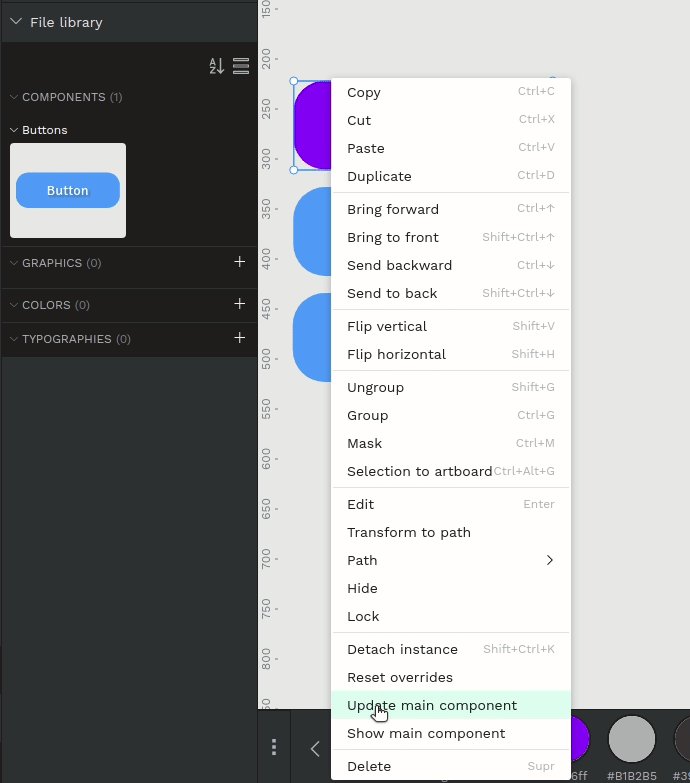
**更新主组件:**如果你想把你在组件副本中所作的改动应用到主组件上,在组件副本上点击右键,选择 “更新主组件”。
-
**自定义选项:**自定义选项的组件副本会在图层列表中用 “*” 标示。若想令主组件的变动影响到组件副本,你可以通过右击副本并选择 “重置自定义选项” 来进行重置。

- 网格
网格帮助你以几何方式排列内容。 Penpot有三种类型的网格:正方形、列和行。
-
**添加网格:**你可以在一个画板上创建网格。首先,选择画板。在右侧的边栏,选择 “网格和布局”,然后点击 “+” 来添加一个网格。你可以根据你的需要增加网格的数量。
-
