目录
1. 文本标签
1.1标题和段落
标题:格式--hx
h1 到 h2 一到六级标题
段落 -- p (块级标签)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <meta http-equiv="charset" content="utf-8"> -->
<meta name="prod" content="phone">
<!-- name="phone" -->
<title>标题和段落</title>
</head>
<body>
<!-- 1.标题 -->
我是普通文字
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
<!-- 2.段落 -->
<p>
这是段落。。。
</p>
</body>
</html>
1.2水平线和换行符
水平线---hr 块级标签(前后都换行的标签)
换行符--br 行内标签

1.3字体标签
(1)font 字体样式设置的标签,已弃用,美化格式一般用Css
<font color="red">测试内容</font>
(2)加粗 strong:与异性加粗,侧重点在该文字是一个重点。b:渲染字体加粗的样式
<strong>测试内容</strong>
<b>测试内容</b>
(3)斜体 em:语义 i:样式
<em>测试内容</em>
<i>测试内容</i>
(4)删除线
<del>测试内容</del>
<s>测试内容</s>
(5)引用字体 带双引号的文字内容
<q>测试内容</q>
(6)下划线 ins:语义化 u:样式选择
<ins>测试内容</ins>
<u>测试内容</u>
(7)sup 上标 sub 下标
10<sup>3</sup>
10<sub>3</sub>
(8) 大号和小号字体 big small
<big>测试内容</big>
<small>测试内容</small>
(9) 欲保留标签--保留了文本格式,包括空格!
<pre>
静夜思
李白(唐)
窗前明月光,
疑是地上霜。
举头望明月,
低头思故乡。
</pre>

1.4特殊标签
版权符、空格符、大于小于、注册商标、摄氏度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>特殊字符前面加&</title>
</head>
<body>
<!-- 1.版权符 ©; -->
©
<!-- 2.空格符 -->
张 三
<br>
<!-- 3.大于小于 -->
<<三国演义>>
<!-- 4.注册商标 -->
®
<!-- 5.摄氏度 -->
37°
</body>
</html>
2.列表标签
2.1有序列表
<ol></ol> ol li
列表属于块级标签,列表的呈现方式是有标号的,成为有序列表
type属性:设置序号的样式
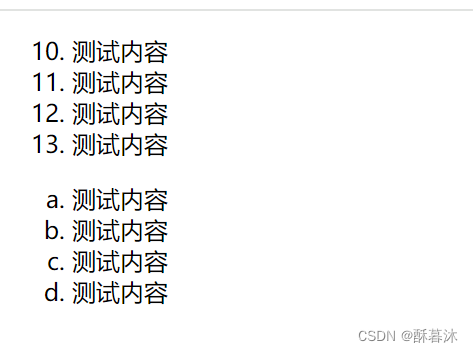
start属性:设置起始序号
例如:start=“10”,序号是从10开始。type=“a”,则是以a为类型的序号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<ol start="10">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
<!-- 下面也可加start -->
<ol type="a">
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
<li>测试内容</li>
</ol>
</body>
</html>
2.2无序列表
<ul></ul> ul li
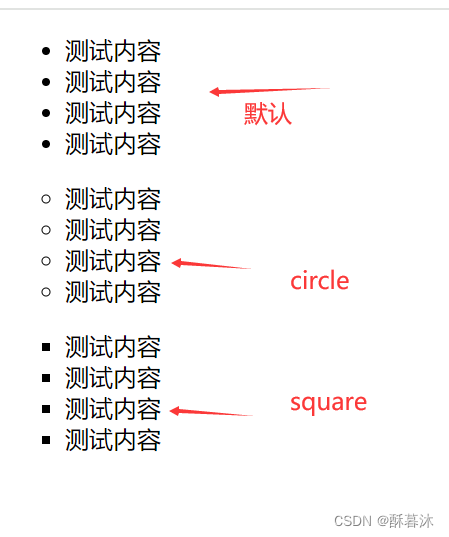
type="circle" type="square"

2.3数据列表
<dl></dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--格式: dl dd dt:标题 -->
<dl>
<!-- 在html15优化后为数据增加了标题 -->
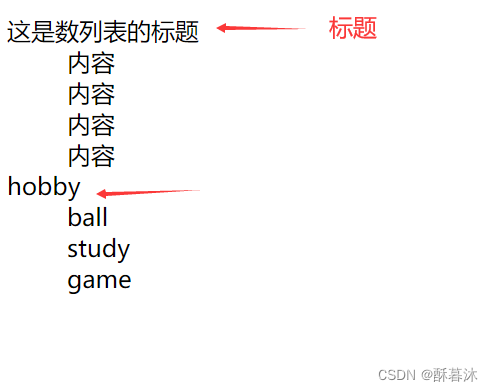
<dt>这是数列表的标题</dt>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dt>hobby</dt>
<dd>ball</dd>
<dd>study</dd>
<dd>game</dd>
</dl>
</body>
</html>
3.行内和块级标签
3.1 行内标签:
span,em,strong,a,b,u,label
特点:
(1)所有元素都在一行,超过浏览器宽度,会进行换行
