一、微信小程序概述
1、认识微信小程序
微信小程序是一种由腾讯开发的应用程序软件,它可在微信内直接使用,无需下载和安装。小程序的设计理念是“用完即走,无需安装”,旨在为用户提供轻量级的移动应用体验。
通过微信平台提供的接口和工具,开发者可以创建不同类型的小程序,覆盖多个领域,如购物、社交、娱乐等。小程序的功能包括分享页、线下扫码、挂起状态、消息通知、实时音视频录制播放、硬件连接、小游戏、公众号关联、搜索查找以及识别二维码等。
微信小程序的特点主要有以下几个方面:
小而轻:不占用太多空间,不浪费用户时间,很适合在碎片化时间内使用。
制作简单:开发者可以直接使用模板来快速生成小程序。
引流方便:小程序通常依托于大的流量平台,如微信、百度、抖音等,方便引流获客。
连接直达用户,便于客户复购:使用过的小程序会在微信内留下痕迹,便于用户再次找到并使用,从而提高商家的复购率。
此外,微信小程序在多个场景中都有广泛的应用,如餐厅点餐、购买电影票、火车上叫餐、旅行预订、快递查询、医疗挂号、景区导览、客运服务以及零售购物等。虽然小程序在某些功能上有所限制,例如没有集中入口、应用商店、订阅关系和推送消息的功能,但其在跨平台方面的优势使得开发者只需开发一版即可覆盖多个平台。
2、微信小程序开发流程
步骤如下:
(1)注册微信小程序账号:首先,你需要在微信公众平台注册一个微信小程序账号。确保选择的是小程序类型的账号,因为它与微信公众号和服务号是不同类型的账号。
(2)获取AppID:成功注册后,登录小程序账号,在“设置”->“开发设置”中找到并复制你的小程序的AppID。这个AppID是唯一的标识符,用于在后续的开发和发布过程中识别你的小程序。
(3)绑定开发者:如果你不是以管理员身份注册的账号,那么需要绑定一个开发者。在小程序后台,点击“用户身份”->“编辑”添加成员,管理员扫描二维码后,输入开发者的微信号并勾选相应的权限。
(4)下载并安装开发工具:访问微信小程序官方下载页面,根据你的电脑系统下载并安装微信小程序开发者工具。
(5)创建小程序项目:打开开发者工具,使用开发者或管理员的账号扫码登录。选择创建新项目,填入之前获取的AppID,设置项目的名称和代码存储的目录,然后点击“新建项目”。
(6)设计小程序界面和编写代码:使用小程序开发者工具进行界面设计,包括页面布局和元素样式。使用JavaScript语言编写小程序的逻辑代码和页面交互代码。
(7)调试和测试:在开发者工具中进行代码的调试和测试,确保小程序的功能和性能正常。
(8)提交审核:完成开发后,在开发者工具中将小程序代码提交到微信审核平台进行审核。审核通过后,你将获得发布小程序的权限。
(9)发布小程序:审核通过后,你可以在小程序管理后台进行小程序的发布。发布成功后,用户即可在微信中使用你的小程序。
请注意,这只是一个基本的开发流程概述,具体的开发步骤可能会因小程序的复杂性和特定需求而有所不同。在开发过程中,你可能还需要考虑数据存储、用户权限管理、支付接口集成等更多细节。
3、微信小程序开发者工具界面介绍功能
微信小程序开发者工具界面是一个集成了多种功能和工具的综合性开发环境,专为小程序开发者设计。这个界面为开发者提供了一个高效、直观的工作平台,使小程序的开发、调试和发布过程更加便捷。以下是关于微信小程序开发者工具界面的主要功能介绍:
菜单栏:
菜单栏位于开发者工具的顶部,包含了多个重要的功能选项。其中,“项目”选项用于新建、打开或关闭小程序项目;“文件”选项用于新建、保存、关闭或查找文件;“编辑”选项则提供了一系列的文本编辑功能,如复制、粘贴、查找和替换等。此外,还有“工具”、“界面”、“设置”等选项,分别用于访问辅助工具、控制界面显示和进行全局设置。
