E>F{属性:值;}
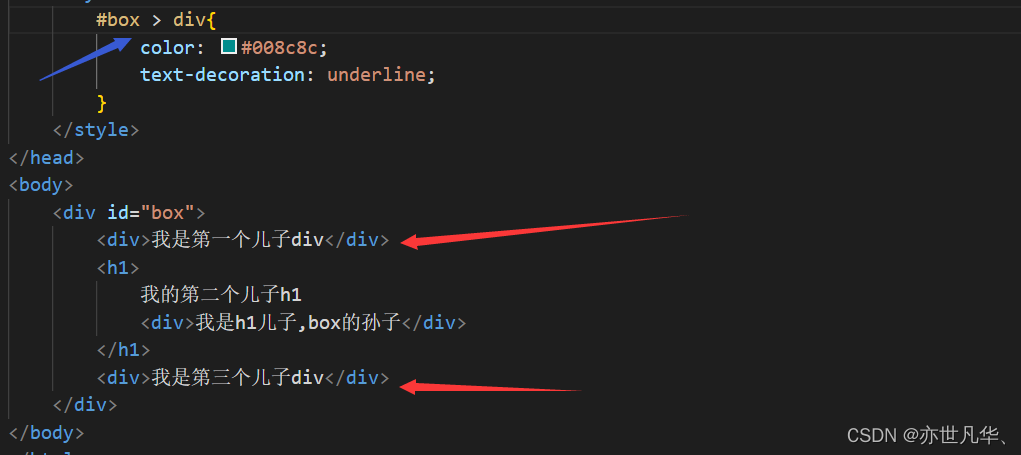
| 子元素选择器,匹配所有E元素的子元素F | div > p{color:#008c8c} |
|
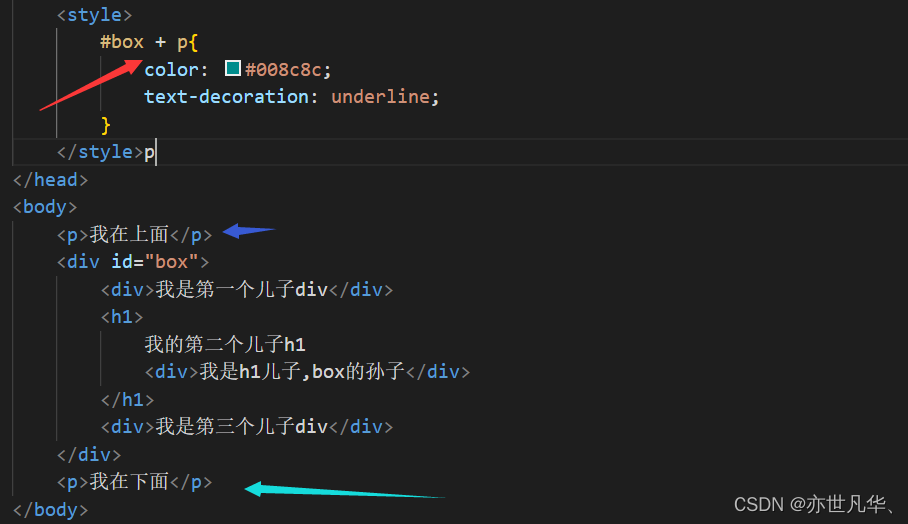
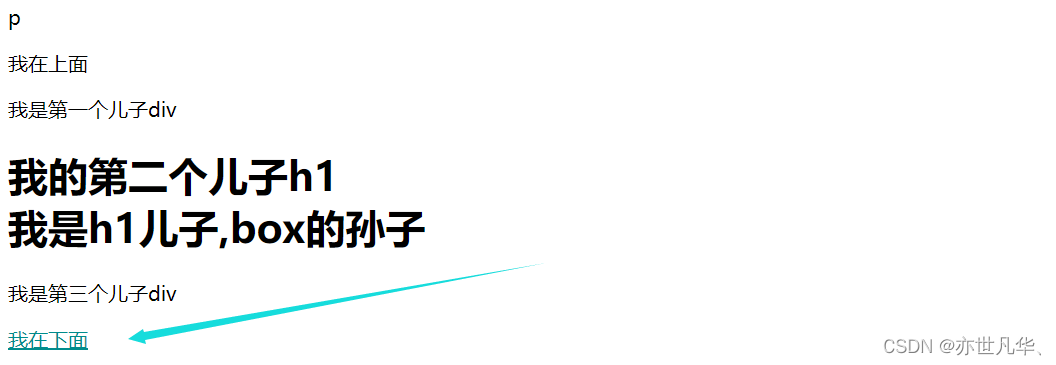
相邻元素选择器:
E+F{属性:值}
| 相邻元素选择器,匹配所有紧随E元素之后的同级元素F | div + div{color:#008c8c} |
多元素选择器举例:


后代元素选择器举例:


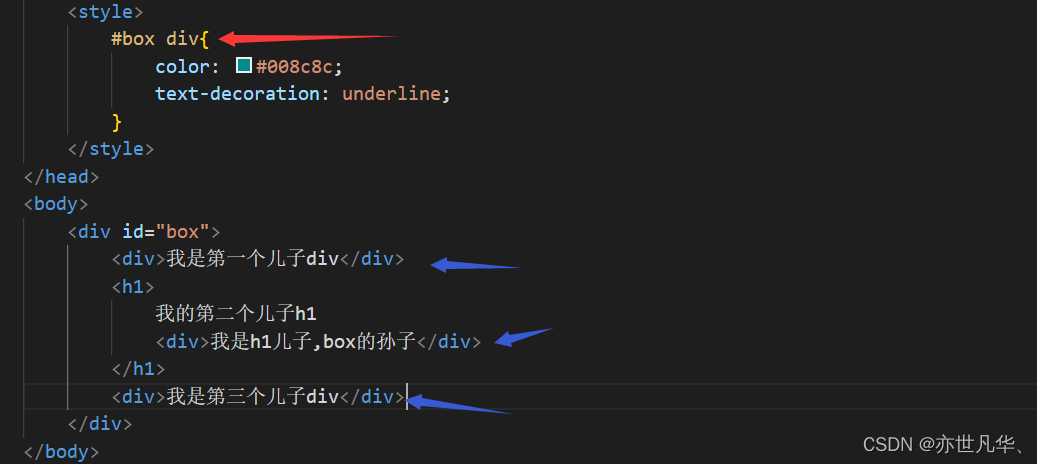
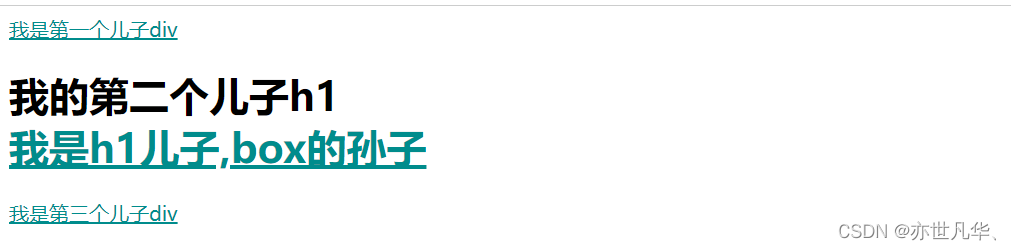
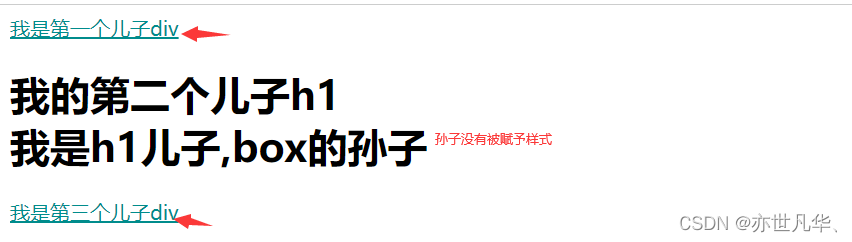
子元素选择器举例:


相邻元素选择器: 注意以下几点:
第一点:E元素与F元素必须是兄弟关系 平辈关系
第二点:E元素与F元素必须要紧挨着,就是之间没有任何元素阻挡。
第三点:要求F元素一定是在E元素的下面


伪类选择器的介绍:
什么是伪类选择器:
伪类选择器是用来给超级链接的不同状态来设置样式。
超级链接的四种不同状态:正常状态、访问过后状态、鼠标放上状态、激活状态。具体如下:
| 选择器 | 含义 |
| — | — |
| :link | 向未被访问的链接添加样式 |<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








