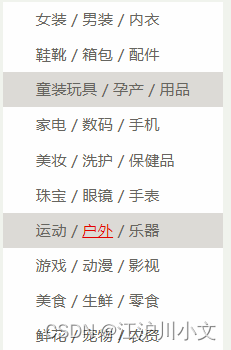
案例要求:要求根据如下图片复刻:

案例代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cai {
list-style-type: none;
color: gray;
/* background-color: dimgray; */
}
/* :link :visited :active :hover */
/* 当鼠标移入时的状态 */
a {
text-decoration: none;
color: #666560;
}
li {
width: 300px;
height: 30px;
line-height: 30px;
}
li:hover {
background-color: #ccc;
color: red;
}
a:hover {
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<ul class="cai">
<li><a href="#"><a href="">女装</a><a href="">/ </a><a href="">男装</a> <a href="">/</a><a href="">内衣</a></a>
</li>
<li><a href="">鞋靴</a> <a href="">/</a><a href="">箱包</a> <a href="">/</a><a href="">配件</a></li>
<li><a href="">童装玩具</a> <a href="">/</a><a href="">孕产</a> <a href="">/</a><a href="">用品</a></li>
<li><a href="">家电</a> <a href="">/</a><a href="">数码</a> <a href="">/</a><a href="">手机</a></li>
<li><a href="">美妆</a> <a href="">/</a><a href="">洗护</a> <a href="">/</a><a href="">保健品</a></li>
<li><a href="">珠宝 </a><a href="">/</a><a href="">眼镜</a> <a href="">/</a><a href="">手表</a></li>
<li><a href="">运动 </a><a href="">/</a><a href="">户外</a> <a href="">/</a><a href="">乐器</a></li>
<li><a href="">游戏 </a><a href="">/</a><a href="">动漫 </a><a href="">/</a><a href="">影视</a></li>
<li><a href="">美食</a><a href=""> /</a><a href="">生鲜</a> <a href="">/</a><a href="">零食</a></li>
<li><a href="">鲜花</a> <a href="">/</a><a href="">宠物</a> <a href="">/</a><a href="">农资</a></li>
</ul>
</body>
</html>
整体案例复刻思路:首先观看整体可以发现使用ul li无序列表,但是可以发现使用无序列表会导致每个导航栏前有黑色小圆点,因此可以使用list-style-type:none来消除小圆点。之后就是给每个a标签去除文本装饰以及设置字体颜色,同时使用伪类选择器来实现当鼠标悬停时文本文字变色以及通过text-decoration:underline来增加下划线,至此大体完成案例的所有要求。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