工具栏:
工具栏位于开发者工具的左侧,提供了一系列快捷按钮,方便开发者快速访问常用功能。这些按钮包括“个人中心”、“模拟器”、“编辑器”和“调试器”等。例如,通过点击“模拟器”按钮,可以快速切换显示或隐藏模拟器面板,以便在模拟器中预览小程序的效果。
模拟器:
模拟器是开发者工具中的一个重要组件,用于模拟微信客户端的运行环境。开发者可以在模拟器中实时查看小程序的界面效果,并进行交互测试。模拟器支持多种设备类型和屏幕尺寸的模拟,帮助开发者确保小程序在不同设备上的兼容性。
编辑器:
编辑器是开发者编写和修改小程序代码的主要区域。它支持多种编程语言的语法高亮和代码提示功能,帮助开发者更加高效地编写代码。此外,编辑器还提供了代码格式化、自动补全和快速导航等功能,进一步提升开发体验。
调试器:
调试器用于调试小程序的代码。它可以帮助开发者定位和解决代码中的错误和异常。调试器支持断点设置、变量查看、调用栈跟踪等功能,使开发者能够深入了解程序的执行流程和数据状态。
除了以上主要组件外,开发者工具界面还包含了其他一些辅助功能,如“云开发”能力支持,使得开发者可以在不搭建服务器的情况下,使用云端能力进行小程序开发。此外,开发者工具还支持快捷键操作,如Ctrl+S保存代码并自动编译运行等,进一步提高了开发效率。
总之,微信小程序开发者工具界面功能丰富、布局合理,为开发者提供了一个高效、便捷的开发环境。无论是初学者还是经验丰富的开发者,都能通过这个界面轻松地进行小程序的开发和调试工作。
二、微信小程序开发基础

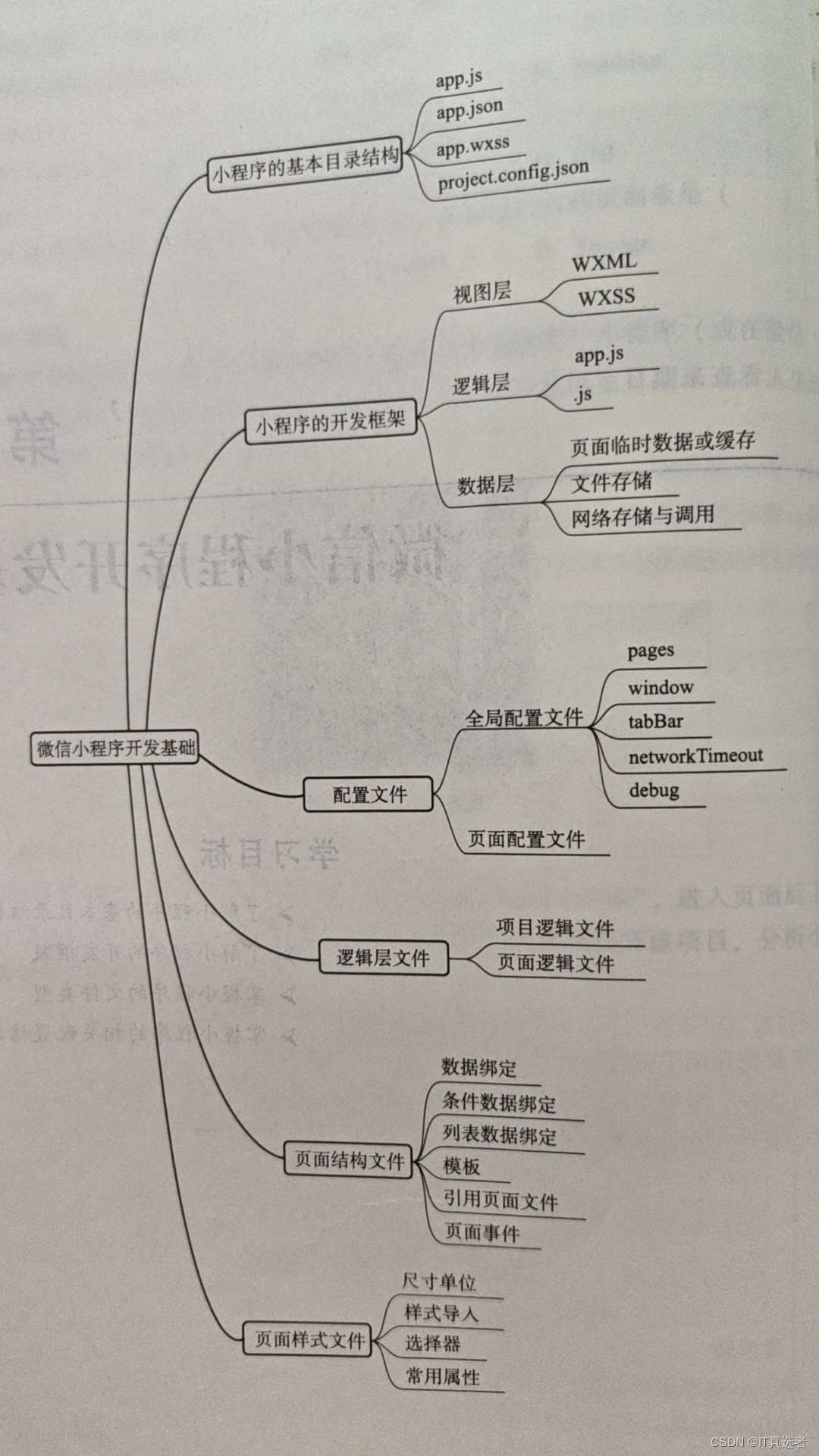
1、小程序的基本目录结构
在微信小程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件(app.js、ap.json、app.wxss和project.config.json)。
(1)主体文件
微信小程序的主体部分是由三个文件组成,这三个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。
app.js 小程序逻辑文件,主要用来注册小程序全局案例。
app.json 小程序公共设置文件,配置小程序全局设置。
app.wxss 小程序主样式表文件,类似HTML的.css文件。
(2)页面文件
小程序通常是由多个页面组成的,每个页面包含四个文件,同一页面的这四个文件必须具有相同的路径与文件名。
.js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
.wxml文件 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。
.json文件 页面配置文件。
2、小程序的开发框架
微信团队为小程序的开发提供了MINA框架.MINA框架通过微信客户端提供文件系统网络通信任务管理数据安全等基础功能。
(1) 视图层(View)
由框架设计的标签语言WXML(Weixin Markup Language)和用于描述WXML组件样式的WXSS(WeiXin Style Sheets)组成,他们的关系就像HTML和CSS的关系。
(2) 逻辑层(App Service)
逻辑层是采用 JavaScript编写的.在JavaScript的基础上,微信团队做了适当修改,以便提高开发小程序的效率.
