雷迪斯and the乡亲们 欢迎你们来到 奇幻的编程世界

如果说HTML是十年几前的黑白电视机,那么css就是给黑白电视机加上颜色,变成我们现在的彩电,感受不一样的世界!让我们来初次来感受一下css的魅力吧
上篇回顾,上一篇我们学习了
表单标签
1.input系列标签 2.button按钮标签 3.select下拉菜单标签 4.textarea文本域标签 5.label标签
语义化标签
1.没有语义的布局标签 2 .有语义的布局标签
字符实体
1.HTML中的空格合并现象 2.常见字符实体
css的几种使用方式
1、行内样式
美化页面 (所有的都有style属性 )
所有标签都自带有style属性
因此给标签加一个style=“样式”:样式1的值;样式2:样式2的值,如果有多个样式,
样式和样式之间用分号隔开,样式名和样式值中间用:隔开
示例:
![]()
![]()
2内嵌样式
如何使用内嵌样式:
在head头部中style标签。在style标签找到你想加样式的那个标签
示例:


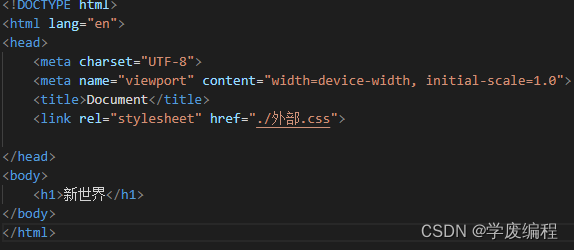
3.外部链接样式
在外部有一个css文件,在当前的网页的头部中使用link标签去链接css文件。
rel属性说明文档 stylesheet样式表 href链接的文件路径

外部链接(后缀改为.css)

展示效果

HTML标签补充
无意义标签(这个咱们之前讲过,终于能用上了)
<div></div>
div块标签可以通过这个将页面分成很多块
<span></span>
span文字标签如果普通文本需要加样式
通过class类名获取标签 前面加.类名
在标签中加class属性 clas="类名"
在css通过.类名的形式去写样式
class类名可以重复使用
css选择器
使用三种选择器 标签 类名 id
分别给div标签、p标签、h1标签…… 设置宽高背景字体颜色等
css文字
设置文字颜色
color
css文字大小
设置文字大小 文字默认大小是16px
font-size:……px
css文字加粗
设置文字加粗
bold
font-weight:
css文字字体
font-family:
fangsong;
css文字水平对齐方式
text-align
左对齐:start
右对齐:end
中间:center
css文字上下对齐方式
line-height:……px
行高等于高 文字上下居中
行高小于高 文字靠上
行高大于高 文字靠下
css边框
边框的材质 solid实线 dashed虚线 double双倍
上边框
border-top:……px solid
下边框
border-bottom:……px dashed
左边框
border-left:……px double
右边框
border-right:……px solid


背景图片
background-imag:url(./图片)


背景平铺
repeat
如果图片过小,就会发生平铺,充满整个容器
不平铺:background-repeat:on-repeat


Y轴平铺:background-repeat:repeat-Y


X轴平铺:background-repeat:repeat-X


背景位置
position
X轴:background-position-X:左 left/中 center/右 right
Y轴:background-position-Y:上 top/中 center/下 bottom
(这个我就不展示了大家可以练习一下)顺便告诉你们一个简单点的方式
同时控制X,Y
background-position:left top
background-position:center center
background-position:right bottom
温馨提示:x,y中间空格隔开
背景图片大小
background-size:(宽)px (高)px
背景透明度
rgba
(1)background:rgba(0.0.0.#) (只调节背景)(0<=#<1)
(2)opacity:# (全部透明)
弧度
如何设置弧度的四个角
border-radius:……px
左上
border-top-left-radius:……px
右上
border-top-right-radius:……px
左下
border-bottom-left-radius:……px
右下
border-bottom-right-radius:……px
弧度简写
border-radius:……px……px……px……px
左上 右上 右下 左下





















 4703
4703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