(2)无法设置宽度,高度,行高,顶和底边距,由内容撑大,可设置行高属性调整这个框的高度
3.2 块级标签:
p、div、ul、ol、li、dl、dt、dd、h1~h6、form; 一般用于结合CSS完成页面布局,做容器作用
特点:
(1)每个标签独占一行
(2)可以设置width,height,margin,padding
行内块级标签:img,input,textarea
特点:结合了行内与块的特点,元素并列一排,且可以设置width,height,padding,margin
互相转换:(在css页面布局中用到比较多)
(1)转化为块级标签
display:block;
(2)转化为行内标签
display:inline;
(3)转化为行内块级标签
display:inline-block;
4.多媒体标签
4.1 图片标签
(1)格式:img <img src="" alt="">
(2)引用图片的方式
。直接复制链接(新标签也打开之后再复制,注意时效性)
。本地引入
(3)相对路径和绝对路径
。绝对路径为从盘符开始的路径
。相对路径为从当前位置处开始
--使用./标签当前位置(./可以省略)
--使用../回退到上一级目录
(4)图片属性
。alt 图片丢失时提示文字
。width 宽 200px px:像素
。height 高
。title 图片的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签(此处较难)</title>
</head>
<body>
<!-- 链接引入方式 -->
<div>
<img src="https://img2.baidu.com/it/u=1616111004,3691645067&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="">
</div>
<div>
<img src="https://img2.baidu.com/it/u=1616111004,3691645067&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
alt="图片已丢失"
align="center"
weight="600px"
height="400px"
vspace="200px"
hspace="200px"
title="治愈系图片">
</div>
<!-- 本地引入
下载图片
将图片复制到本地文件夹img中 -->
<div>
<!-- 绝对路径 -->
<img src="C:\Users\暮云\Pictures\Screenshots\屏幕截图 2024-04-30 162536.png" alt="">
</div>
<div>
<!-- 相对路径 -->
<img src="img1/屏幕截图 2024-04-23 165256.png" alt="">
<img src="../img1/屏幕截图 2024-04-23 165256.png" alt="">
</div>
</body>
</html>4.2音频和视频标签
音频--audio
视频--video
音频常用属性:
controls--播放器
autuplay--自动播放(一般浏览器不支持)
muted--静音播放(用户可以自行打开)
<audio src="./像我这样的人.mp3" controls > </audio>
<video src=""> </video>

5.链接标签
5.1超链接
--a
<a href=" "> </a>
(1)跳转方式
target:
_self:当前页跳转
_blank:新标签页打开
(2)跳转位置
href 超文本引用
target="_blank" 可不写 ,默认当前页跳转
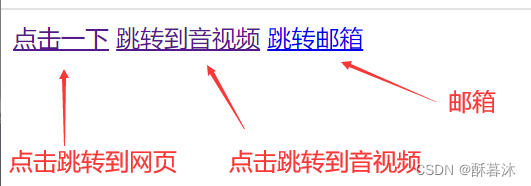
<!-- 1.跳转网页 -->
<a href="https://www.baidu.com" target="_blank" >点击一下</a>
<!-- 2.跳转到本地 -->
<a href="../1.4多媒体标签/1.4.2 音频和视频标签.html">跳转到音视频</a>
<!-- 3.邮箱 -->
<a href="mailto:3329507405qq.com">跳转邮箱</a>

5.2锚链接
(1)设置锚点
通过设置name属性或id属性设置锚点
(2)使用锚点
在href属性中使用 # id或name的值
<a href="#bottom" name="top">回到底部</a>
内容......
<li></li>
<li id ="test2"></li>
<li></li>
...
