面试挂掉如何调整心态
面试挂掉有这么几种可能:
1、对方发现你不适合他们:比如对方想招一个带团队的,而你是做技术。遇到这种情况不要沮丧,这不是你的问题。我因为这个拒面的占50%(包括对方拒绝我,和我拒面对方)
2、Head Count 有限,他们选择了其他的人:遇到这种情况也不要沮丧,毕竟人外有人,而他们 Head Count 可能只有一个。如果你面试前能够和HR或工程师直接接触,也可以问问他们有多少 Head Count
3、真的是凭实力挂掉了:这个确实可以稍晚沮丧下,然后痛定思痛,反思反思自己是不是哪里需要查漏补缺,或是表达方法哪里有什么问题。
面试题归类
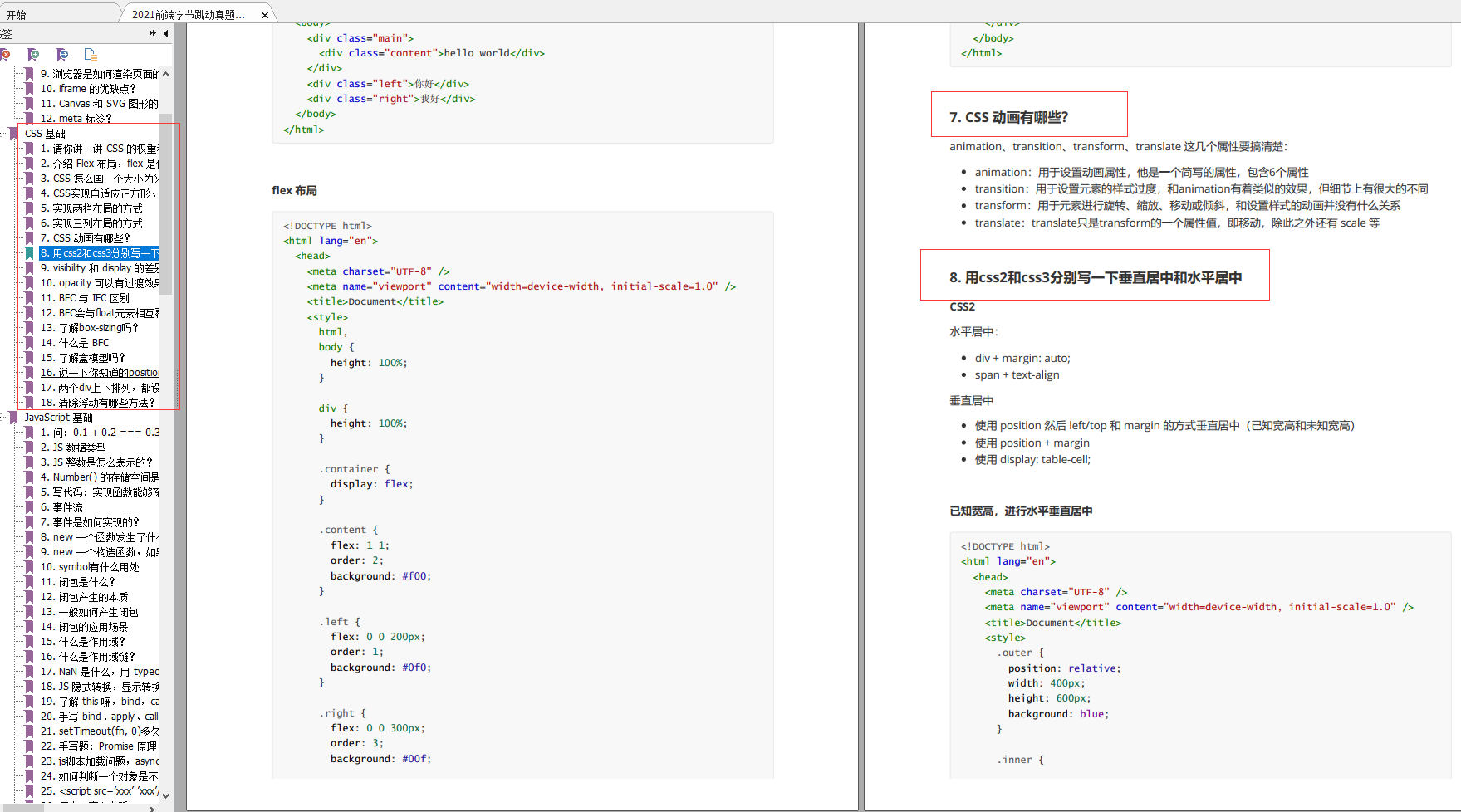
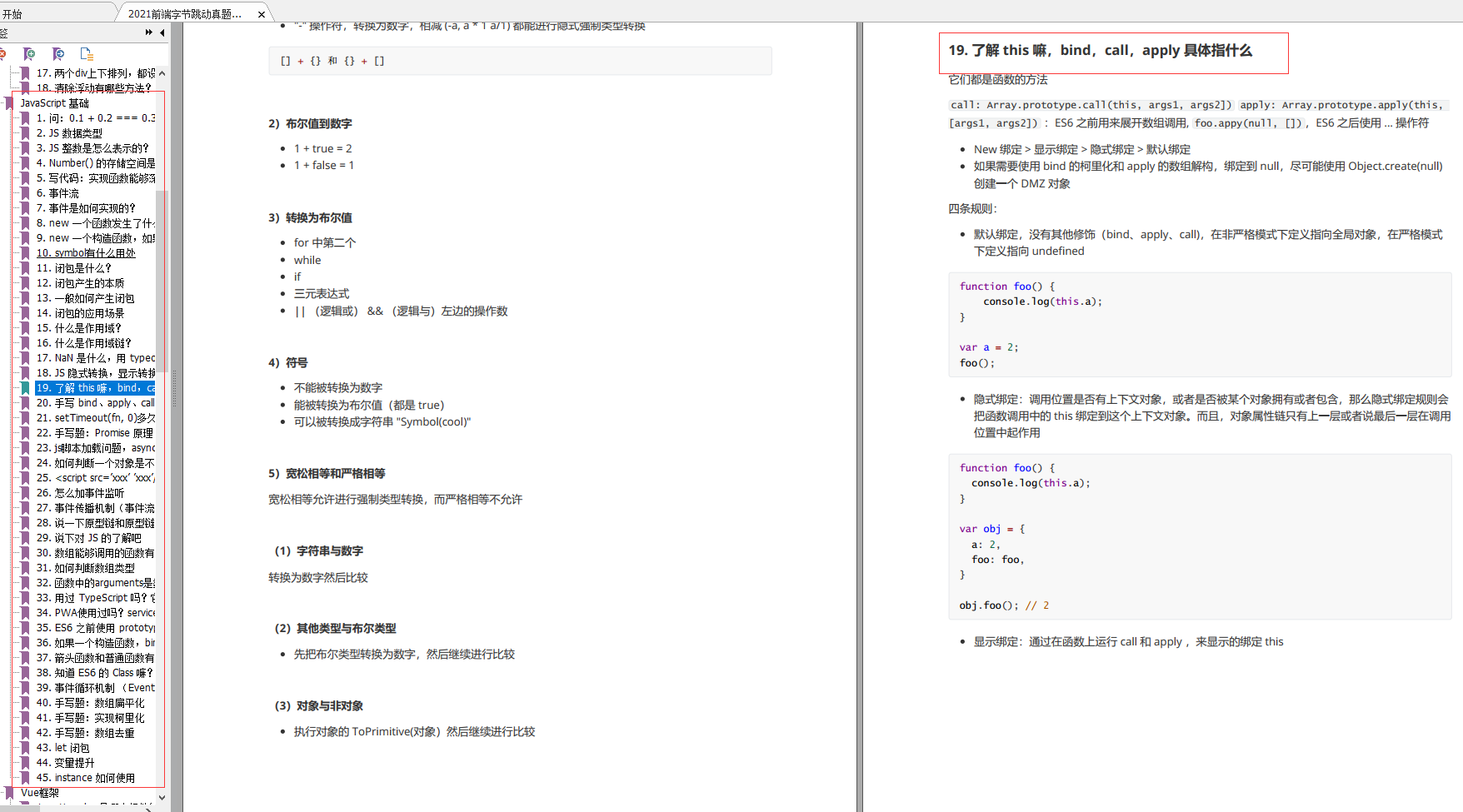
我结束面试后,把面试题分几大类总结出来整理成一份PDF文档,方便查找和学习,每道题下面都有详细的解析,需要前端字节跳动真题解析的小伙伴们直接点击这里领取
HTML
-
HTML5 有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?

