前言:众所周知,在js的使用主要解决的就是动态效果,滚动字体的使用可以更好的帮助你了解和认识js。接下来我将会详细介绍一下javascript,帮助你更好地理解它。并且学会如何的使用它。接而下来开始展示

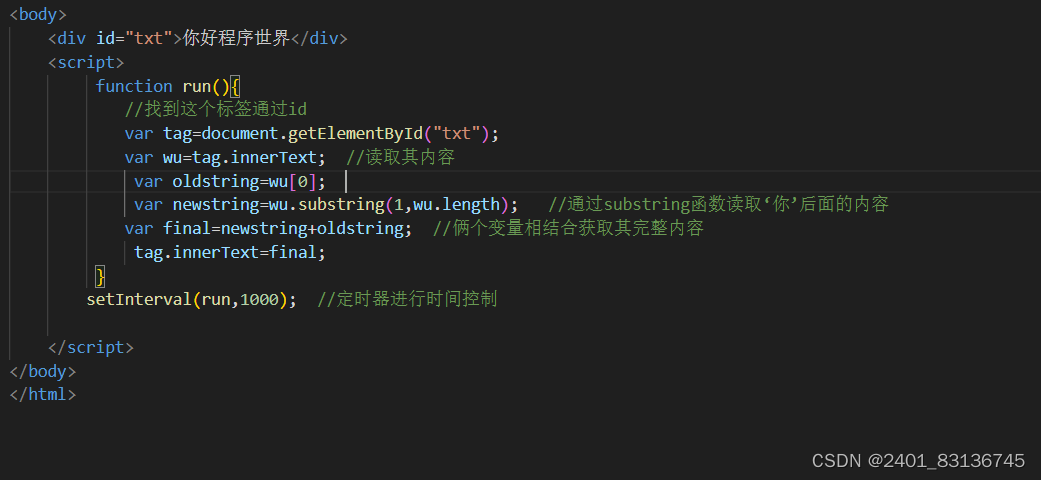
首先写一个《div》标签当然标签页可以转化为《span》标签或者其他的各类标签重要的时id下面主要是通过id来实现下列操作的,通过id起命来找到这个标签,
以上面此图为例,通过"document.getelementbyid"找到div这个标签,再通过innertext获取其值,用substring函数截取“你”后面的内容,用函数来启动这串代码,最后用定时器来进行自动播放的处理。 注意var是js中变量的声明。






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