<a href="#top" name="bottom">回到顶部</a>
<a href="#test2" >回到test2</a>
5.3图片超链接
-- 就是a标签中的内容为img标签
比如:(点击图片跳转到制定页面)
<a href="https://baijiahao.baidu.com/s?id=1666500333251041157&wfr=spider&for=pc">
<img src="https://pics6.baidu.com/feed/8b82b9014a90f603842737fef0bb141db151ed21.png?token=25c605c54bc4c1d8ae96ae97227affca"width="400px"height="600px" alt="">
</a>
5.4图片热区(较难)
(1)使用map
usemap="#地图名"
(2)定义地图
map--地图标签
area --区域标签
--rect 矩形,坐标为对角
--circle 圆形 坐标为圆心和半径
--poly 不规则圆形,坐标每个角的坐标
6.表格标签
6.1表格标签
(1)表格的基本标签
table :标识当前为表格 (做布局)
tr:行标签
td:列标签
th:表格头
(2)表格常用属性
border:表格的边框
height:表格宽
align:对齐方式
bgcolor:背景颜色
cellspacing:单元格间距
cellpadding:单元格和内容间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
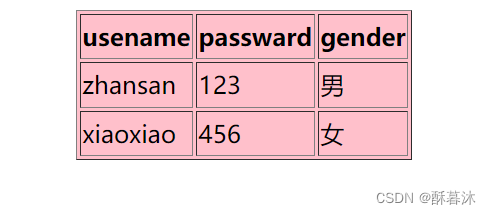
<!-- 3*3 -->
<table border="1px" bgcolor="pink" width="200px" height="100px" align="center">
<!-- 背景图片: background=https://img2.baidu.com/it/u=1616111004,3691645067&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" -->
<tr>
<th>usename</th>
<th>passward</th>
<th>gender</th>
</tr>
<tr>
<td>zhansan</td>
<td>123</td>
<td>男</td>
</tr>
<tr>
<td>xiaoxiao</td>
<td>456</td>
<td>女</td>
</tr>
</table>
</body>
</html>
6.2表格的头体尾
仅做了解
头:thead
体:tbody
尾;tboot
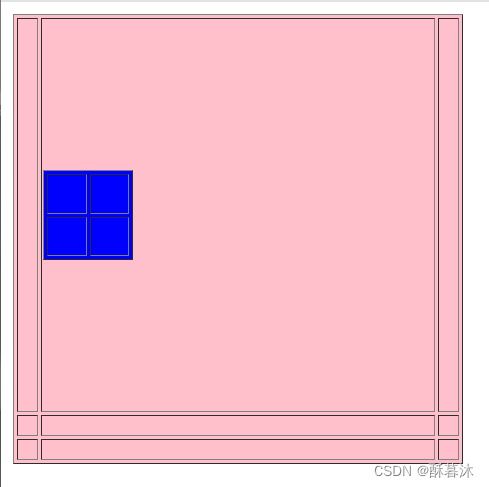
6.3表格的嵌套
表格标签里面再写一个表格标签
三行三列的表格(嵌套一个二行二列的表格在一行二列的表格中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="300px" height="300px" bgcolor="pink">
<tr>
<td></td>
<td>
<table border="1px" width="60px" height="60px"bgcolor="blue">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
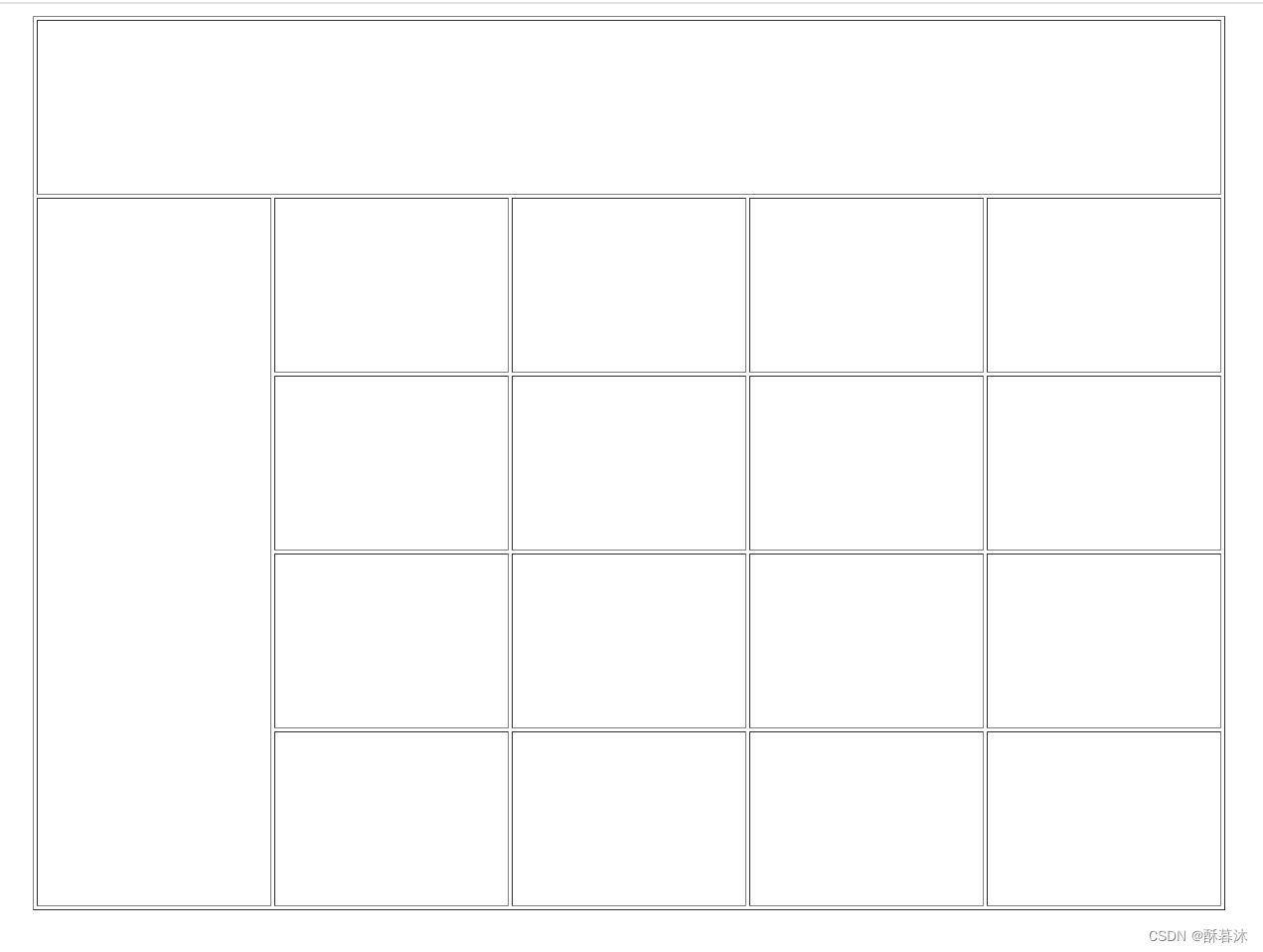