(3) 数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1)页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()函数的参数接收了一个对象,以(key,value)的形式表示将key在this.data中对应的值改变成value。
2)文件存储(本地存储)
wx.getStorage 获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3)网络存储与调用
上传或下载文件API接口,如下:
wx.request 发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile 下载文件。
调用URL的API接口,如下:
wx.navigateTo 新窗口打开网页。
wx.redirectTo 原窗口打开网页。
3、创建小程序页面
在项目主目录下新建一个pages文件。在pages目录下新建一个index目录,并在index目录下新建“.js、.json、.wxss、.wxml”。
4、配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)
(1) 全局配置文件
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。
(2) 页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容.
5、 逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件.
(1)项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
(2) 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。
6、 页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。
(1) 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。
1.简单绑定
简单绑定是指用大括号({{}})将变量包起来,在页面中直接作为字符串输出使用。简单绑定可以作用于内容、组件属性、控制属性等的输出。
2.运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript运算规则
(2) 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if 条件数据绑定
2. block wx:if 条件数据绑定
(3)列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1. wx:for
2. block wx:for
(4) 模板
在小程序中,如果要经常使用几个组件的组合,通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
1.定义模板
模板代码由wxml组成,因此其定义也是在wxml文件中。
2.调用模板
模板定义后,就可以进行调用了。
(5) 引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引诱其他页面文件,即 imput方式和include方式
(6) 页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数 在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind或catch开头,再加上事件类型,如 bindtap、catchlongtaPo其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在s中定义的处理该事件的函数名称,如click。
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件 冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件 非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
(7) 页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位px(respnesive pixel)。WXSS规定屏幕宽度为750rpx,在系统数据绑定过程中Ppx会按比例转化为px。
2.样式导入
为了便于管理WXSS文件,我们可以将样式存放在不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导入即可。
3.选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、::befor、::afert等。
4.WXSS常用属性
WXSS文件与CSS文件由大部分属性名及属性值相同。
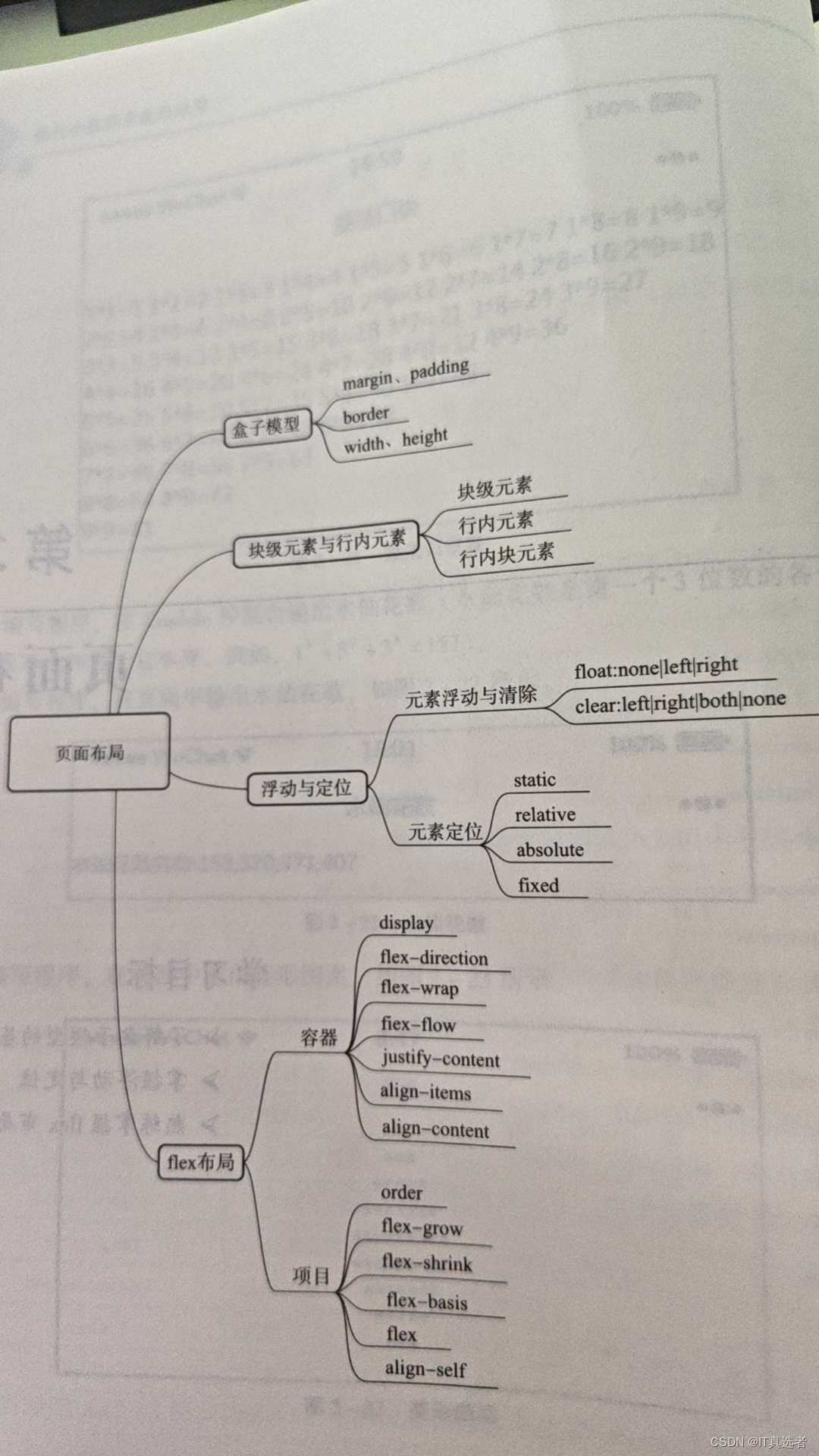
三、页面布局

1、 盒子模型
一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边框(margin)4个部分组成,对padding、border和margin可以进一步细化为上、下、左、右4个部分:
width和height 内容的宽度和高度。
padding-top、padding-right、padding-bottom和padding-left 上内边距、右内边距、底内边距和左内边距。
border-top、border-right、border-bottom和border-left 上边框、右边框、底边框和左边框。
margin-top、margin-right、margin-right、margin-bottom和margin-left 上外边距、右外边距、底外边距和左外边距
2、块级元素与行内元素
元素按显示方式分为块级元素、行内元素行内块元素,它们的显示方式由display属性控制。
