原文来源于:React ,作者:星辰
如有侵权,联系删除
日常工作中,除了我们掌握的基本技能和各类优秀代码库之外,还需在自己的背包中增添一些常用的工具,以备不时之需,同时也可以提升工作效率。
本文将为大家带来 25个React 优秀的代码库,希望能对大家在工作上提供一定的帮助。
1. React Hot Toast
https://react-hot-toast.com/
最好用的消息提醒工具, 可以向React应用程序添加漂亮的消息通知。

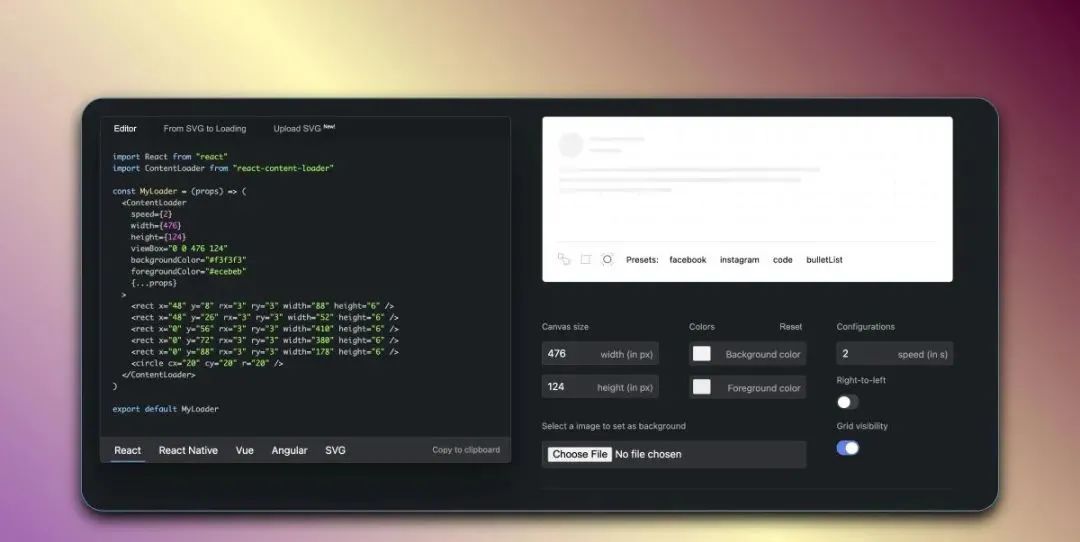
2. React Content Loader
https://skeletonreact.com/
SVG组件,可以轻松的创建占位符。

3. React Filepond
https://pqina.nl/filepond/
支持多种格式的文件上传,支持图片压缩、异步或同步上传。

4. React Notion X
https://github.com/NotionX/react-notion-x
快速准确的React渲染器。

5. React Select
https://react-select.com/home
ReactJS的灵活美观的选择输入控件,支持多选、自动完成、异步和可创建。

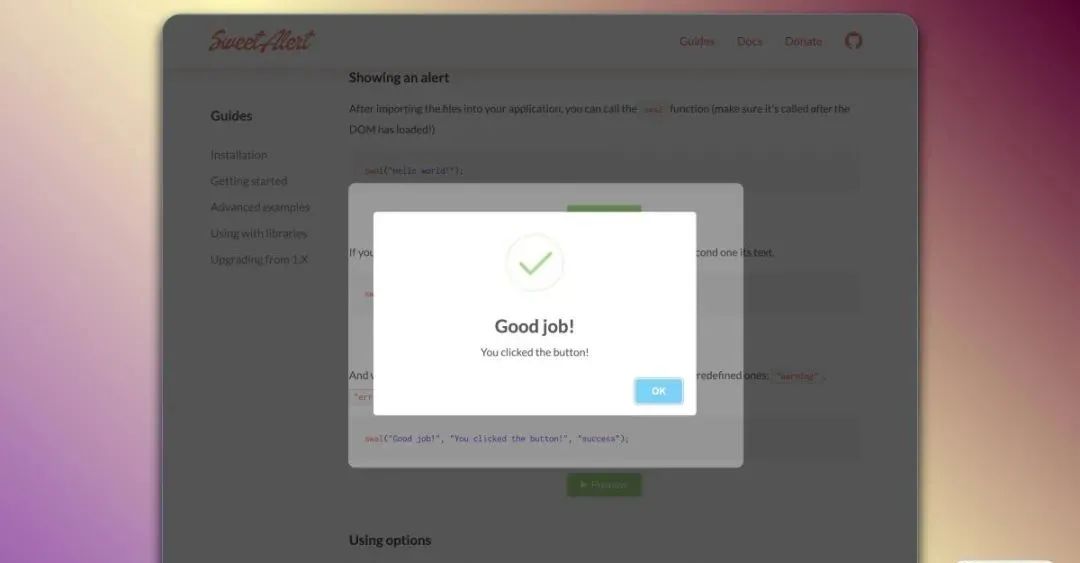
6. Sweet Alert
https://sweetalert.js.org/
成功消息、错误消息或信息消息的漂亮替代品

