小程序的基本目录结构
在pages目录中有index和logs两个字目录,每个子目录中保存着一个页面的相关文件。一个页面通常包含4个不同扩展名(.wxml、.wxss、.js和.json)的文件,分别表示页面结构文件、式样文件、逻辑文件和配置文件。

一、主体文件:由3个文件组成,并且它们的名称是固定的。
1、app.js:小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript文件。该文件在项目中不可缺少。
2、app.json:小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。
3、app.wxss:小程序主样式表文件,类似HTML的.css文件。在主样式表文件中设置
的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
二、页面文件:小程序通常是由多个页面组成,每个页面包含4个文件,同一个文件的这4个文件必须具有相同的路径和文件名。
1、.js:页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
2、.json:页面配置文件,该文件在页面中不可缺少。
3、.wxml:页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
4、.wxss:页面样式表文件用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用 app.wxss 中指定的样式规则。该文件在页面中不可缺少。
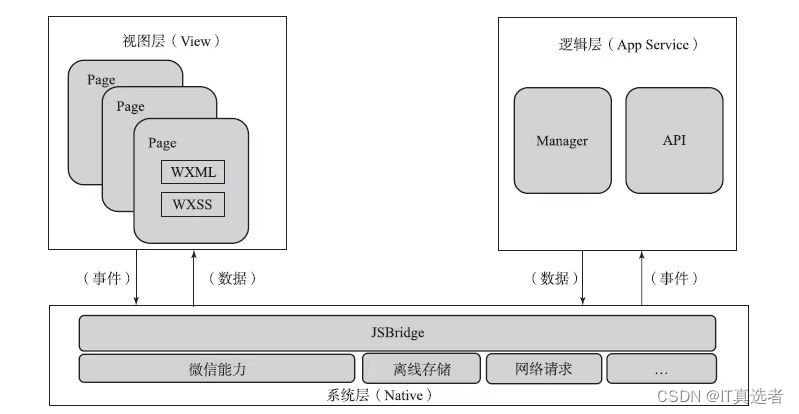
小程序开发框架
小程序MINA框架系统划分为视图层和逻辑层

一、视图层:
MINA框架的视图层由WXML与WXSS 编写,由组件来进行展示。对于微信小程序面言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构; wxss文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。
二、逻辑层:
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用JavaScript编写的。在JavaSeript的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用城,并提供模块化能力。
逻辑层就是通过各个页面的.js脚本文件来实现的。由于小程序并非运行在浏览器中所以JavaScript在Web中的一些功能在小程序中无法使用,如document、window等。
开发者开发编写的所有代码最终会被打包成独立的JavaScript文件、并在小程序启动的时候运行,直到小程序被销毁。
配置文件
一、全局配置文件:
全局配置项:

1、pages配置项:
{
"pages": [
"pages/a/a",
"pages/logs/logs"
]
}2、window配置项:

"window": {
"navigationBarTitleText": "微信小程序",
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"backgroundColor": "#ccc",
"backgroundTextStyle": "light"
}
3、tabBar配置项:

tabBar中list选项:

"tabBar": {
"list": [
{
"pagePath": "pages/a/a",
"text": "首页",
"iconPath": "images/hcr1.jpg",
"selectedIconPath": "images/微信图片_20230914141227.jpg"
},
{
"pagePath":"pages/logs/logs",
"text":"新闻",
"iconPath": "images/hcr1.jpg",
"selectedIconPath": "images/微信图片_20230914141227.jpg"
}
]
}逻辑层文件
一、项目逻辑文件:

App({
onLaunch(){
console.log("小程序初始化");
},
onShow(){
console.log("小程序启动");
},
onHide(){
console.log("小程序隐藏");
}
})
二、页面逻辑文件:

设计初始数据:
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object No tation,IS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成ISON 的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
数据初始、数据绑定及运行效果如图:
a.js:
Page({
//页面的初始数据
data:{
name:'yzc',//字符串
age:30, //数字
birthday:[{year:1988},{month:11},{date:18}],//数组
object:{hobby:'computer'} , //对象
}
})
a.wxml:
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>运行结果:
























 3736
3736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