(1) 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的会计==块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
1.一个块级元素占一行。
2.块级元素的默认高度由内容决定,除非自定义高度。
3.块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
4.块级元素的宽度、高度。外边距及内边距都可以自定义设置。
5.块级元素可以容纳块级元素和行内元素。
(2)行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
1.行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
2.行内元素不能放置块级元素,只能容纳文本或其他行内元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
(3)行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
3、 浮动与定位
(1)元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}
其中,
none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动。
由于浮动元素不再占用原文档流的位置,因此它会对页面中的其他元素排列造成影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}
其中:
left——清除左浮动的影响。
right——清除右浮动的影响。
both——同时清除左右两侧浮动的影响。
none——不清除浮动。
(2)元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过。position属性可以实现对页面元素的精确定位。
static——默认值
relative——相对定位
absolute——绝对定位
fixed——固定定位
4、flex布局
flex布局是万维网联盟(Woorld Wide Web ConsortiumW3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex是 flexible box 的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross start。
设置display属性可以将一个元素指定为flex布局,设置 Hlex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
(1)容器属性
1.display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex|inline-flex;}
其中:
flex——块级flex布局,该元素变为弹性盒子;
inline-flex——行内flex布局,行内容器符合行内元素的特征,同时在容器内又复合flex布局规范。
设置了flex布局之后,子元素的float、clear和vertical-align属性将失效。
2.flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}
其中:
row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse——主轴为水平方向,起点在右端;
column——主轴为垂直方向,起点在顶端;
column-reverse——主轴为垂直方向,起点在底端。
4.flex-flow
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}
示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行
5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center\center|space-between|space-around;}
其中:
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start——左对齐,默认值;
flex-end——右对齐;
center——居中;
space-between——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
6.align-items
align-items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
其中:
align-items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
7.align-content
align-content用来定义项目有多跟轴线(出现换行后)在交叉轴上的对齐方式,如果只有一跟轴线,该属性不起作用。语法格式如下:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch}
其中:
space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同。
(2) 项目属性
容器内项目支持六个属性:
1.order:定义项目的排列顺序
2.flex-grow:定义项目的放大比例(当有多余空间时)
3.flex-shrink:定义项目的缩小比例(当空间不足时)
4.flex-basis:定义在分配多余空间之前,项目占据的主轴空间
5.flex:flex-grow、flex-shrink、flex-basis的简写
6.align-self:用来设置单独的伸缩项目在交叉轴上的对齐方式
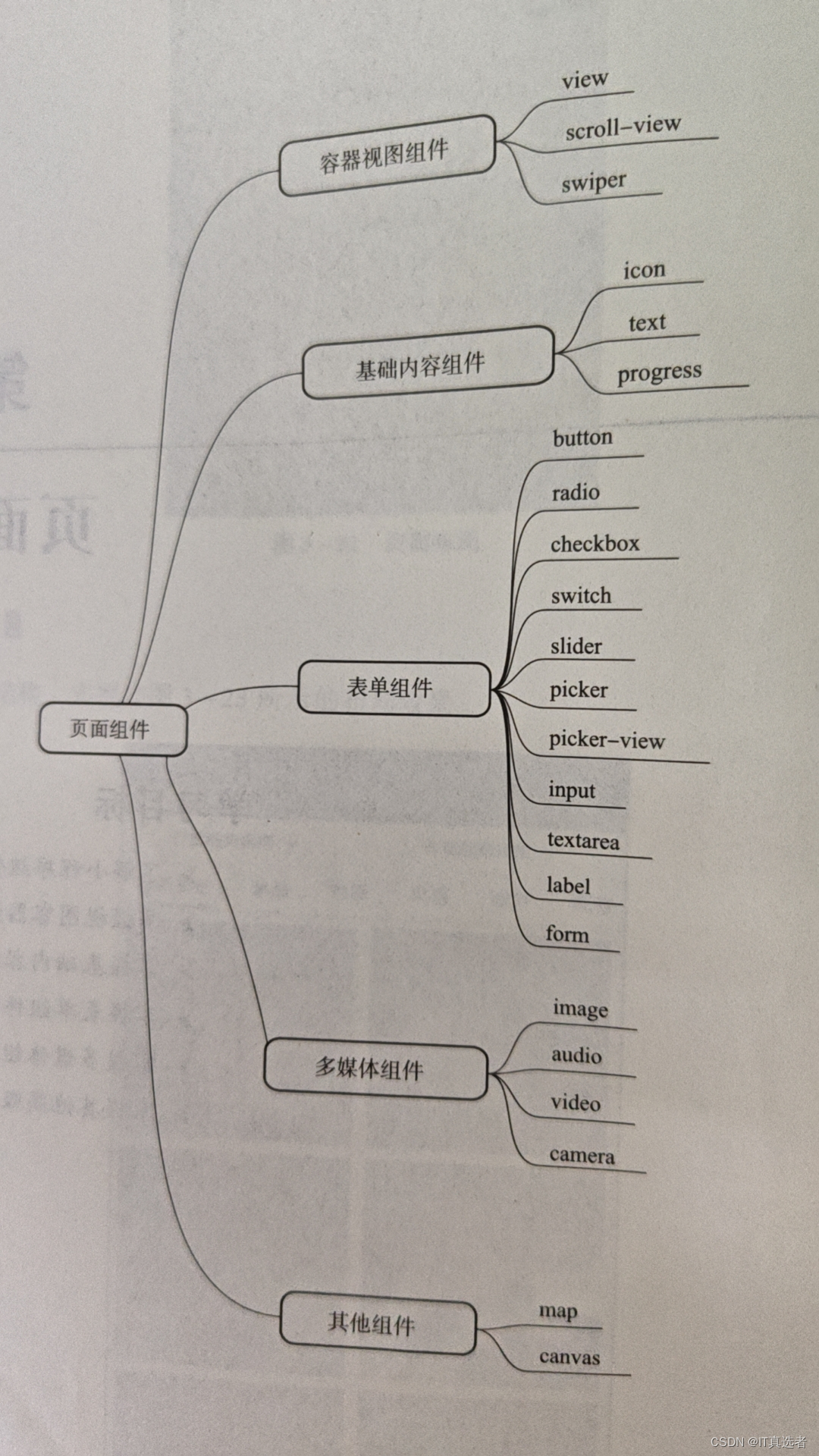
四、 页面组件

1、组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等八类(30多个)基础组件。
