| ITEM | 金额(元) |
|---|---|
| 服务器(2核/2G/40G/3M) | 99 |
| 域名(xxx.icu) | 1 |
| 总计 | 100 |
后端框架说明
- 建站为什么需要后端?
我想搭建的网站虽然看着像个人博客,但其实是有数据交互的,我会展示每天的比赛给网友观看,并不是一个纯前端的东西。 - 后端使用到了哪些中间件?
因为服务器资源问题,我只安装了nginx和mysql,搭配jre环境启动了spring boot项目。后端内存占用保持在60%左右。

- 如何避免接口被攻击?
针对这个问题可以通过后端渲染的方式解决,但我没有用到,我目前是通过设置拦截器的方式去做限制的。首先限制全部接口的访问,如果有需要向前端暴漏的接口,可以通过Token去调用。不同的接口去分配不同的静态Token,针对部分接口使用动态Token并设置有效期,在通过验证之后才可以访问成功。
前端框架选型
- Vben Admin
- Fantastic-admin 因为我有使用这个的经验,所以本次还是用的这个
我本身不是专业的前端开发,只是平常会自己开发一些小软件,所以如果有更好用的可以给我推荐下。
数据看板Datagear使用
服务器购买
我买的是Aliyun的服务器,新用户99元一年,续费也是99,感觉还挺划算的。
服务器环境搭建
购买服务器后要搭建软件运行环境,包括JDK、Mysql、Nginx,这里不赘述。
域名购买
域名解析配置

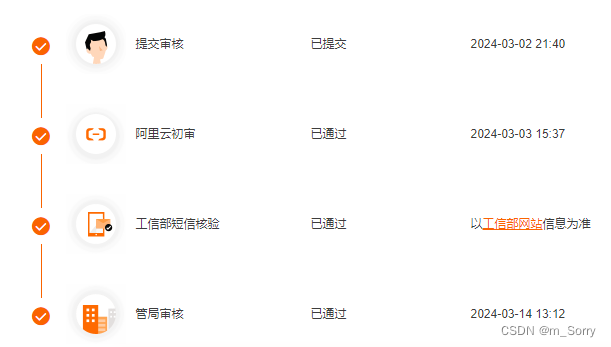
域名备案

直接在阿里云平台ICP备案中申请。
百度统计接入
- 百度统计是什么?
百度推出的一款免费专业网站流量分析工具。相当于是站长工具。注册后会有一段代码需要添加到html页面中,如下;
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?1680a53c5ea55b9b57f1f04aeb2d4472";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
评论插件
集成到Vue中:
<script setup lang="ts">
import $ from 'jquery';
const windows = window as any
windows.changyan = undefined
windows.cyan = undefined
$.getScript('https://changyan.sohu.com/upload/changyan.js', () => {
windows.changyan.api.config({ appid: 'xxx', conf: 'xxxx'})
})
</script>
<template>
<div>
<div id="SOHUCS"/>
</div>
</template>
SEO优化
持续新增
复制到剪切板-Clipboard
- 注意: 使用
Clipboard去实现复制到剪切板功能是目前比较流行的解决方式,其他原生的方式可能在新版本浏览器中不适配,但Clipboard存在限制。http协议是不可用的。 - vue中实现代码见下:
<script setup lang="ts">
const { copy, copied, isSupported } = useClipboard()
//监听
watch(copied, (val) => {
if (val) {
Message.success('已复制到剪切板,您可分享给好友!', {
zIndex: 99999,
})
}
})
//实际复制到剪切板操作
function handleCopy() {
copy(openUrl.value)
}
</script>
网站水印添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="res/style.css">
<title></title>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
//-------------添加水印start-------------
var txt = "http://nba.xiaorui.icu/";
watermark(txt);
//监听窗口变动
window.onresize = function () {
watermark(txt);
}
function watermark(txt) {
//初始设置水印容器高度
var water = document.getElementById("water-div");
water.innerHTML = "";
//water.style.height = window.screen.availHeight + "px";
water.style.height = document.documentElement.clientHeight - 100 + "px";
//水印样式默认设置
var defaultSettings = {
watermark_txt: txt,
watermark_x: 80,//水印起始位置x轴坐标
watermark_y: 80,//水印起始位置Y轴坐标
watermark_rows: 2000,//水印行数
watermark_cols: 2000,//水印列数
watermark_x_space: 100,//水印x轴间隔
watermark_y_space: 70,//水印y轴间隔
watermark_color: '#aaaaaa',//水印字体颜色
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Linux运维工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**





