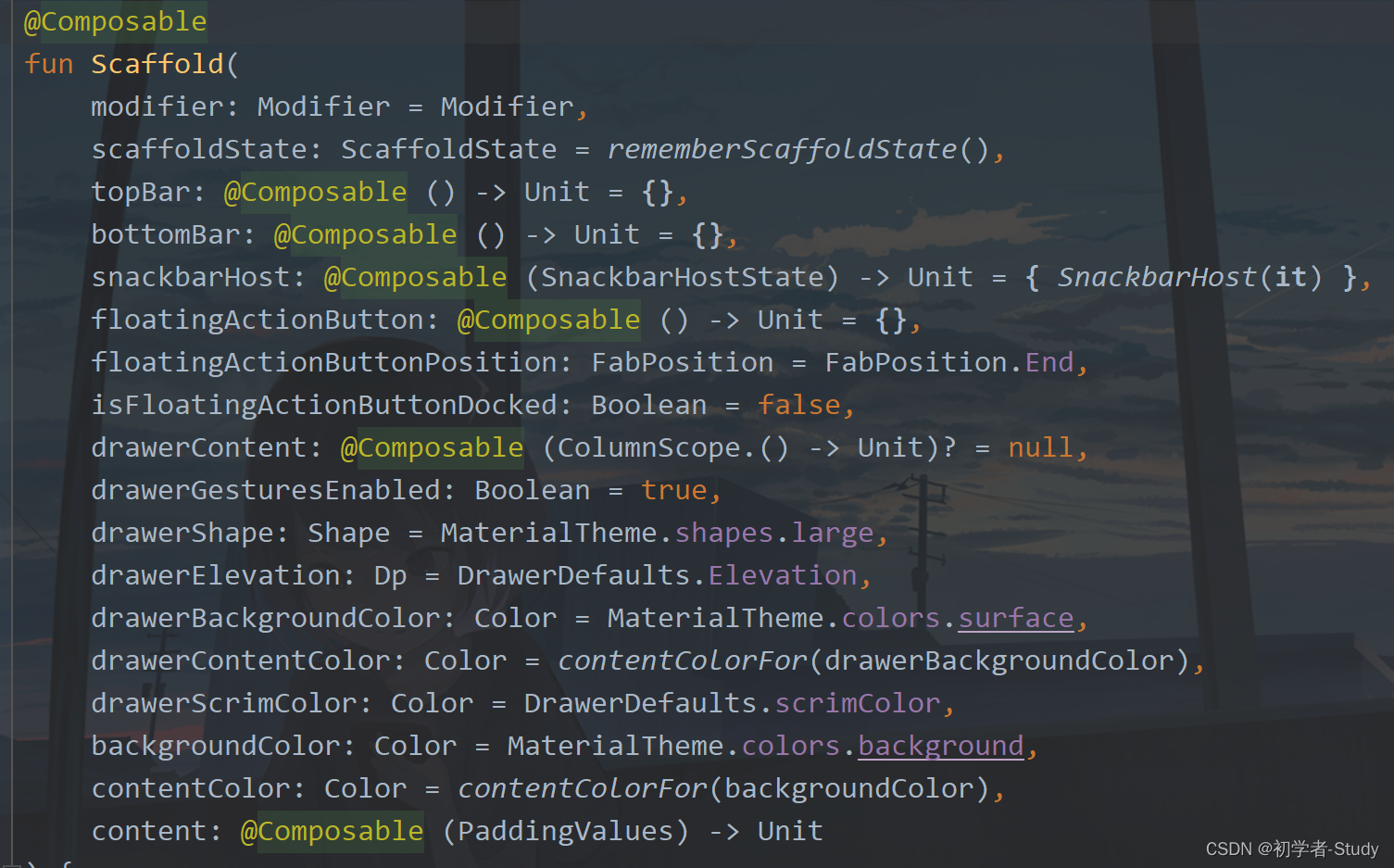
你可能是第一次看到这个玩意。Compose 附带内置的 Material 组件可组合项,您可以用他们创建应用。最高级别的可组合项是 Scaffold。Scaffold 可让您实现具有基本 Material Design 布局结构的界面。Scaffold 可以为最常见的顶层 Material 组件(例如 TopAppBar、BottomAppBar、FloatingActionButton 和 Drawer)提供槽位。使用 Scaffold 时,您可以确保这些组件能够正确放置并协同工作。这是它里面提供的一些参数

