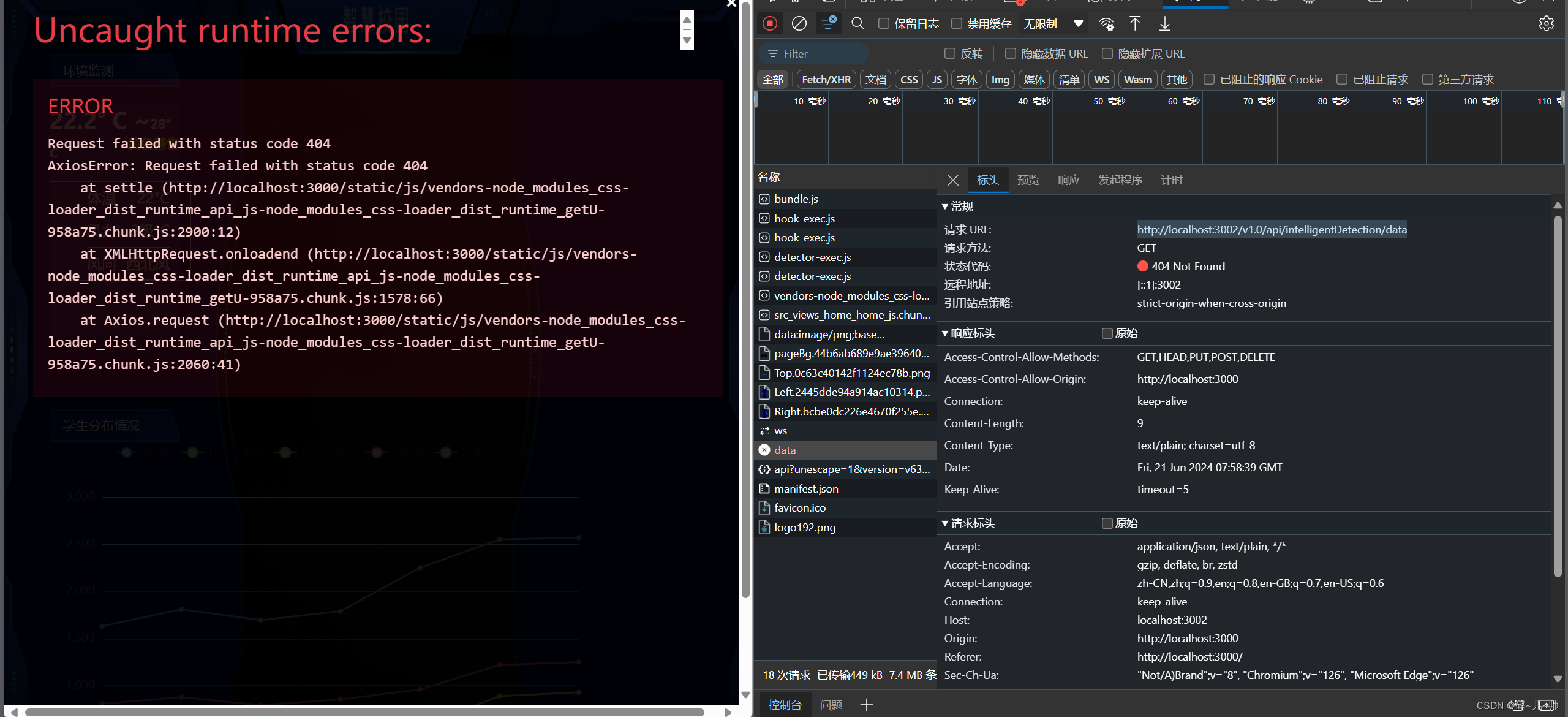
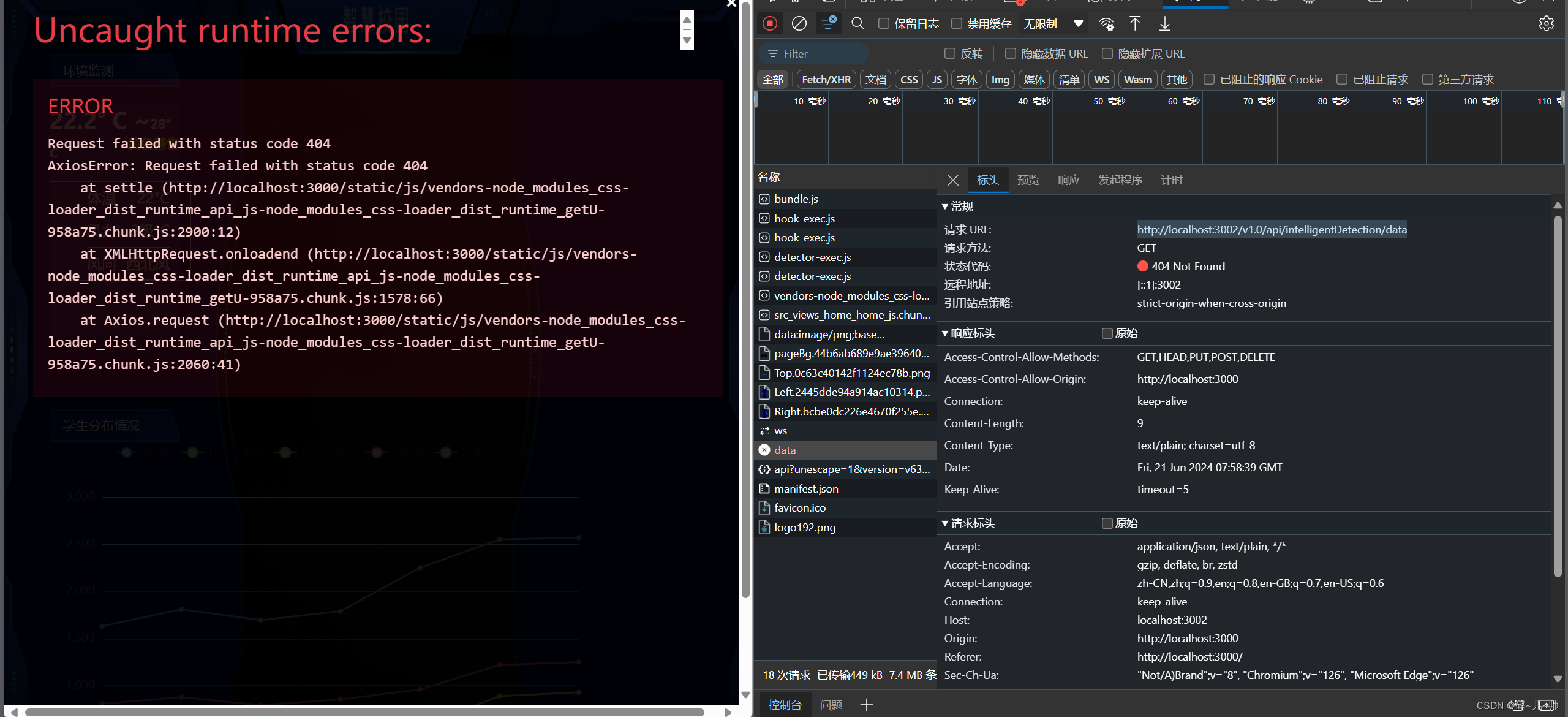
如果你是用的本地,从本地获取数据报错。404:链接错误或者你没有启动后端,或你某个单词写错了,比如
404的报错原因可能就是:
- 错误的路径,路径名字错误,你打的这个路径根本不存在
- 测试 API:你的api没在工作(API 是一组规则和定义,它允许不同的软件应用程序或组件进行交互和通信。)
- 检查路由:确保你的路由和你正在尝试访问的 URL一样(打错单词)
- 网络问题:可能是断网问题(基本不大可能,如果是断网的话你的应用访问不到外部服务器)
- 别开无痕/隐身(!!!千万不要开无痕/隐身启动你得项目):浏览器会禁用缓存和Cookie会导致数据错乱,你的数据什么的全都接收不到甚至会乱套,重要的事情说三遍:!启动项目不要无痕?隐身!!启动项目不要无痕?隐身!!启动项目不要无痕?隐身!