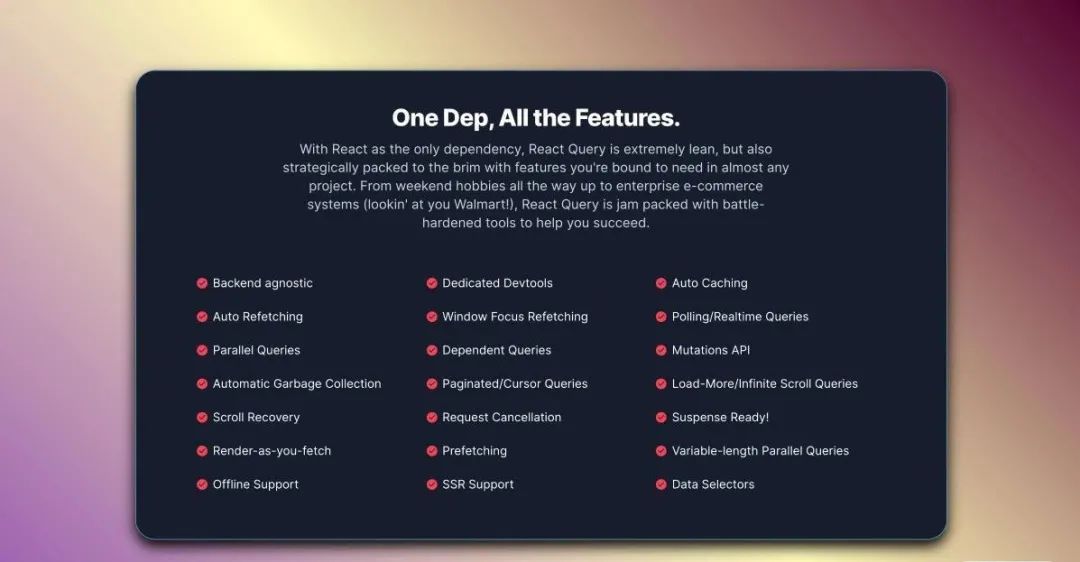
7. React Query
https://react-query.tanstack.com/
React的性能和功能强大的数据同步。

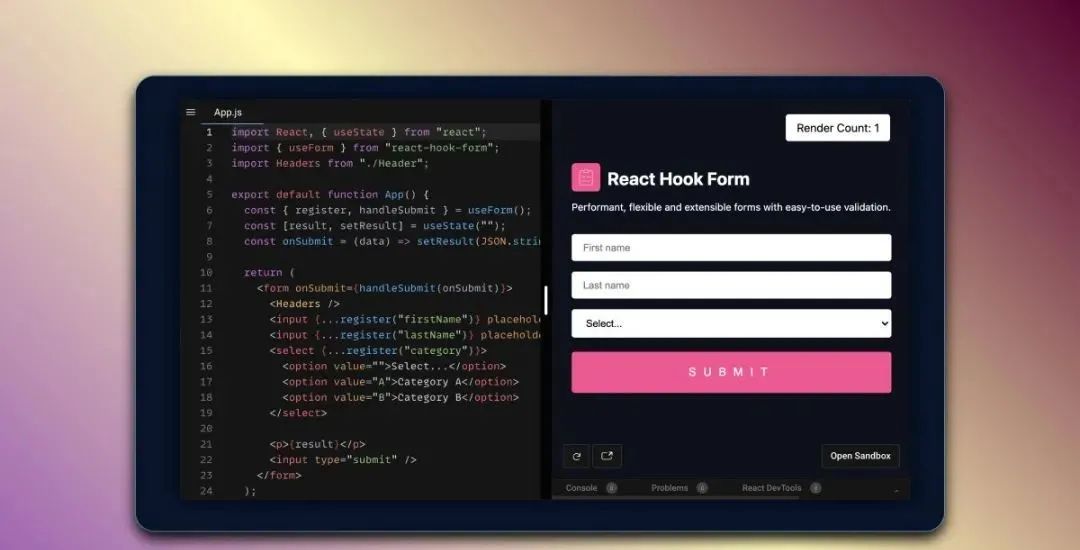
8. React Hook Form
https://react-hook-form.com/
代码更少,更高效
减少需要编写的代码量,并删除不必要的重新渲染是React Hook表单的一些主要目标。

