第二道题:关于flex布局,如何实现垂直居中?
我相信,但凡有准备面试的小伙伴,都会在各个文章、博客中看到过,实现垂直居中的1001中办法,面试官想要考察的,绝不仅仅是你能说出flex的垂直居中,你需要掌握的是全部的flex布局的知识,因为,flex布局的出现,极大的减轻的开发页面的负担,简介、轻量化、语义化!你真的完全掌握了吗?还不去翻阮一峰的博客?
第三道题:关于浏览器,从URL输入,到页面的完全展现,都经历了什么?
这题,你也看过,但是你能完完整整的描述出来吗?我觉得,你应该再从脑子里面过一遍,不要留下任何的知识点,因为这里面能问到的知识,真的太多了!DNS解析,http请求,关于缓存,HTML树,页面渲染,回流、重绘。你都完全的掌握了吗?去翻博客吧!
第四道题:关于页面的加载,css的解析会影响js的执行吗?css加载会影响吗?
这题,如果你完整的读过Javascript高级程序设计,你一定知道关于async和deffer的区别!别说你这也不知道,如果你真的不知道,那就去翻吧!
第五道题:关于promise的执行顺序?
都知道,promise是异步执行,但是,你知道为什么promise能实现异步执行吗?then方法的参数的意义是什么?我一时的大脑一片空白,明明每天都在调用接口,使用promise。也每天都在使用then方法,那是,我就是说不出来!不要像我一样,因为我掌握的可能真的不彻底,所以很快就暴漏出来了,还没等问到你promise实现的原理呢!
第六道题:输入框输入,请求后台接口,第一个接口返回的信息可能比较慢,到第二次调用后信息已经返回了,前一条数据才出来,如何避免页面被第一个接口返回的信息覆盖?
我当时的回答是,给后端发送字段,然后判断返回的字段的先后顺序,比如A接口参数传1,再次调用时传2…
面试官不太满意,因为如果页面大量的get请求,很不方便,还要传参!如何解决呢?我当时没有好的方法,你有吗?
(面试官:可以在axiox response拦截,比对我我们发送的参数,进行比较,然后筛选出后输入值返回的数据)
第七道题:多维输入,如何判断数组的最深层有多少层?例如:[1,3,3[4,6,7,[5,6,7,43,[23,4]]]],返回4!
第一种:递归,但是,是不是杀鸡用牛刀?
第二种:数组转化为字符串,然后查处多少个‘[’活着‘]’是不是更方便呢?
第八道题:http和https的区别是什么?
都知道https更安全,他是如何实现的比http更安全的呢?在哪里用到了对称加密?哪里用到了非对称加密?
面试总结
面试挂掉如何调整心态
面试挂掉有这么几种可能:
1、对方发现你不适合他们:比如对方想招一个带团队的,而你是做技术。遇到这种情况不要沮丧,这不是你的问题。我因为这个拒面的占50%(包括对方拒绝我,和我拒面对方)
2、Head Count 有限,他们选择了其他的人:遇到这种情况也不要沮丧,毕竟人外有人,而他们 Head Count 可能只有一个。如果你面试前能够和HR或工程师直接接触,也可以问问他们有多少 Head Count
3、真的是凭实力挂掉了:这个确实可以稍晚沮丧下,然后痛定思痛,反思反思自己是不是哪里需要查漏补缺,或是表达方法哪里有什么问题。
面试题归类
我结束面试后,把面试题分几大类总结出来整理成一份PDF文档,方便查找和学习,每道题下面都有详细的解析,需要前端字节跳动真题解析的小伙伴们直接点击这里领取
HTML
1、HTML5 有哪些新特性?
2、Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
3、如何实现浏览器内多个标签页之间的通信?
4、⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
5、简述⼀下src与href的区别?

