相对路径的书写格式:
以./开头,./表示当前资源所在的目录;可以书写…/表示返回上一级目录;相对路径:./可以省略。
链接标签
单词缩写:anchor 的缩写,基本解释为:锚,铁锚的。
在HTML中创建超链接非常简单,只需要标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href='跳转目标' target='目标窗口的弹出方式'> 文本或图像 </a>
href(Hypertext Reference的缩写,意思是超文本引用):
用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接功能。
target:
用于指定链接页面的打开方式其取值有 _self 和 _blank 两种,其中 _self 为默认值,_blank为在新窗口中的打开方式
这里提一下一个问题,根据上文我们要想点开链接是从新窗口打开的,需要给 a 标签的 target 赋值为 _black,可是在我们日常项目开发中,可能一个网站都要有成百上千的 a 标签,要想每一个都以新窗口打开是不是太费事了?针对这个问题,我在这里讲一下 base 标签的用法。
base标签:可以整体设置链接的打开状态
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<base target="_blank">
</head>
如果又想设置有的标签是当前窗口打开,只需在相应的 a 标签设置 target = “_self” 即可。
注意:
1. 外部链接 需要添加 https://www. …
2. 内部链接 直接链接内部页面即可,比如 首页
3. 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为 “#”(即href=‘#’),表示该链接暂时为一个空链接。
4. 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位
通过创建锚点链接,用户能快速定位到目标内容。创建锚点链接分为两步:
1. 使用 “a href=“#id名” 创建链接文本 (id属性:全局属性,表示元素在文档中的唯一编号)
2. 使用相应的id名标注跳转目标的位置
<body>
<a href="#live">个人生活</a>
<h2>人生经历</h2>
<p>我的人生经历</p>
<h2 id="live">个人生活</h2>
<p>我的个人生活</p>
</body>
锚点定位一般用于网页文章含有大量内容时,方便用户查找自己想要了解的内容而提供的快捷锚点以上代码虽然格式如此,但内容太少看不到效果,vscode可以生成乱文用作测试,lorem*100 Tab或者 回车键 来看一看。



功能链接
点击后,触发某个功能(只做了解即可)
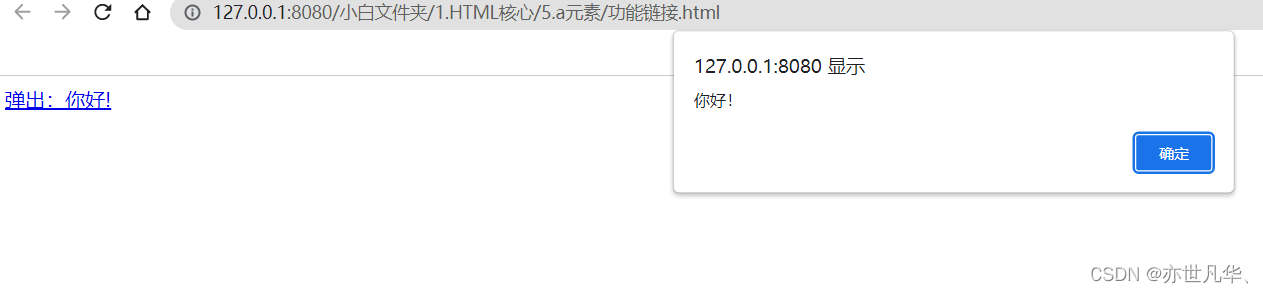
1. 执行JS代码,javascript:
<body>
<a href="javascript:alert('你好!')">
弹出:你好!
</a>
</body>

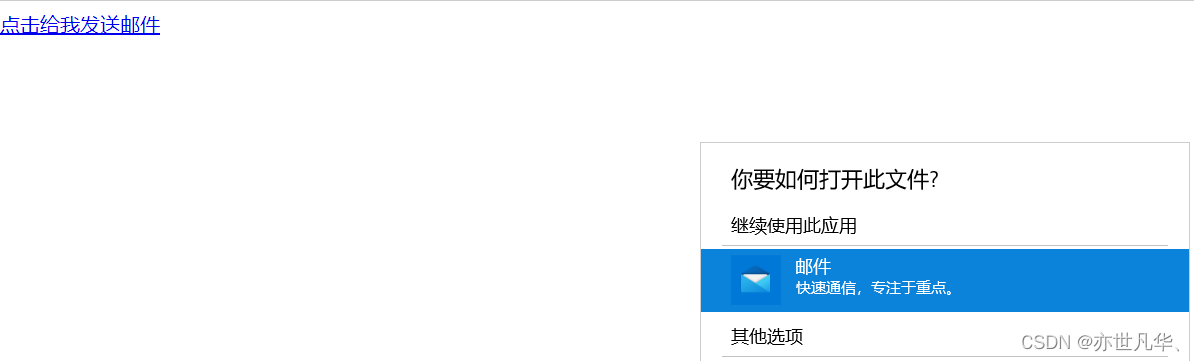
2. 发送邮件,mailto: (不过需要要求用户计算机上安装有邮件发送软件:exchange)
<body>
<a href="mailto:1111111111@qq.com">
点击给我发送邮件
</a>
</body>

3. 拨号 tel: (不过需要要求用户计算机上安装有拨号软件,或使用的是移动端访问)
<body>
<a href="tel:131414141414">
点击给我拨打电话
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

### 最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

助,祝你转行成功。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-N9B5Yi5t-1712540610651)]






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