你或许听说过Compose是声明式UI,但是更多的是插槽 API,插槽 API 是 Compose 引入的一种模式,它在可组合项的基础上提供了一层自定义设置。那么什么是插槽API呢?比如一个Button中有图标和文字,对应的就是Icon和Text,你可以认为这就是插槽。
理论的东西说了很多了,下面来实践一下。在MainActivity.kt中增加一个MainScreen函数
@Composable
private fun MainScreen() {
Scaffold {
}
}
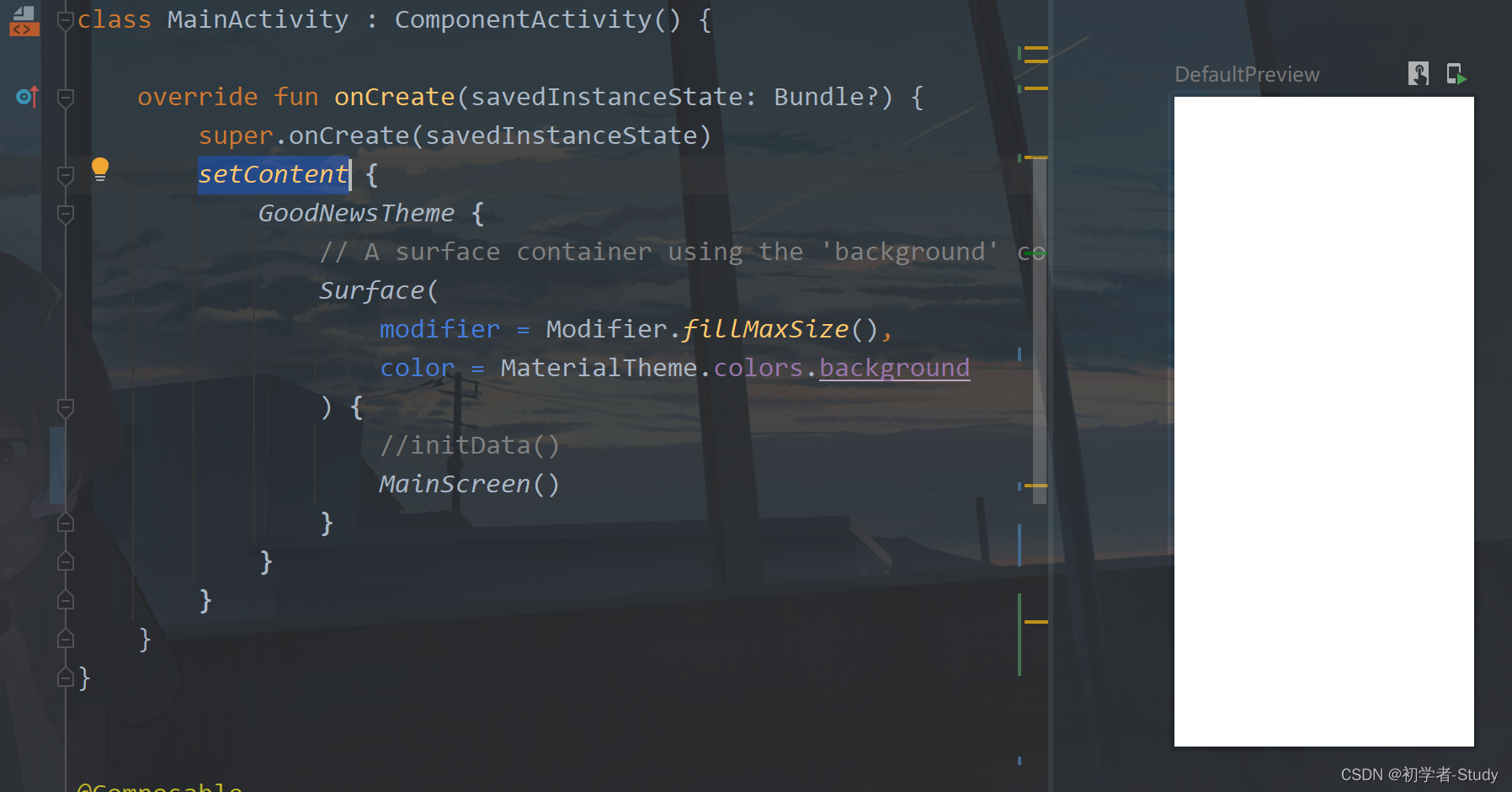
然后在setContent和DefaultPreview中调用,下面我们预览一下:

一篇空白,我们可以把这个Scaffold当成是一个布局。下面我们新增一个TopAppBar
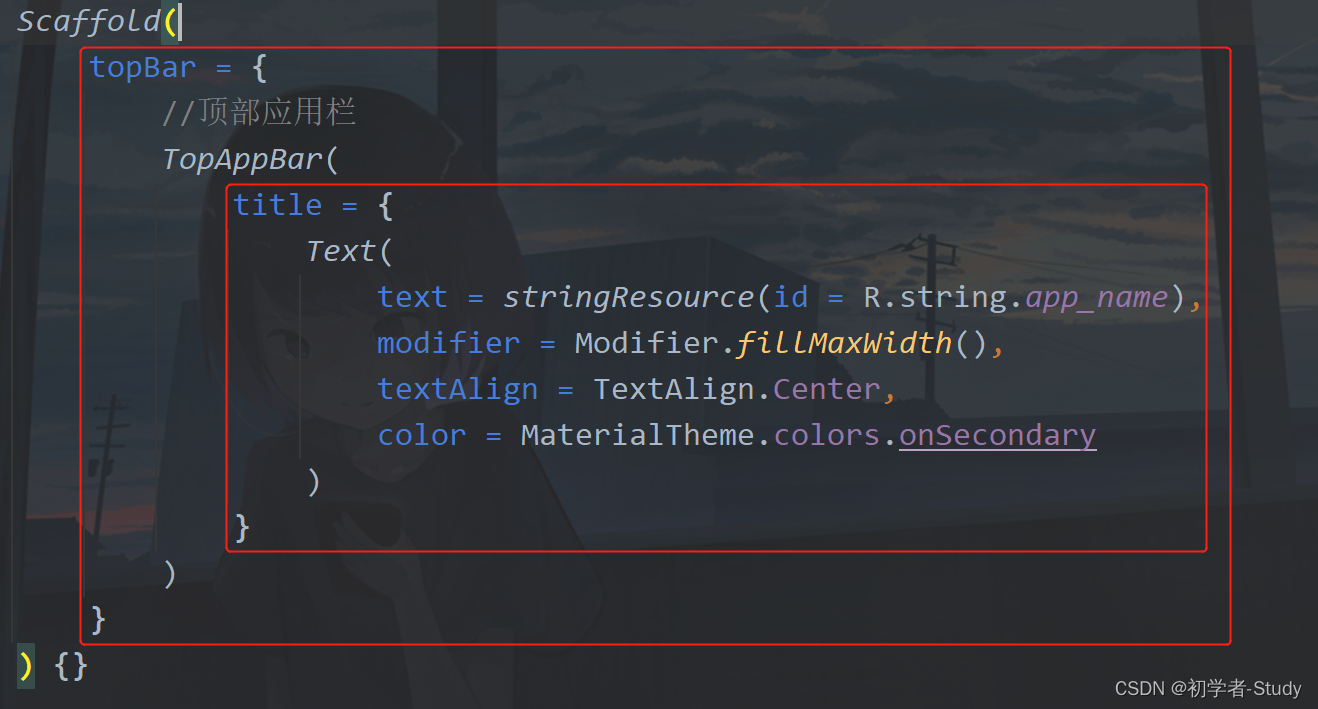
//顶部应用栏
TopAppBar(
title = {
Text(
text = stringResource(id = R.string.app_name),
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center,
color = MaterialTheme.colors.onSecondary
)
}
)

这里的TopAppBar中设置title参数,然后写一个Text的插槽,设置文字、控件宽度、文字摆放位置、颜色。
下面预览一下:

预览的时候看不到状态栏,我们可以通过真机或者虚拟机来看一下效果。

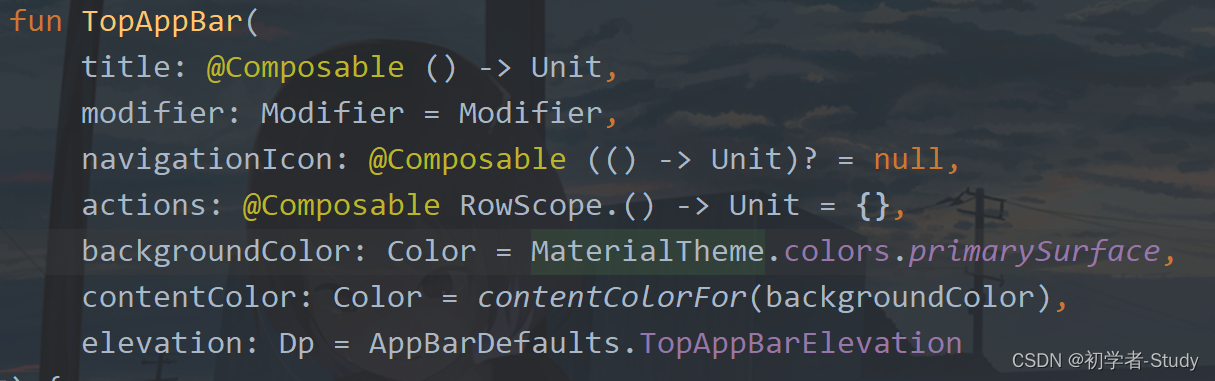
① 属性值

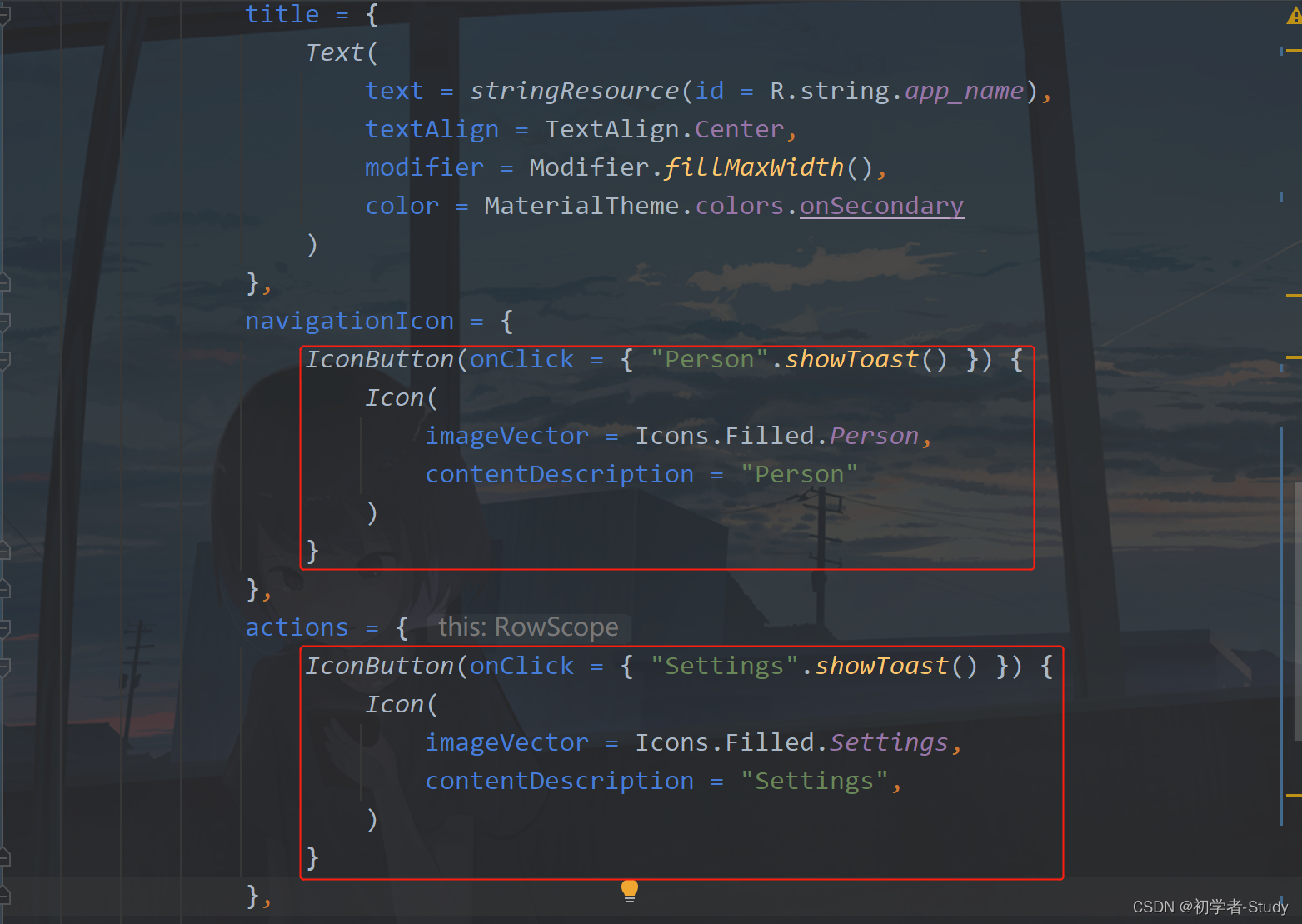
这里的属性有几个是可以传入插槽的,就是有@Composable注解的,比如我们设置一下navigationIcon和action。

