第一步:进入阿里云下组件.DataV.GeoAtlas地理小工具系列DataV.GeoAtlas地理小工具系列DataV.GeoAtlas地理小工具系列,找到中国省份地图的路径
如图:

复制路径并在浏览器打开生成json文件,下载后拖进所写项目中
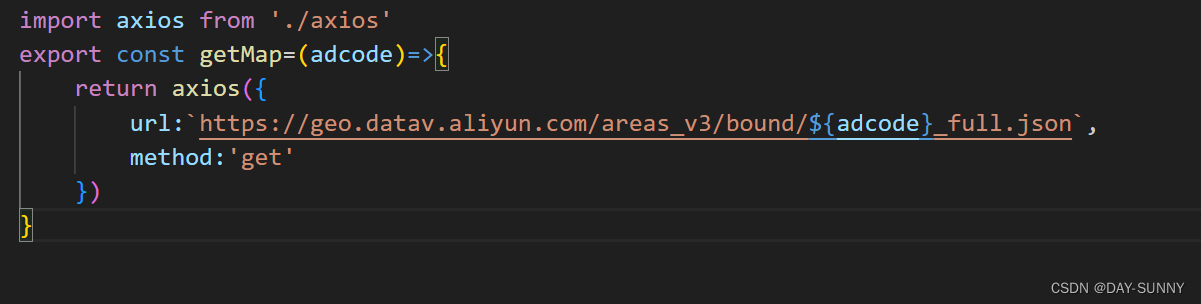
第二步:二次封装axios 自定义api接口,用get方法获取地图数据
如图:
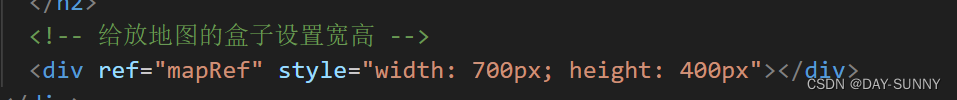
第三步 在页面中定义一个放地图的div 并设置标签变量
如图:
第四步 引入echarts图表(引入钱请先下载哦)
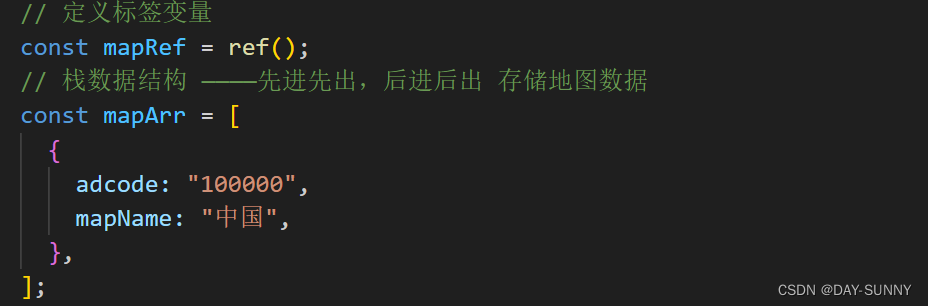
第五步定义一个栈数据结构(先进先出,后进后出)