**隐藏和删除网格:**在 “网格和布局” 下列出了你现有的网格。将鼠标悬停在一个网格列上可以看到一个眼睛图标以及旁边的 “-” 图标。如要隐藏网格,点击眼睛。如要删除,点击 “-”。
-
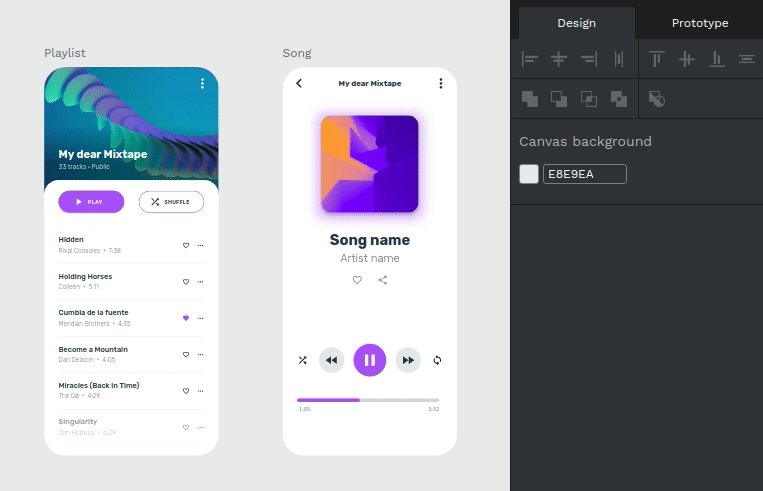
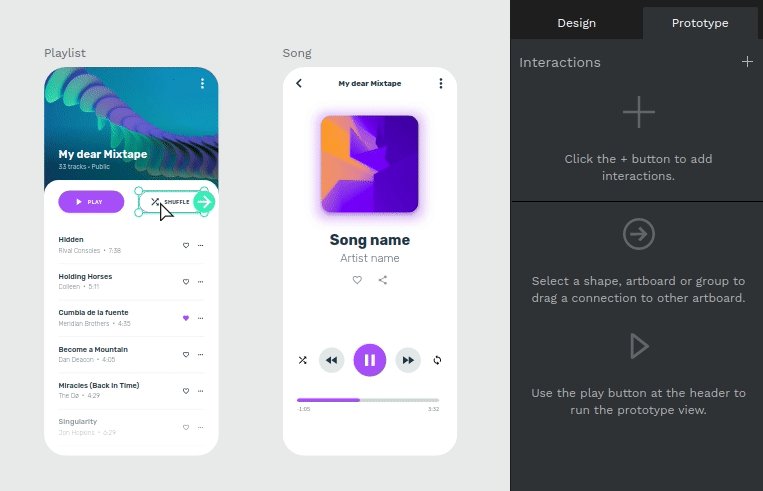
原型设计
你可以通过连接画板来建立互动性原型。这些原型可以帮助你了解用户将如何使用你的产品。
-
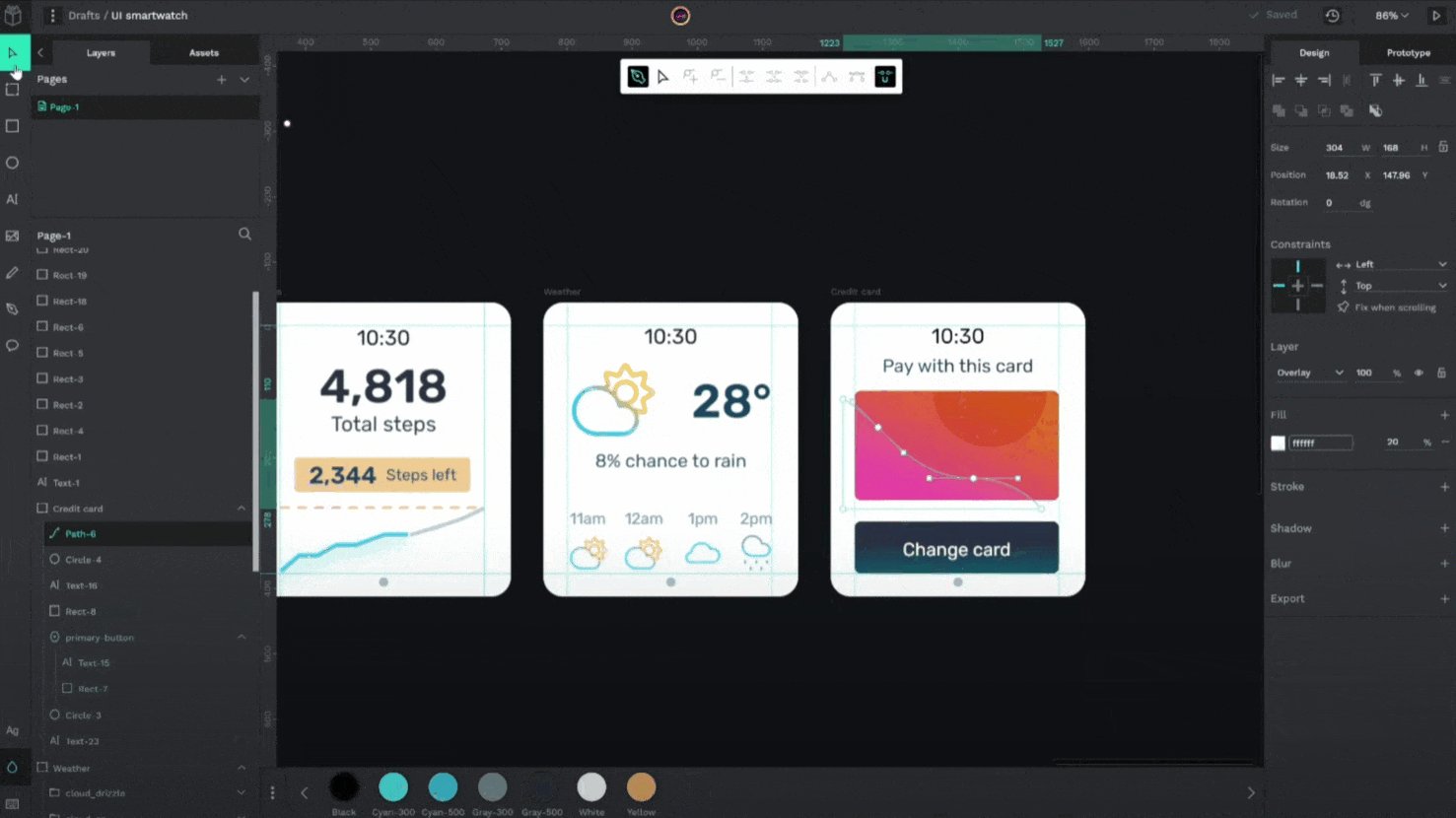
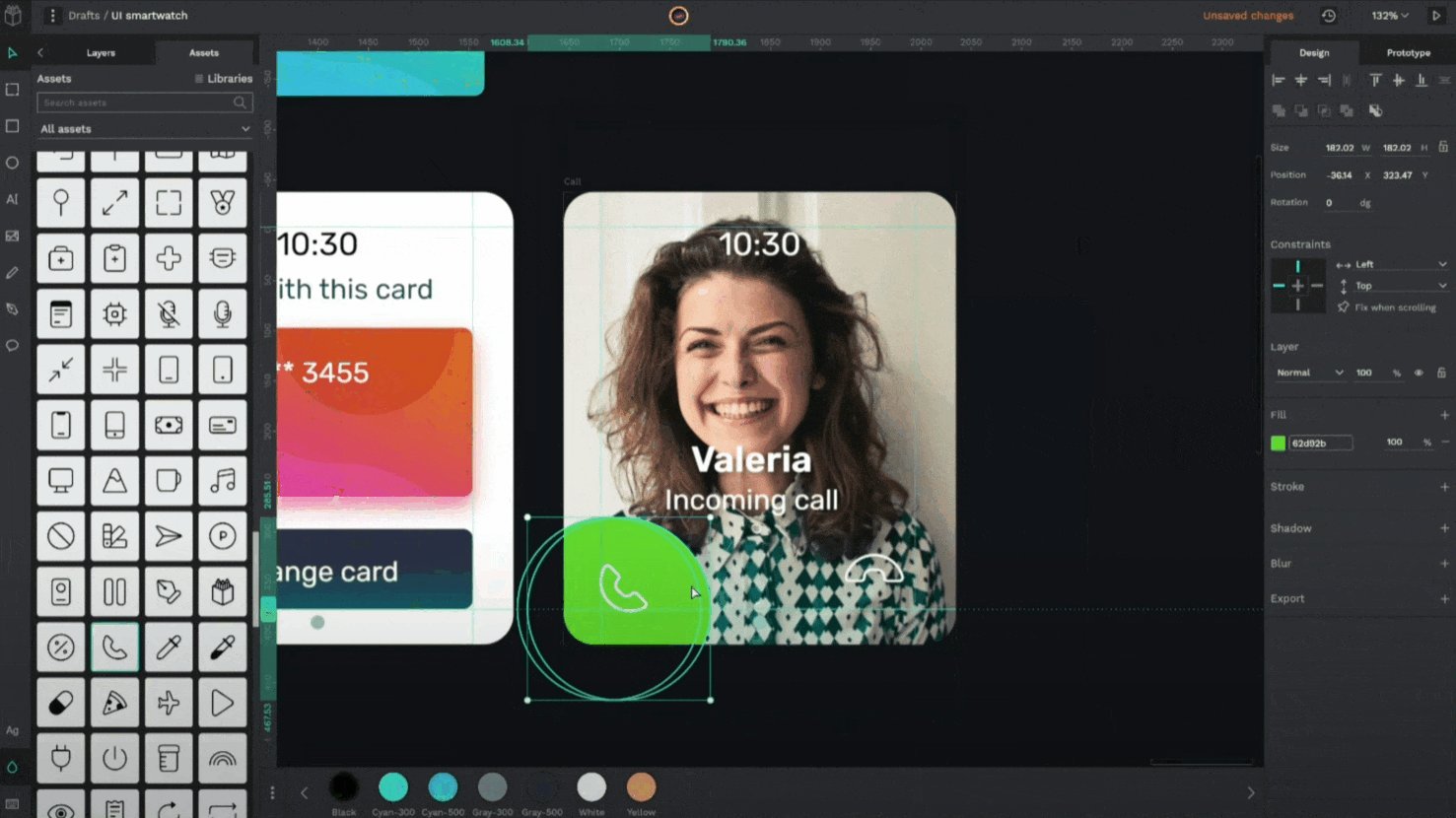
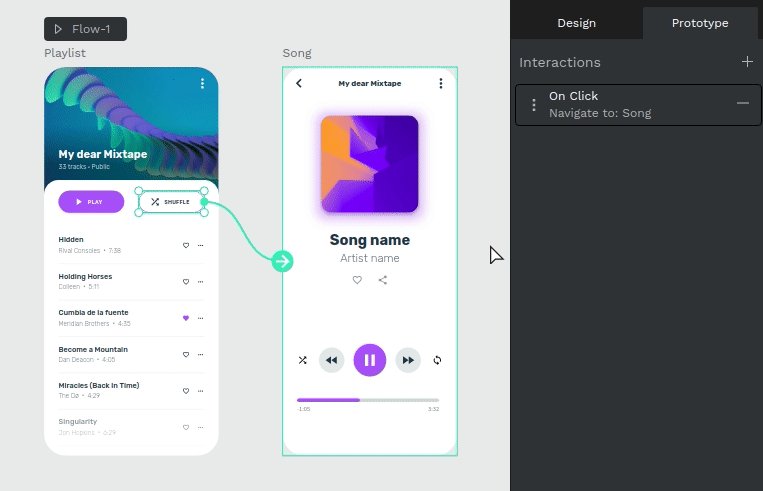
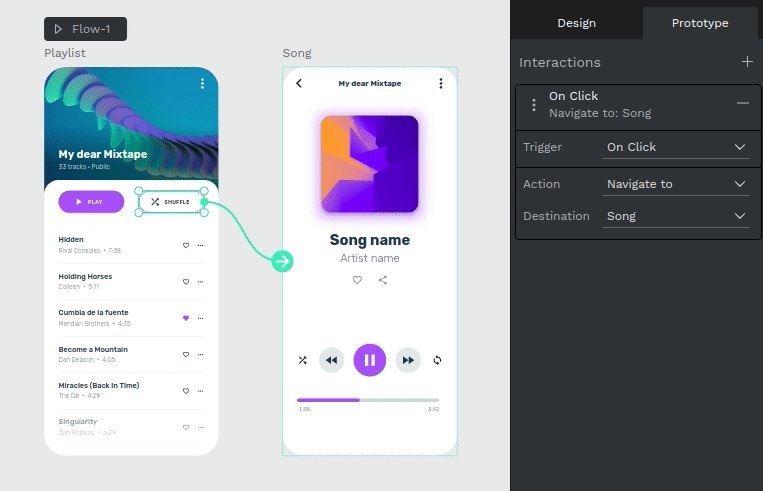