这里我们看到navigationIcon和actions的里面都有一个IconButton,这表示这个图标是可以点击的,然后我们设置点击事件,弹一个Toast,这里是一个扩展函数,我们在utils包下新建一个ToastUtils类,代码如下:
fun String.showToast() = Toast.makeText(App.context, this, Toast.LENGTH_SHORT).show()
fun String.showLongToast() = Toast.makeText(App.context, this, Toast.LENGTH_LONG).show()
fun Int.showToast() = Toast.makeText(App.context, this, Toast.LENGTH_SHORT).show()
fun Int.showLongToast() = Toast.makeText(App.context, this, Toast.LENGTH_LONG).show()
然后我们来解释一下找个Icon里面的内容,Icons.Filled.Person表示的是一个填充的Person图标,它里面是通过Path去绘制的,Icons是androidx.compose.material.icons依赖库里面的,因此不需要我们自己去写,都是material风格的图标。contentDescription就是一个描述,就是说明这个内容是什么意思,不是很重要。下面我们运行一下:

我们现在有标题栏了,下面我们写页面主要内容,下面我们在MainActivity.kt中新增一个BodyContent()函数
@Composable
fun BodyContent(modifier: Modifier = Modifier) {
Column(modifier = modifier.padding(8.dp)) {
repeat(100) {
Text(“Item #$it”)
}
}
}
① 显示列表
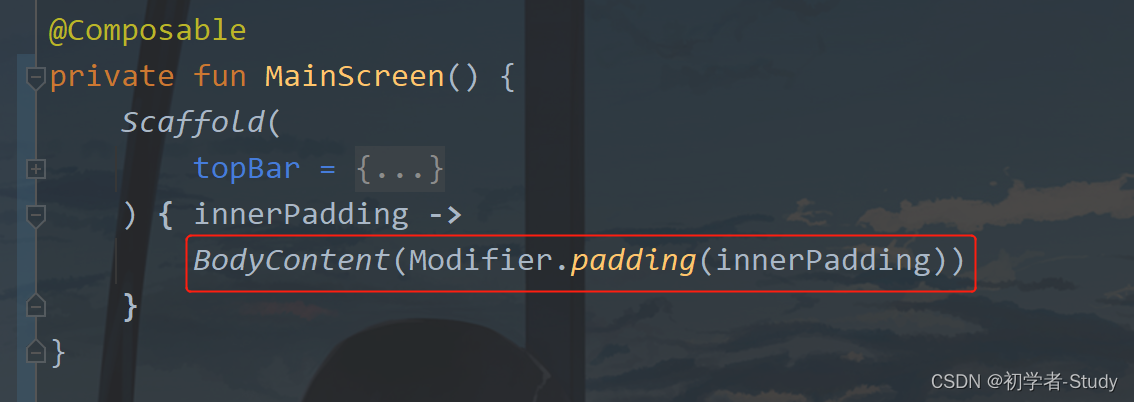
这个函数需要在MainScreen()函数中调用。