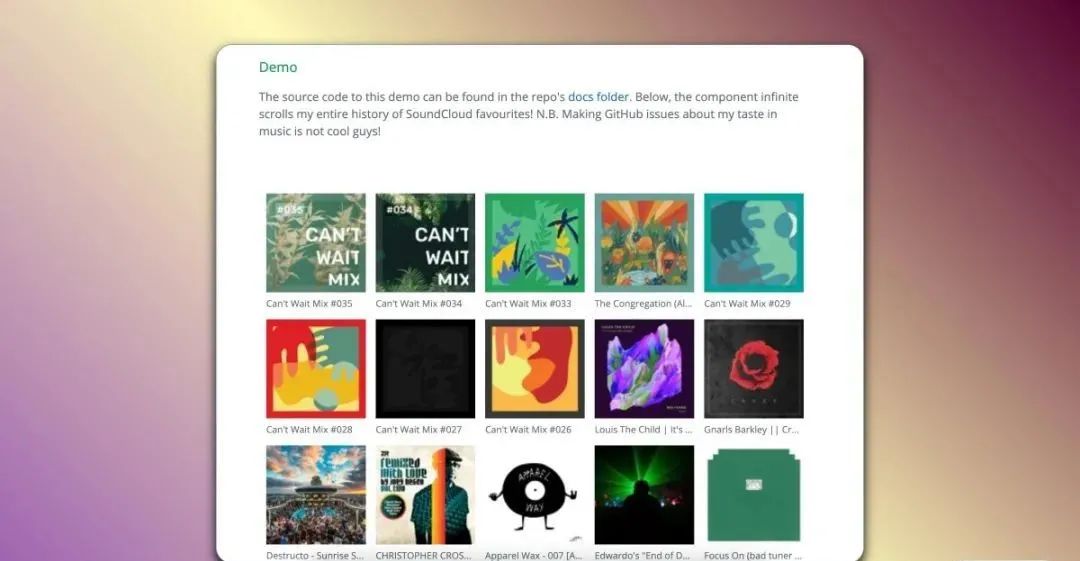
9. React Infinite Scroller
https://danbovey.uk/react-infinite-scroller/
无限加载内容组件。

10. React Motion
https://github.com/chenglou/react-motion
动画组件,升级动画体验。

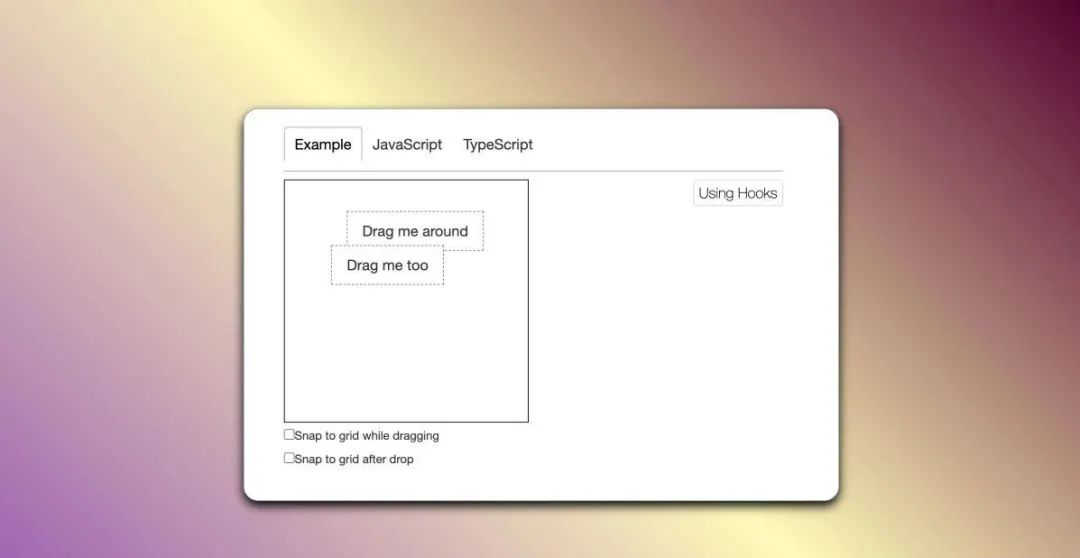
11. React DnD
https://react-dnd.github.io/react-dnd/about
React实用程序帮助您构建复杂的拖放界面,同时保持组件的解耦。