6.4表单的合并
跨行:rowspan="跨行行数"
跨列:colspan="跨行列数"
!!!当进行跨行和跨列是需要将移除的元素删掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格的合并</title>
</head>
<body>
<table border="1px" align="center" width="800px" height="600px" >
<tr>
<td colspan="5"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td rowspan="4"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
7.表单标签(重点)
7.1表单标签
(1)格式:form
(2)属性:
action:提交的地址(url:统一路劲资源符)
method:提交的方式
get:浏览器默认是get提交,使用问号传值
post:url不变,数据放在请求中(载荷中)
(3)传输数据
传输数据时,一般是以 key-value username="zhangsan" password=123
需要为表单中的元素添加name属性,标识数据与元素映射关系
!!!get和post的区别
1.语义不同:get:用于获取服务器上的资源 post:用于祥服务器提交数据
2.数据传输方式不同 get:同过url传输数据,即使用问号引导 post:通过http请求传输数据
3.安全性不同: get:请求的数据放在地址栏里 post:放在request body中
4.数据的大小限制不同 get:数据有大小限制且只传输ASCLL字符 post:对长度没有限制
5.缓存和历史记录不同 get:浏览记录会被保留 post:不会被保留,但可以手动设置
6.刷新和回退的影响不同 get:刷新浏览器或回退没有影响 post:会重新请求一遍
7.编码方式不同 get:通过url进行编码 post:可以通过多种方式编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="https://www.baidu.com" method="get">
用户名:<input type="text" name="username"><br>
密 码:<input type="password" name="password"><br>
<input type="submit">点击后提交到form表单action的地址处
</form>
</body>
</html>
7.2input标签
input:输入---form表单的内部元素---采集数据
(1).input的类型
--text:普通文本框
--password:会隐藏输入的内容
--radio:单选框 如果需要只选中一个,则设置相同的属性
--checkbox:复选框 需要设置相同的name属性
--image:需要通过src置顶图片,具备提交功能
(2).常见属性
type:input输入 的类型
--文本框(text/password)类型的属性
name:就是在传输数据时,和值建立映射关系,传输是以kv的形式传输
id:唯一的标识,在一个html文件中不能出现同名
value:表示当前输入框的值
placeholder:输入的提示信息(阴影颜色不是文本框中的值)
disabled:不可选取
autofocus:当前页面初始化时,光标选取的位置
required:必填项
readonly:只读
--单选和多选的类型属性