下面运行一下:

② 滑动列表
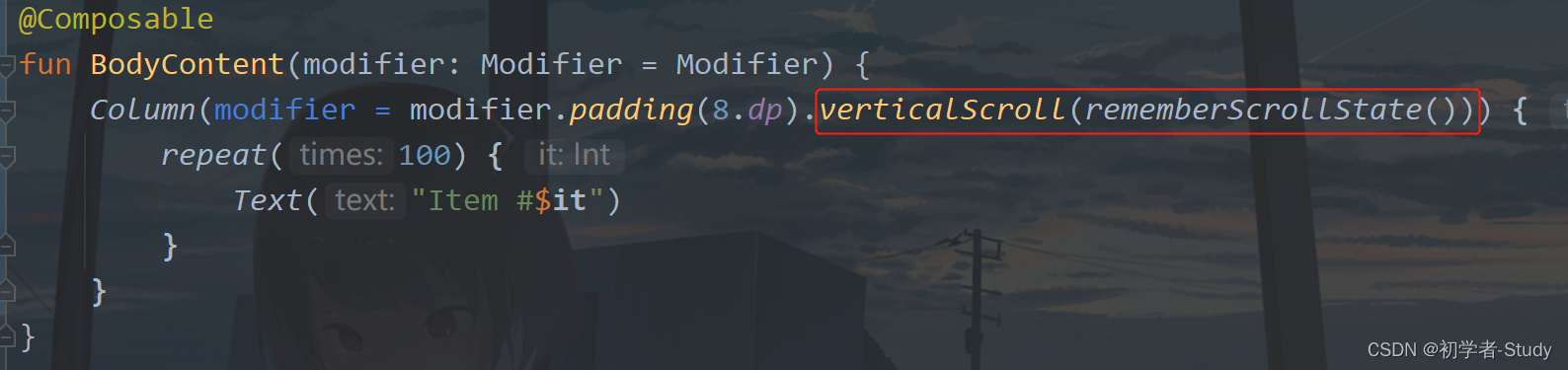
你会发现你滑动不了,我们只需要加一行代码就可以滑动了,如下图所示:

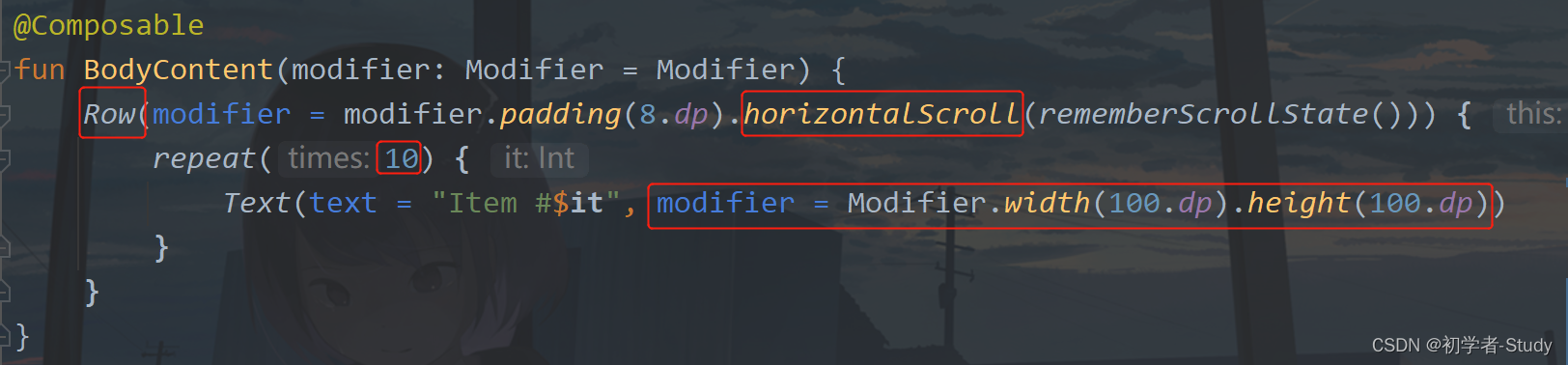
通过modifier的链式调用verticalScroll()函数,再传进去rememberScrollState()。你可能又会问了,那横向滚动呢?为了区分一下,我再改了这个BodyContent函数。