CSS
-
请你讲一讲 CSS 的权重和优先级
-
介绍 Flex 布局,flex 是什么属性的缩写:
-
CSS 怎么画一个大小为父元素宽度一半的正方形?
-
CSS实现自适应正方形、等宽高比矩形
-
实现两栏布局的方式
-
实现三列布局的方式
-
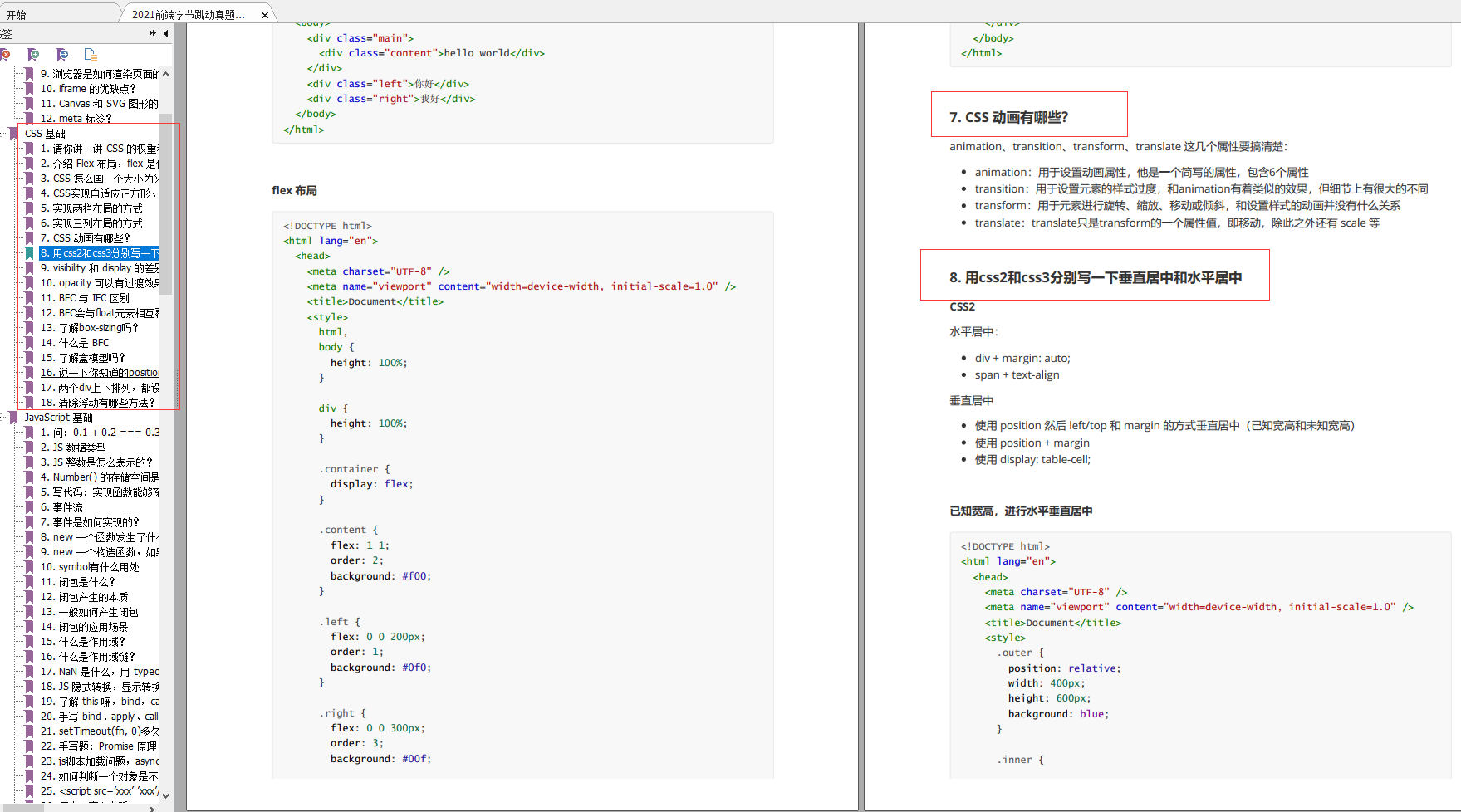
CSS 动画有哪些?

JavaScript 基础
1、问:0.1 + 0.2 === 0.3 嘛?为什么?
2、JS 数据类型
3、JS 整数是怎么表示的?
4、Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
5、写代码:实现函数能够深度克隆基本类型
6、事件流
7、事件是如何实现的?
8、new 一个函数发生了什么

Vue框架
1、active-class是哪个组件的属性?嵌套路由怎么定义?
2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
3、vue-router有哪几种导航钩子?
4、scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
5、mint-ui是什么?怎么使用?说出至少三个组件使用方法?
6、v-model是什么?怎么使用? vue中标签怎么绑定事件?
7、axios是什么?怎么使用?描述使用它实现登录功能的流程?
8、axios+tp5进阶中,调用axios.post(‘api/user’)是进行的什么操作?axios.put(‘api/user/8′)呢?
9、什么是RESTful API?怎么使用?

计算机网络基础
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~
感悟
dnimg.cn/img_convert/9749ea39072fc4b7b27af6f3a4db5ab1.png)
由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!





















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