checked:选中项
--图片
src:资源路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签</title>
</head>
<body>
<form action="https://www.baidu.com" method="get">
<!-- 针对文本框的属性 -->
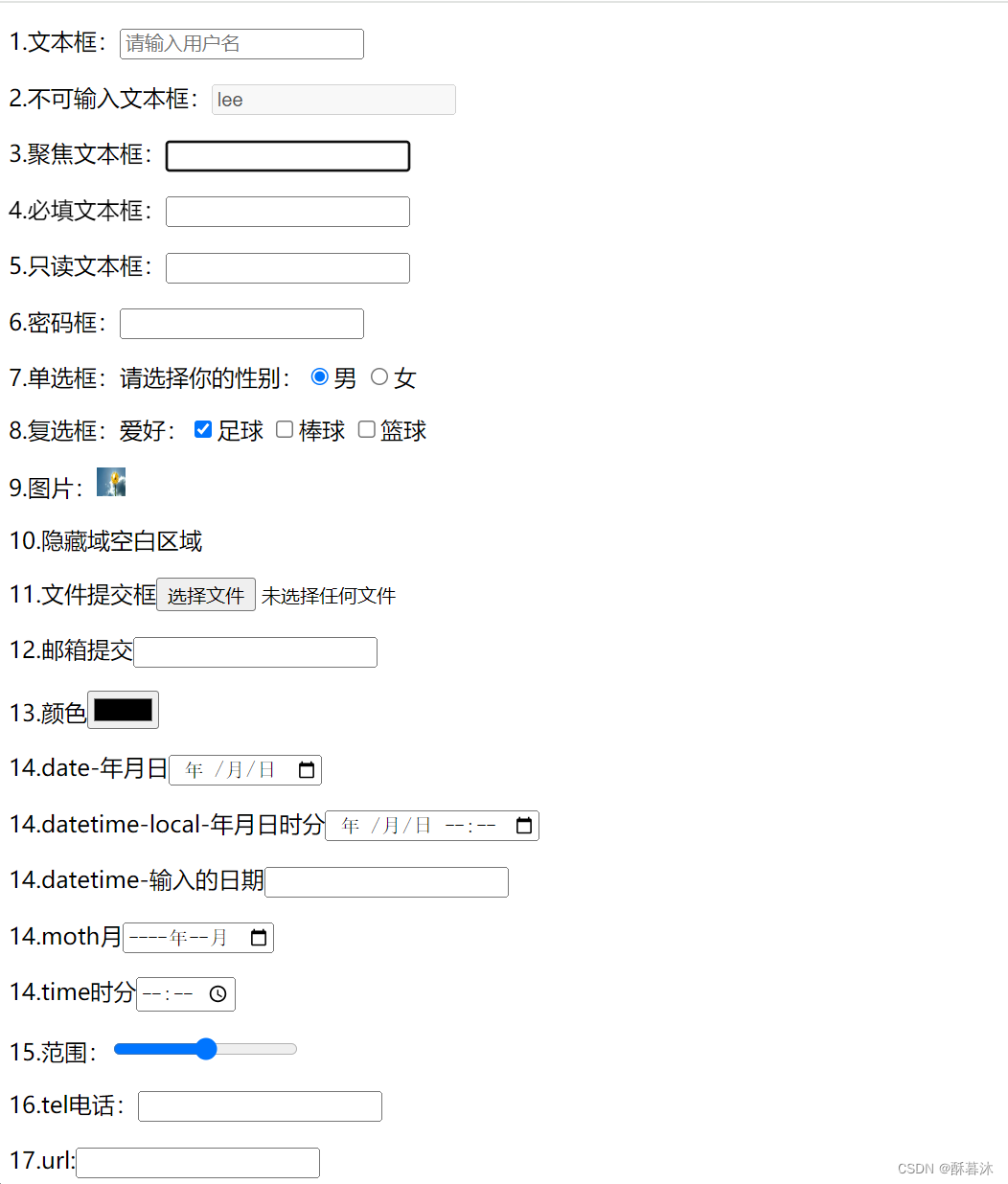
<p>1.文本框:<input type="text"name="username" id="username" value="" placeholder="请输入用户名"></p>
<p>2.不可输入文本框:<input type="text"name="nickname" id="nickname" value="lee"disabled ></p>
<p>3.聚焦文本框:<input type="text"name="test" id="test" value=""autofocus></p>
<p>4.必填文本框:<input type="text"name="test1" id="test1" value=""required></p>
<p>5.只读文本框:<input type="text"name="test2" id="test2" value=""readonly></p>
<p>6.密码框:<input type="password" name="password" id="password" value=""></p>
<p>7.单选框:请选择你的性别:<input type="radio" name="gender" value="1" checked>男
<input type="radio" name="gender" value="2" >女</p>
<p>
8.复选框:爱好:<input type="checkbox"name="hobby" value="football" checked>足球
<input type="checkbox"name="hobby" value="baseball" >棒球
<input type="checkbox"name="hobby" value="basketball" >篮球
</p>
<p>9.图片:<input type="image" name="img" src="https://img2.baidu.com/it/u=1616111004,3691645067&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" height="20px"width="20px"></p>
<p>10.隐藏域空白区域<input type="hidden" name="hidden"></p>
<p>11.文件提交框<input type="file" name="file"></p>
<p>12.邮箱提交<input type="email" name="email"></p>
<p>13.颜色<input type="color" name="color"></p>
<p>14.date-年月日<input type="date" name="date"></p>
<p>14.datetime-local-年月日时分<input type="datetime-local" name="datetime-local"></p>
<p>14.datetime-输入的日期<input type="datetime" name="datetime"></p>