**连接画板:**首先,打开一个至少有两个画板的档案。然后,点开原型模式选择一个对象(可以是形状/画板/对象组)作为互动的触发器。从选定的对象拖动鼠标至目标画板以创建关联。这将自动创建一个流程起点。你可以通过点击原型卷标上的播放按钮来测试你原型的运行。
-
**固定物件:**选择一个对象并打开右边的设计侧栏。在限制条件部分里,选择 “滑动时固定”。当你在视图模式下滑动屏幕时,对象将被固定在原处。

- 评论
你可以使用评论来与团队成员沟通并给予意见。
-
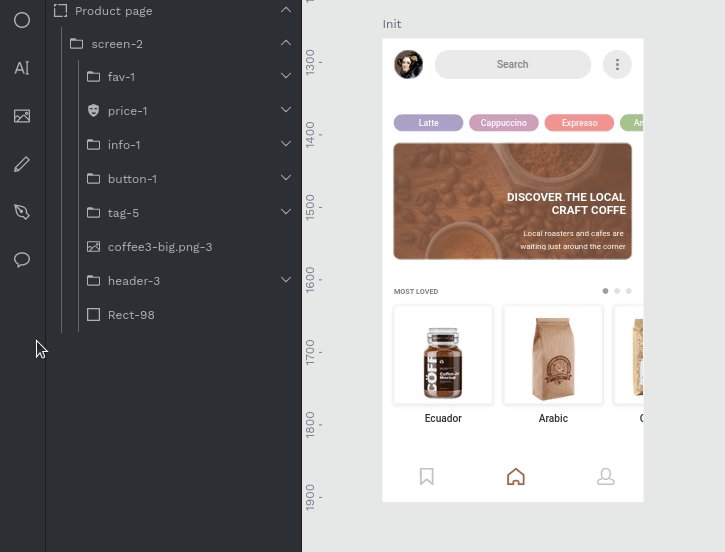
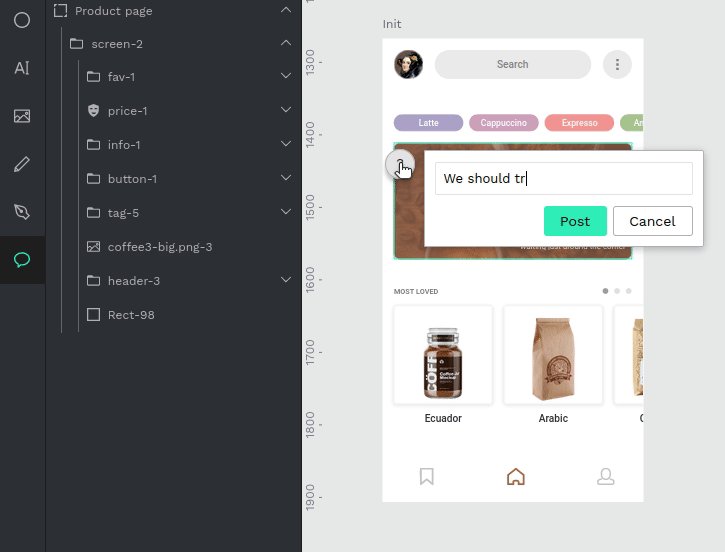