每个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但他们也有一些公用的属性,如id、class、style、hidden、data-*、bind*/catch*等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应WXSS中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget方式来获取自定义属性的值。
bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数。
2、容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
(1) view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。
(2)scroll-view
通过设置scroll-view的组件的相关属性可以实现滚动视图的功能。
(3) swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以被放置任何组件,默认宽高自动设置为100%。
3、基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
(1) icon
icon组件即图标组件,通常用于表示一种状态;如success、info、warn、waiting、cancel等。
(2) text
text组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符“/”,属于行内元素。
(3)progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素。
4、 表单组件
表单组件主要是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户间的沟通。表单组件不仅可以放置在<from/>标签中使用,还可以作为单独组件和其他组件混合使用。
(1) button
button组件用来实现用户之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有三种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。当<button>被<from/>包裹时,可以通过设置form-type属性来触发表单对应的事件。
(2) radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)组成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
(3) checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<ccheckbox/>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。
(4)switch
switch组件的作用类似于开关选择器。
(5) slider
slider组件为滑动选择器,可以通过滑动来设置相应的值。
(6) picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
(7) picker-view
pick-view组件为嵌入页面的滚动选择器。相对于picker组件,pick-view组件的列的个数和列的内容由用户通过<pick-view-column/>自定义设置。
(8) input
input组件为输入框,用户可以输入相应的信息。
(9) textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。
(10) label
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。label目前可绑定的控件:<button/><checkbox/><radio/><switch/>。
(11) form
from组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<from/>表单中formType为submit的<button/>组件时,会将表单组件中的value值进行提交。
5、 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件、使用这些组件,可以让页面更加具有吸引力。
(1) image
image为图像组件,与HTML中的<img/>类似,系统默认image组件的宽度为300px、高度为2250px。
image组件中的mode属性有13种模式,其中缩放有四种,裁剪有九种。
缩放模式
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix 宽度不变,高度自动变化,保持原图高度不变。
裁剪模式
top 不缩放图片,只显示图片的顶部区域。
button 不缩放图片,只显示图片的底部区域。
center 不缩放图片,只显示图片的中间区域。
left 不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。
top_right 不缩放图片,只显示图片的右上边区域。
buttom_left 不缩放图片,只显示图片的左下边区域。
buttom_right 不缩放图片,只显示图片的右下边区域。
(2) audio
audio组件用来实现音乐播放、暂停等。
(3) video
video组件用来实现视频的播放、暂停等,视频的默认宽度为300px,高度为225px。
(4) camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。
6、其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用。
(1)map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等功能,不能在croll-view、swiper、picker-view、picker-view、movable-view组件中使用。map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等。