<p>14.moth月<input type="month" name="month"></p>
<p>14.time时分<input type="time" name="time"></p>
<p>15.范围:<input type="range" name="range"></p>
<p>16.tel电话:<input type="tel" name="tel"></p>
<p>17.url:<input type="url" name="url"></p>
<p>18.搜索<input type="search" name="search"></p>
<!-- 提交按钮 -->
<p> <input type="submit"></p>
<p><button type="submit">sign in </button></p>
<!-- 重置按钮 -->
<p> <input type="reset"></p>
<p><button type="reset">sign in </button></p>
</form>
</body>
</html>
7.3标签label
语义标签
<label ><input type="radio" name="demo" value="test1">单选1</label>
<label ><input type="radio" name="demo" value="test2">单选2</label>
<label ><input type="radio" name="demo" value="test3">单选3</label>
<label ><input type="radio" name="demo" value="test4">单选4</label>
![]()
7.4下拉框和文本域
下拉框-select
--multiple:"multiple"以列表形式展示
文本域-textarea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉框和文本域</title>
</head>
<body>
<form action="https://www.baidu.com" method="post">
<!-- 下拉框 -->
<!-- <select name="address" multiple="multiple"></select> -->
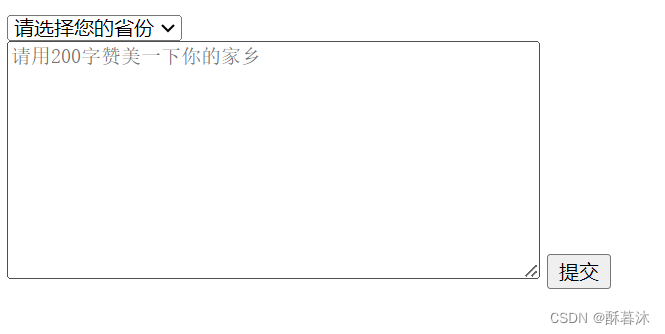
<select name="address">
<option value="">请选择您的省份</option>
<option value="sx">陕西省</option>
<option value="hn">湖南省</option>
<option value="hb">湖北省</option>
<option value="">...</option>
</select>
<br>
<!-- 文本域 -->
<textarea name="introduce" rows="10" cols="50" placeholder="请用200字赞美一下你的家乡"></textarea>
<button type="submit">提交</button>
</form>
</body>
</html>
学完之后也要多加回顾哦!





















 2742
2742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








