-
浮动层级问题
-
定位综合案例
-
总结
相信大家对于CSS并不陌生。无论我们是在写web、写小程序、写java web,都会使用到CSS对页面样式进行排布。今天我就带领大家系统的学习一下CSS几种常见的布局方式,相信搞定了这几种布局方式以后你就不会再因为页面布局问题而发愁了,一起来看看吧~
在CSS里面我们经常使用的定位方式包括以下几种:relative(相对定位)、absolute(绝对定位)、static(无定位)、fixed(固定)。详细的介绍可以参考 定位方式参考!!
相对定位(relative)
简介
相对定位的参考偏移元素是元素本身,不会使元素脱离文档流。元素的初始位置占据的空间会被保留。
使用方法
position: relative; /* 设置定位方式为相对定位 */
left: 20px;
top: 20px;
使用示例
我是大学生!我学习的是计算机,现在是2022年1月3日14:21:33,我正在学习css的定位方式。
我看课的时候是1.5倍速的,所以看的比较快!但是这部分内容比较简单,所以这样没什么问题。
.main{
width: 600px;
height: 600px;
background-color: #00FFFF;
}
.div1{
width: 200px;
height: 200px;
background-color: #FF0000;
/* 设置定位方式为相对定位 */
position: relative;
top: 20px;
left: 40px;
}


综合使用
这里我们直接在body容器内部放置三个div容器,假如这三个div容器是一个整体比如这三个容器是一个表单),我们使用相对定位让整体往右移动。

绝对定位(absolute)
简介
相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么它的位置就现对于最初的包含块(如body)。
使用方法
position: absolute;
使用示例
.main{
width: 600px;
height: 600px;
background-color: #00FFFF;
}
.div1{
width: 200px;
height: 200px;
background-color: #FF0000;
/* 设置定位方式为绝对定位 */
/* 如果我们不给position的属性,那么top等属性将不会生效*/
position: absolute;
top: 20px;
left: 40px;
}

综合使用
这里我们结合一个案例来深入的了解一下绝对定位方式的使用。这里我们直接在body容器内部放置三个div容器,假如这三个div容器是一个整体,我们需要它是一个整体(比如这三个容器是一个表单),按照绝对定位的方式进行定位。