- 请求方法:查看文档,看看请求方法是不是和给你的文档上的方法是一样的(如 GET、POST 等)
- 如果是第三方API,轻务必确认你遵循了第三方API正确的请求格式和参数
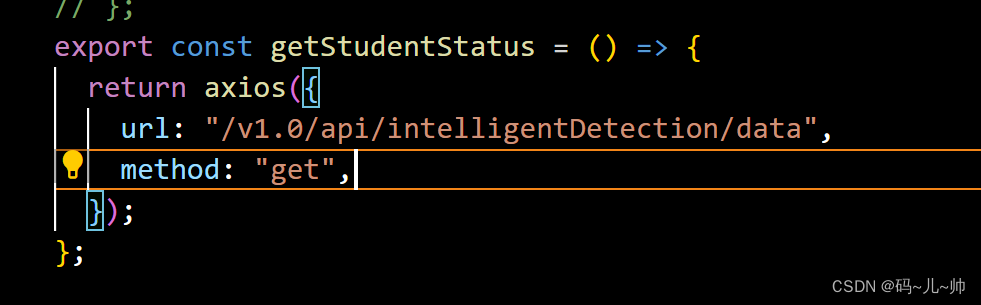
我是本地请求

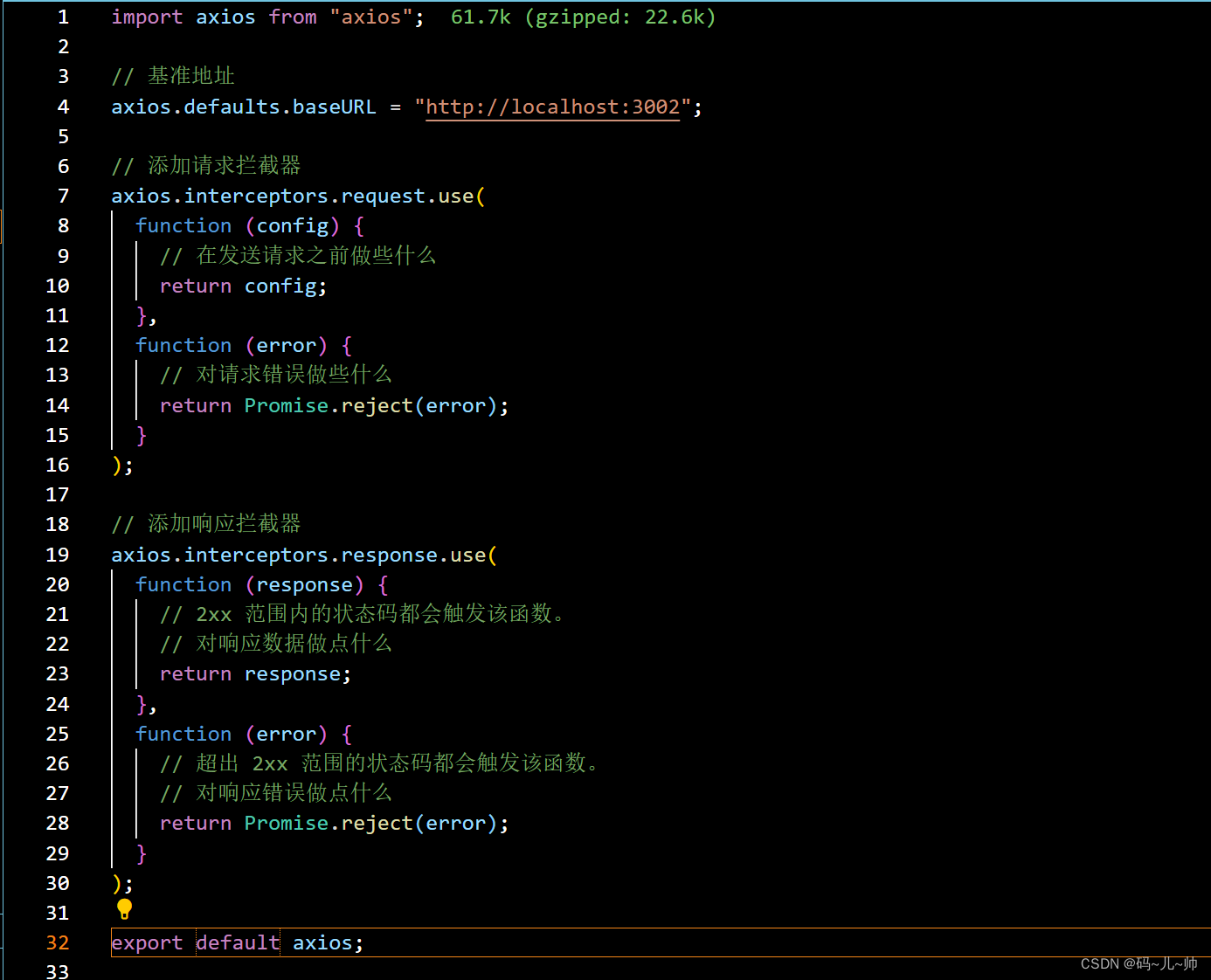
我的axios

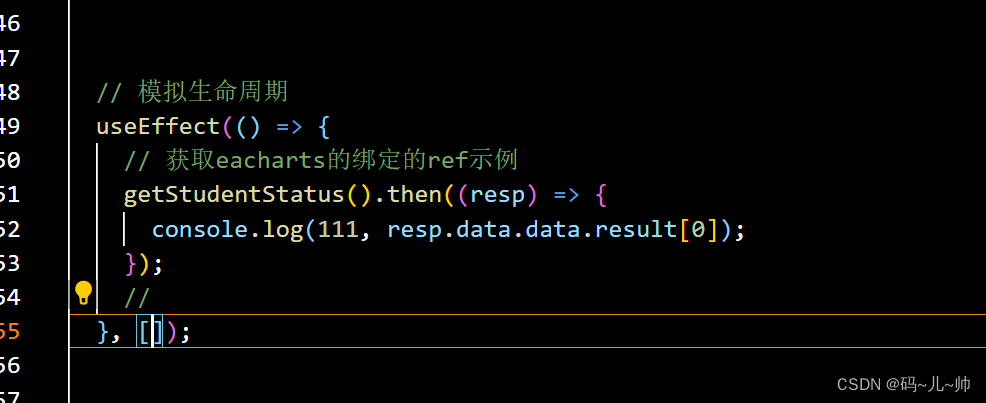
我的前端
我是本地的所以要启动后端,如果不启动我就会报错:

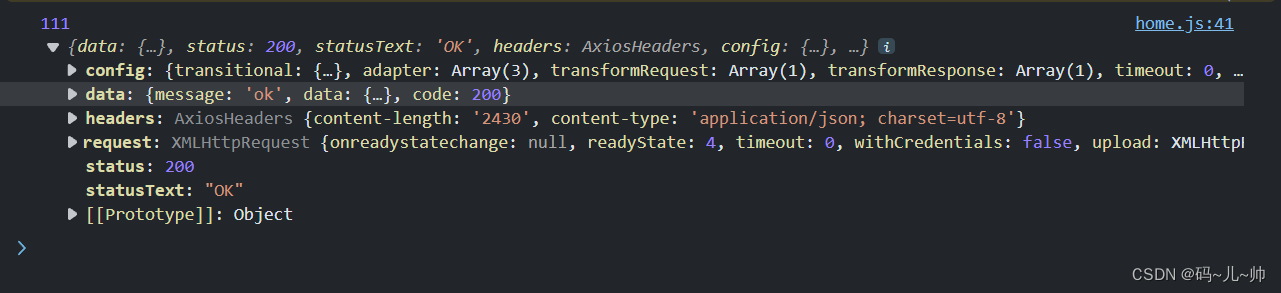