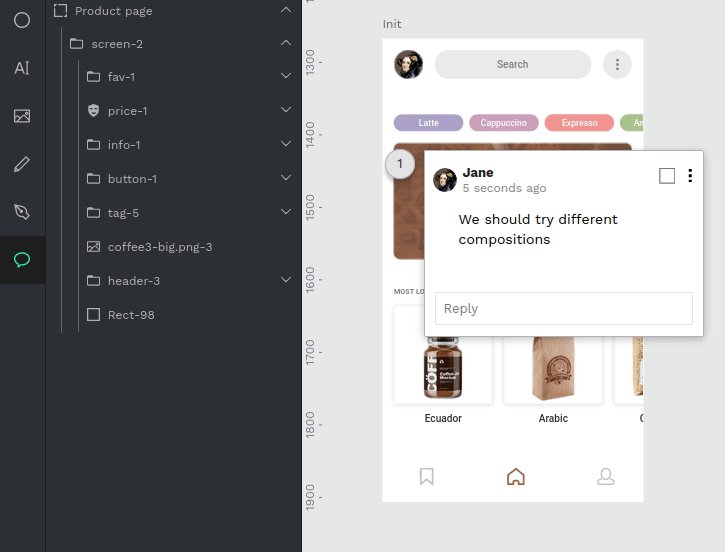
**添加评论:**先点击工作区工具栏上的评论图标(图中圈起来的)。然后,选择你想留下评论的地方。在你写完评论后,选择 “发布” 便能留下评论。
-
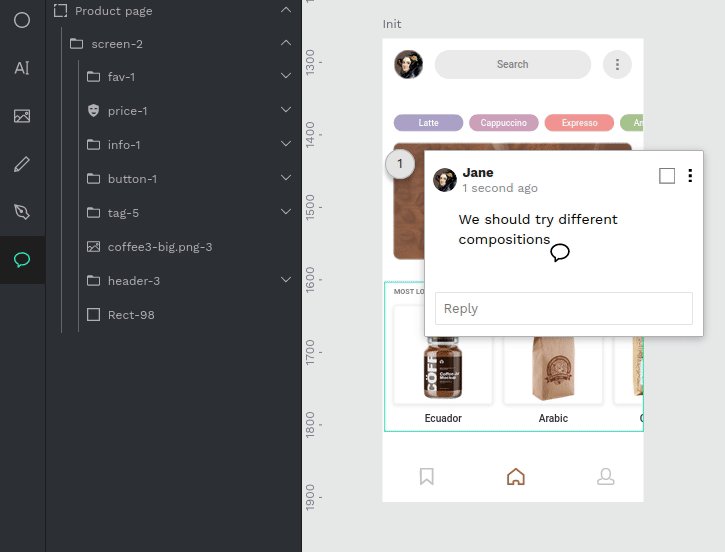
**回复评论:**点击某个评论(显示为含数字的圆圈),然后在弹出的评论窗口底部的文本框中写下你的回复。
-
**将评论线程标示为已读:**点击评论弹出式窗口的右上方的复选框,评论便会从你的未读评论通知中消失。

信息
截至发稿概况如下:
-
软件协议:MPL 2.0
-
编程语言:
| 语言 | 占比 |
|---|---|
| Clojure | 71.7% |
| JavaScript | 19.9% |
| SCSS | 6.4% |
| HTML | 0.9%% |
| Shell | 0.4% |
| Java | 0.3% |
| Other | 0.4% |
- 收藏数量:27.9K
Penpot 不仅是一个设计工具,更是一个旨在促进团队间高效协作、提升设计与开发流程整合度的综合性平台。鉴于设计工作跨平台操作的普遍性,优化跨平台兼容性,确保在不同操作系统、浏览器乃至移动设备上均能展现出一致且优质的用户体验,是另一个重要课题。这不仅需要对现有技术栈进行细致的调整与测试,还涉及到对新兴技术标准的跟踪与采纳,确保PenPot能够与时俱进,适应多元化的工作环境。
热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