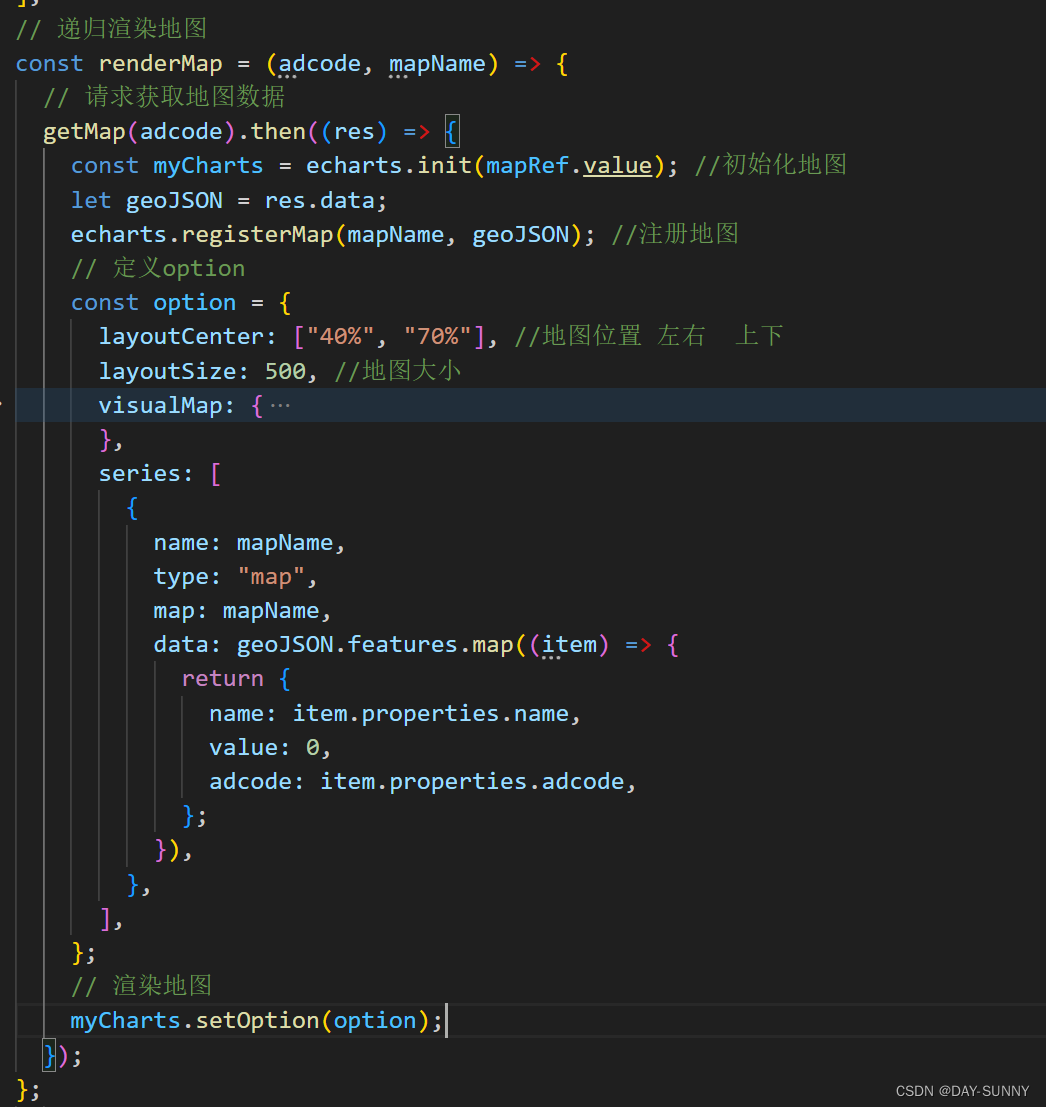
第六步渲染地图


第七步挂载阶段获取渲染数据

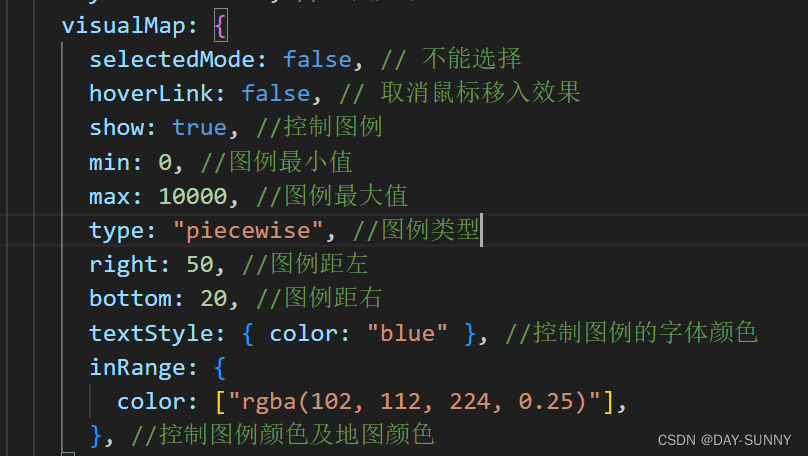
补充:可以设置地图及图例相关样式(第六步合上的那块)

最后来看一下整体效果吧:





















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