CSS
-
请你讲一讲 CSS 的权重和优先级
-
介绍 Flex 布局,flex 是什么属性的缩写:
-
CSS 怎么画一个大小为父元素宽度一半的正方形?
-
CSS实现自适应正方形、等宽高比矩形
-
实现两栏布局的方式
-
实现三列布局的方式
-
CSS 动画有哪些?

JavaScript 基础
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
JS 整数是怎么表示的?
-
Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么

Vue框架
-
active-class是哪个组件的属性?嵌套路由怎么定义?
-
怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
-
vue-router有哪几种导航钩子?
-
scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
-
mint-ui是什么?怎么使用?说出至少三个组件使用方法?
-
v-model是什么?怎么使用? vue中标签怎么绑定事件?
-
axios是什么?怎么使用?描述使用它实现登录功能的流程?
-
axios+tp5进阶中,调用axios.post(‘api/user’)是进行的什么操作?axios.put(‘api/user/8′)呢?
-
什么是RESTful API?怎么使用?

计算机网络基础
-
HTTP 缓存
-
HTTP 常用的状态码及使用场景?
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
你对计算机网络的认识怎么样
-
三次握手和四次挥手

算法
一、链表
二、字符串
三、数组问题
四、二叉树
五、排序算法
六、二分查找
七、动态规划
…

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