(2) canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。
实现绘图需要3部:
(1)创建一个canvas绘图上下文。
var context =wx.createCanvasContext('myCanvas')
(2)使用canvas绘图上下文进行绘图描述。
context.setFillStyle('green') //设置绘图上下文的填充色为绿色
context.fillRect(10.10.200.100) //方法画一个矩形,填充为设置的绿色
(3)画图
context.draw()
五、极速应用

1、即速应用概述
(1)即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发功能的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计在微信小程序正式发布的一年内,在极速应用上打包代码并成功上线的微信小程序已超过五万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛易上手
使用即速应用来开发微信小程序的过程非常简单,无需储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(www.jisuapp.cn),进入制作页面,从众多行业模板中选择一个合适的面板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后等待审核通过即可。
2.行业模板多样,种类齐全 。
目前,即速应用已经上线60多个小程序行业模板,涉及餐饮、婚庆、旅游、运动、美容、房地产等多个行业。这些小程序行业模板可以有效的帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。目前,即速应用有四个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要范围主要包括以下类型:
(1)咨询类:新闻,媒体。
(2)电商类:网购(服装、电器、读书、母婴......)。
(3)外卖类:餐饮及销售。
(4)到店类:餐饮及酒吧。
(5)预约类:酒店、KTV、家教、家政,其他服务行业。
(2) 即速应用界面介绍
极速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区和属性面板。
1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史”选项用来恢复前向操作,“预览”选项用在pc端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序上线设置
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组,以及对某一页面进行改名收藏复制删除操作。“组件库”有9个基础组件,7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系。“数据”选项用来进行叶面数据管理,“模板”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡,“组件”选项卡用来设置组件内容点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置
2、即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件、18个高级组件和2个其他组件。
(1) 布局组件
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类。
1.双栏组件
双栏组件用来布局整体,它可以把一个区域分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,可以在其中一个栏里嵌入一个双栏从而将整体分成三部分。
2.面板组件
面板组件相当于一个大画板,这种方法用户可以将很多基本(甚至高级)的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理。
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。不敢出用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任何相关容器组件,用于不规则布局。
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面有写手机应用APP的名称或logo,以及返回键等。
5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。
6.分割线组件
底部导航组件分割线组件被放置于任意组件之间,用于实现分割。
7.动态分类组件
动态分类组件既适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。
(2)基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片、列表、图文集和视频。
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。
2.组件
图片组件用于在页面中展示图片。
3.按钮组件
按钮组件用于在页面中设置按钮。
4.标题组件
标题组件用于在页面中设置标题。
5.轮播组件
轮播组件用于实现图片的轮播展示。
单击“添加轮播分组”按钮进入后台管理,然后点击“轮播管理”→→“新建分组”选项可以创建轮播分组。分别填写“分组名称”和“分组描述”,单击“确定”按钮进入轮播管理界面。
6.分类组件
分类组件可以设置不同内容展示在不同类别中,还可以添加、删除分类的个数及进行相应的设置。
7.图片列表组件
图片列表组件可以将图片以列表的形式展示,还可以设置图片的名称、标题和点击事件。
8.图文集组件
图文及组件用于展示图片、标题和简介。
9.视频组件
视频组件用于展示视频。
(3) 高级组件