下面我们运行一下:

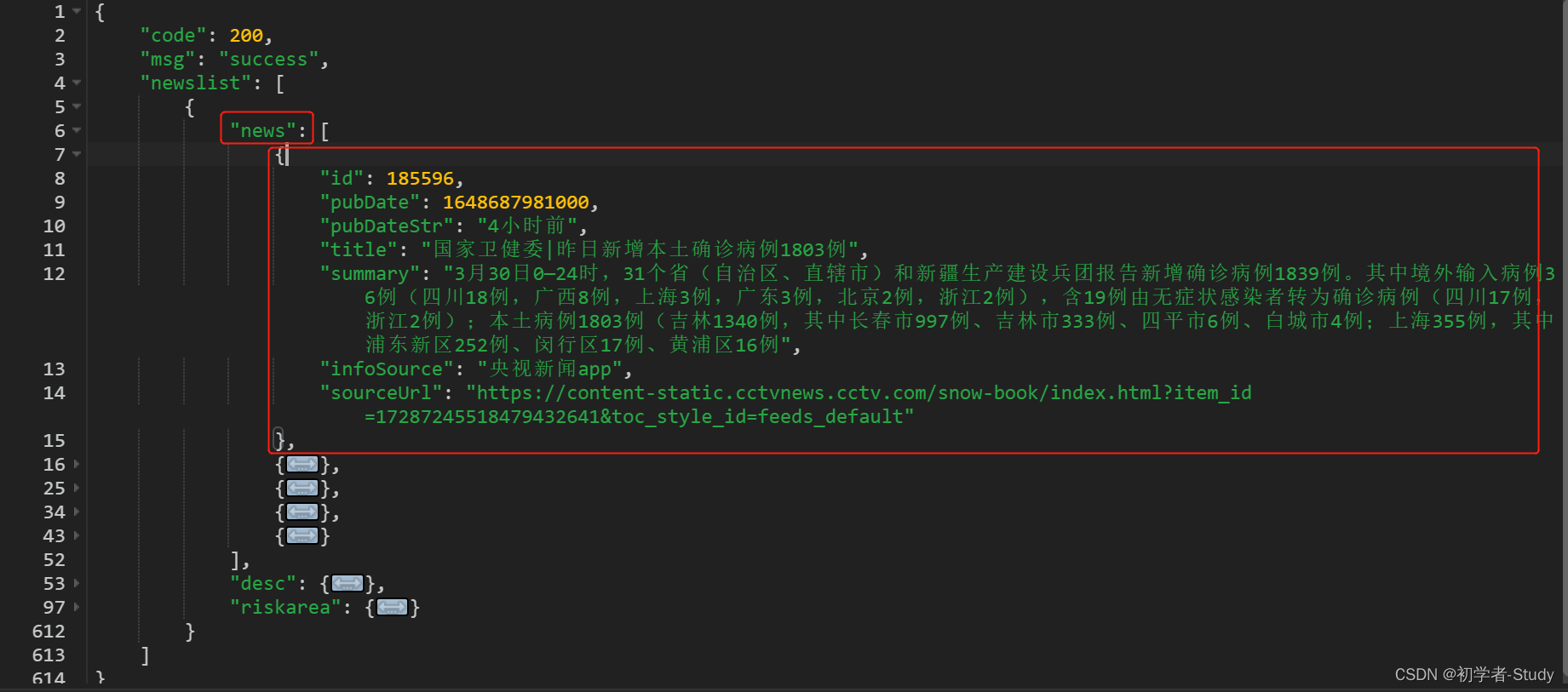
好了,现在我们已经掌握了列表的基本使用了,下面我们加上网络请求返回的数据来看。

这里我们就显示这个news的数组数据。
③ 加载网络数据
之前在initData中进行数据请求的返回处理,拿到了返回值,如下图所示:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