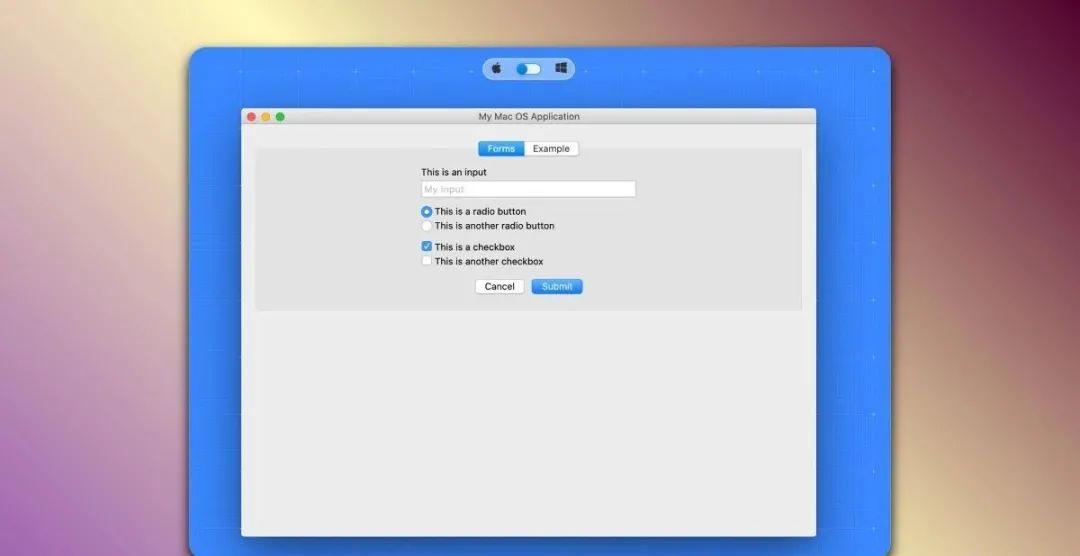
12. React Desktop
http://reactdesktop.js.org/
一个JavaScript库,建立在Facebook的React库之上,旨在为web带来本地桌面体验,具有许多macOS Sierra和Windows 10组件。

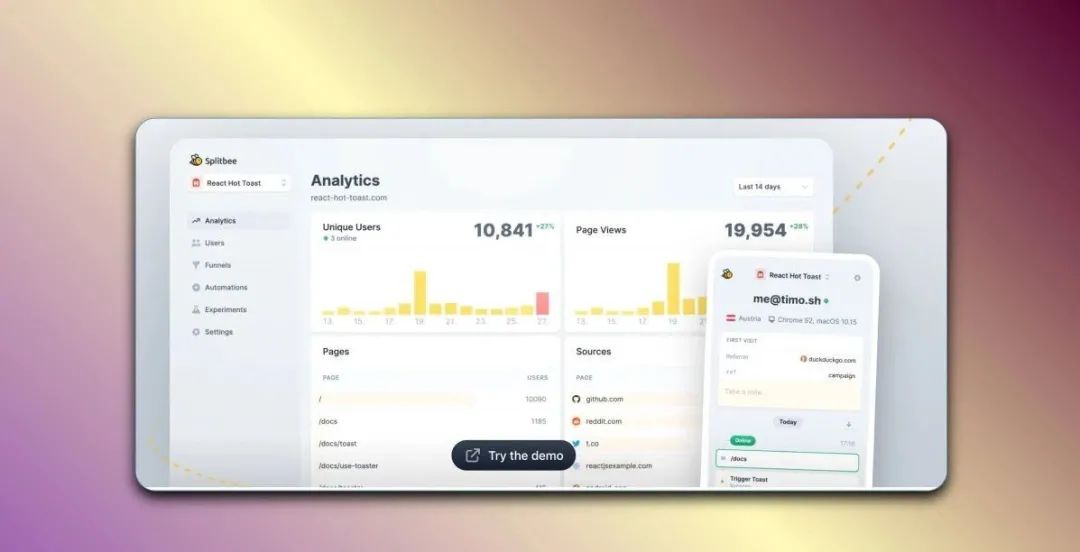
13. Splitbee
https://splitbee.io/
使用Splitbee跟踪并优化您的在线业务。您友好的分析和转换平台。