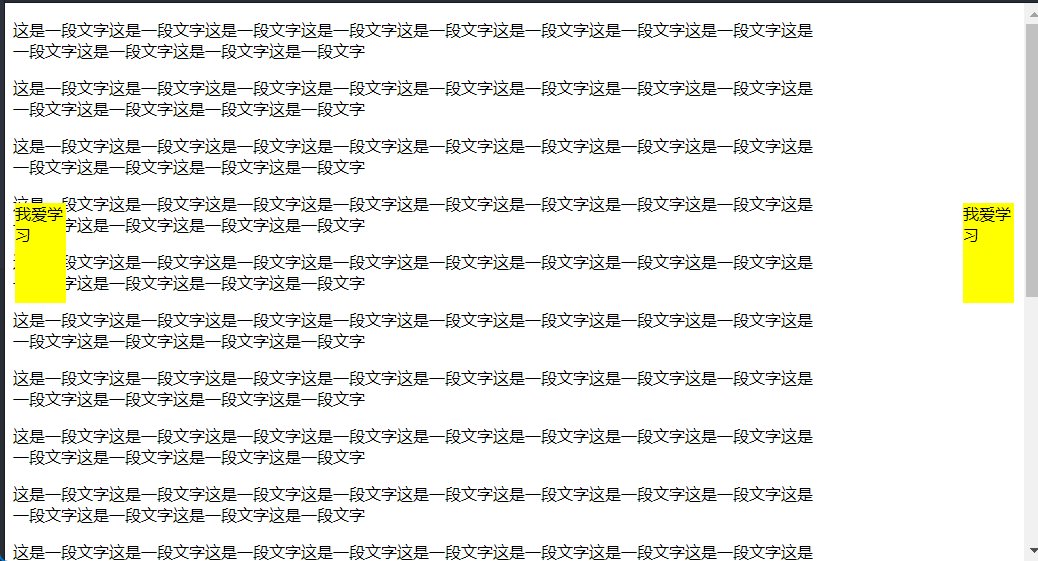
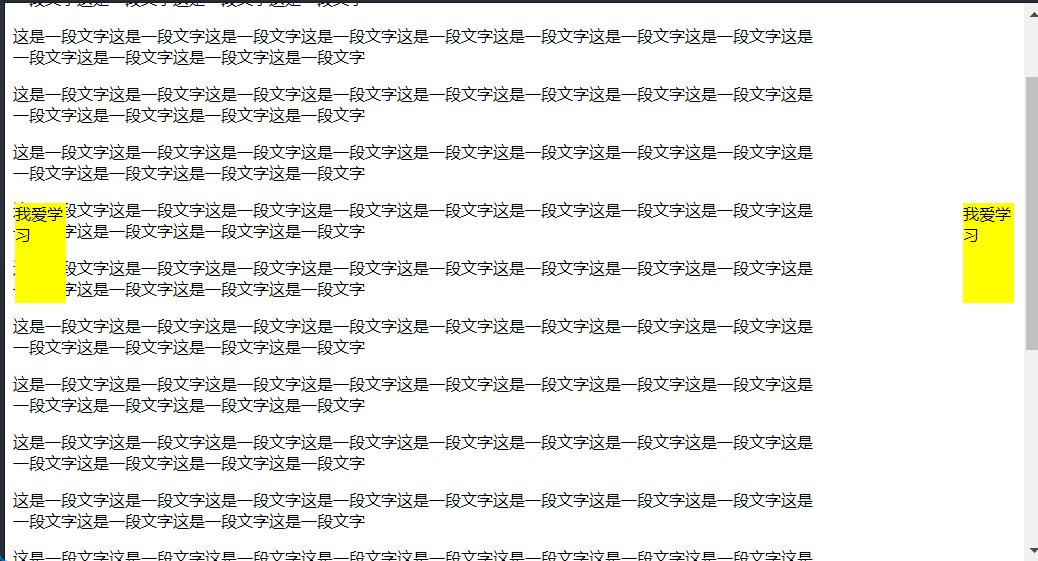
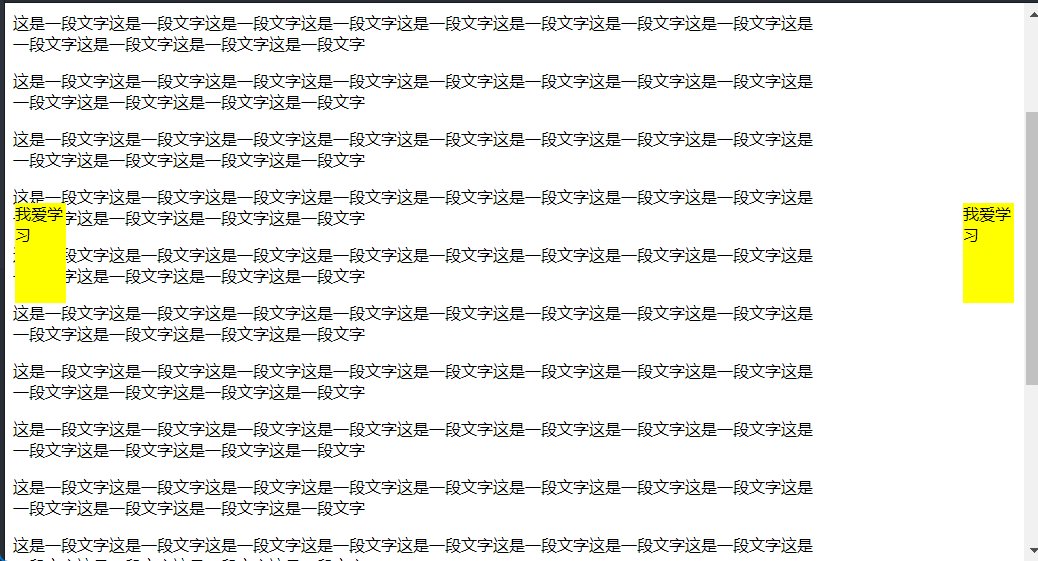
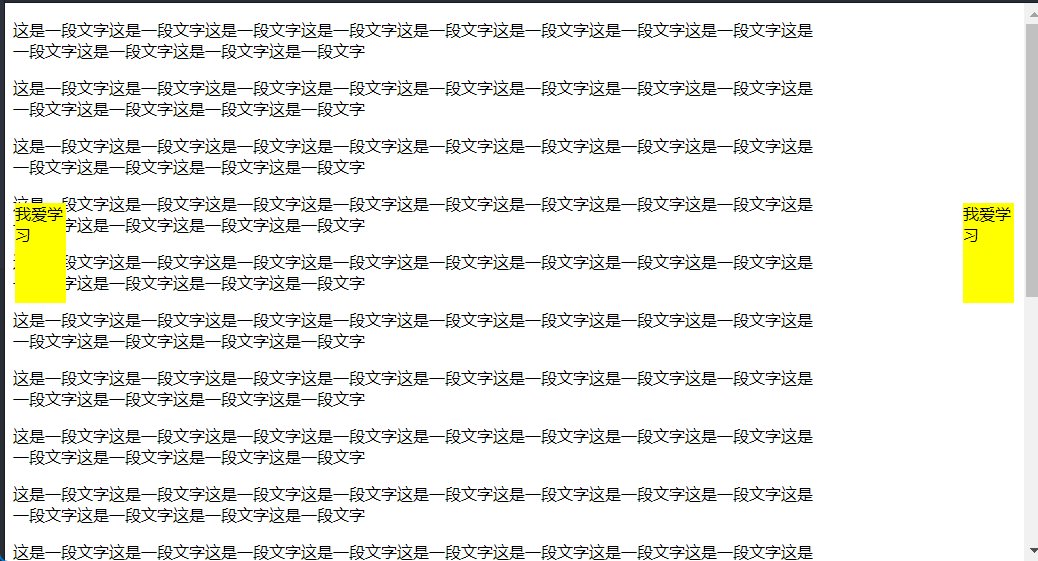
固定定位(fixed)
简介
固定定位是指相对于浏览器窗口的定位方式。
使用方法
position: fixed; /设置固定定位/
使用示例
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
.div1{
width: 5%;
height: 100px;
/设置定位方式为固定定位/
position: fixed;
top: 200px;
left: 10px;
background-color: yellow;
}
.div2{
width: 80%;
}
.div3{
width: 5%;
height: 100px;
position: fixed;
top: 200px;
right: 10px;
background-color: yellow;
}

小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-swXle7DD-1710912023895)]
[外链图片转存中…(img-saBgx5ET-1710912023895)]
[外链图片转存中…(img-VareGZ3M-1710912023896)]
[外链图片转存中…(img-IdYy6LQJ-1710912023896)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-mLR7zVal-1710912023897)]






















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








