xAxis.setGridLineWidth(10f);
xAxis.setGridColor(Color.RED);
xAxis.setAxisLineColor(Color.GREEN);
xAxis.setAxisLineWidth(5f);
-
enableGridDashedLine(float lineLength, float spaceLength, float phase): 启用网格线的虚线模式中得出,比如像这样“ - - - - - - ”。 -
“lineLength”控制虚线段的长度
-
“spaceLength”控制线之间的空间
-
“phase”controls the starting point.

5. 限制线
两个轴支持 LimitLines 来呈现特定信息,如边界或限制线。LimitLines 加入到 YAxis 在水平方向上绘制,添加到 XAxis 在垂直方向绘制。 如何通过给定的轴添加和删除 LimitLines:
-
addLimitLine(LimitLine l): 给该轴添加一个新的 LimitLine 。 -
removeLimitLine(LimitLine l): 从该轴删除指定 LimitLine 。 -
还有其他的方法进行 添加/删除 操作。

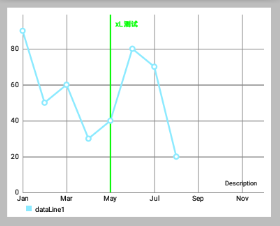
// 设置x轴的LimitLine,index是从0开始的
LimitLine xLimitLine = new LimitLine(4f,“xL 测试”);
xLimitLine.setLineColor(Color.GREEN);
xLimitLine.setTextColor(Color.GREEN);
xAxis.addLimitLine(xLimitLine);
// 设置x轴的LimitLine
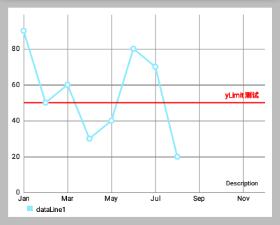
LimitLine yLimitLine = new LimitLine(50f,“yLimit 测试”);
yLimitLine.setLineColor(Color.RED);
yLimitLine.setTextColor(Color.RED);
// 获得左侧侧坐标轴
YAxis leftAxis = chart.getAxisLeft();
leftAxis.addLimitLine(yLimitLine);
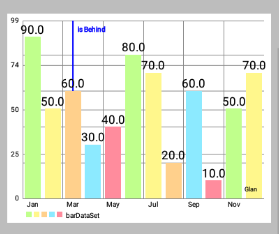
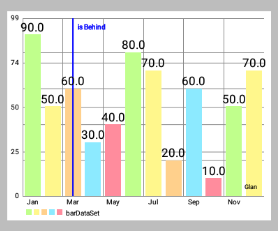
setDrawLimitLinesBehindData(boolean enabled): 控制LimitLines与actual data之间的z-order。 如果设置为 true,LimitLines 绘制在 actual data 的后面,否则在其前面。 默认值:false

// 查看setLimitLinesBehindData()方法,true或false的效果图
LimitLine xLimitLine = new LimitLine(2f,“is Behind”);
xLimitLine.setLineColor(Color.BLUE);
xLimitLine.setTextColor(Color.BLUE);
xAxis.addLimitLine(xLimitLine);
xAxis.setDrawLimitLinesBehindData(true);
// xAxis.setDrawLimitLinesBehindData(false);
Limit lines(LimitLine类) 用来为用户提供简单明了的额外信息。
再举一个例子,在用户登录用的应用程序中,图表可能会显示各种血压测量结果。 为了让用户知道超过140mmHg 的血压是被认为是一个健康风险的用户,可以添加一个 140 的 LimitLine 来提供该信息。示例代码 :
YAxis leftAxis = chart.getAxisLeft();
LimitLine ll = new LimitLine(140f, “血压偏高”);
ll.setLineColor(Color.RED);
ll.setLineWidth(4f);
ll.setTextColor(Color.BLACK);
ll.setTextSize(12f);
// … and more styling options
leftAxis.addLimitLine(ll);
二、X坐标轴
1. 概述
XAxis 类是 AxisBase 的一个子类。
XAxis 类是所有与水平轴相关的 “数据和信息容器”。
每个 Line-, Bar-, Scatter-, CandleStick- and RadarChart 都有一个 XAxis 对象。 XAxis 对象展示了以 ArrayList<String> 或 String[] ("xVals") 形式递交给 ChartData 对象的数据。
为了获得 XAxis 类的实例,可执行以下操作:
XAxis xAxis = chart.getXAxis();
2. 自定义轴值
setSpaceBetweenLabels(int characters): 设置标签字符间的空隙,默认characters间隔是4 。

setLabelsToSkip(int count): 设置在”绘制下一个标签”时,要忽略的标签数。 This will disable the feature that automatically calculates an adequate space between the axis labels and set the number of labels to be skipped to the fixed number provided by this method. CallresetLabelsToSkip(...)to re-enable automatic calculation.

resetLabelsToSkip(): 调用这个方法将使得通过setLabelsToSkip(...)的“忽略效果”失效 while drawing the x-axis. Instead, the number of values to skip will again be calculated automatically.