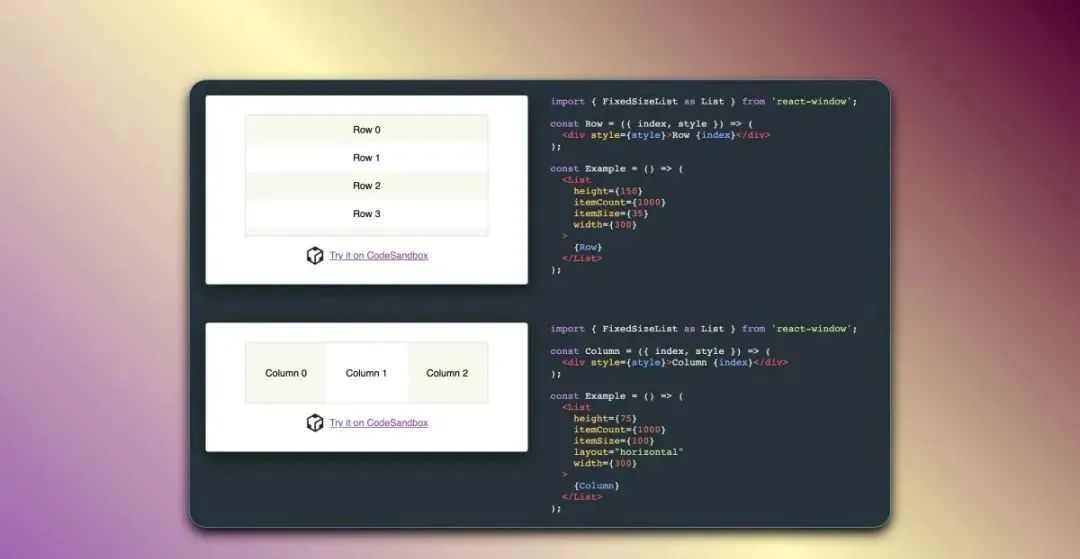
14. React Window
https://github.com/bvaughn/react-window
React组件用于高效地呈现大型列表和表格数据。

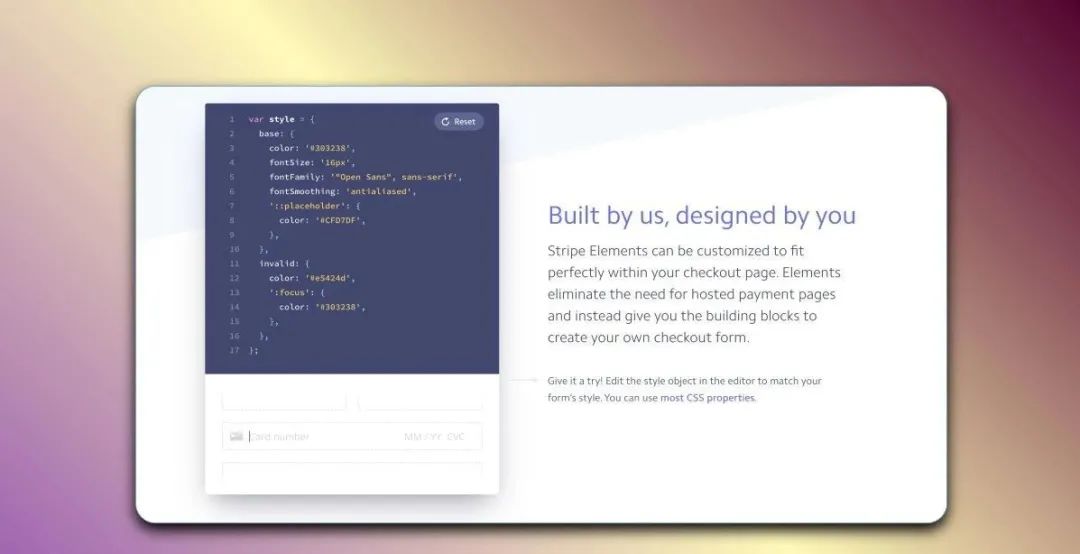
15. stripe Elements
https://stripe.com/en-in/payments/elements
Stripe元素是丰富的预构建UI组件,可帮助您在桌面和移动设备上创建自己的像素级完美结账流程。