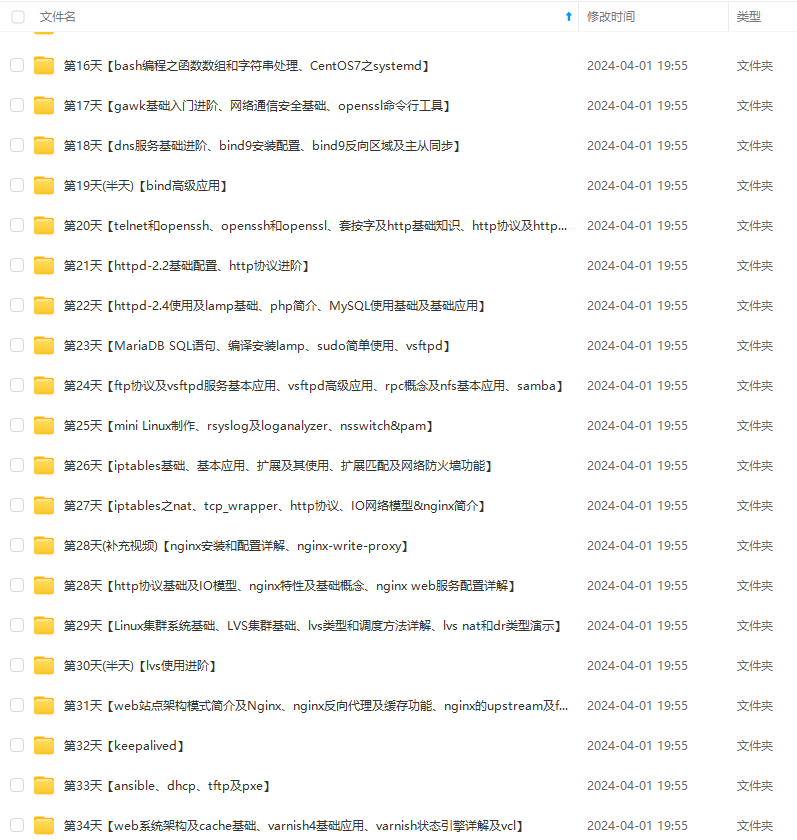
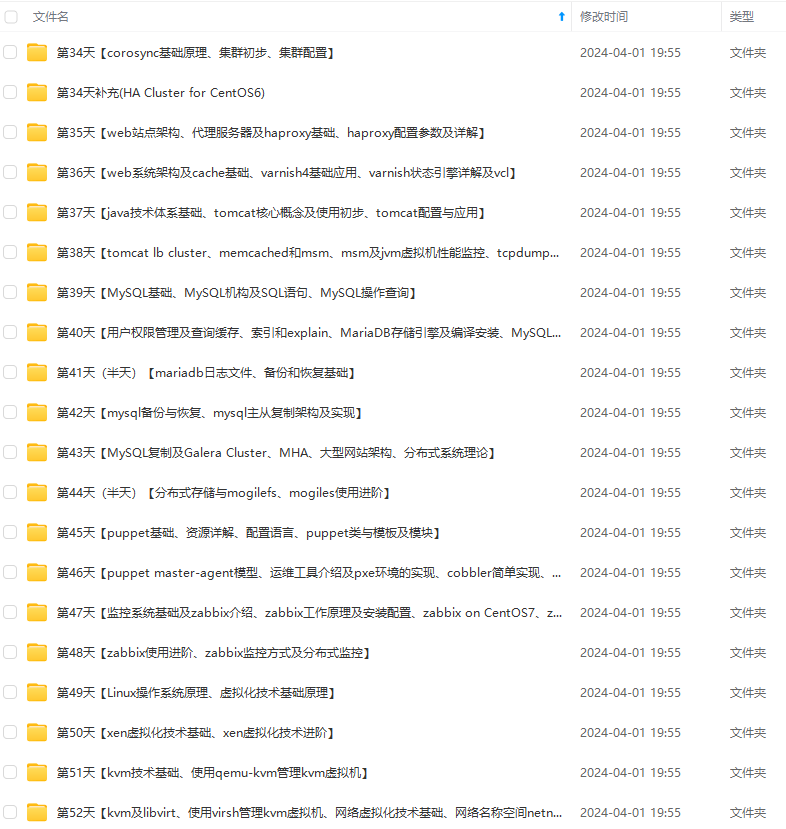
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Linux运维知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip1024b (备注Linux运维获取)**

习提升的进阶课程,基本涵盖了95%以上Linux运维知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip1024b (备注Linux运维获取)**
[外链图片转存中...(img-m5KP5JZR-1713057168332)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