高级组件通常需要后台数据,通过设置后台数据来实现数据后台化,让小程序的数据随时更新,及时修改。下面介绍几种常用的组件。
1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器,通过添加基础组件来展示对应的后台数据。
要使用动态列表组件,必须在后台进行数据管理,单击“管理对象”按钮,进入管理后台。
单击“新增数据对象按钮”,进入“数据对象列表”页面。
单击“添加字段"按钮,添加相应字段。
单击"保存"按钮并返回,进入"对象管理"页面。
单击“数据管理”按钮,进入“数据管理”页面。
单击“添加数据”按钮新建数据,进入“添加数据”页面。
添加相应数据并保存,继续添加所需数据。
退回到编辑页面,为了方便布局,拖拽“自由面板”组件到动态列表中,然后拖拽一个图片和两个文本组件到自由面板组件。嗯在动态列表属性面板的绑定数据对象中选择数据对象,同时图片组件绑定数据对象样式字段,文本组件分别绑定数据对项的名称和价格字段。
2.个人中心组件
个人中心组件显示个人相关信息的组件,包括图像、昵称、我的订单、收货地址、购物车等。
3.动态表单组件
动态表单组件相当于HTML中的<from>标签,是一个容器组件,可以添加子表单组件和基本组件,用来收集用户提交的相关信息给后台数据对象。
在编辑页面添加相应的动态表单子组件。单击“管理对象”按钮,添加数据对象列表前端提交数据可以通过后台进行查看并统计。
4.评论组件
评论组件提供信息发布或回复信息的组件。
5.计数组件
技术组件可以用于点赞、统计浏览量等类似的计数功能。
6.地图组件
地图组件用于显示指定地址的地图,常用于显示定位及导航功能。
7.城市定位组件
城市定位组件通常与列表类组件搭配使用,常见搭配有动态列表和商品列表。例如,城市定位组件与商品列表搭配,可以实现通过城市定位来搜索出某具体位置信息下的商品列表。
8.悬浮窗组件
悬浮窗组件的固定搭配有客服我的订单购物车回到顶部悬浮窗组件通常出现在个人中心或商品列表页面。
(4)其他组件
其他组件包括音频组件和动态容器组件。
1.音频组件
音频组件用于播放音乐(每一个页面有一个音频组件即可)手动点击播放按钮后即可实现播放。音频文件可以选择音频库中的音乐,也可以上传本地音频进行更换。
2.动态容器组件
动态容器组件用于动态页面,及所在页面绑定的数据对象。动态容器组件可以添加多种组件——文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。其中文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据),若有技术组件,则会自动与动态容器失联。
3、 即速应用后台管理
即速应用后台提供了非常强大的后台管理理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图。
访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等,便于管理者更好地做好营销工作。
传播数据主要是用于提供新老访客的比例1,以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式。
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能。
4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据。
5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容。
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼活动、大转盘、砸金、刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析。
4、打包上传
极速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序。
(1)打包
进入极速应用后台管理,选择左边选项“分享设置”按钮,单击“微信小程序”选项。
选择“代码包下载”选项,单击“确定”按钮。
通过“微信公众平台→小程序→设置→开发设置”获取AppID和AppSecret,在"服务器配置"中填写相关信息,选择相应分类,单击“打包”按钮,即可成功打包。
单击“下载”按钮,即可下载该小程序代码包。
(2)上传
打开微信web开发者工具,新建项目,并填写相关内容。其中,项目目录为下载包解压后的目录。单击“确定”按钮,打开小程序代码,编译无误后,填写该项目的版本号,单击“上传”按钮即可实现该小程序代码上传.
上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息。
待审核通过后,即可在“微信”→“发现”→“小程序”中搜索到该小程序。
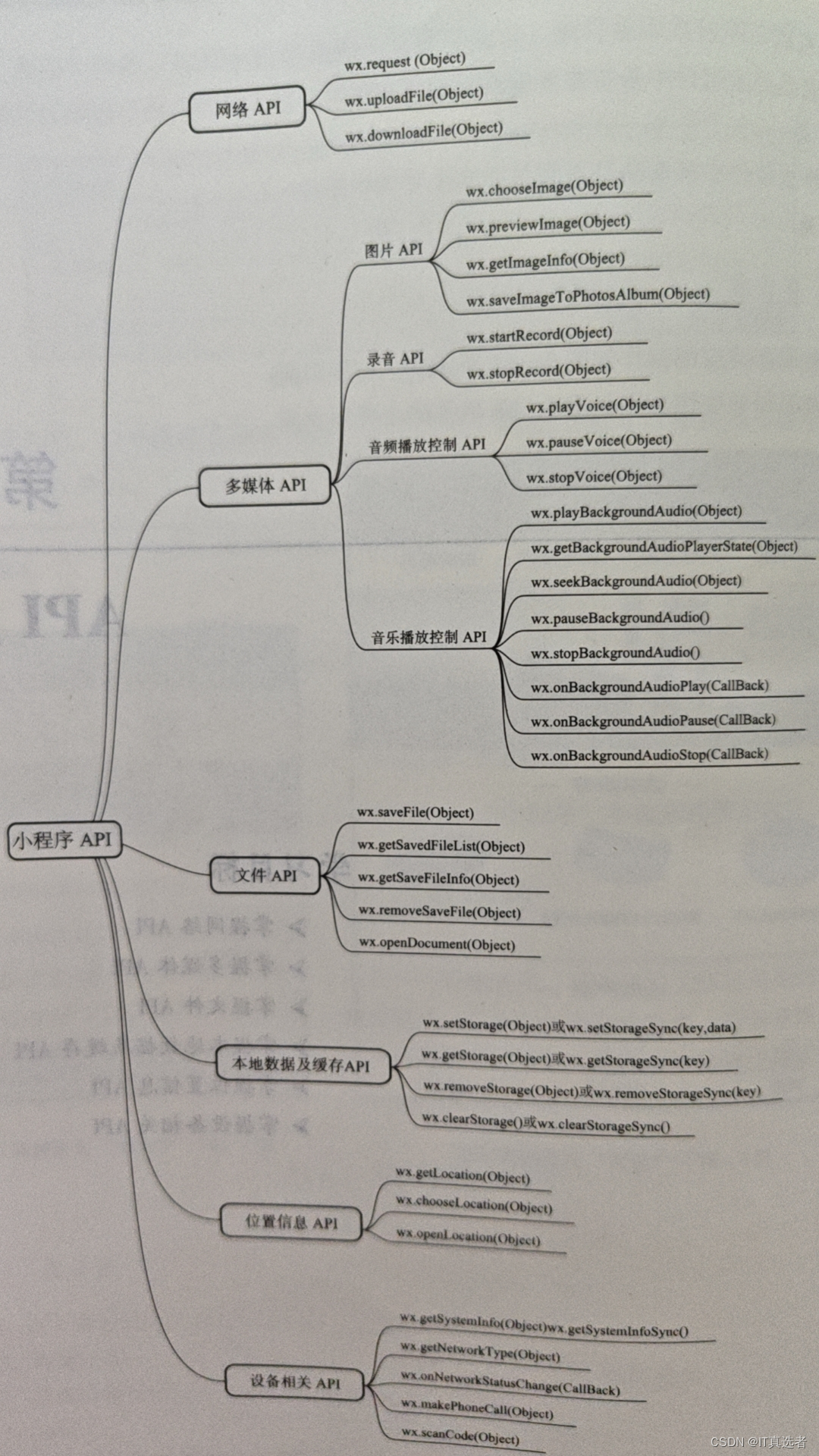
六、API应用

1、网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求小程序要有与后台交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。
wx.request(Object)接口 用于发起HTTPS请求。
wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
wx.downloadFile(Object)接口 用于下载文件资源到本地。
wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
wx.closeSocket(Object)接口 用于关闭WebSocket连接。
wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket关闭。
(1) 发起网络请求
wx.request(Object) 实现向服务器发送请求获取数据等各种网络交互操作,实现向服务器发送请求获取数据等各种网络交互操作,一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。
(2)上传文件
wx.uploadFile(Object) 用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求