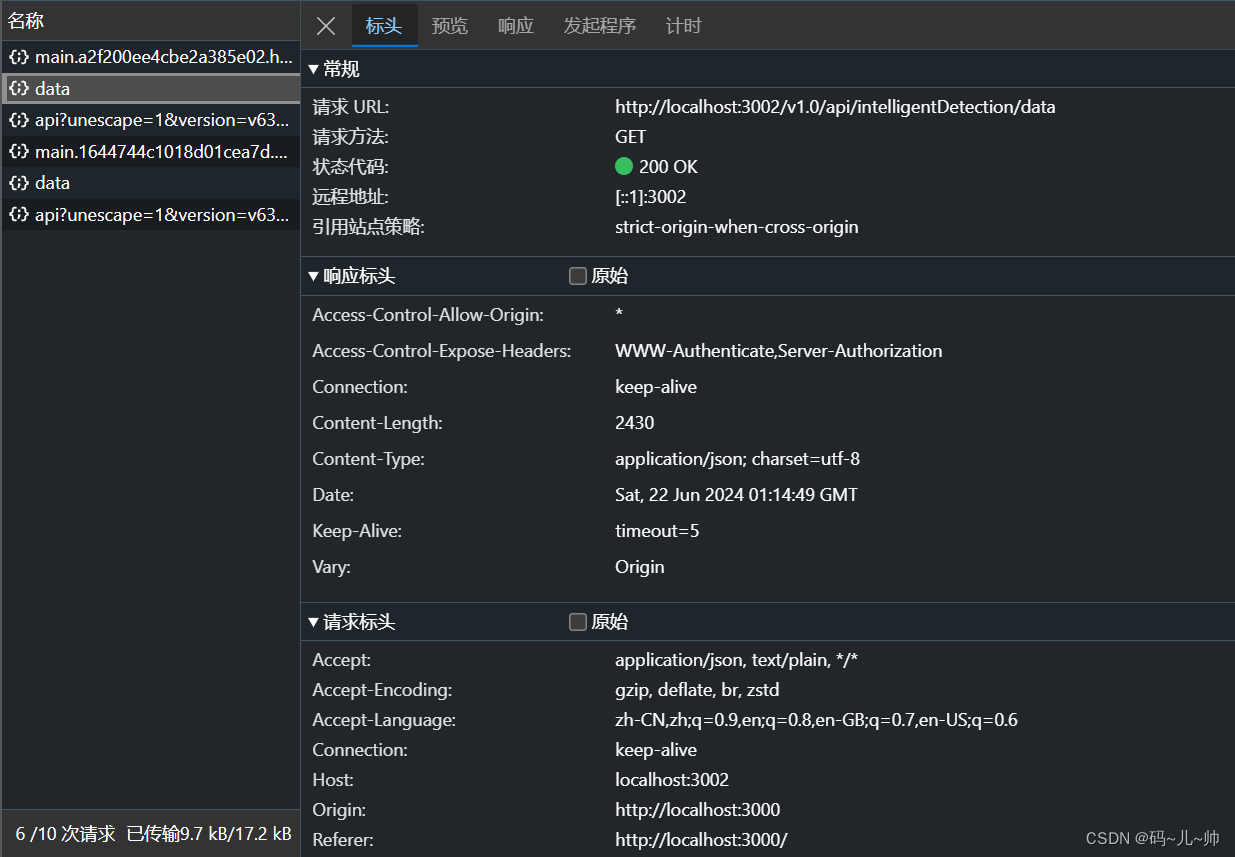
成功获取:






















 1496
1496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