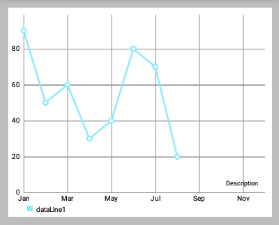
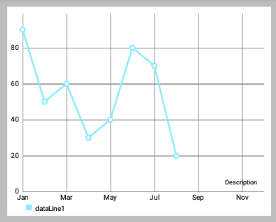
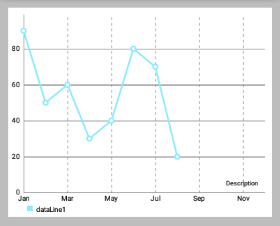
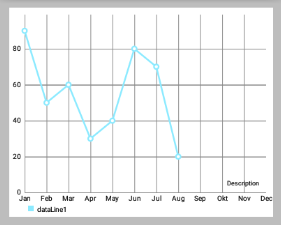
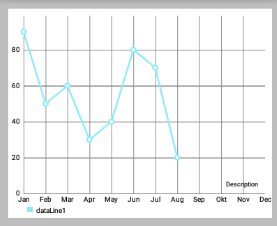
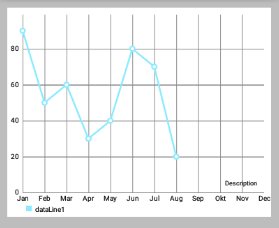
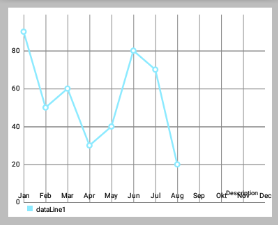
// 上面左图的代码
xAxis.setLabelsToSkip(4);
// xAxis.resetLabelsToSkip();
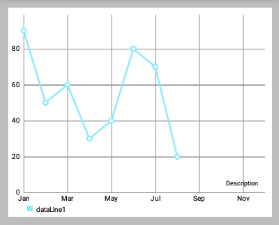
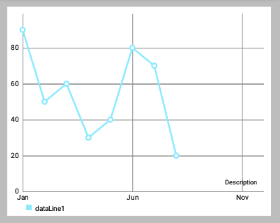
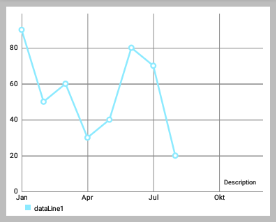
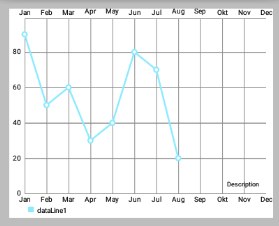
// 上面右图的代码,会发现 xAxis.setLabelsToSkip(4); 的效果并没有出现
xAxis.setLabelsToSkip(4);
xAxis.resetLabelsToSkip();
-
setAvoidFirstLastClipping(boolean enabled): 如果设置为true,则在绘制时会避免“剪掉”在x轴上的图表或屏幕边缘的第一个和最后一个坐标轴标签项。 -
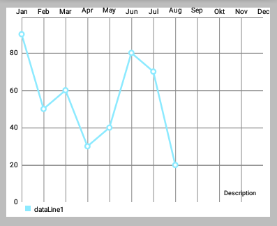
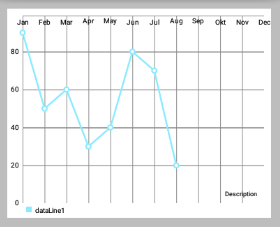
setPosition(XAxisPosition pos): 设置XAxis出现的位置。 -
TOP,BOTTOM, -
TOP_INSIDE,BOTTOM_INSIDE或BOTH_SIDED。 (从左到右,从上到下,对应下图)


3. 格式化值
setValueFormatter(XAxisValueFormatter formatter)设置自定义格式,在绘制之前动态调整x的值。
4. 范例代码
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
xAxis.setTextSize(10f);
xAxis.setTextColor(Color.RED);
xAxis.setDrawAxisLine(true);
xAxis.setDrawGridLines(false);
// set a custom value formatter
xAxis.setXValueFormatter(new MyCustomFormatter());
// and more…
三、Y轴
1. 概述
YAxis 是 AxisBase 的一个子类。
YAxis 类是一切与垂直轴相关的数据和信息的容器。 每个 Line-, Bar-, Scatter or CandleStickChart 都有 left 和 right 的 YAxis 的对象,分别在左右两边。 但是 RadarChart 只有一个 YAxis 。 缺省情况下,图表的两个轴都被启用,并且将被绘制。
通过以下方法可获得 YAxis 类实例 :
YAxis leftAxis = chart.getAxisLeft();
YAxis rightAxis = chart.getAxisRight();
YAxis leftAxis = chart.getAxis(AxisDependency.LEFT);
YAxis yAxis = radarChart.getYAxis(); // this method radarchart only
在运行时,使用 public AxisDependency getAxisDependency() 方法以确定此轴表示图表的侧面。
2. 自定义轴值
setStartAtZero(boolean enabled): 设置为 true,则无论图表显示的是哪种类型的数据,该轴最小值总是0 。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

总结
写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个关于Flutter的学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。
由于内容较多就只放上一个大概的大纲,需要更及详细的学习思维导图的 点击我的GitHub免费获取。
还有免费的高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。
里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个关于Flutter的学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。
由于内容较多就只放上一个大概的大纲,需要更及详细的学习思维导图的 点击我的GitHub免费获取。
还有免费的高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。**









 本文详细介绍了JavaFX中的X轴和Y轴定制,包括设置线宽、颜色、网格线模式,以及如何使用LimitLines来显示额外信息。内容涵盖了自定义轴值、格式化、轴位置和样式设置,以及在实际应用中的血压监测示例。
本文详细介绍了JavaFX中的X轴和Y轴定制,包括设置线宽、颜色、网格线模式,以及如何使用LimitLines来显示额外信息。内容涵盖了自定义轴值、格式化、轴位置和样式设置,以及在实际应用中的血压监测示例。























 4585
4585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