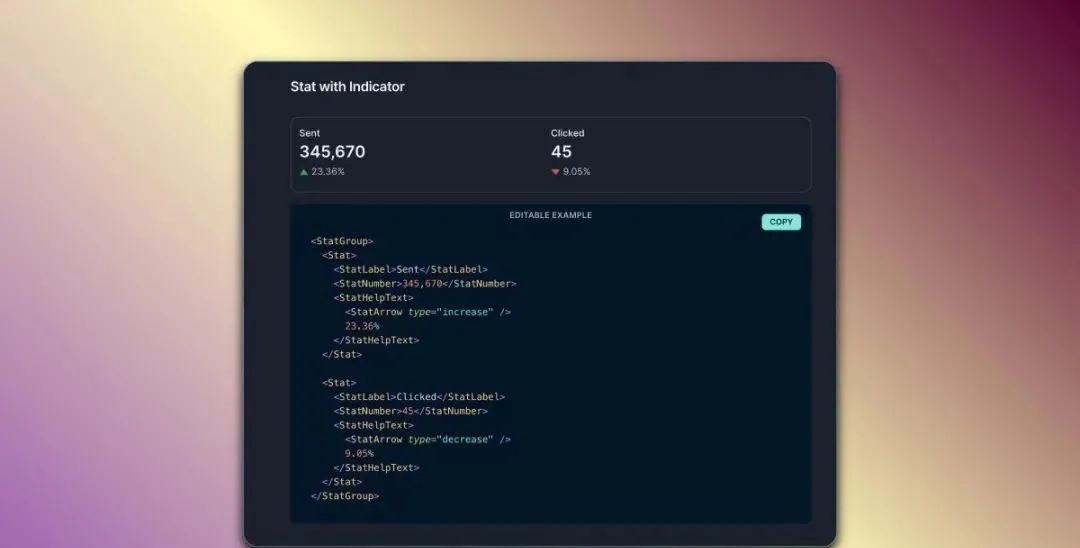
16. Chakra UI
https://chakra-ui.com/
一个简单、模块化和可访问的组件库,为您提供构建React应用程序所需的构建块。

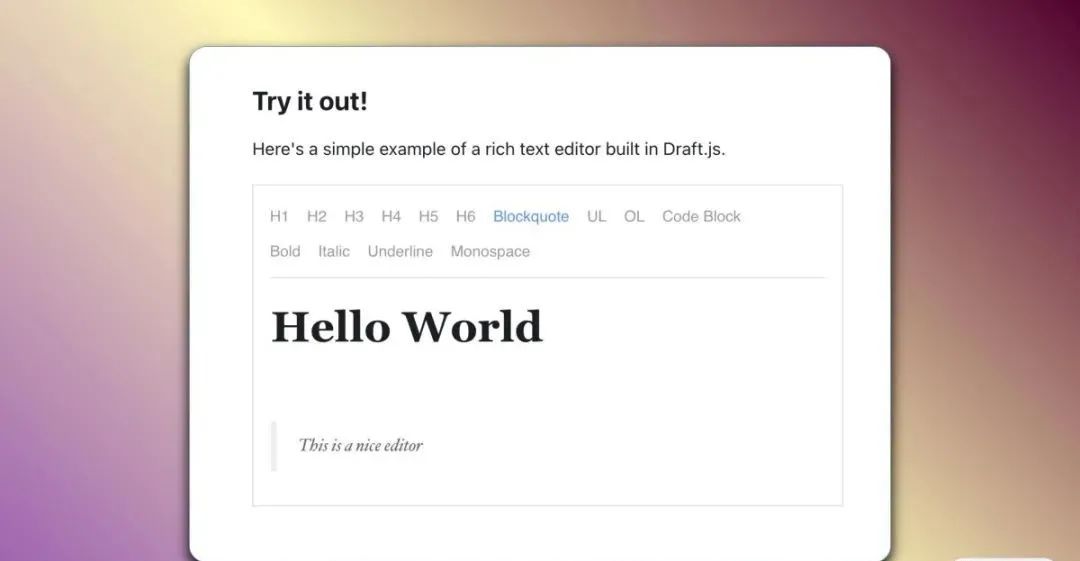
17. Draft JS
https://draftjs.org/
React的富文本编辑器框架。
js无缝地融入React应用程序,通过熟悉的声明性API抽象出呈现、选择和输入行为的细节。