2、多媒体API
多媒体API主要包括图片API、录音API、音乐播放控制API等,其目的是丰富宣传宣传的页面功能。
(1) 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx.chooseImage(Object)接口 用于从本地相册选择图片或使用相机拍照。
wx.previewImage(Object)接口 用于预览图片。
wx.getImageInfo(Object)接口 用于获取图片信息。
wx.saveImageToPhotoAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
wx.chooseImage(Object)接口用于从本地相册选择图片或者使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx.saveFile保存图片到本地。 若调用成功,则会返回tempFilePaths和tempFIles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
2.预览图片
wx.previewImage(Object)接口主要用于预览图片
3.获取图片信息
wx.getImageInfo(Object)接口用于获取图片信息
4.保存图片到系统相册
wx.saveImageToPhotoAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。
(2) 录音API
录音API提供了语音录制功能,主要包括以下两个API接口:
wx.startRecord(Object)接口 用于实现开始录音。
wx.stopRecord(Object)接口 用于实现主动调用停止录音。
1.开始录音
wx.startRecord(Object)接口用于实现开始录音。当主动给调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。驼腰持久保持,则需要调用wx.saveFile()接口。
2.停止录音
wx.stopRecord(Object)接口用于实现主动调用停止录音。
(3) 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
3.结束播放
wx.stopVoice(Object)用于结束播放语音
(4)音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能时网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx. playBackgroundAudio(Object)接口 用于播放音乐。
wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态
wx. seek BackgroundAudio(Object)接口 用于定位音乐播放进度
wx. pauseBackgroundAudio()接口 用于实现暂停播放音乐
wx. stopBackgroundAudio()接口 用于实现停止播放音乐
wx. onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放
wx. onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止
3、文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的功能,,主要包括以下五个接口:
wx.saveFIle(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object)用于获取本地文件的文件信息,
wx.removeSaveFile(Object)接口 用于删除本地储存的文件。
wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、pptx。
4、 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久储存的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStroage(Object)或wx.setStrorage(key,data)接口 用于设置缓存数据。
wx.getStorage(Object)或wx.get.StorageSync(key)接口 用于缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
wx.cleearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
5、 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系,又称火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口 用于获取地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息。
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度等信息。
wx.openLocation(Object)接口 用于通过地图显示位置。
6、设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。接口调用成功后,返回系统相关信息。
wx.getNetworkType(Object)接口 用于获取网络类型。如果wx.getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化时,返回当前网络状态类型及是否有网络连接。
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口用于调起客户端扫码页面,扫描成功后返回相应的内容。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








