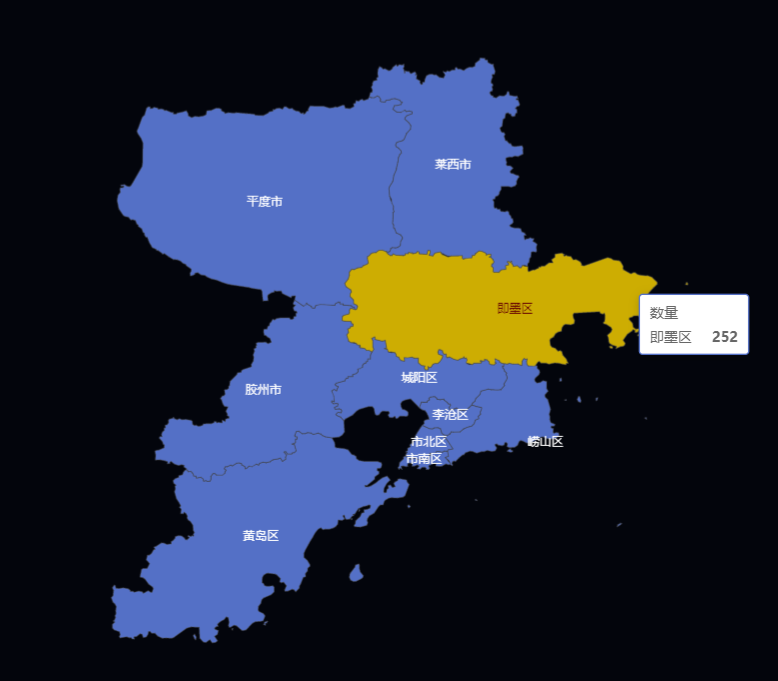
1.最终效果预览

点击青岛市跳到二级图层

2.地图初始化
mounted() {
this.getData()
},
methods: {
getData() {
let temArr = require.context('@/assets/map', false, /.json$/).keys()
let arr = []
temArr.forEach((el) => {
el = el.match(/\/(\S*)\./)[1]
arr.push({ name: el, value: randomExtend(100, 300) })
})
//修改版抛弃arr参数,实际在buildMap方法中未用到
this.buildMap(arr, '山东省')
},
async buildMap(mapDataArr, mapAreaName) {
let dataArr = []
let newMapJson = await this.getMapJson(mapAreaName)
newMapJson.features.forEach((el) => {
dataArr.push({
name: el.properties.n








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