小夕说
,赞17
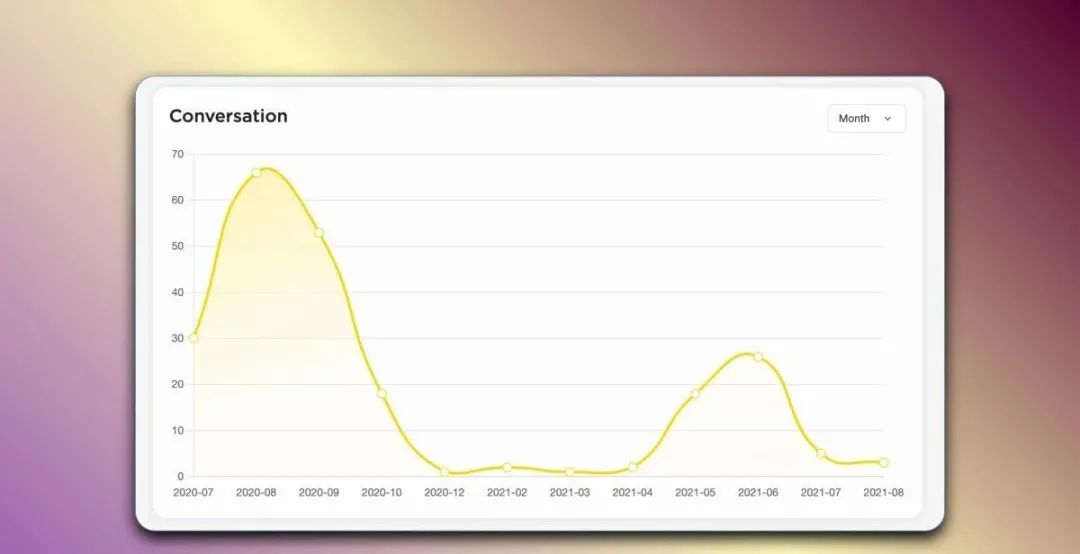
18. Chart JS
https://github.com/reactchartjs/react-chartjs-2
用Chartjs在几分钟内制作出漂亮的图表,仪表盘将看起来前所未有的性感。

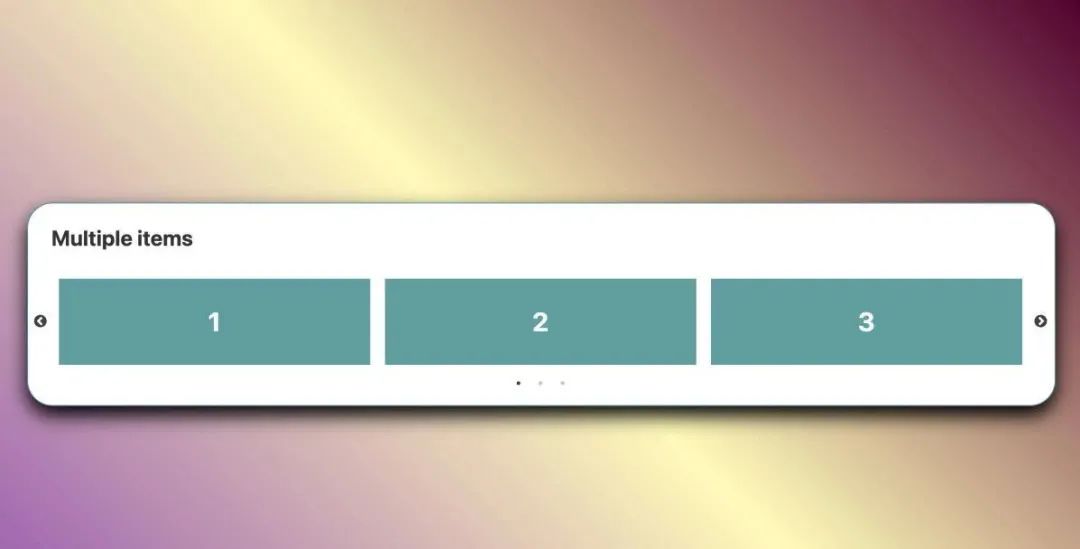
19. React Slick
https://react-slick.neostack.com/
幻灯片展示工具。

