本文是学习HTML+CSS,且做完网页课程设计后所做的一些知识记录总结。
HTML学习总结
HTML是超文本标记语言,其结构包括“头”(head)部分和“主体”(body)部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。其由一系列的元素组成,可以使用它来封装,包装或标记内容的不同部分,使其以某种方式显示或以某种方式执行。
一般来说一条语句的组成结构为:开始标记 + 内容 + 结束标记 = 元素,例如<p>Hello</p>。一个html文件由多个不同的标签组成。本门课程我主要通过vscode编辑器来对html进行学习。在学习的过程中也记录了在实例中能够经常用到的标签。
首先就是一些常用标签,<html></html>中的内容包含了整个页面的信息,<head><head/>是头部标签,<title></title>是网页标题,<body></body>内是页面的主题信息,<p></p>是一个段落标签,<h1></h1>是标题标签,其中h1可以更换为h2,h3,h4,h5,h6,这些都是标题标签,不过效果不同,字号逐渐递减,根据需求填写。<br/>是少有的单标签,是换行标签,<img/>是插入图片的标签,其中src代表图片路径,alt为图片无法加载所替换的文字,title为鼠标移动到图片上出现的提示文字。<a></a>为超链接,其中href为统一资源定位符。由于一些字符是html中的常用字符,所以为了方便输入也有注释标签来代替它们如 空格,小于号<,大于号>等。此外还有一些设置文字属性的标签如<em></em>使文字倾斜,<del></del>添加文字删除线,<ins></ins>增加文字下划线,<strong></strong>加粗文字等。其中最常用的则是<div></div>标签,在这次的期末网页设计中也用到了大量该标签来划分区域填充内容,此外也有<span></span>标签,与div属性类似,不过可以使内容其中的内容呈一行显示。

记录完制作网页的过程中最常用的标签后,我也学习了列表标签的用法。列表标签分为无序列表、有序列表、自定义列表其分别用<ul></ul>,<ol></ol>与<dl></dl>三个标签表示,在此之中用<li></li>标签来填充文字内容,其大体结构如下。其中我们较常使用的是自定义列表。

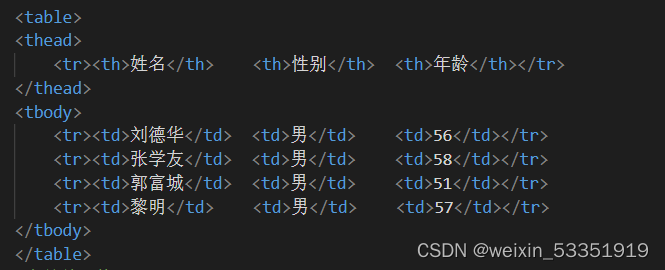
此外有时候也可能用到表格标签,表格内容全部包含在<table></tabel>中,用<thead></thead>与<tbody></tbody>这两个标签来区别表头与内容<tr></tr>标签为表格一行中的内容,其中必须包含<td></td>标签,来记录表格中每一列的内容,具体结构如下:

CSS学习总结
CSS层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。HTML页面中的元素就是通过CSS选择器进行控制和修饰的,所以我们要熟练掌握这些选择器的应用。
一、设置字体样式:
使用Font-size设置字体大小,用Font-family设置字体类型,用Font-style设置字体倾斜,其中Normal为正常,Italic为斜体。用Font-weight调整字体的粗细,其中Normal为正常粗细,Bold为加粗,Bolder为更粗,Lighter为更细。在本次实践中也有所使用:

二、常用的文本属性:
Color设置当前对象内的所有文字的颜色。使用Text-align设置文本的对齐方式,其中left为左边对齐,Right为右边对齐,Center为居中对齐,Justify为两端对齐。注意:这只用于文本对齐,如果是设置盒子对齐属性则需要用到margin:auto:,此外使用Text-indent进行首行文本的缩进,一般单位都设置为2em,首行缩进两字符是我们写作的常用格式。Line-height能设置文本的行高,Text-decoration对文本进行装饰。此外还有超链接的伪类,这个在大作业中运用得较多,分别为link:访问前的效果,visited:访问后的效果,hover:鼠标悬浮于链接之上的效果,active:点击未释放的效果。这些用法在制作过程中也有所使用:


三、网页布局效果
在作业中最常用的标签就是div盒子标签,用Width设置宽度,用Height设置盒子高度。使用background-color设置背景颜色,用background-image设置背景图片,background-position设置背景的定位,用px为单位调整具体位置。使用background-size设置背景大小,其中Auto是保持图片原样,cover是填充整个背景,contain是保持页面原始比例。对盒子模型的样式设计使一定要掌握的。要记住边框boder的三个属性,即color颜色,width粗细,style样式,以此对盒子边框进行调整。此外,对内外边距的设置是最常用的,外边距是盒子之间或者元素之间的距离,用margin设置,位置一般为top、right、bottom、left,单位一般为px。内边距用于控制内容与边框的距离,对它的设置用padding,其他属性设置与外边距一致。

此外设置圆角边框与盒子阴影等能够美化我们的div样式。Border-radius为圆角边框,语法:Border-radius:值,值可以为一个,两个,三个或者四个,单位px。其中值的设置不一,效果也不一样。一个:四个角都一样,两个:呈现出对角线,左上和右下、右上和左下,三个:左上、右上和左下、右下,四个:每一个角都不一样。

四、内容调整
Display:用于指定标签的显示的方式,其中的值有:Block: 块元素的默认值,Inline:内联元素的默认值,Inline-block:拥有者两种属性,None:不显示等。当设置成inline时,将会拥有块元素的特征,并且不会换行。static:没有定位,按照标准文档流排版布局。relative为相对定位,使用相对定位的盒子,将会以原来的位置为基础进行偏移,相对于当前位置的位移,原来的位置保留,只对自己有效不会影响父级与相邻的盒子,可以用负数进行位移,所产生的效果是相反的。absolute为绝对定位,需要配合top、right、bottom、left属性来实现元素的偏移,fixed为固定定位,是基于当前浏览器窗口的一种定位。z-index属性在立体空间中表示垂直于页面方向的Z轴,调整图片层次。

五、CSS动画
translate:平移函数,rotate:旋转函数,scale:缩放函数等。用transition-property:过渡属性,transition-duration:过渡时间,transition-timing-function:过渡动画函数。同时还要掌握一些伪类触发:hover、active、focus、checked等。

以上就是我在学习过程中对html与css的学习总结记录。




















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








