代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width:800px;height:600px"></div>
<script>
var myChart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
trigger: 'item'
},
legend: {
data: ['王斌','刘倩','袁波']
},
radar: [
{
indicator: [
{ name: '销售', min:70, max: 100 },
{ name: '沟通', min:70, max: 100 },
{ name: '服务', min:70, max: 100 },
{ name: '协作', min:70, max: 100 },
{ name: '培训', min:70, max: 100 }
],
center: ['25%', '50%'],
radius: 75
},
{
indicator: [
{ name: '销售', min:70, max: 100 },
{ name: '沟通', min:70, max: 100 },
{ name: '服务', min:70, max: 100 },
{ name: '协作', min:70, max: 100 },
{ name: '培训', min:70, max: 100 }
],
center: ['50%', '75%'],
radius: 75
},
{
indicator: [
{ name: '销售', min:70, max: 100 },
{ name: '沟通', min:70, max: 100 },
{ name: '服务', min:70, max: 100 },
{ name: '协作', min:70, max: 100 },
{ name: '培训', min:70, max: 100 }
],
center: ['75%', '50%'],
radius: 75
},
{
indicator: [
{ name: '销售', min:70, max: 100 },
{ name: '沟通', min:70, max: 100 },
{ name: '服务', min:70, max: 100 },
{ name: '协作', min:70, max: 100 },
{ name: '培训', min:70, max: 100 }
],
center: ['50%', '25%'],
radius: 75
}
],
series: [
{
type: 'radar',
areaStyle: {},
color:'red',
data: [
{
value: [87.5,87.5,90,91.25,85],
name: '王斌'
}
]
},
{
type: 'radar',
radarIndex:1,
color:'blue',
areaStyle: {},
data: [
{
value: [90,88.75,85.00,87.5,88.75],
name: '刘倩'
}
]
},
{
type: 'radar',
radarIndex:2,
color:'green',
areaStyle: {},
data: [
{
value: [92.5,91.25,88.75,92.5,91.25],
name: '袁波'
}
]
},
{
type: 'radar',
radarIndex:3,
data: [
{
value: [87.5,87.5,90,91.25,85],
name: '王斌'
},
{
value: [90,88.75,85.00,87.5,88.75],
name: '刘倩'
},
{
value: [92.5,91.25,88.75,92.5,91.25],
name: '袁波'
}
]
}
]
};
option && myChart.setOption(option);
</script>
</body>
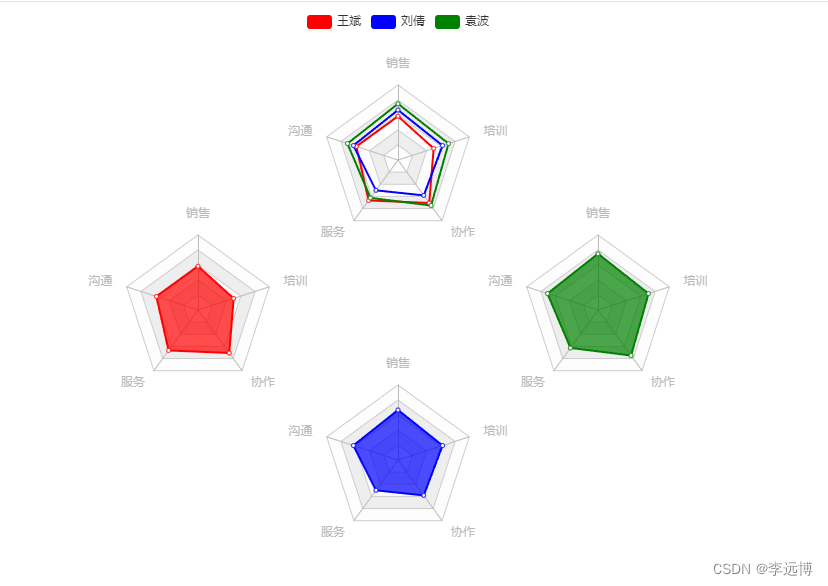
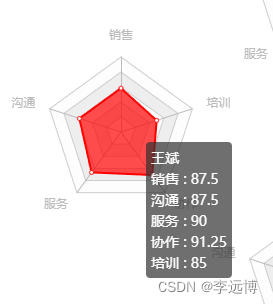
</html>效果如下:

1:下面这一段用于实现上方的数据选择

即图例上这一块内容

2: 这一段用于实现鼠标放到图例上方显示数据的效果

就像这样

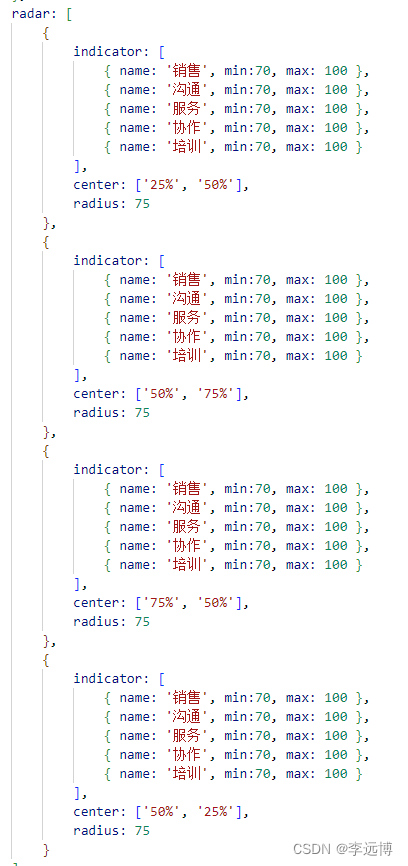
3:这一段用于创建四个空的雷达图并为之设置各方向代表的数据

其中的这一部分上面一句用于设置雷达图圆心的位置,下面一句用于确定雷达图的大小,通过修改可以令多个雷达图出现在同一页面
![]()
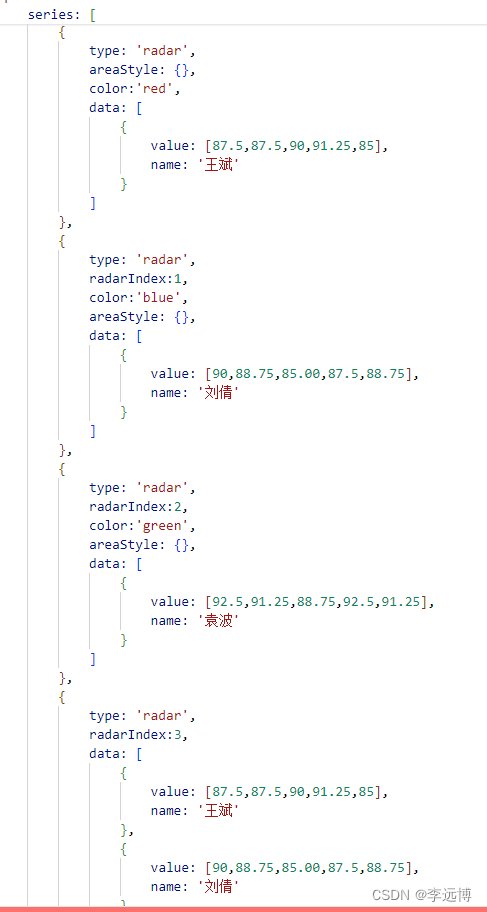
4:下面这一段是数据的插入

其中,这一部分的几行第一行确定是雷达图,第二行是确定数据插入的是第几个雷达图,如果是2,则表示这个数据在上方创建的第三个雷达图中表现,如果不写,则默认是0,第三行是该数据表现时的颜色,第四行是用对应颜色填充图像,不写的话雷达图就只有边框有颜色

在雷达图中,既允许插入单个数据,也允许同时插入多个数据,就像这样









 文章详细介绍了如何在HTML和JavaScript中利用ECharts库创建交互式雷达图表,展示了如何设置图例、雷达图的中心位置、大小,以及如何插入和呈现多个人员的数据表现。
文章详细介绍了如何在HTML和JavaScript中利用ECharts库创建交互式雷达图表,展示了如何设置图例、雷达图的中心位置、大小,以及如何插入和呈现多个人员的数据表现。














 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








