原文来源于:程序员恰恰
如有侵权,联系删除
1 前后端分离
早些年,后端时代,前端写html、css静态页面交给后端,后端根据模板引擎改数据,跳转逻辑数据渲染,MVC模式;
前后端分离:后端控制层、服务层、数据访问层;前端控制层、视图层;交互靠API接口传JSON;
2 swagger简介
Restful API文档在线自动生成,API文档与API定义同步更新;
直接运行,可以在线测试API接口;
3 使用
3.1 导入依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>3.2 在启动主类注解@EnableOpenApi
@SpringBootApplication
@EnableOpenApi
public class DeepmezProApplication {
public static void main(String[] args) {
SpringApplication.run(DeepmezProApplication.class, args);
}
}3.3 配置Swagger3Config
@Configuration
public class Swagger3Config {
@Bean
public Docket createRestApi() {
// 建造者模式构建Docket
return new Docket(DocumentationType.OAS_30)
.apiInfo(apiInfo())
.groupName("DeepMez")
.select()
// 需要放出的接口
.apis(RequestHandlerSelectors.basePackage("xyz.deepmez.controller"))
// 过滤
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("接口文档")
.description("描述")
.contact(new Contact("root", "demo.com", "easy@163.com"))
.version("1.0")
.build();
}
}可以在/config下面配置Swagger3Config.java
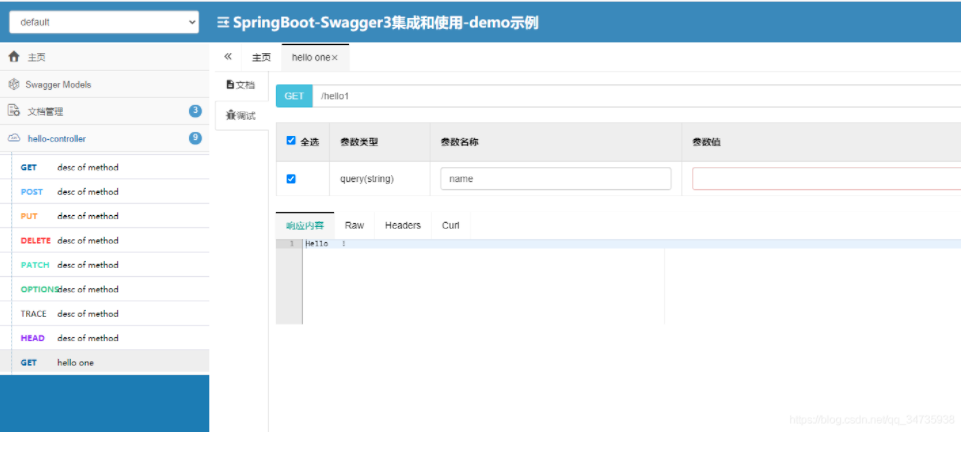
3.4 访问使用
http://localhost:8080/swagger-ui/index.html4 总结
前后端分离模式的软件设计是通过数据接口来交互,所以对于接口的设计就较为重要了。
如果你觉繁琐,可以换一个更简洁的,pom文件引用包
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>新的访问地址 http://localhost:8080/doc.html






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