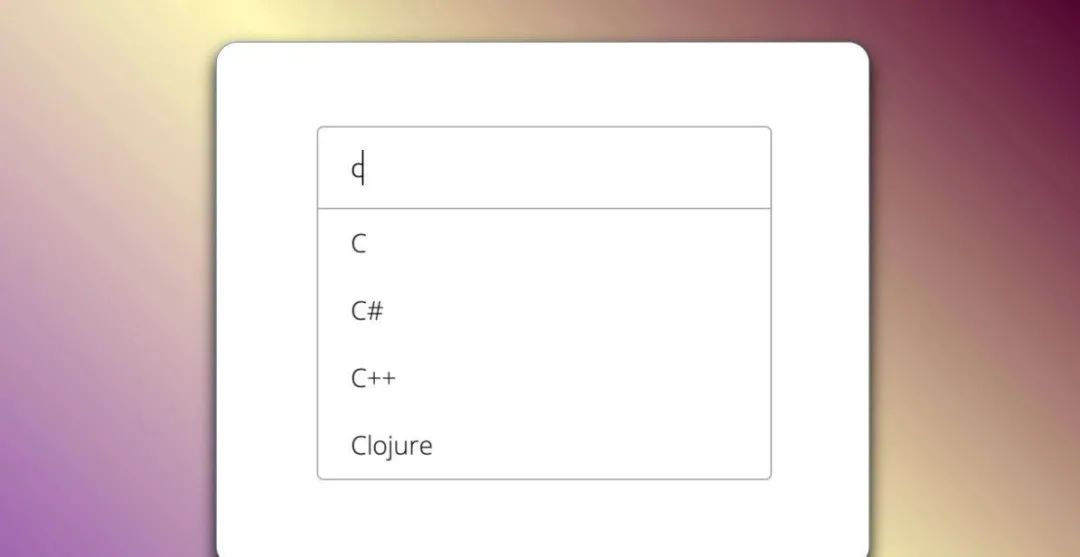
20. React Auto Suggest
http://react-autosuggest.js.org/
WAI-ARIA兼容的autosuggest组件内置React

21. React Burger Menu
https://negomi.github.io/react-burger-menu/
非画布侧边栏React组件,包含使用CSS转换和SVG路径动画的效果和样式集合。

22. React Spinners
https://www.davidhu.io/react-spinners/
用于react的加载微调器组件的集合

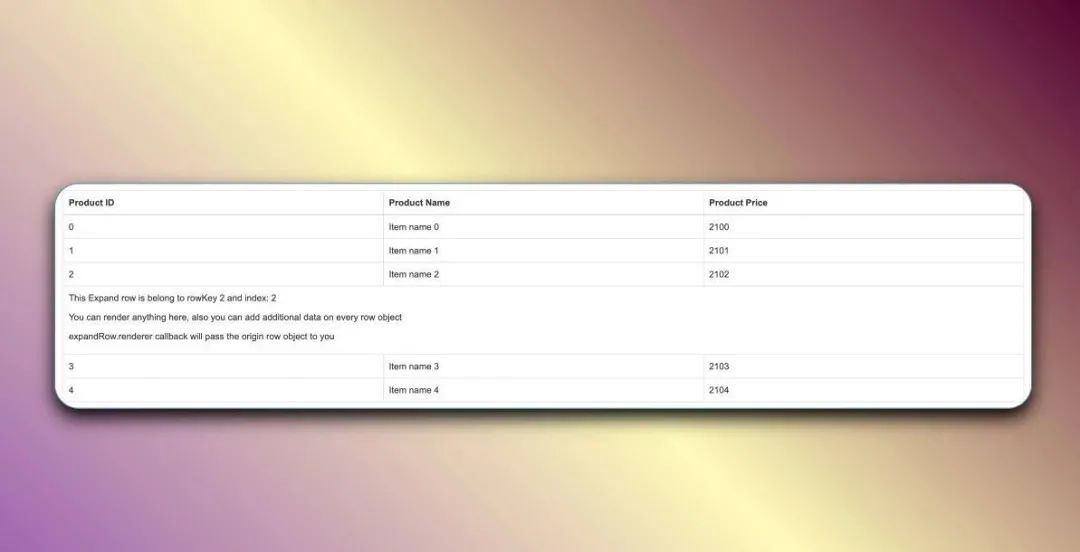
23. React Bootstrap Datatable
https://react-bootstrap-table.github.io/react-bootstrap-table2/
下一代react引导表。数据表变得前所未有的简单。

24. Styled Components
https://styled-components.com/
样式化组件是我们想知道如何增强CSS来为React组件系统设置样式的结果。

25. Semantic UI
https://semantic-ui.com/
Semantic是一个开发框架,它使用人性化HTML帮助创建美观、响应迅速的布局。
























 6404
6404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








